
最近、Yukozブログのデザインコンテストの広告が掲載されたバナーを見つけました。 賞-iMac 27」。 正直に私は通り過ぎたかったのですが、プロのa審員が社会的な同類の影響を受けずに作品を評価することは魅力的でした。 私は素朴でした。
「まあ、そこに登った邪悪なピノキオを自分自身に」-あなたが言うと...あなたは正しいでしょう!
以前、私はRuNetでの競争を避けましたが、外国の競争に参加しました。 たとえば、MSIのコンペティションで優勝しました。 ここでうまくいくと思いました。
さらに、このようなコンテストに関するヒントをいくつか紹介します。 正直なところ、私自身は彼らに従いませんでした。 最終日に、セッションに合格し、コースとすべてのコントロールを守るとすぐに、コンテストに「立ち往生」しました。
ヒント番号1。 Runetデザインコンテストに参加しないでください
彼らが言うように、塩は無料です。 しかし、景品は、RuNetのコンテスト主催者によって最も頻繁に受け取られます。

デザインは主観的であるため、拒否する理由を簡単に見つけることができます。 たとえば、「あなたの青はオレンジ色ではありません」または「フォントを十分にプレイしていません」。 フリーランスでコンテストの作者がすべての参加者にどのように書いたのかを見たことがあります。 理由はわかりません。」 それから彼はミサイル防衛でさえもトロールされました。 競争は2か月続き、何も終わりませんでした。 著者は多くのアイデアとテンプレートを無料で受け取りました。
ヒント番号2。 主催会社自体を評価する

会社のコンテストの歴史を学ぶ。 おそらく、競争は以前に開催されたので、インターネット上で会社についての有用なレビューがあるかもしれません
会社のサイトを見てください。 サイトが会社が非常にけちで、自分自身にもお金を使うことを貪欲であると示している場合、iMacは明らかにあなたのために輝いていません。 彼は長い間彼らの会社の従業員に直面して輝いていた。
ヒント番号3。 競技の公式ページだけでなく、競技に関する情報を読む

ブログ、フォーラム、情報ポータル。 競争や会社自体についての怒ったレビューがあるかもしれませんし、その逆もあります。 賞品が「あなたの人」に送られたことが事前にわかっている場合は、時間を無駄にしないでください。
ヒント番号4。 審査員の詳細

「プロの審査員」というフレーズを購入しないでください。 このコンテストの条件に関するコメントの審査員は、ユーザビリティの重要性とセマンティックアクセントの正確さについて書きました。 レセプションを終えた後、私は寝てand審員のサイトを歩きました。
- usabilitylab.ru(名前はサイトの品質に対応していません)
- rotapost.ru
- ekozlov.ru
そして、私はユーザビリティ評価が非常に予想外であることを理解しました。
ヒント番号5。 出場者の作品に関するコメントを読む

怠けて読んではいけません。 意外なことに、あなたに加えて、主催会社自身のIT部門が競争に参加していることがわかります。 私の友人の一人が言うように:「ネズダンチク」。
ええ、少なくとも最初の作品についてのコメントを少なくとも提案して読むことができれば、確かに参加しません。 私は、従業員の一人が自分のもとでそれを公開するほど愚かであるとは考えられませんでした。 独自の発明された名前でuCozのギャングがいることが判明しました。
はい、これらはキャプテンエビデンススタイルのヒントであることを知っています。 しかし、突然、彼らは新しい人に目を向けます。 公正なコンテストをお祈りします。
参加者の仕事
次は、コンテスト参加者の仕事です。 この部分を読む必要はありません。 ただし、いくつかのコメントを提供し、インターフェイスを作成したり、要約を作成したりする場合に役立つコメントもあります。
デザインディスカッション
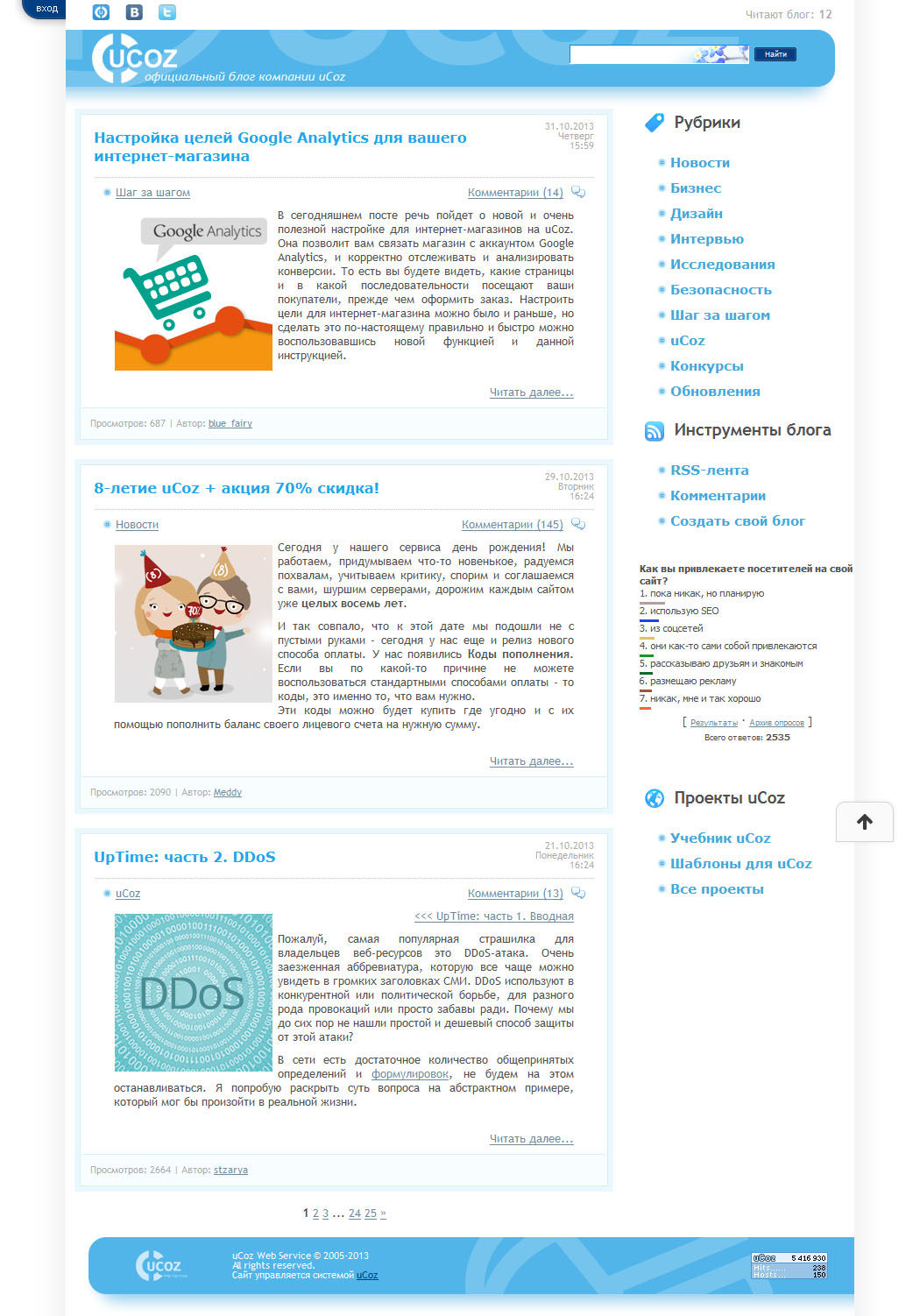
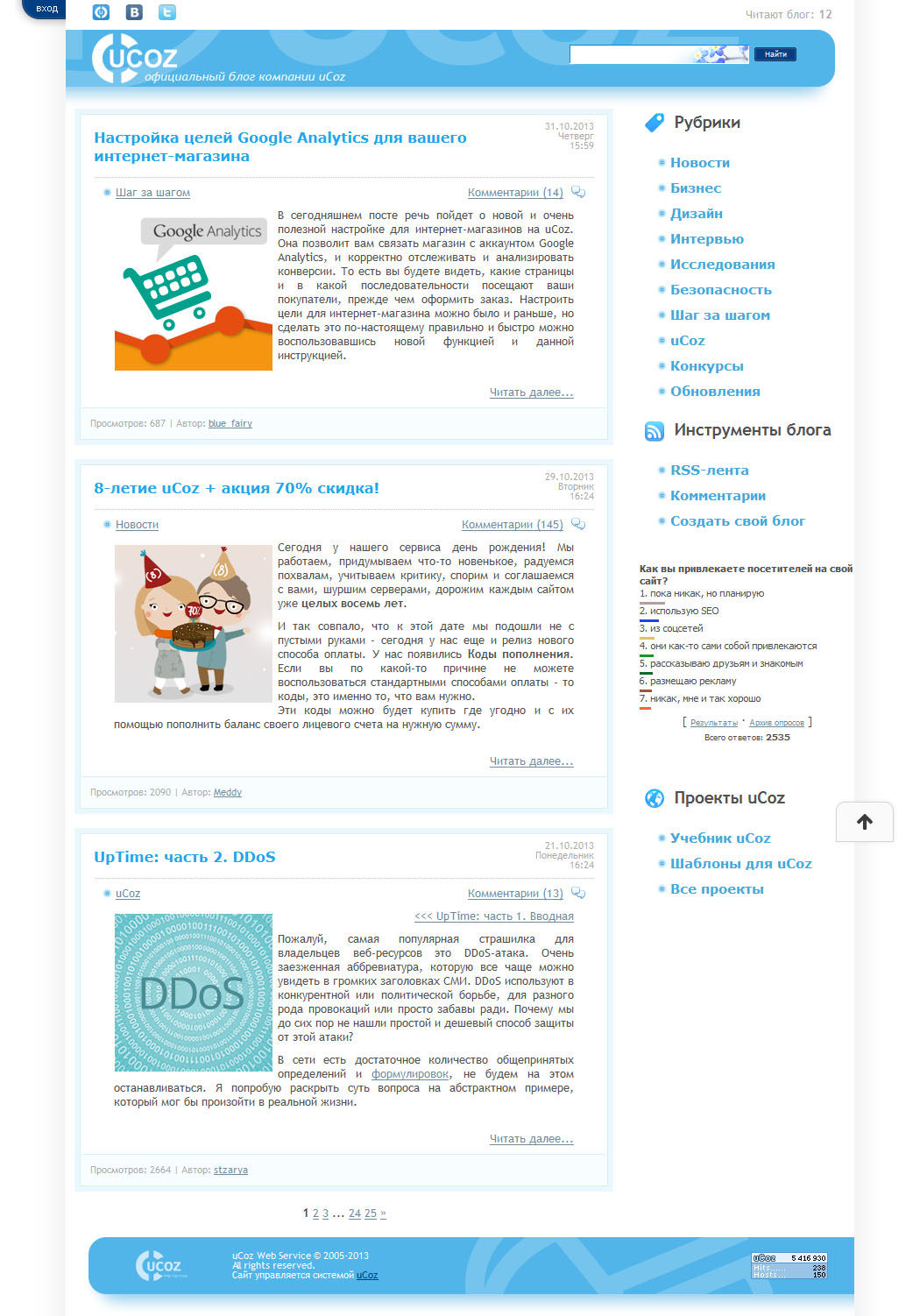
競争のタスクは、デザインを描くことでした:
ほとんどの場合、メインページのみが公開されました。
ひどいソース(実際にはページは3倍長い):

合計で170以上の作品がありました。 その結果、セミファイナリスト(27)とファイナリスト(21)の2つのリストが公開されました。
レコード内のほとんどすべての作業はフルサイズで挿入されます。つまり、100%スケールで表示するために新しいタブで開くことができます
いくつかの改善により、私見はフィナーレに値します。
- ブログblog.ucoz.ruのメインページ
- コメント投稿ページ
- ユーザープロフィールのポップアップページ(680x350ピクセル)
- UIデザイン要素(コメントウィンドウへの追加/返信、ボタンスタイルなど)
ほとんどの場合、メインページのみが公開されました。
ひどいソース(実際にはページは3倍長い):

合計で170以上の作品がありました。 その結果、セミファイナリスト(27)とファイナリスト(21)の2つのリストが公開されました。
レコード内のほとんどすべての作業はフルサイズで挿入されます。つまり、100%スケールで表示するために新しいタブで開くことができます
リストの一番上には、セミファイナリストの最も「真珠」があります。
セミファイナリストの真珠を見る 
おそらくジョナサン・クインセをnce笑した人はいないでしょう。 著者はAppleのチーフデザイナーとして自分自身を紹介し、それがいかにクールであるかを描きました。 この作品がどのようにコンテストに認められたかはわかりません。 インターフェース要素の半分は完全に存在しません。
ロシア語の平均語長は英語よりも長くなっています。 したがって、テキストの書式設定は使用しないでください(特に狭い列では)。 非常に「流動的な」線と顕著な「廊下」と言葉の間の不均等なギャップが判明します。

