方法論
測定は、ネットワークの住民から始まりました。これは、すべての論理法則により、高速で高度なものでなければなりません-スタートアップ。
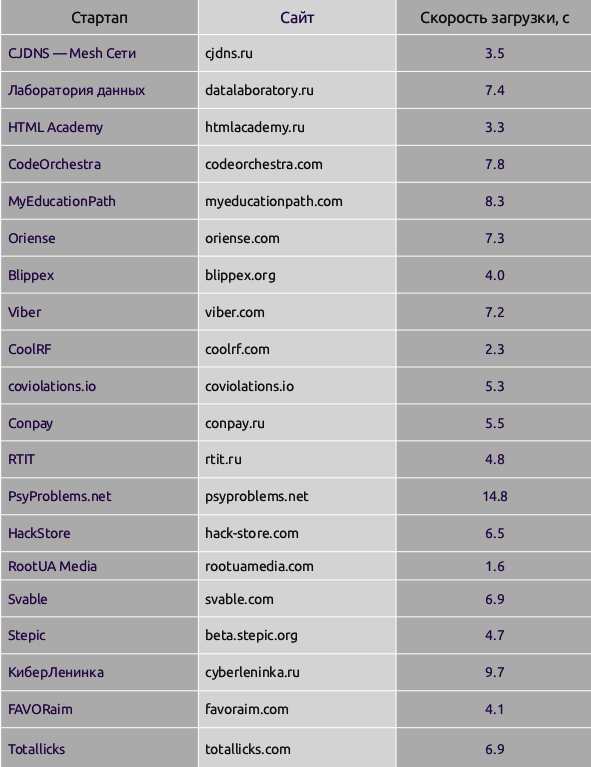
実験の参加者は遠くに行かず、「スタートアップ」セクションのHabraindexを活用しました-リストの上位20位(2013年11月1日現在、資料の準備中に、この格付けの企業間で企業の動きがあったことに注意してください)
選択したサイトについて、ローカルWebPagetestインスタンスを使用してパフォーマンステストを実行しました。
インスタンスはモスクワの専用サーバーにデプロイされ、保証されたネットワーク帯域幅は100 Mbpsです。 サーバーの場所とその特性により、結果の信頼性が向上し、テストクライアントがボトルネックになっている状況を回避できます。
測定自体は、Chromeブラウザーで実行され、接続パラメーターは5/1 Mbps、28ミリ秒RTTです。 各サイトで3つのテストが実行され、その後、合計ロード時間の中央値の公表が続きました。 WebPagetestのドキュメントでは、このメトリックを次のように定義しています。
「全負荷の継続時間は、ナビゲーションの開始から2秒間ネットワークアクティビティがなくなるまでの時間間隔として測定されます。 通常、このアクティビティには、サイトのページでのonloadイベントの後にJavaScriptがトリガーするアクションが含まれます。
そして、結果は次のとおりです。

結果はまちまちです。 スタートアップの選択は、サイト自体と同様に非常に複雑であることが判明しました。 測定された20のリソースには、完全に機能するサイトだけでなく、単純なスタブサイトも含まれていました。 後者(たとえば、 rootuamedia.com 、 coolrf.com )は最高の速度インジケーターを示し、 実際の状況を多少歪めています。 サイトの複雑さのレベルと読み込み時間の最適な比率の観点から、 htmlacademy.ru 、 blippex.org 、 favoraim.com 、 beta.stepic.orgなどのリソースが有利に割り当てられます。
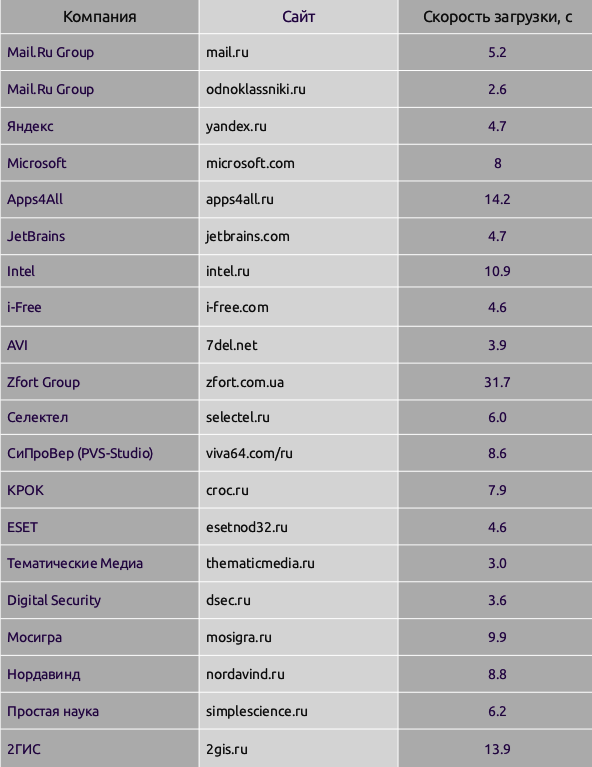
大企業とそのサイトで何が起こっているのだろうか? リソースの実装を複雑にし、かなりの数のユーザーの到着に関連して増加する負荷の状況で、最高の速度を示していますか? 回答を求めて、「Companies」セクションに進み、最初の20社(2013年11月1日現在)、より正確には19社(Mail.Ru Groupの2サイト)を再度測定しました。

サイトの複雑さ/ロード時間の比率でテストされたリソースの2番目のグループのリーダーには、 dsec.ru 、 esetnod32.ru 、 i-free.com 、 yandex.ru 、 jetbrains.comがあります。
そして結論として...
パフォーマンスを測定する際に、各サイトにまったく同じ条件を提供することはほとんど不可能です。
そのため、たとえば、一部の開発者は、サイトの表示部分のみを最適化し、完全な読み込み時間を無視します。 ソーシャルネットワーキングサイトでは、メインページとして簡単な登録フォームを使用し、情報またはエンターテイメントポータルでメガバイトのメディアコンテンツをホストしています。 また、ユーザーの大量流入により、測定時のサイトが過負荷になる場合があります。
スタブサイト、ソーシャルネットワーキングサイト、ロードに時間がかかりすぎるリソースなどの明らかな極端な要素を考慮しない場合、テスト済みのスタートアップサイトと大企業のパフォーマンスレベルは同等です。 ほとんどのリソースは、重要なロード時間(最大10秒)に投資されます。
しかし、多くの肯定的な側面にもかかわらず、スタートアップと大企業の両方がまだ理想的な3秒のロードからはほど遠いことを認識する価値があります。