
まえがき
情報が不足しているため、ブラウザのブックマークやその他のサービスにいつも落ち込んでいました。 ファビコンとタイトルだけで目的のリンクを見つけるのは非常に困難です。 また、拡張されたブックマークのコレクションから特定のビデオまたは画像を見つける必要がある場合はどうすればよいですか?
かつて、URLをtxtファイルに保存し、VKontakteグループを非表示にして、Evernoteでメモを取り、一連のサービスを使用していました。 このすべてが、私にRaindrop.ioを作成するように導きました。
カットの下、細部と少し舞台裏。
プロジェクトについて



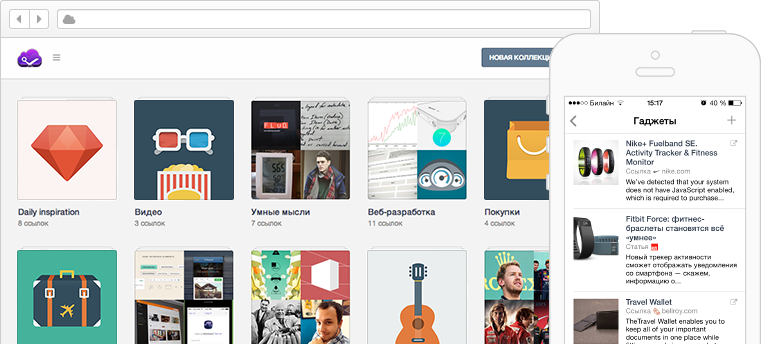
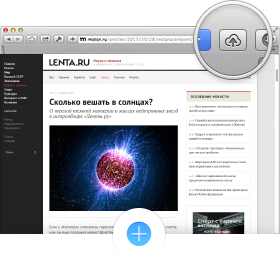
Raindrop.ioは、ブックマークだけでなく、ページの種類に応じて関連するコンテンツも保存します。 たとえば、この記事がHabrやTape.ruからのものである場合は、ブックマークとともに切り取られて保存されます。
同じことが、Coub.comのビデオ、写真、キューブ、またはSlideShareのようなプレゼンテーションにも当てはまります。
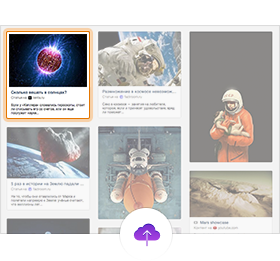
したがって、異なるコンテンツでテーマ別コレクションを整理できます。
コレクションを公開し、 簡単なAPIを使用してアプリケーションまたはサイトで使用できます 。 私はあなたがどのようなコレクションを作成するかに非常に興味があります! 使用例はここにあります 。
たとえば、携帯端末からRaindropを使用して、記事の読み取りを延期するサービスを利用できます。 iOS用のクライアントはAppStoreで入手できます。 他のプラットフォームではすぐに。
ボンネットの下には何が隠されていますか?

- サーバーはNode.js + Expressを実行します。これは、 AngularJSクライアントでJSONの静的データとデータのみを提供し、 Appcelerator Titaniumでモバイルバージョンを提供します。 iOS、Android、Blackberryなどのネイティブクロスプラットフォームアプリケーションを作成できます。
AppStoreで承認に問題はありませんでした。 Appleからアップグレードするのにちょうど1週間かかりました。 - 記事を解析するためのNode-Readibilityモジュール 。 最初はReadabilityのオープンAPIを使用しましたが、オープン価格リストがないため、多数のリクエストにどれくらいの費用がかかるかは明確ではありません。 Diffbotもあります。 価格はかからない、広いAPI、パーサーをカスタマイズする機能。 しかし、速度はしばしばあまり幸せではありません。 平均して、3〜5秒で1ページ、無限に続きます。
- また、ページのタイプを正確に判別するために、 Open GraphおよびTwitter Cardsメタタグが検索されます。 これらは非常に頻繁に使用され、タイトルや説明はもちろん、プレーヤーのiframeやプレビューなど、多くの有用な情報を伝えます。
- Google Chromeの拡張機能を記述することは、Safariへの移植が非常に簡単です。 Appleの唯一のブラウザは、拡張機能ポップアップでiframeのCookieを許可しません。 彼は単にそれらを保存しません。
オペラの場合、変更せずにChromeから拡張機能を追加できます。
コメントで他のいくつかの側面について詳しく説明できます。
アナログ
- Pinterestは主に画像に焦点を当てたソーシャルネットワークです。Raindropは、あらゆるコンテンツの貯金箱です。
- ポケット -記事を先読みするためのサービス、つまりより狭いアプリケーション
- http://kippt.com-同様の機能ですが、私の意見では視覚的な表示はあまり便利ではありません。 制限付きの無料版。
- https://icebergs.com-創造的な人々の可能性が高い。 幅広い機能(メモ、ファイル)があります。 制限付きの無料版。
- https://springpad.com-コレクションではなく、ノートブック。 かなり冗長な機能を持っているように思えます。 コンテンツに加えて、レシピ、タスクリスト、マップ上のポイントなどを作成できます。 その他
フィードバックをいただければ幸いです! 会社のアカウントを無料で提供してくれたHabrahabr政権に感謝します。