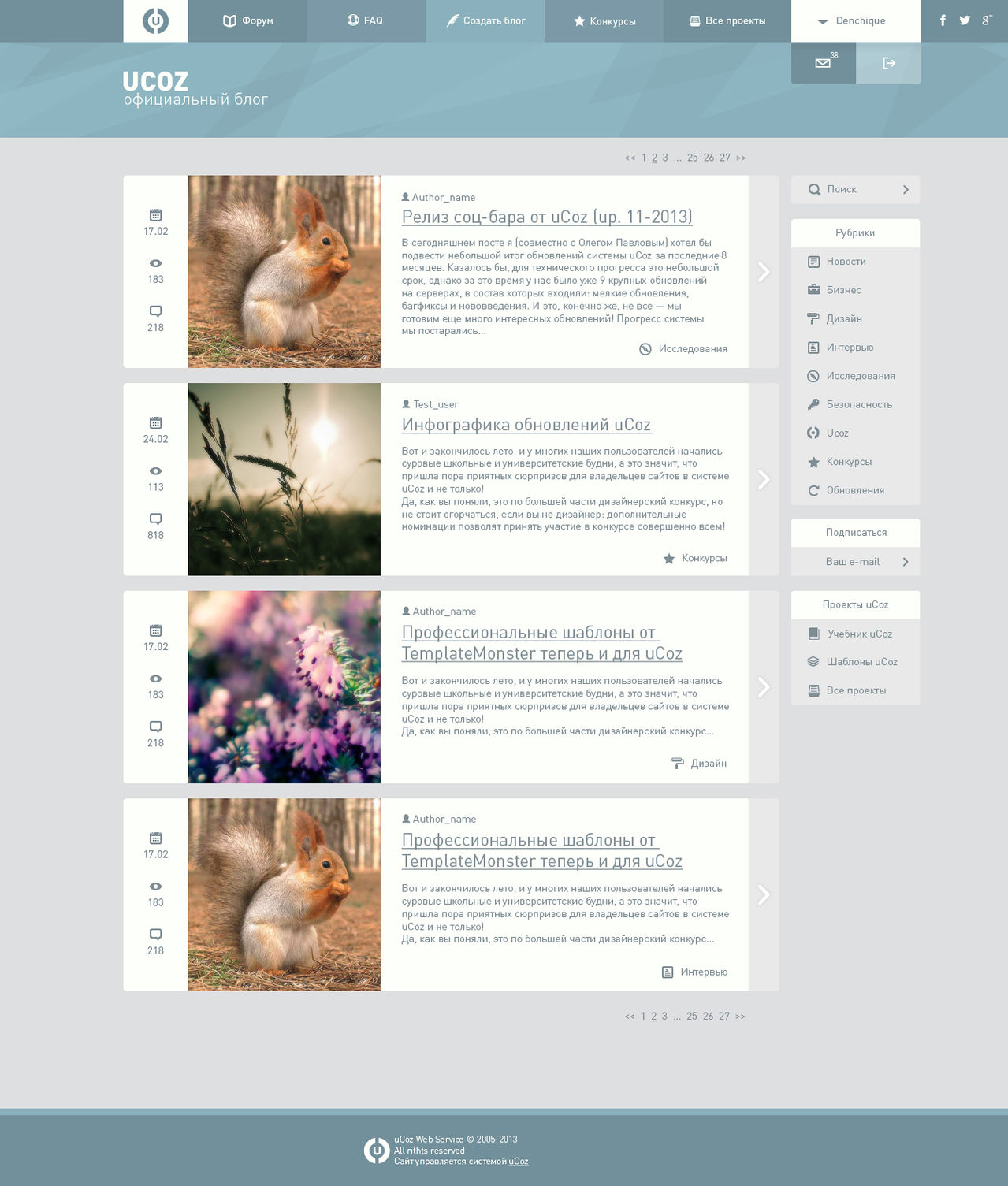
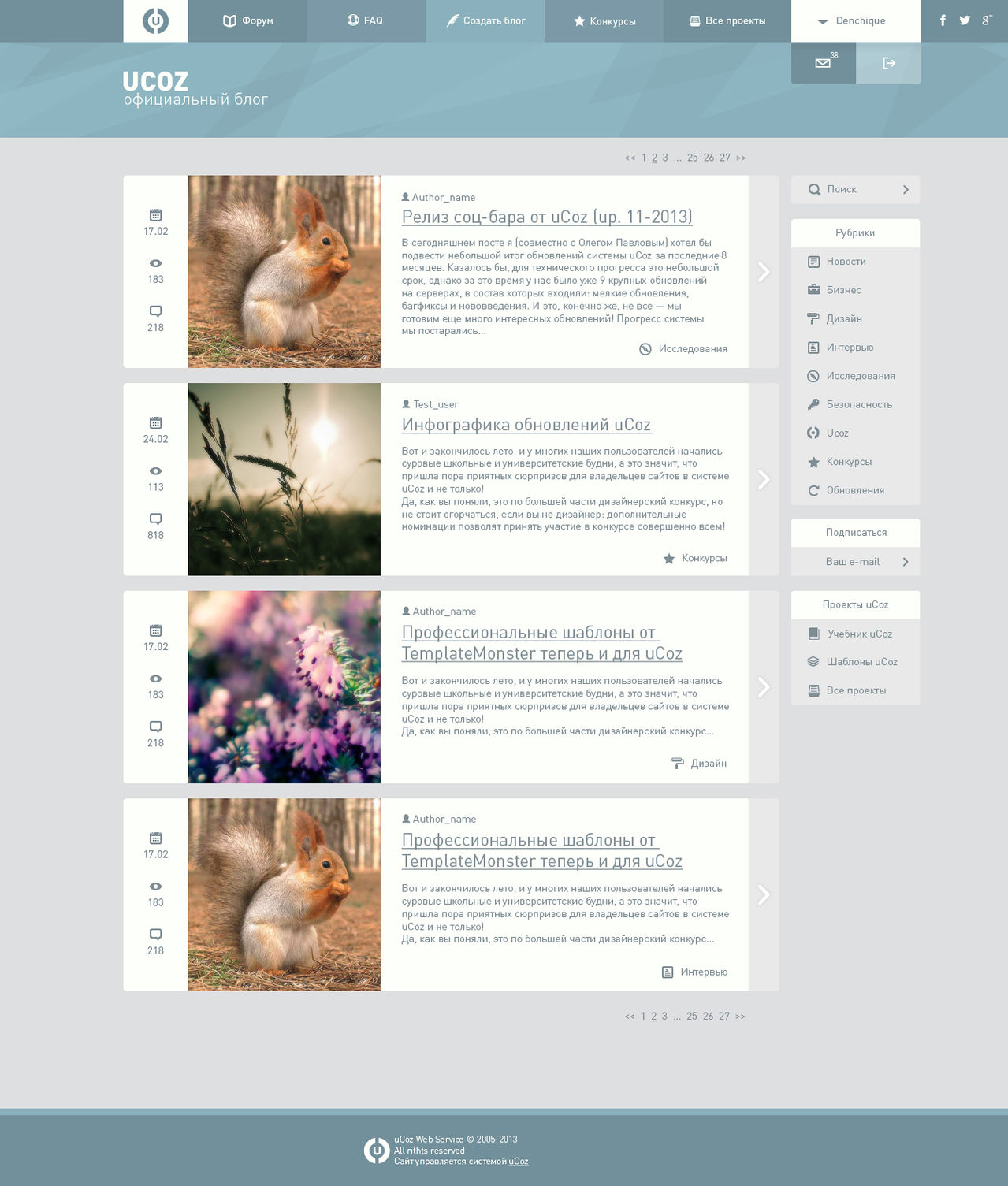
おそらくユコズの従業員。 インターフェイス要素の70%はありませんが、セミファイナリストです。
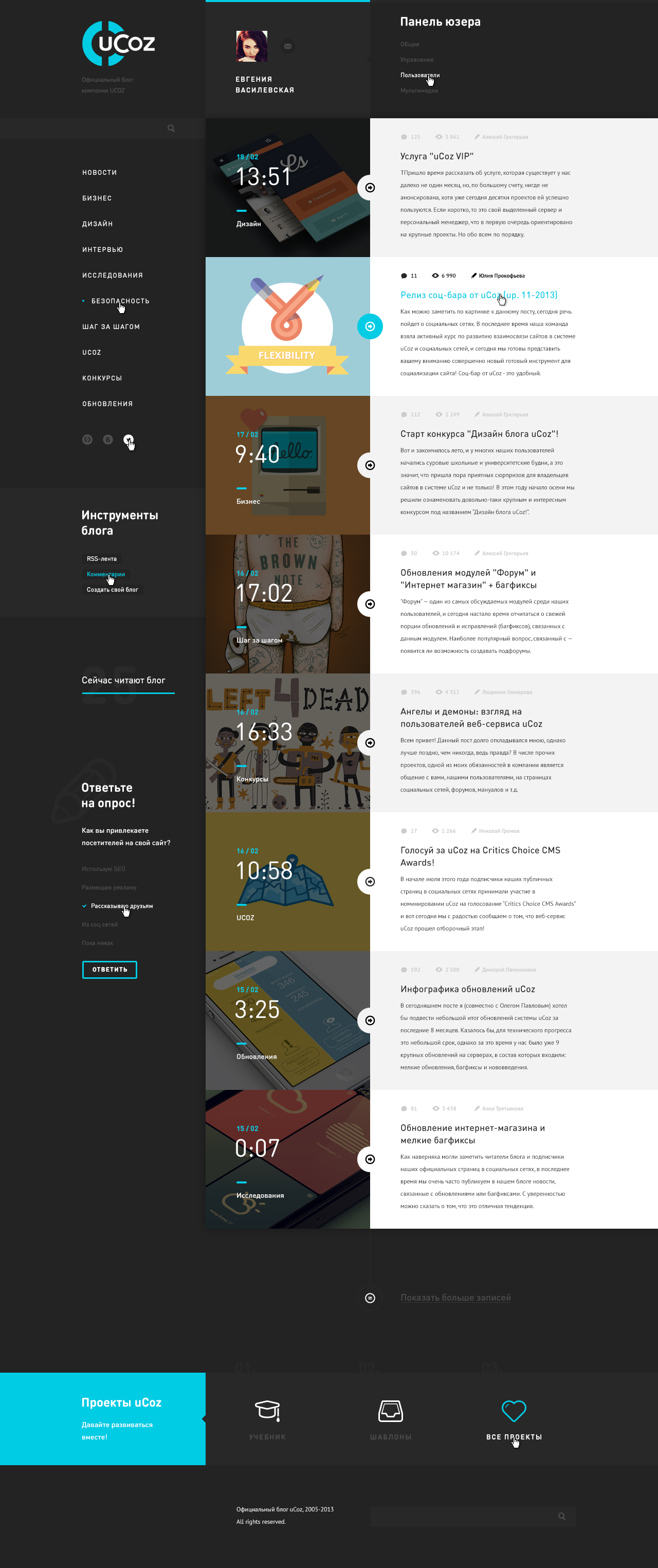
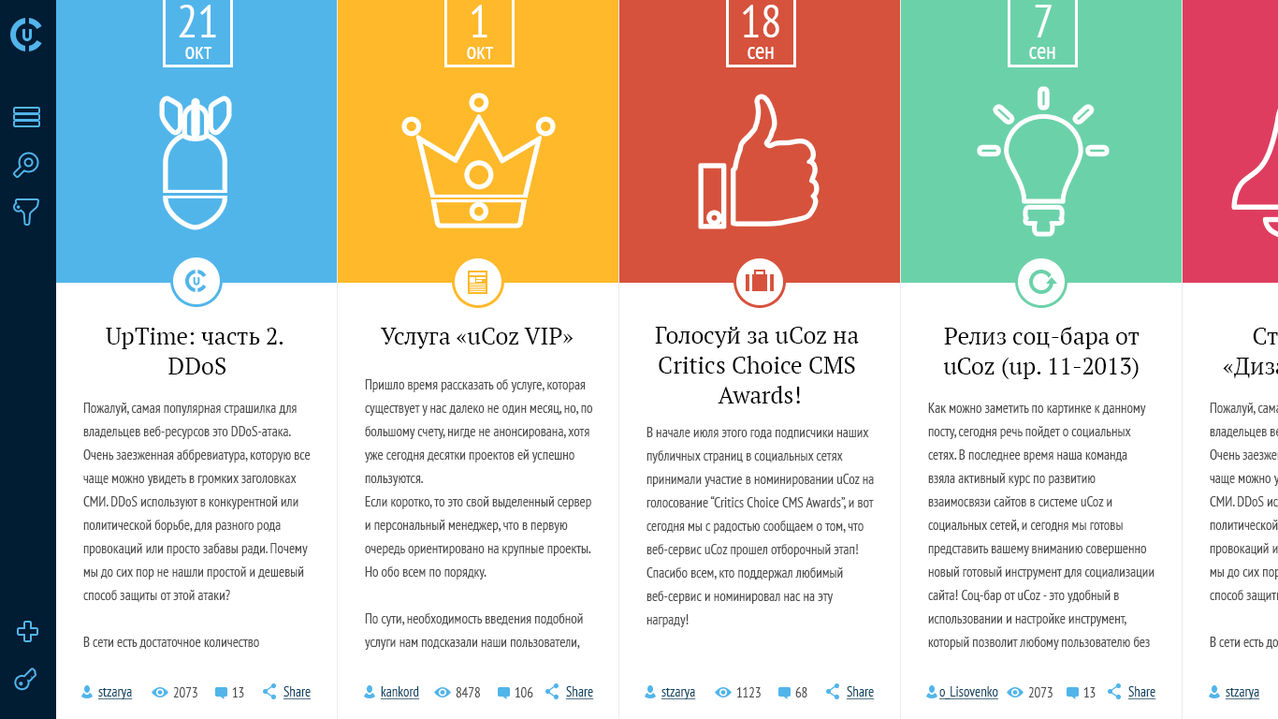
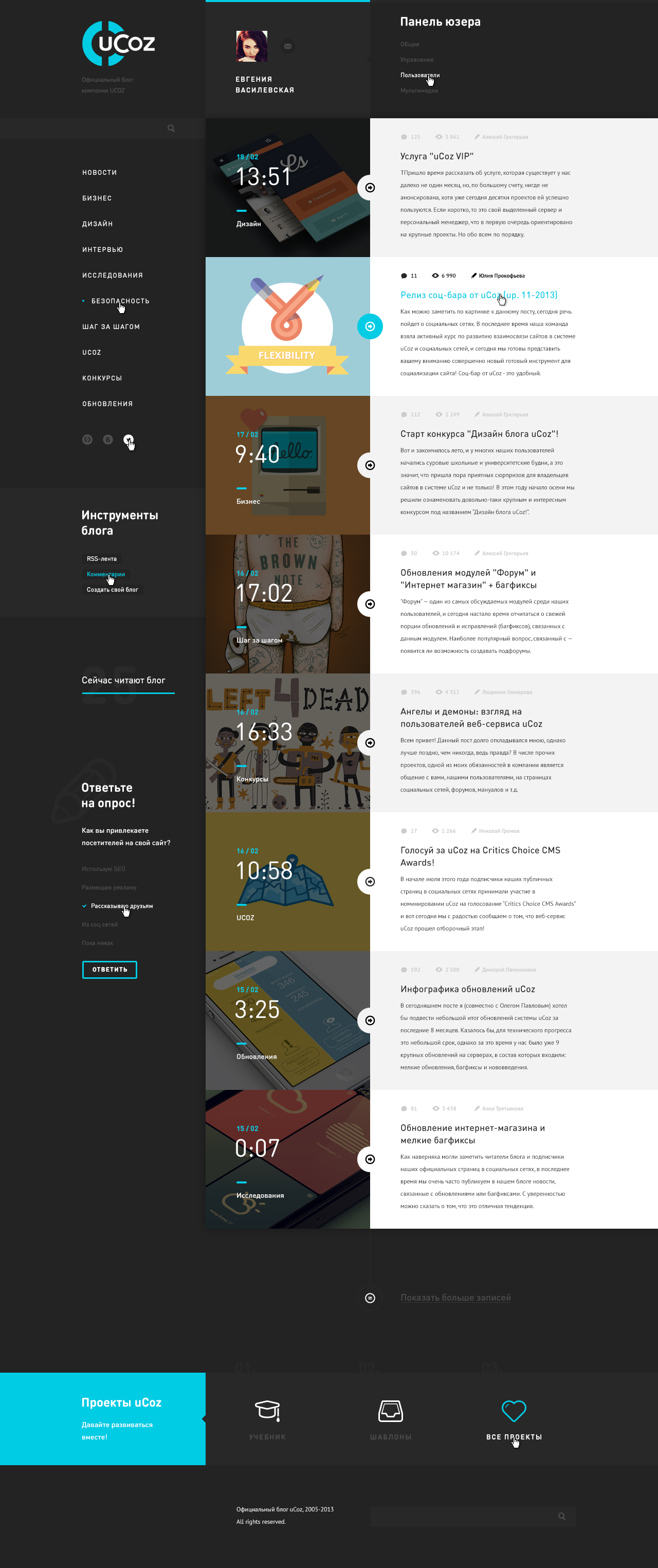
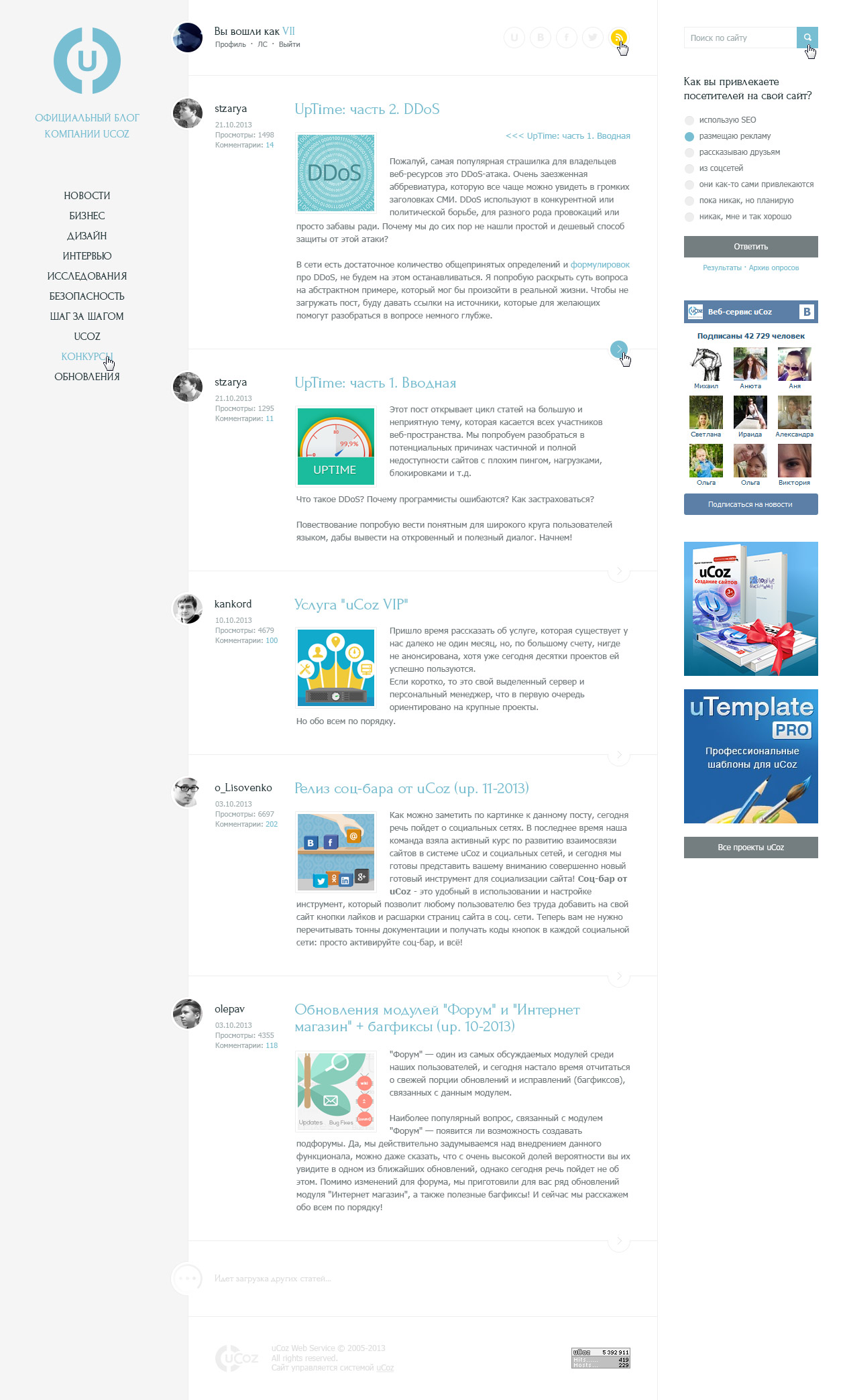
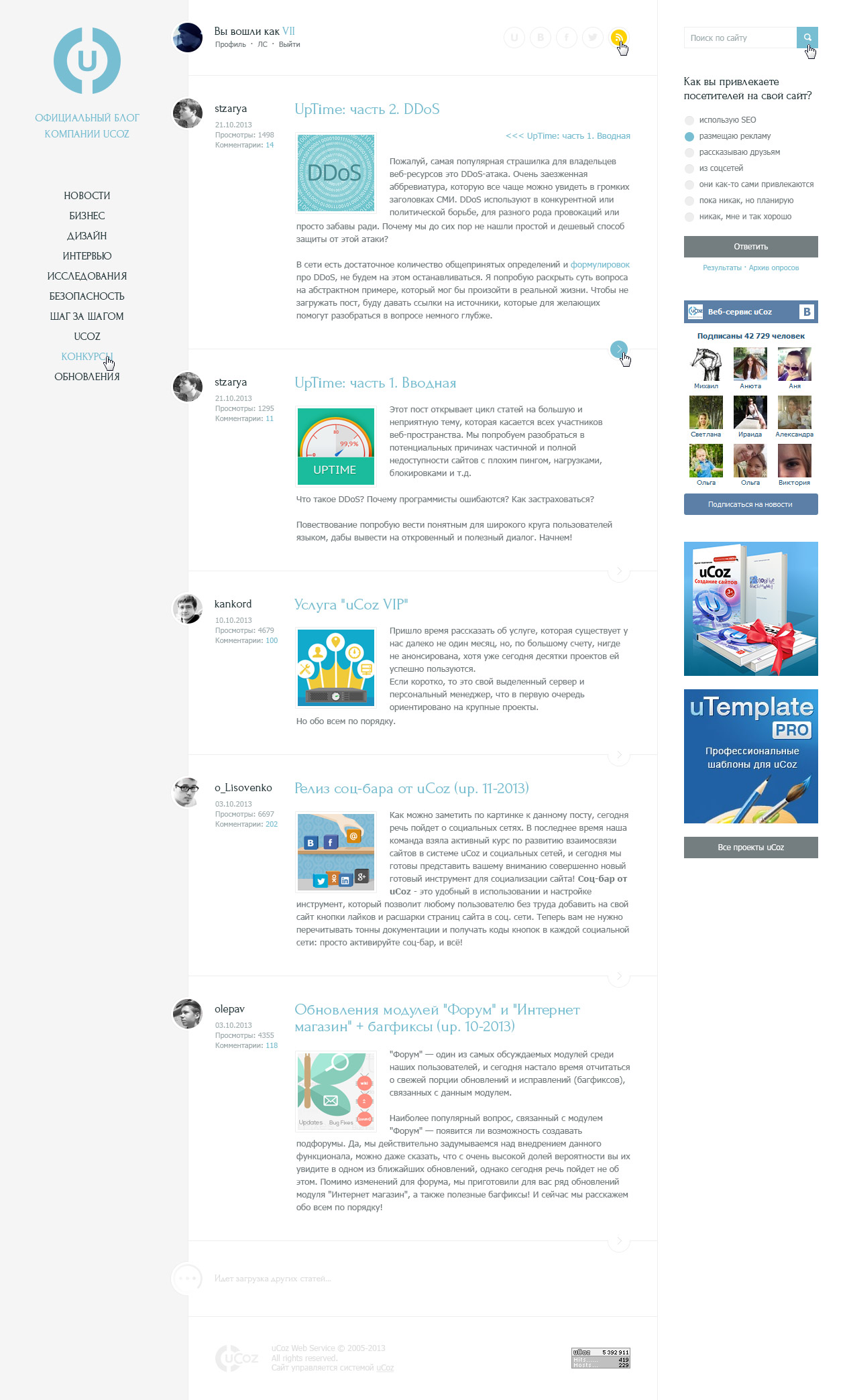
この設計は、経験の浅いユーザーを数分間、st迷させます。 数秒で経験を積むと、横スクロールの記事があるブログに満足していることがわかります。 記事のあるブログでのこのようなスクロールは、かなり物議を醸す異例の決定です。
さらに、ユーザーはサイトと対話する方法を探し始めます。 レコードスクロールコントロールはありません。 ノートを引き出し、マウスホイールをスクロールし、キーボードで矢印を制御するか、「フリークアウト」してサイトを閉じますか? 試行錯誤によって、ユーザーは有効なオプションを見つけます。 スクロールバーを移動する別のオプションがありますが、おそらく経験から、正確に目的の範囲に入ることがどれほど難しいか知っているでしょう。 このような苦痛の後、次回Google検索クエリページからこのサイトにアクセスする可能性は低くなります。
審査員によると、優れたユーザビリティが主要な選択基準であることを思い出させてください。 はい、わかりました。

