 実際、この録音はここではまったく計画されていませんでした。 さらに、私はしばらくの間、生き生きと発展し、社会的機能と2つのnolizirovannyウェブをうまく獲得しているかなりまともなサイトについて否定的なレビューを書くのは無意味だと思っていました。
実際、この録音はここではまったく計画されていませんでした。 さらに、私はしばらくの間、生き生きと発展し、社会的機能と2つのnolizirovannyウェブをうまく獲得しているかなりまともなサイトについて否定的なレビューを書くのは無意味だと思っていました。
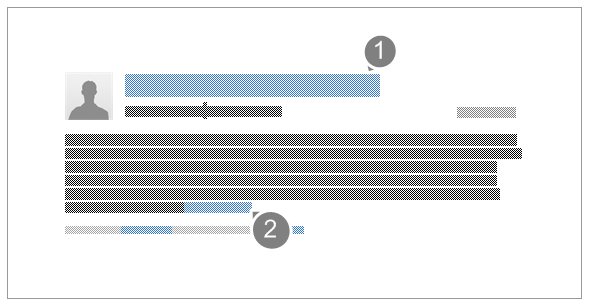
しかし、ここで最近、次のレビューを開いたときにafisha.ruで失敗した「ユーザーエクスペリエンス」について大声で話しました。 私の隣に座っていた同僚が、著者のプロフィールへのリンクを見出しが通常どこにあるかを非人道的に出す方法についての苦情を支持し始めました。
それから私は突然私が一人ではない方法を知りたいと思いました。 数日間にわたって、7人の仲間にレビューを見るためのポスターインターフェースの見方についてインタビューしました。 驚いたことに、事実上誰もがタイトルに著者の名前を入れるというこの習慣を好まない。

正直なところ、注釈のタイトルに著者の名前が含まれ、大文字で記述され、リンクとして表示される他のサイトを少なくとも1つ思い出すことはないでしょう。 一般に、タイトルのない注釈が表示されることは非常にまれです。 AfishaのWebサイトがこのシャーマニックな方法で進んだのはなぜですか?
知りません サイトのインターフェースは単にプロトタイプではなかったようです。 なぜなら、すべてが異なっていたとしても、デザイナーは多かれ少なかれここでそれを主張するでしょう。

...すべてのユーザーは、2番目のリンクよりも最初のリンクをクリックする可能性が高い(各注釈に元のキャプション「完全に読む」)読み続けることを望みます。
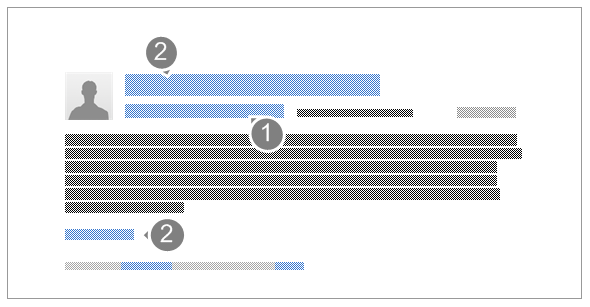
アノテーションの見出しを入力するだけで(「コーエンズは傑作で戻ってきた」など)、巨大なリンク名を少しずらしてピンで下げれば、サイトのユーザーエクスペリエンスが向上すると思いますか?

コーエンの新しい映画は本当に傑作です。 必ず見てください。