「セミファイナルにどのように行きましたか?」という質問だけです。パフォーマンスはデミアートのようなものです。

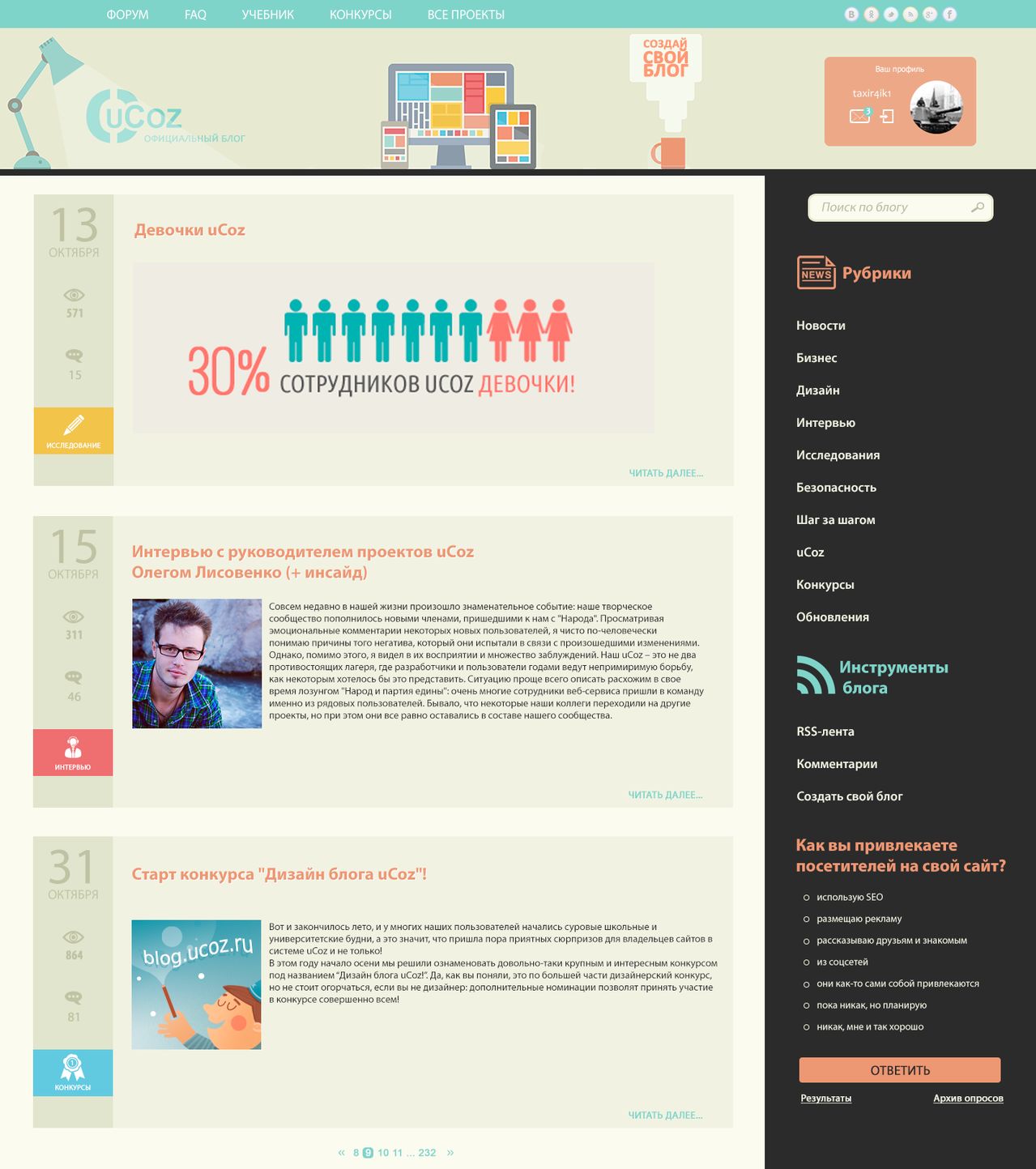
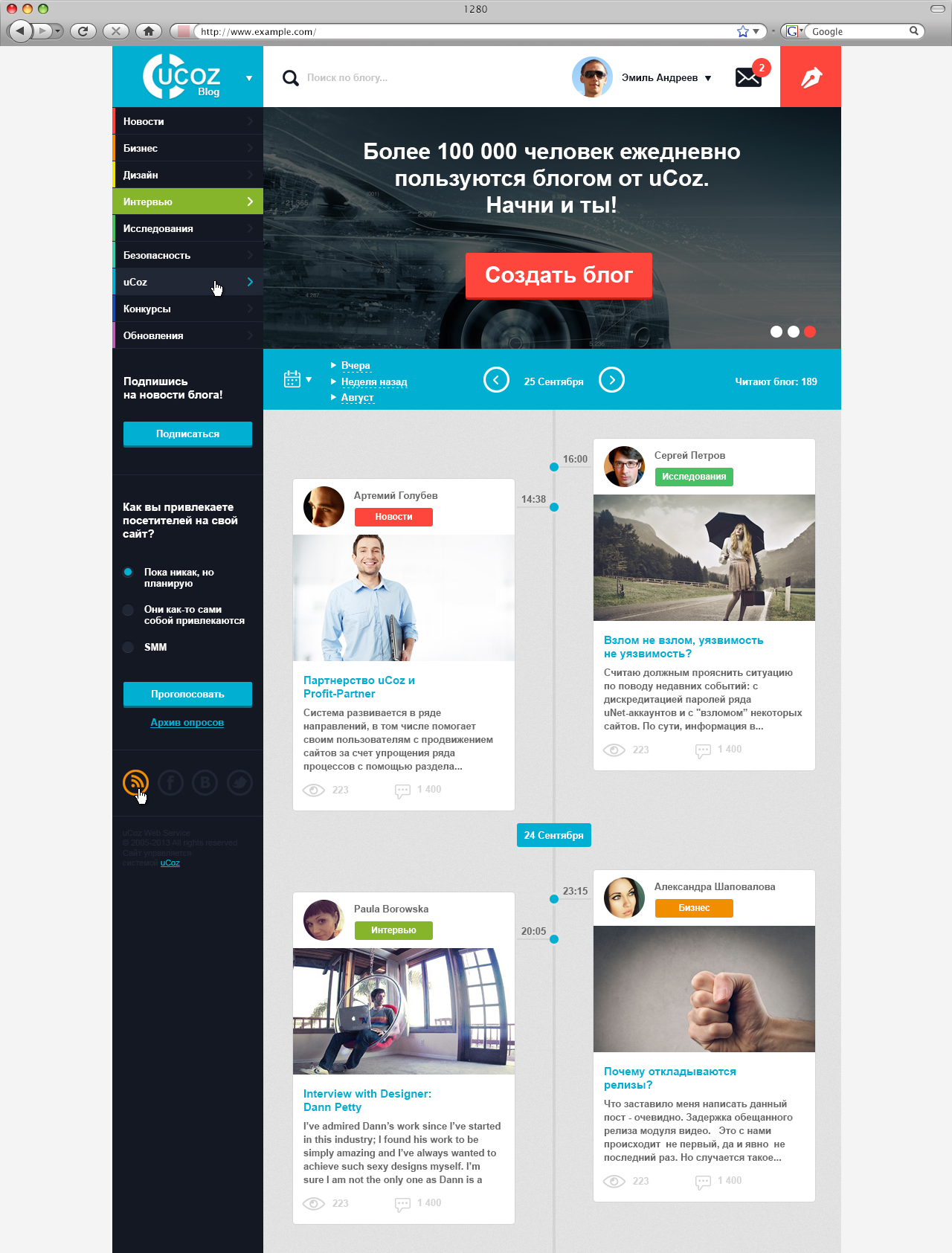
ユコセの企業色は青です。 しかし、著者は異なった方法で低コントラストでした。 構図では、暗い右の列は大きな明るい領域でバランスが取られています。 これは正しいです。 レイアウトの片側に視覚的な障害はありません。 ほとんどの人はこれを考えませんでした。
注:暗い色と飽和色は、光より視覚的に重いです。 調和を達成したい場合は、暗い部分と明るい部分のバランスをとる必要があります。 デザインに魅力的な緊張をもたらすために、この規則に違反する場合があります。 しかし、無理をしないでください。 デザインがユーザーを「プッシュ」し始める場合があります。

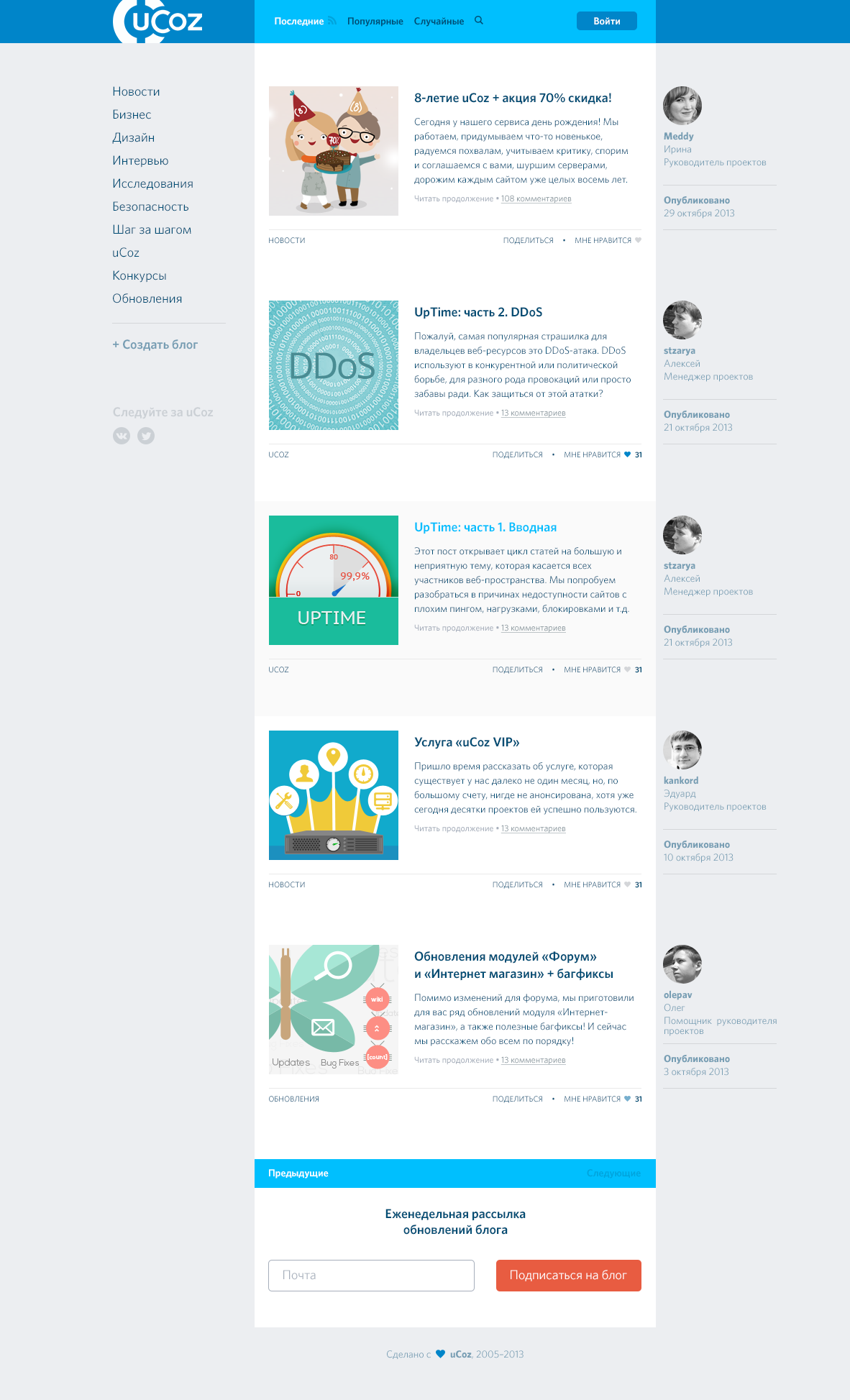
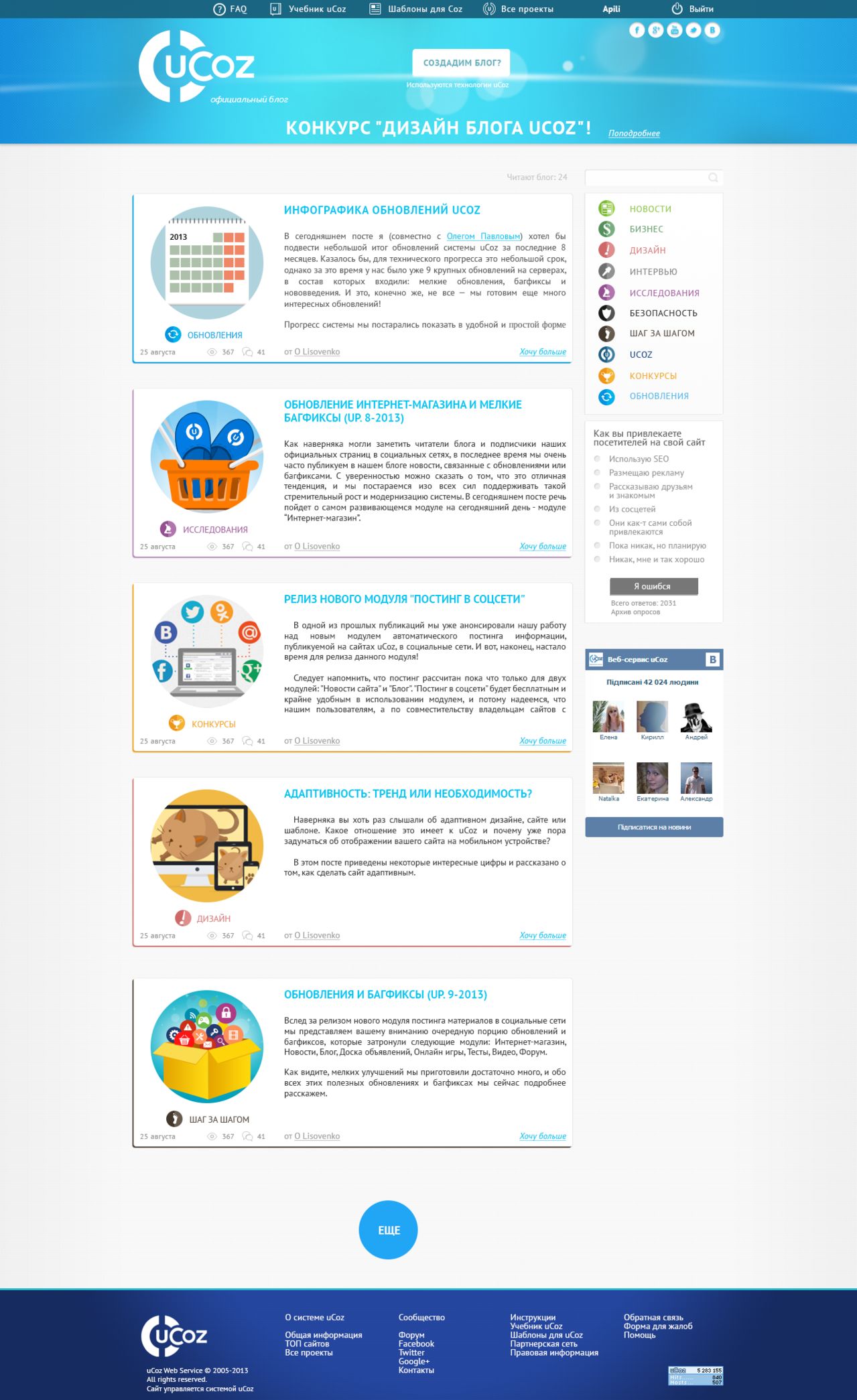
週に1度記録が表示されるサイトに適しているとは考えられません。 著者はそれを考え抜かず、主要なものの中心にギャップがあります。
一部の場所では、低コントラスト。 写真は個々のレコードの注目の焦点であるため、順序は次のようにする必要があります。写真はおとりであり、目は見出しに、次に著者の名前と目をひかないカテゴリラベルになります。

ブログの場合、脳の爆発になります。 投票の場所を見つけますか?

いくつかの不快なスケッチ。 モニター上の限られたスペースをより合理的に使用することができ、使用する必要があります。

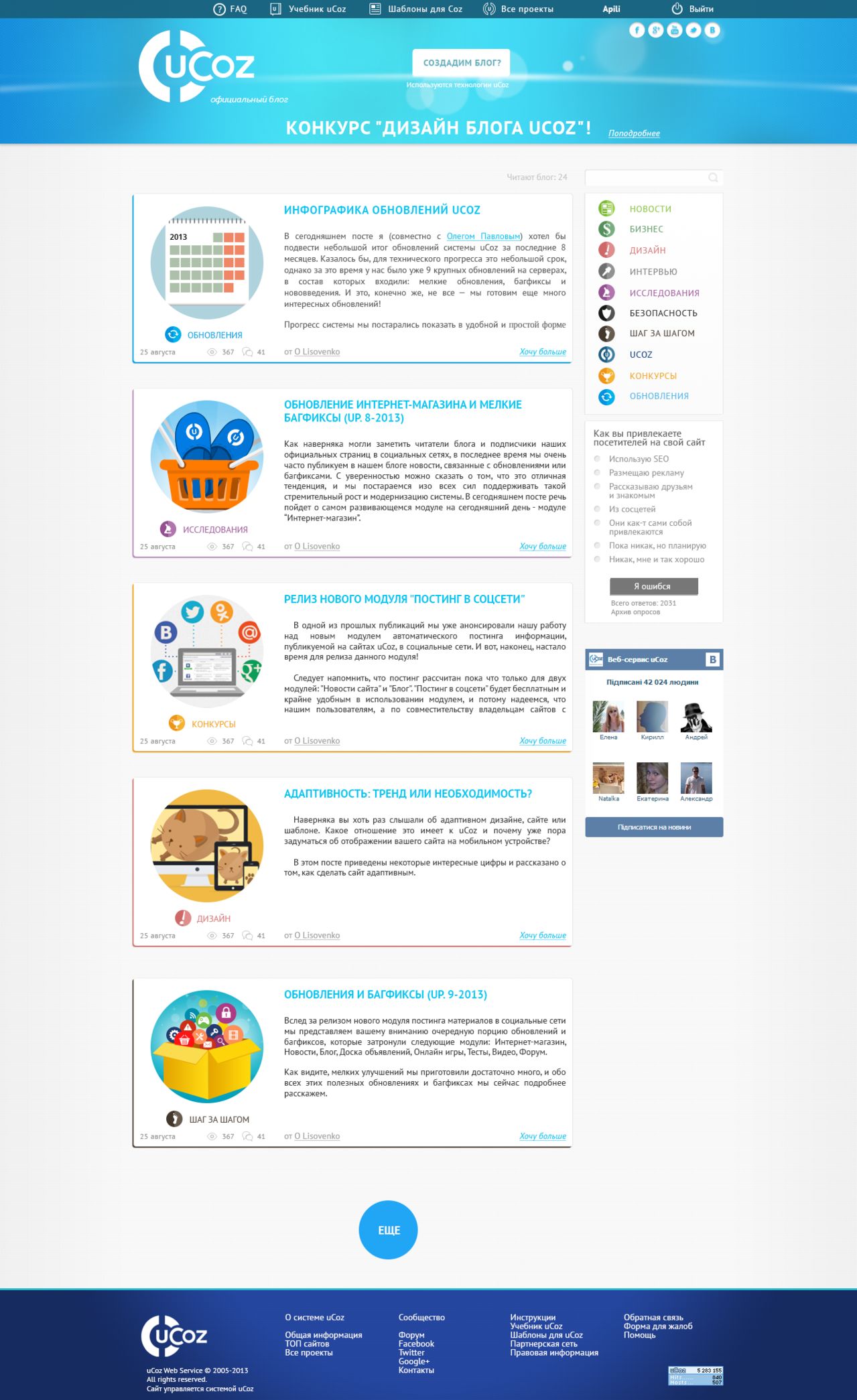
yukozが曲がるとき、ブログはとても悲しくなります。 構図のバランスが取れていない(左側が重い)ため、暗い部分の可読性は低くなります。 要素の場所は議論の余地があります。
本文テキストのフォントサイズは非常に小さく、行間隔は非常に大きくなります。 このため、テキストは崩れます。 メインテストには約1.5〜1.75倍のリーディングを使用することをお勧めします(小文字の高さが大きいグロテスクの場合はさらに必要です)。見出しには通常1〜1.25倍を使用します。
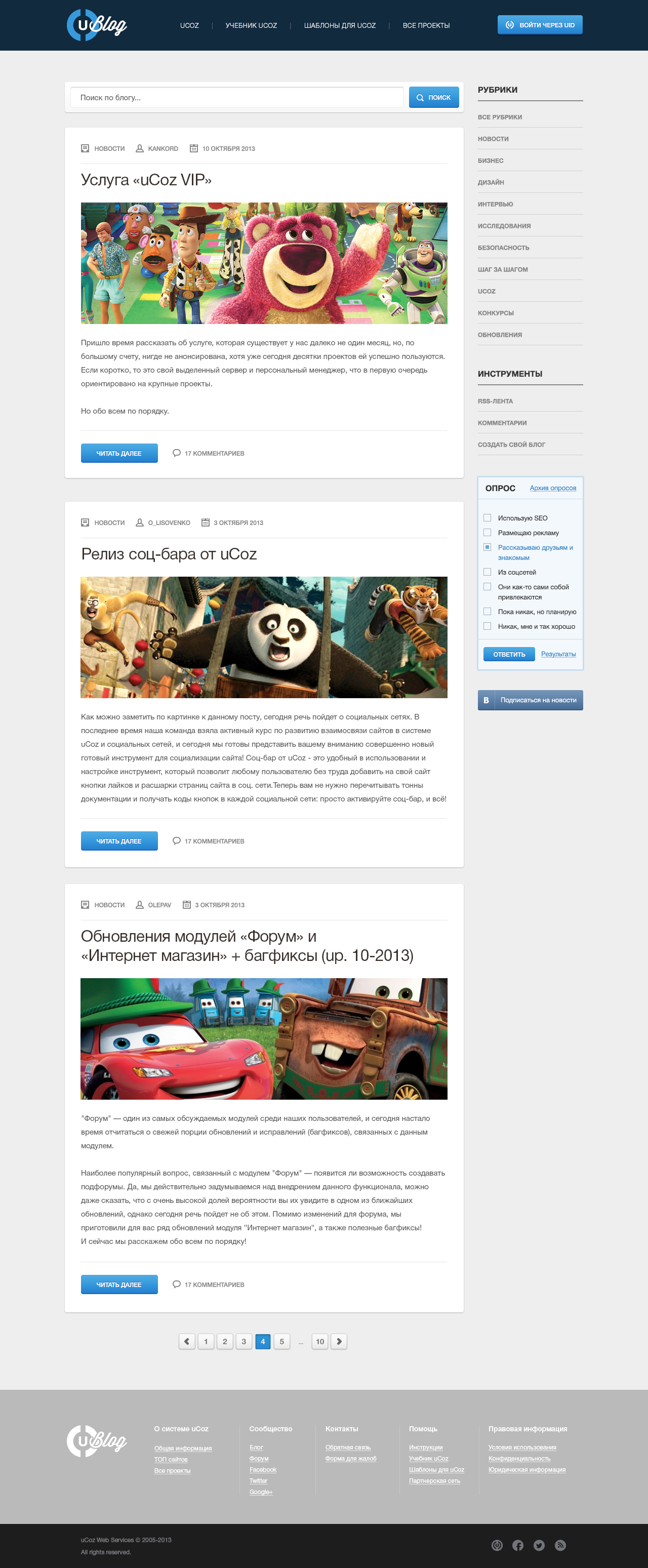
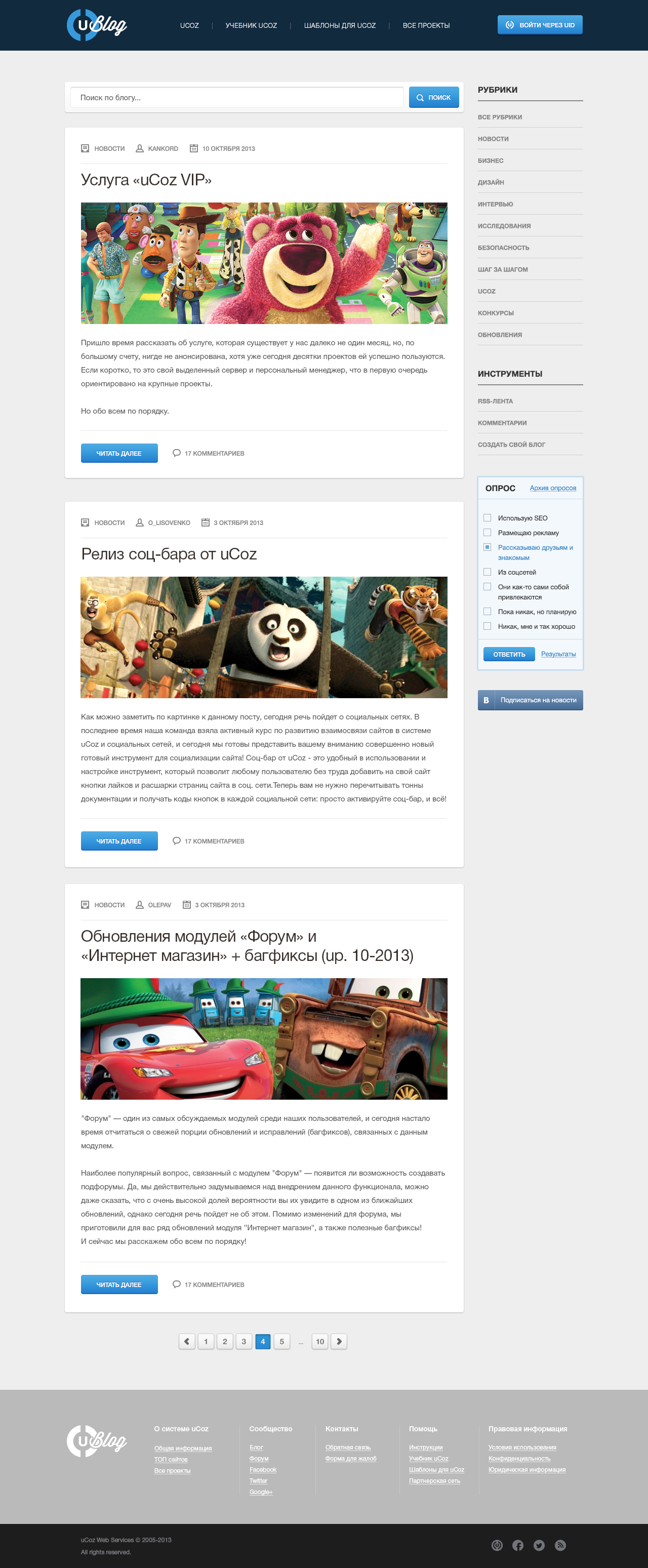
準決勝進出者の間にはまだ多くの真珠があります。 一般的に明るい赤い花輪があり、その明るいスポットにより、記事を読んでいる間あなたを疲れさせます。

おそらくジョナサン・クインセをnce笑した人はいないでしょう。 著者はAppleのチーフデザイナーとして自分自身を紹介し、それがいかにクールであるかを描きました。 この作品がどのようにコンテストに認められたかはわかりません。 インターフェース要素の半分は完全に存在しません。
ロシア語の平均語長は英語よりも長くなっています。 したがって、テキストの書式設定は使用しないでください(特に狭い列では)。 非常に「流動的な」線と顕著な「廊下」と言葉の間の不均等なギャップが判明します。

おそらくユコズの従業員。 インターフェイス要素の70%はありませんが、セミファイナリストです。
この設計は、経験の浅いユーザーを数分間、st迷させます。 数秒で経験を積むと、横スクロールの記事があるブログに満足していることがわかります。 記事のあるブログでのこのようなスクロールは、かなり物議を醸す異例の決定です。
さらに、ユーザーはサイトと対話する方法を探し始めます。 レコードスクロールコントロールはありません。 ノートを引き出し、マウスホイールをスクロールし、キーボードで矢印を制御するか、「フリークアウト」してサイトを閉じますか? 試行錯誤によって、ユーザーは有効なオプションを見つけます。 スクロールバーを移動する別のオプションがありますが、おそらく経験から、正確に目的の範囲に入ることがどれほど難しいか知っているでしょう。 このような苦痛の後、次回Google検索クエリページからこのサイトにアクセスする可能性は低くなります。
審査員によると、優れたユーザビリティが主要な選択基準であることを思い出させてください。 はい、わかりました。

「セミファイナルにどのように行きましたか?」という質問だけです。パフォーマンスはデミアートのようなものです。

ユコセの企業色は青です。 しかし、著者は異なった方法で低コントラストでした。 構図では、暗い右の列は大きな明るい領域でバランスが取られています。 これは正しいです。 レイアウトの片側に視覚的な障害はありません。 ほとんどの人はこれを考えませんでした。
注:暗い色と飽和色は、光より視覚的に重いです。 調和を達成したい場合は、暗い部分と明るい部分のバランスをとる必要があります。 デザインに魅力的な緊張をもたらすために、この規則に違反する場合があります。 しかし、無理をしないでください。 デザインがユーザーを「プッシュ」し始める場合があります。

週に1度記録が表示されるサイトに適しているとは考えられません。 著者はそれを考え抜かず、主要なものの中心にギャップがあります。
一部の場所では、低コントラスト。 写真は個々のレコードの注目の焦点であるため、順序は次のようにする必要があります。写真はおとりであり、目は見出しに、次に著者の名前と目をひかないカテゴリラベルになります。

ブログの場合、脳の爆発になります。 投票の場所を見つけますか?

いくつかの不快なスケッチ。 モニター上の限られたスペースをより合理的に使用することができ、使用する必要があります。

yukozが曲がるとき、ブログはとても悲しくなります。 構図のバランスが取れていない(左側が重い)ため、暗い部分の可読性は低くなります。 要素の場所は議論の余地があります。
本文テキストのフォントサイズは非常に小さく、行間隔は非常に大きくなります。 このため、テキストは崩れます。 メインテストには約1.5〜1.75倍のリーディングを使用することをお勧めします(小文字の高さが大きいグロテスクの場合はさらに必要です)。見出しには通常1〜1.25倍を使用します。
準決勝進出者の間にはまだ多くの真珠があります。 一般的に明るい赤い花輪があり、その明るいスポットにより、記事を読んでいる間あなたを疲れさせます。
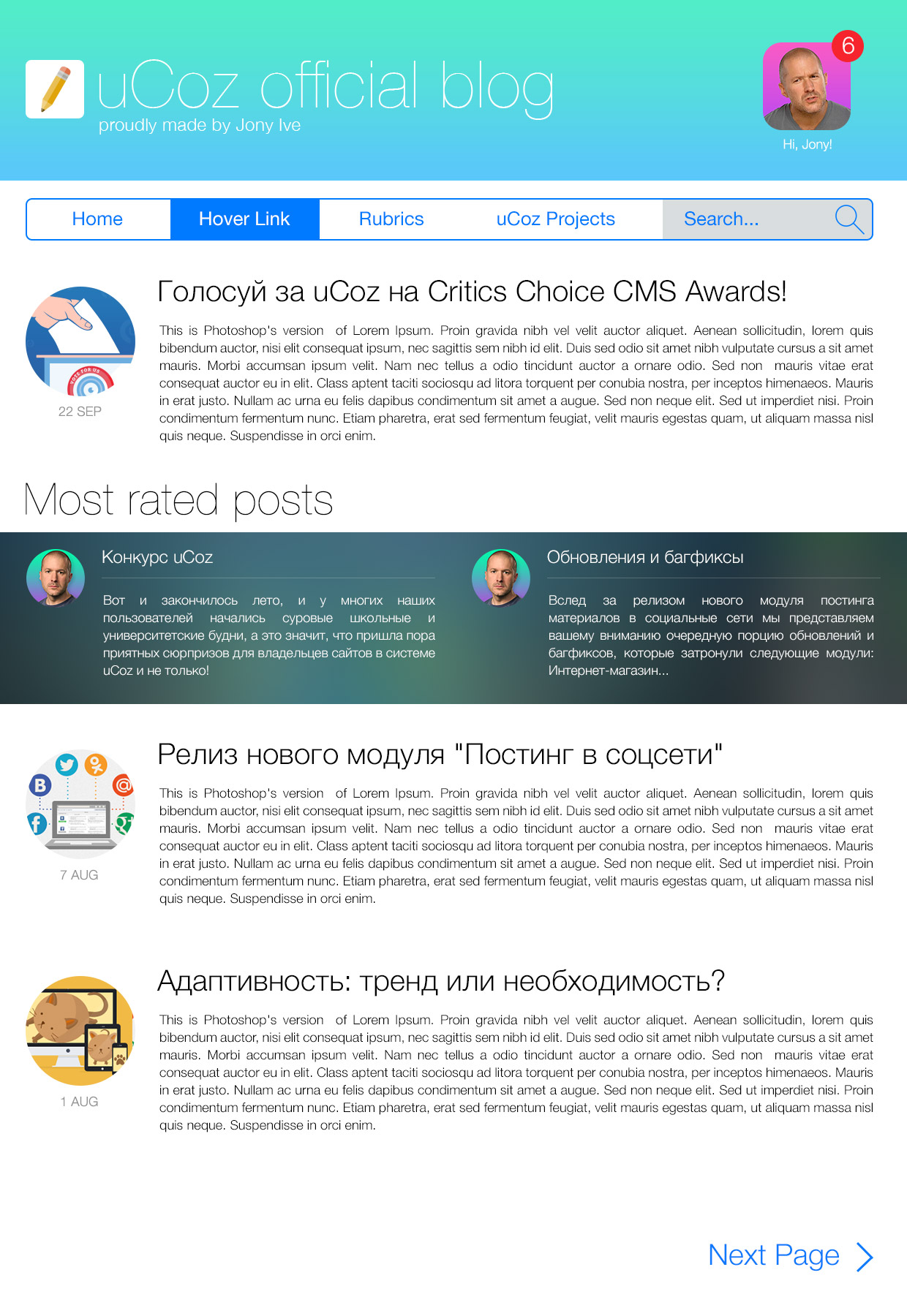
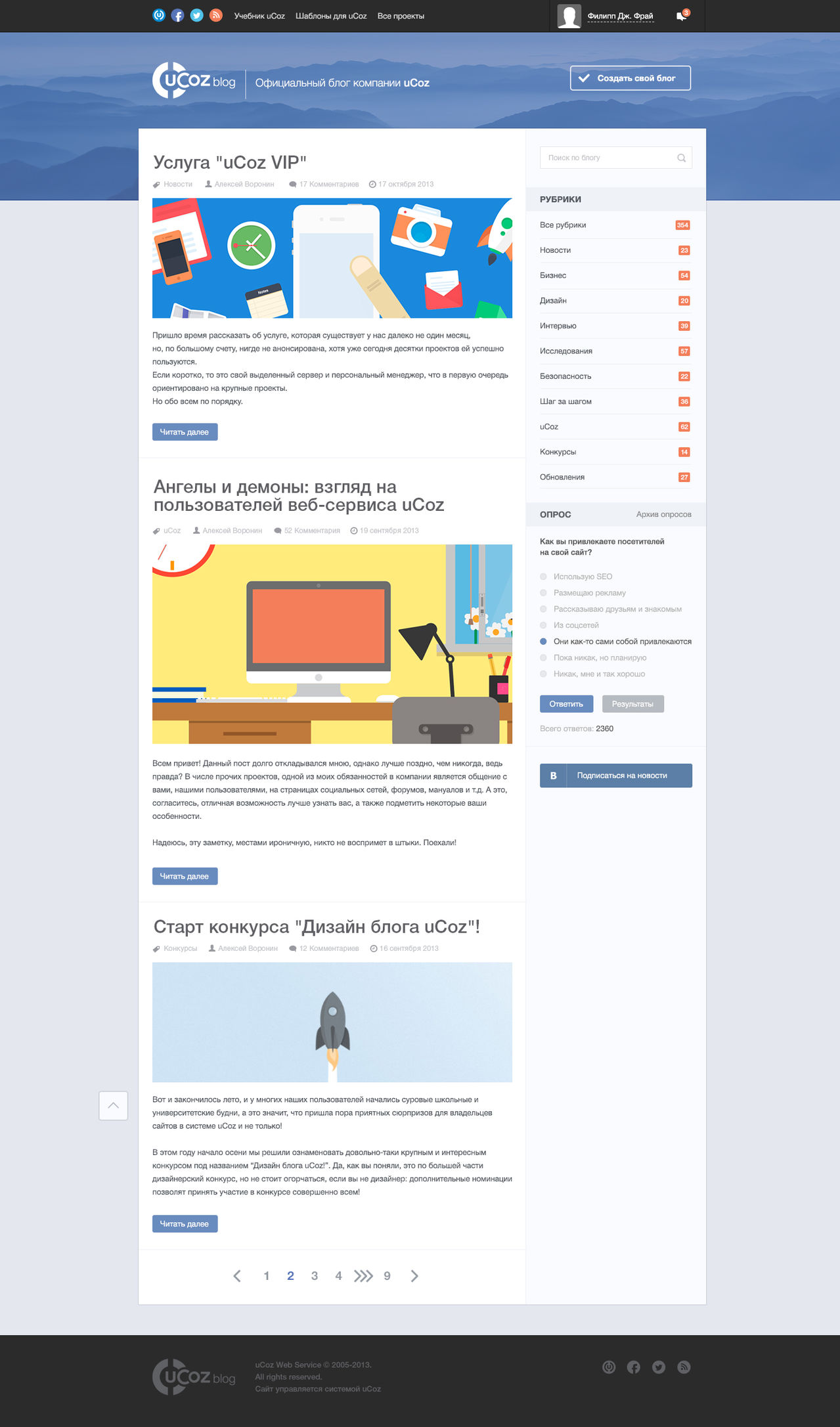
ファイナリストからの「真珠」
ファイナリストの真珠を見る
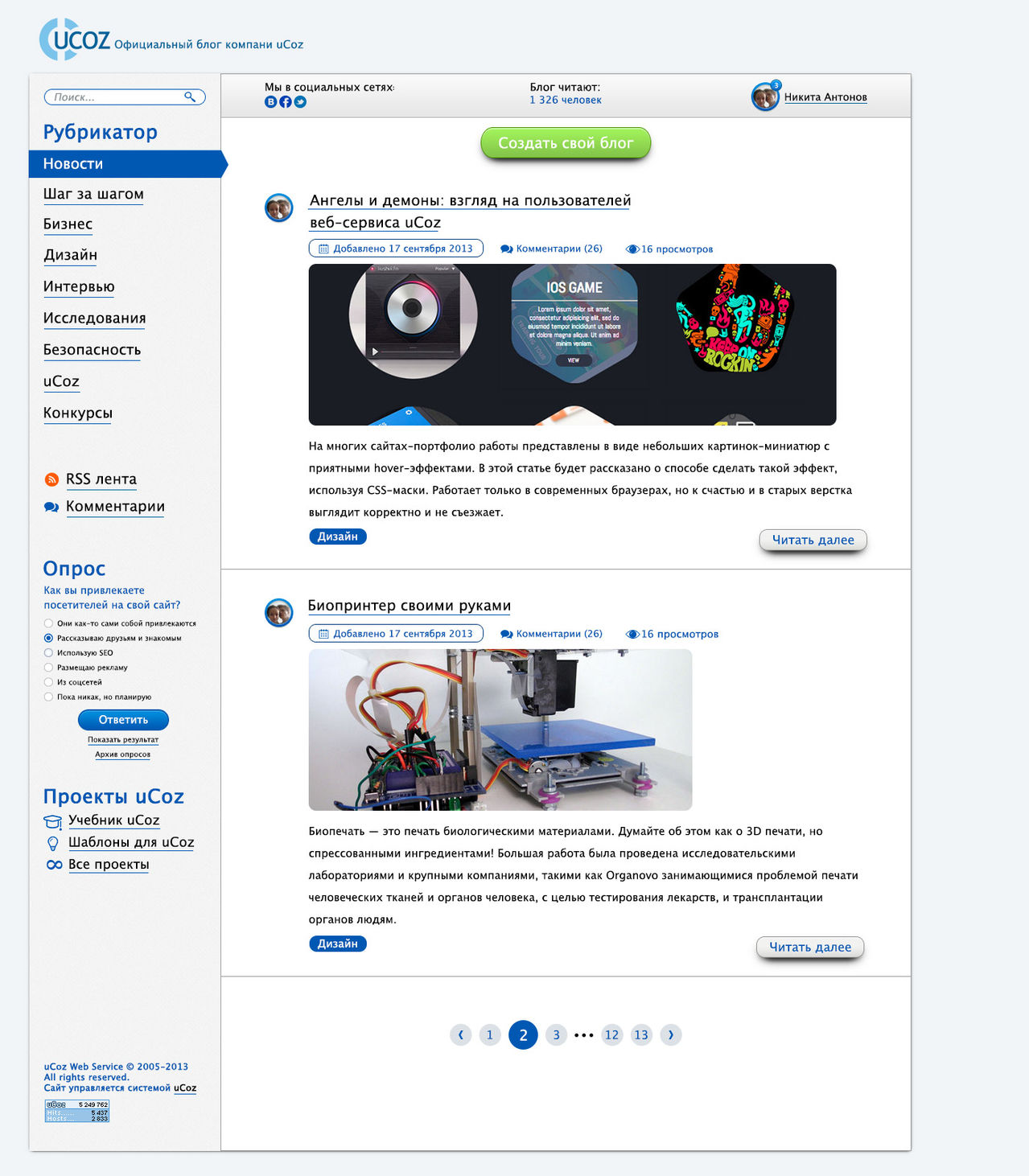
実際、uCozのファイナリストデザイナー(リードを書いた)のリストのトップです。

彼女のすべての作品の中で、これが最高だとすぐに言わなければなりません。 残りは訪問者からの否定的なコメントでした。 したがって、フィナーレはこの人物だけに捧げられるものではありません。
当初、作品へのコメントには、従業員が正式に参加しており、上司が審査しているという事実のため、他の参加者の主張がありました。 また、コンテストの発表の9日前に彼女の作品が完成したという異議もありました。
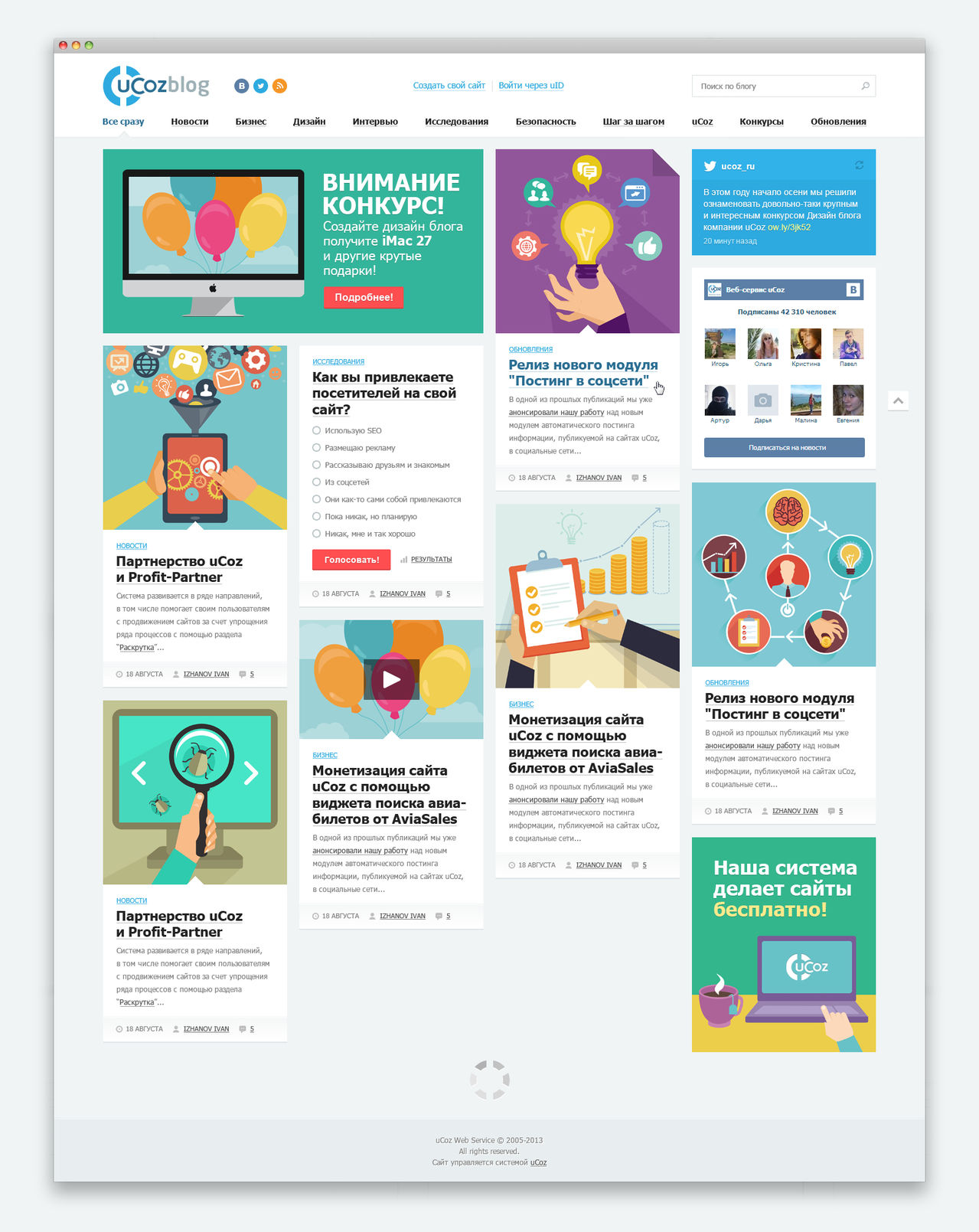
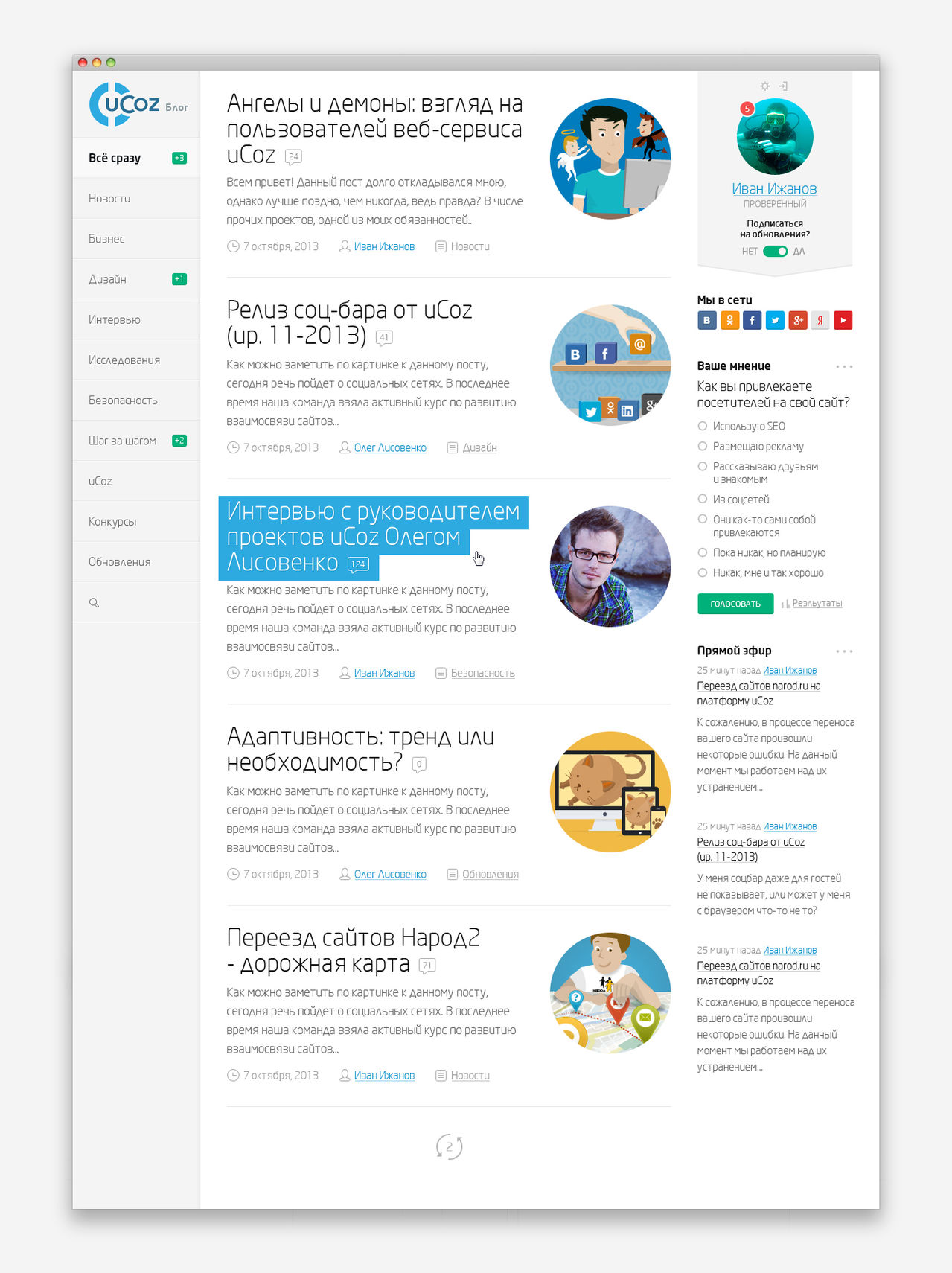
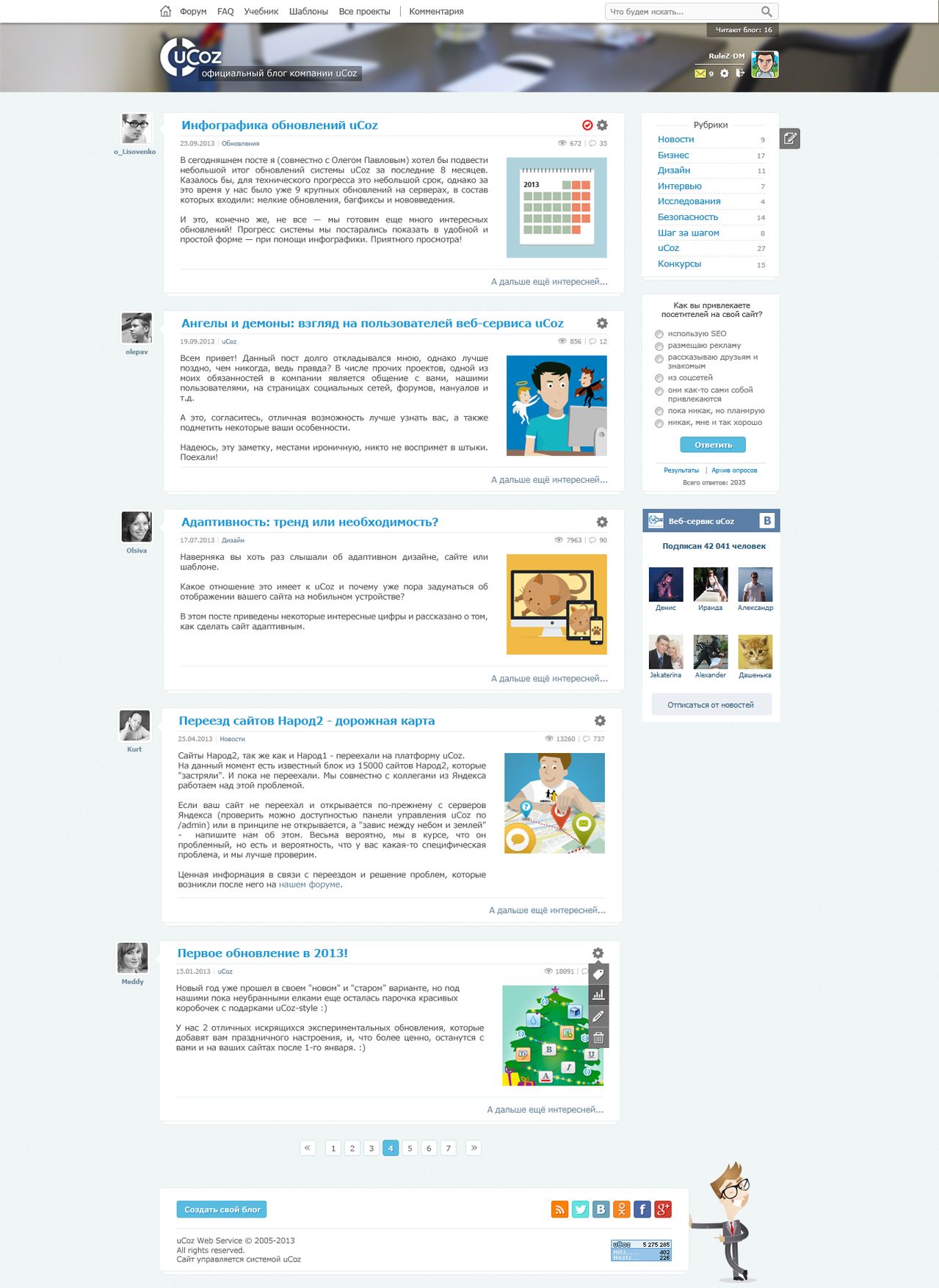
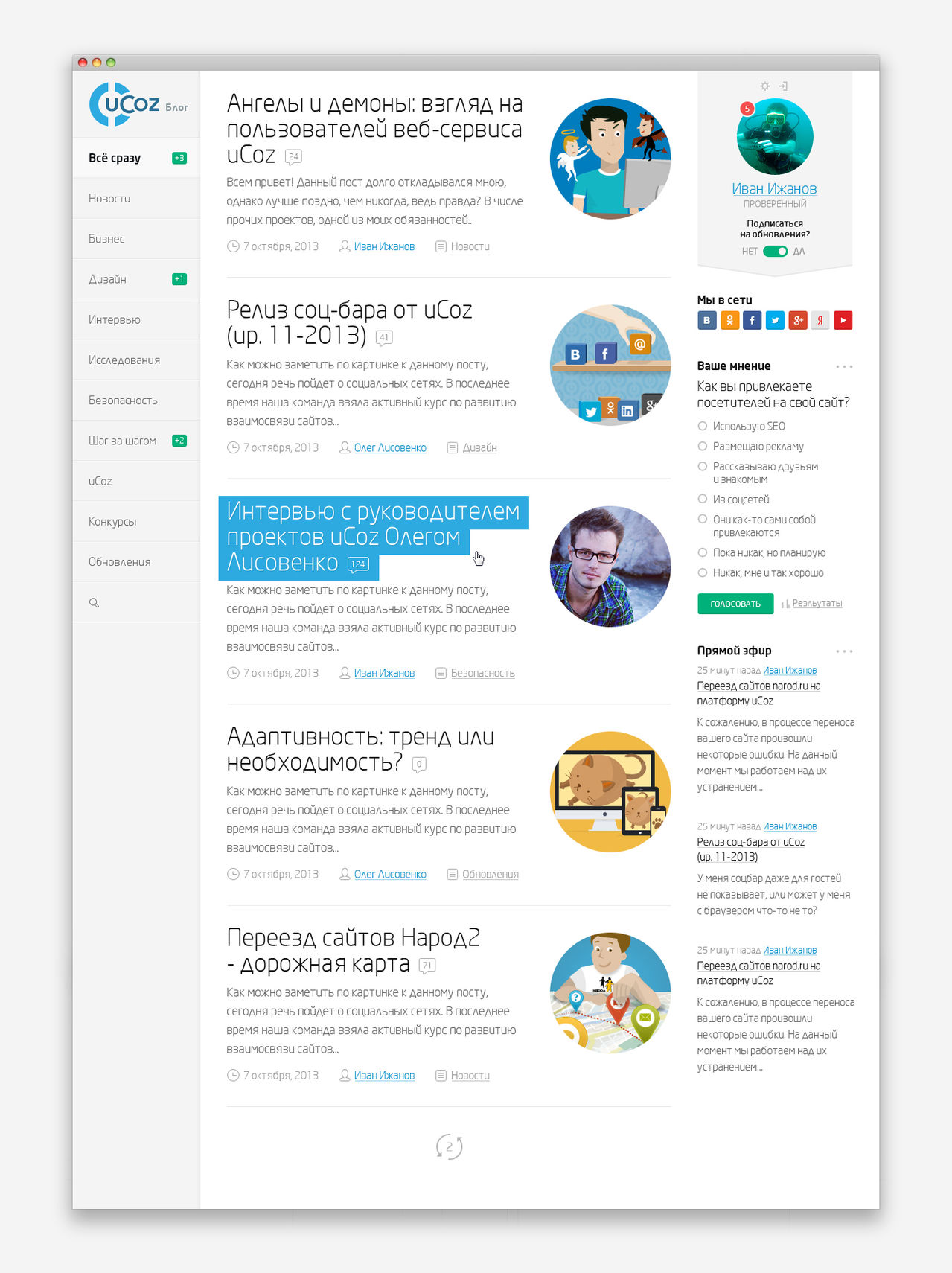
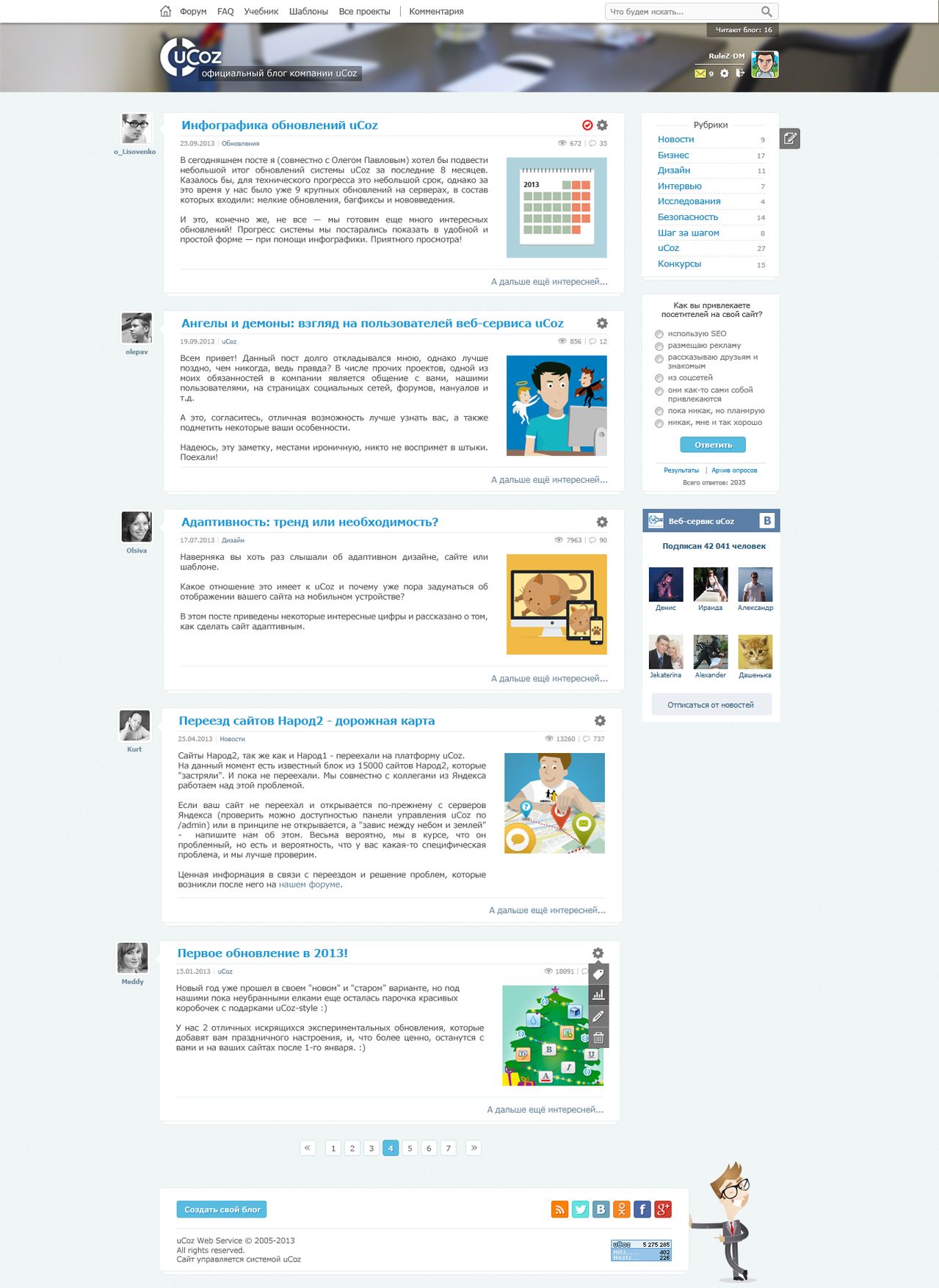
機能は完全には描かれていません。 私が望んでいないほとんどの場合、右側の列は固定されています。 使用される投稿の日付は、短い名前の月です。 残りの8か月は、月の名前が2倍長くなり、収まりません。 ニュースでは、どこか左側に配置され、どこかにフォーマットされています。 少女は、ページネーションを調整し、サイトの下部にある穴を塞ぎ始めませんでした。 彼女は同僚です。 ホーム企業のロゴがキャップに使用されていないのは奇妙です。
注: 「Our Faces」のようにブロックを作成する場合は、最初にアバターを配置し、次にテキストを配置する方が適切です。 人々は主に顔や画像に惹かれ、その後、左から右へとテキストに従っていきます。

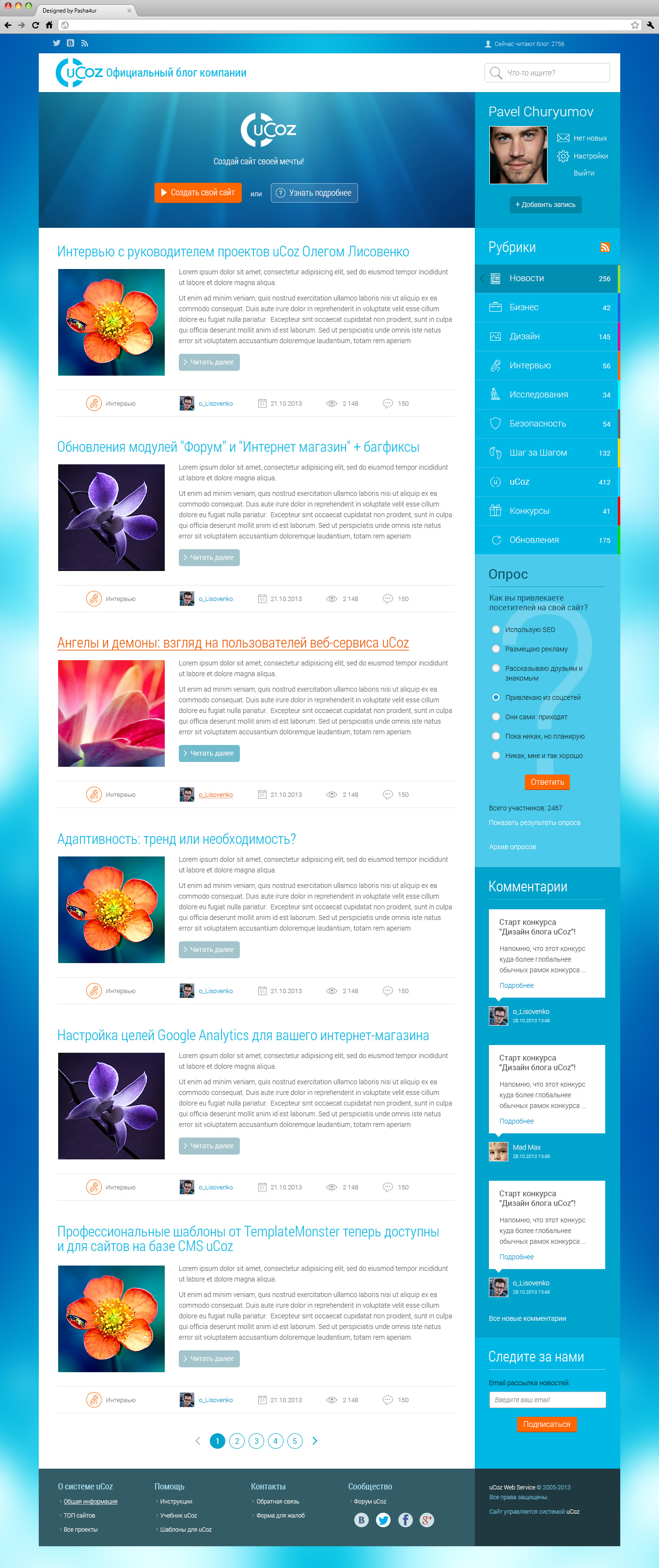
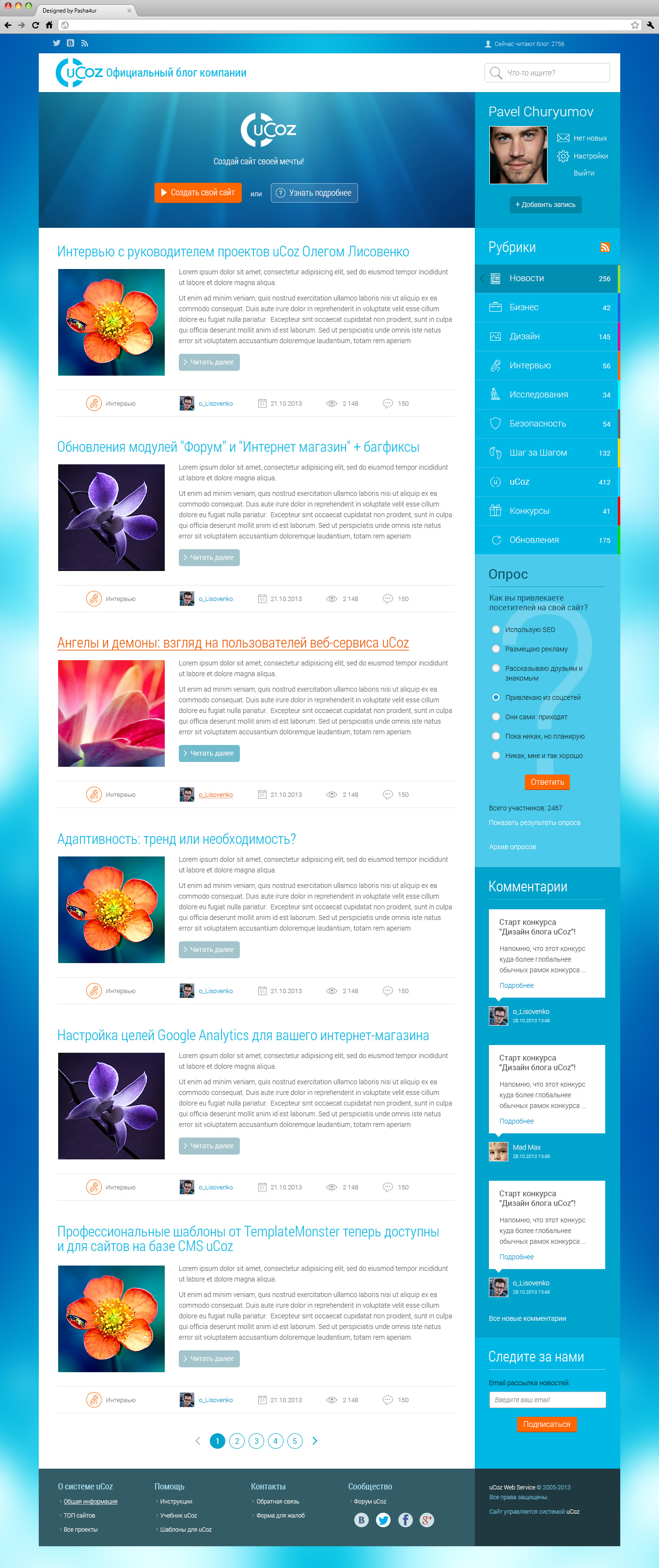
グレーネス。 機能的には、理解できないもの。 特にトップメニュー([ブログの作成]ボタンの焦点はどこですか)、ページネーション。 中央にページネーションを配置し、見出しがニュースと同じレベルになり、検索が番号と同じレベルになるように、右側の列を上げます。
ニュースでは、著者の名前は名前よりも大きくなってはいけません。 セクションの名前は、「詳細」ボタンが表示されるのを待っている場所にあります。「詳細」はわかりにくいです。 二次情報(日付、ビュー)は、読み始めた場所に持ち出されます。 彼女はそれほど重要ではありません。

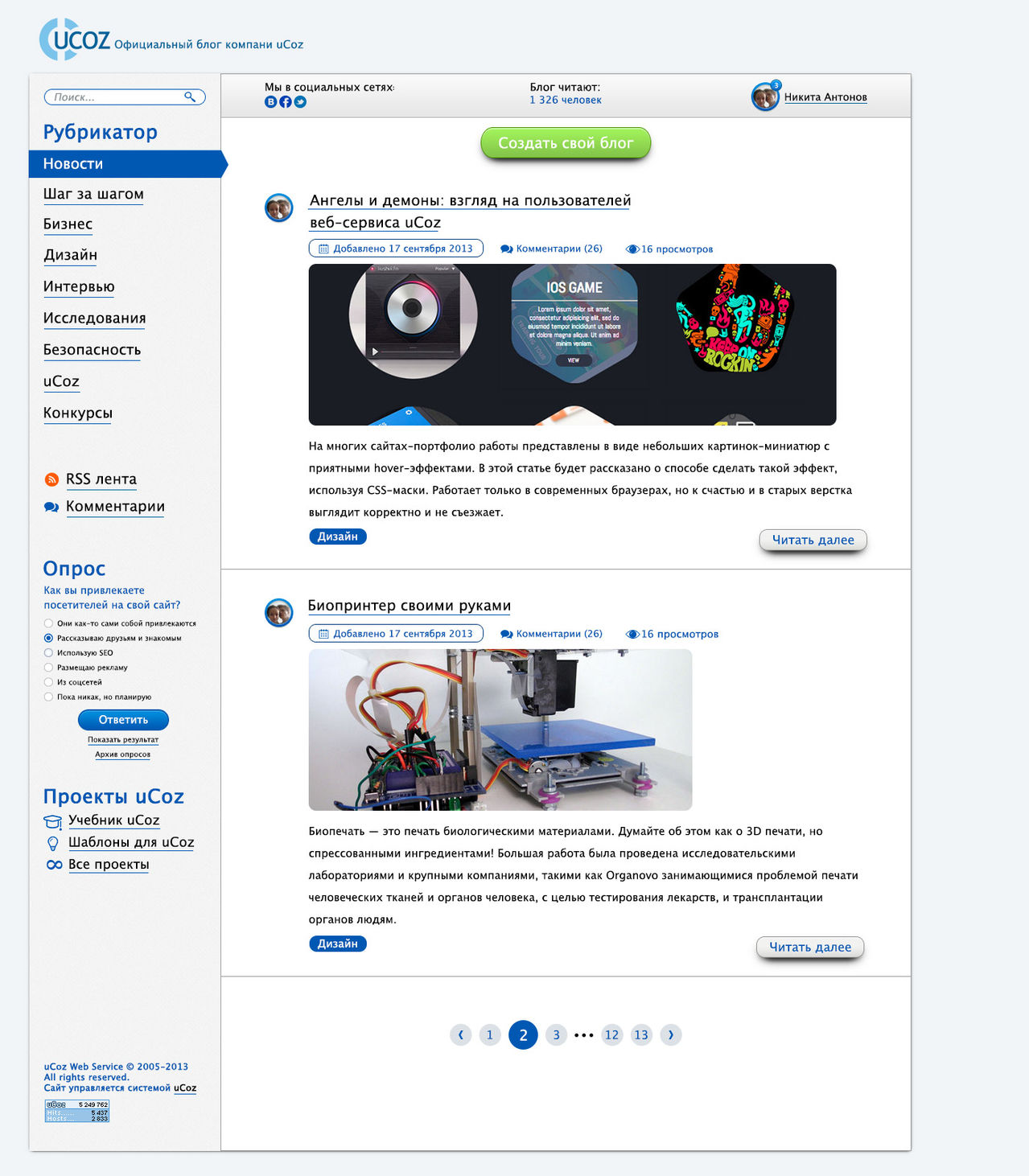
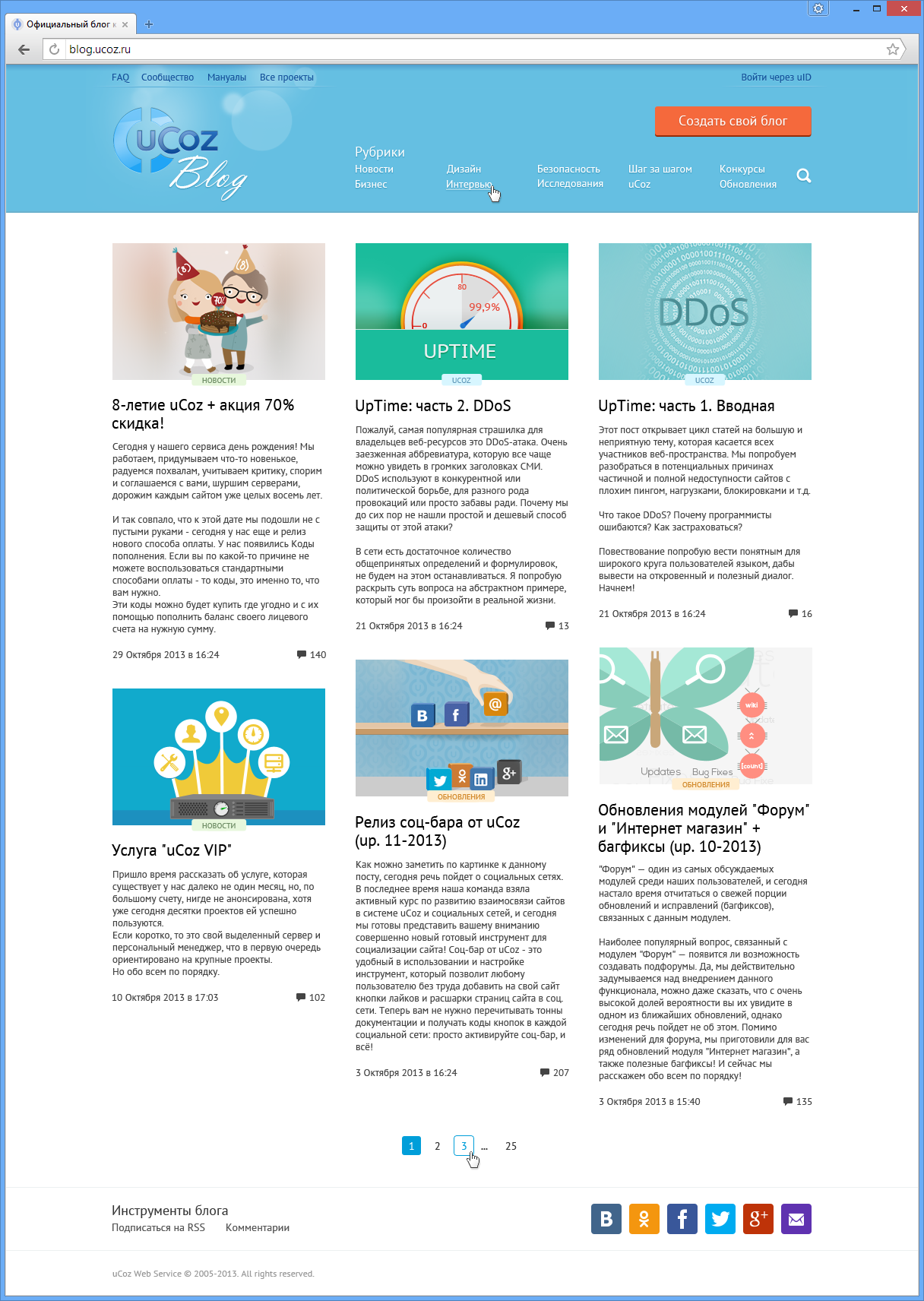
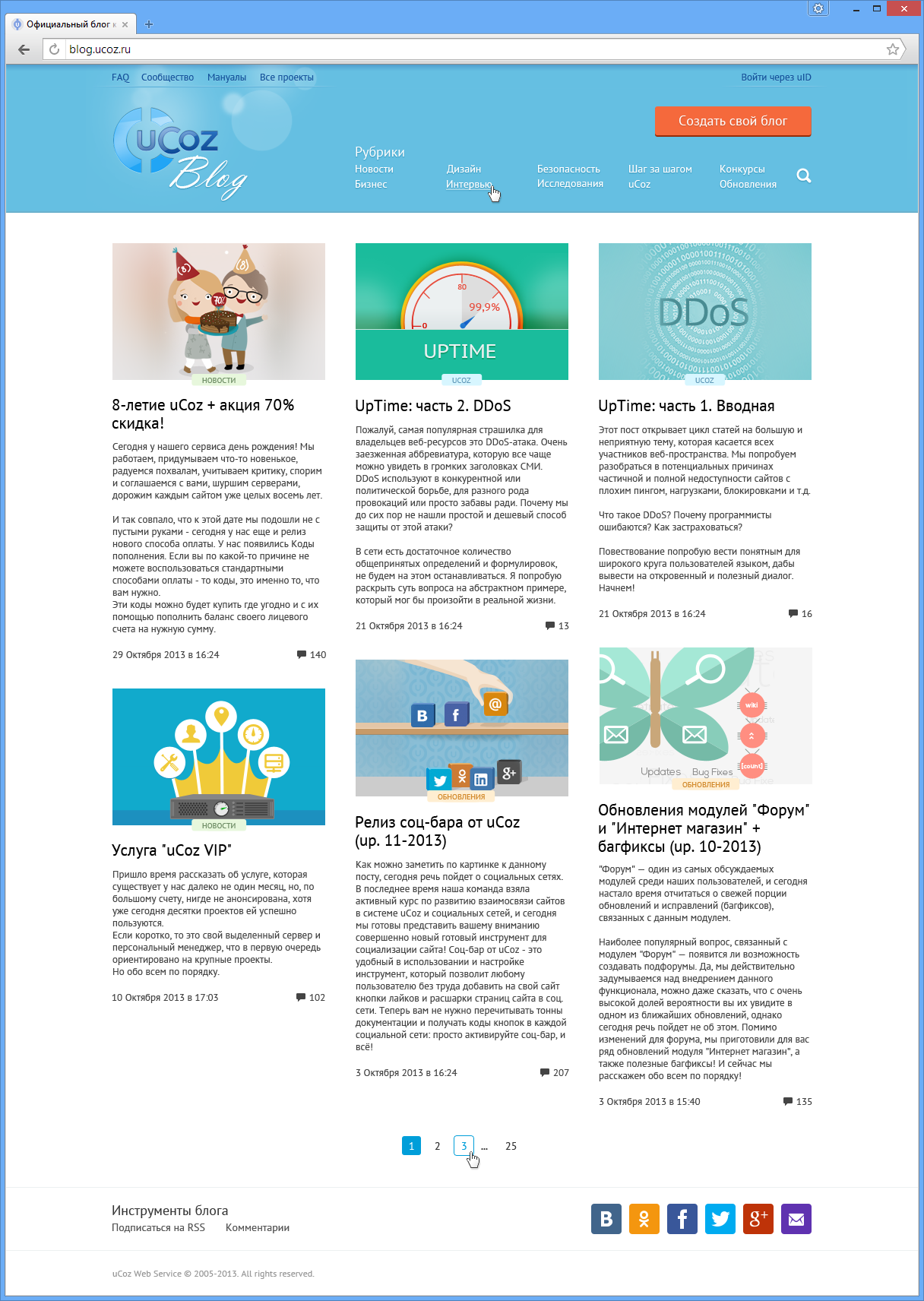
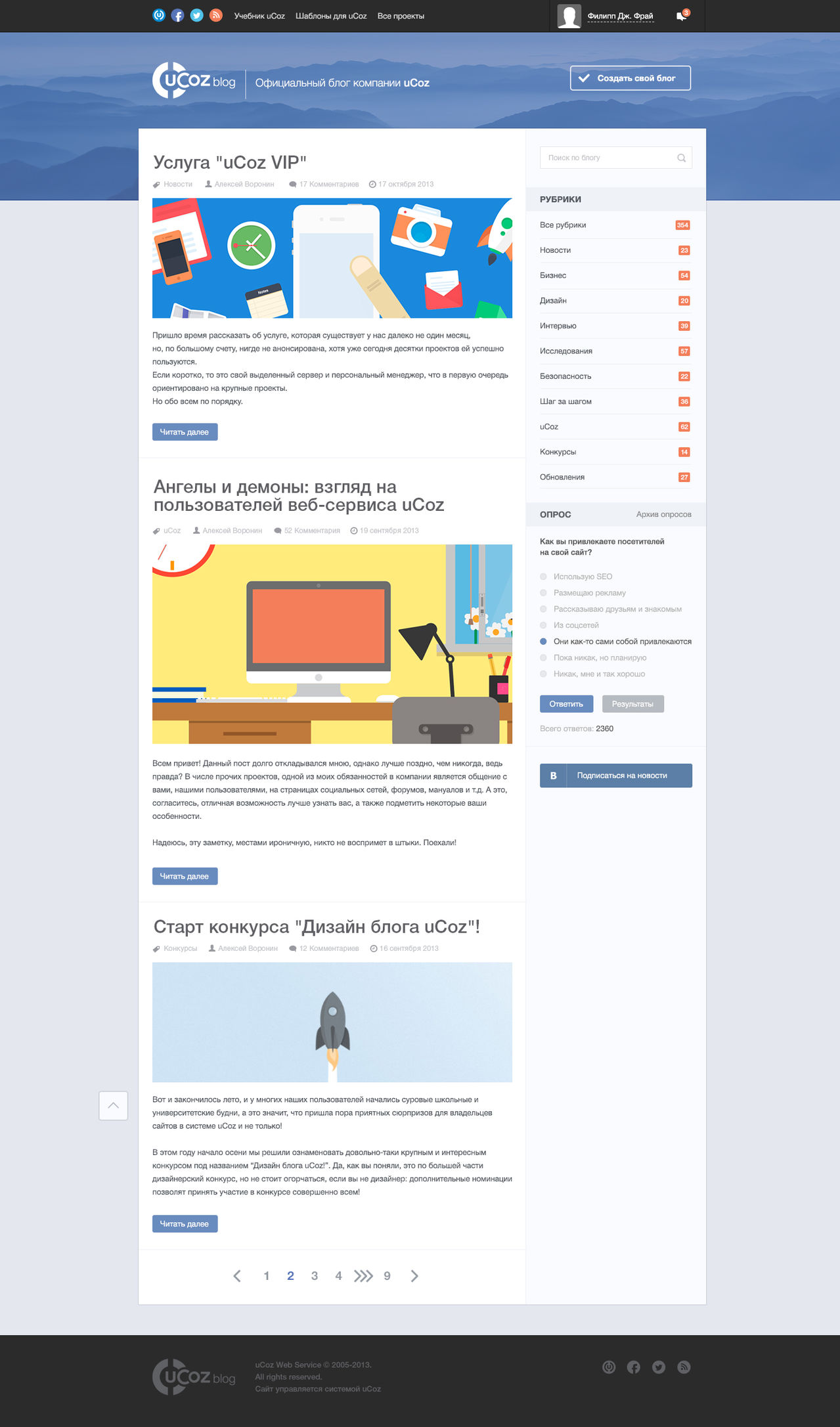
かなり時代遅れの視覚作品。 現在の日付が一番上にあるのはなぜですか?
ロゴは一般的なスタイルからエンボス加工されており、光沢のあるハイライト([ブログの作成]ボタンなど)が付いています。 「すべてのプロジェクト」というリンクはロゴ自体に絞り込まれており、「公式ブロック」という名前自体と格闘しています。 それでも、明るい青はより多くの注目を集めています。
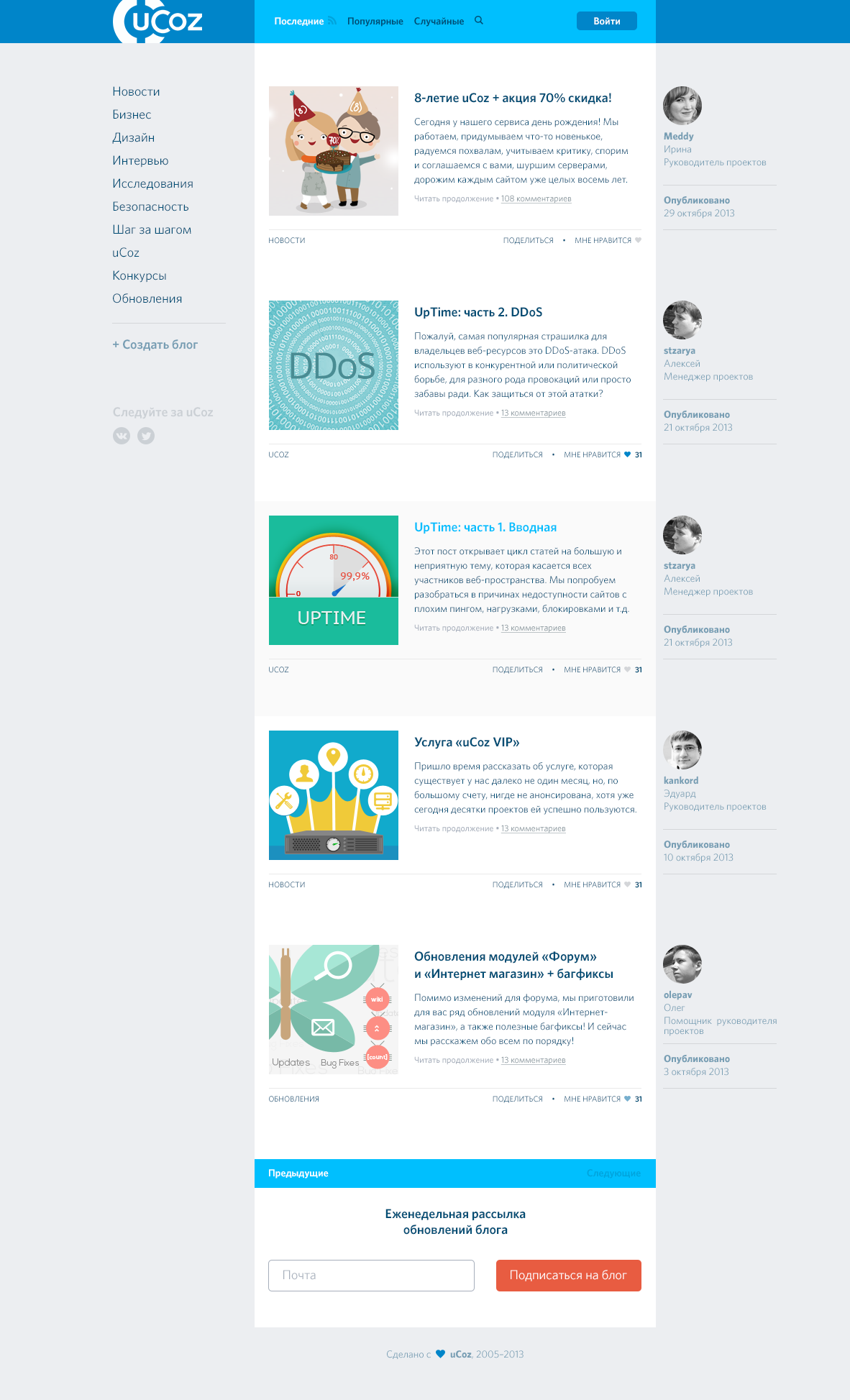
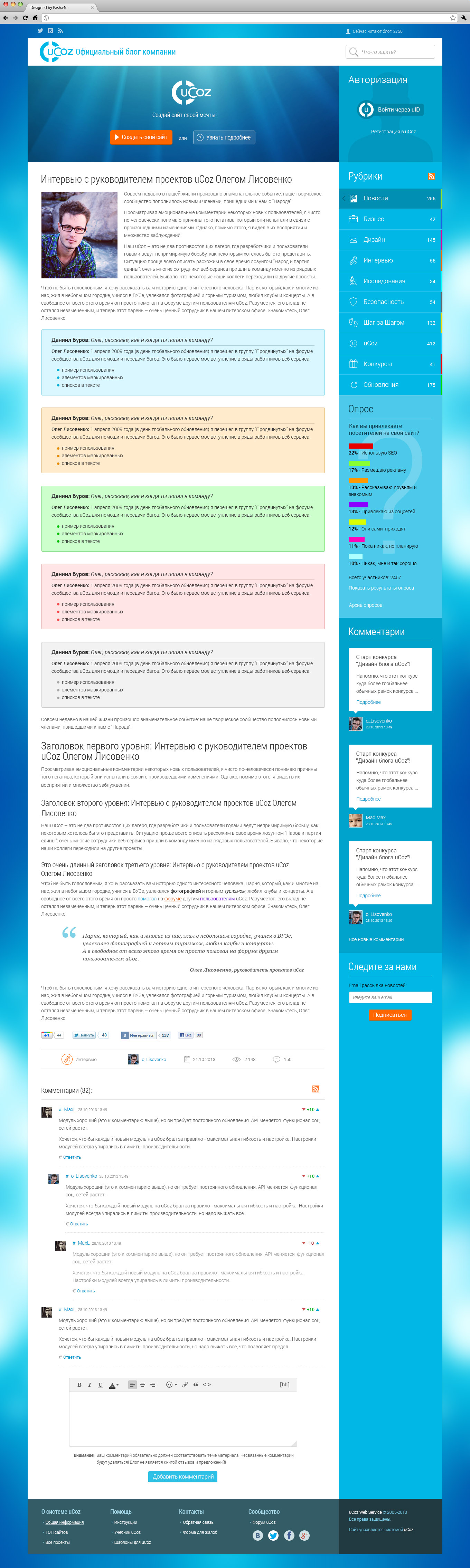
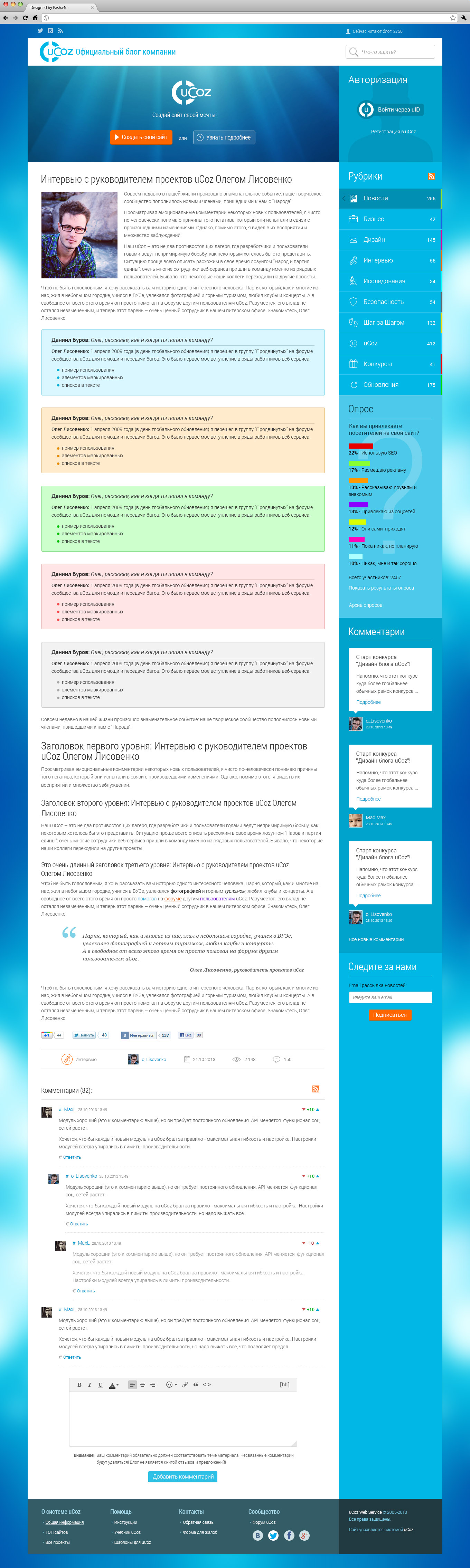
各エントリのタイトルの上には、作成者、ビューの数があります。 ヘッダー自体はほとんど2行で、下線が引かれています。 この下線は珍しくてとんでもないように見えます。 他の印刷物と同様に、見出しを配置し、下に1つのダイで下線を引く必要があります。
ここではソーシャルライクは必要ありません。 タイトルと冒頭のテキストだけを読んだ後、この記事が気に入ったとは言えませんか? 「フルテキスト」は太った人々の考えを示唆しています。 「もっと読む」または「もっと」をお勧めします。

タイポグラフィはそれほど熱くありません。 投稿者の場合のように、投稿の写真は左側に配置する必要があります。 それ以外の場合は、写真を見て「実行」し、通常の目の動きに対して左の説明に戻る必要があります。
ヒント:長い見出しがあり、大きなフォントサイズを使用する場合は、Roboto Condensedなどの特殊な狭いフォントを使用します。 これらのスタイルは、これらの状況に合わせて特別に設計されています。

これがファイナリストの21人に1人だとは思いません。 下に穴があります。

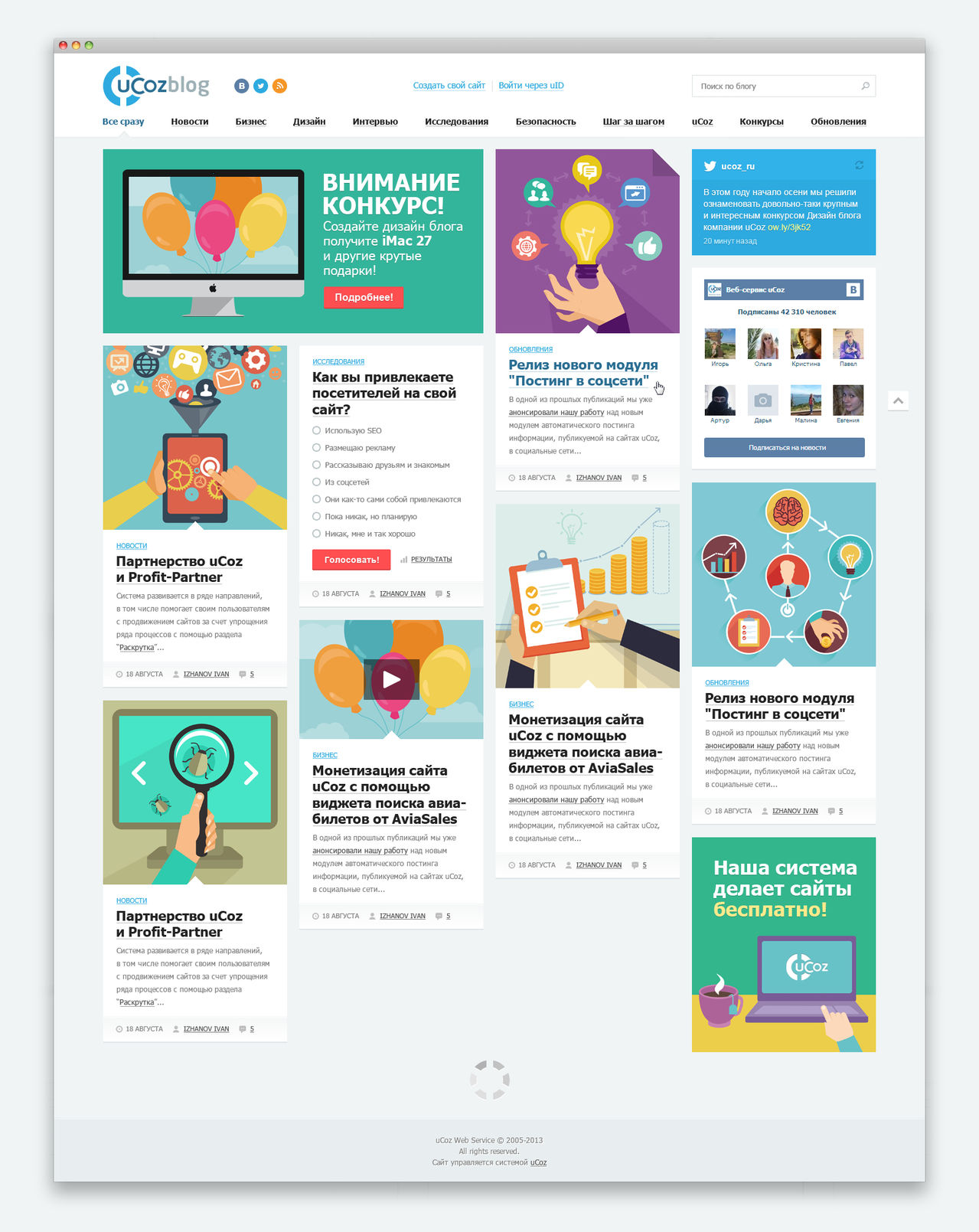
上に書いた投稿への写真の投稿について。 セクションラベルは、垂直方向のスペースを取りすぎ、キャッチしすぎて、異なる階層に配置する必要があります。 訪問者にとってのすべての重要な機能:カテゴリのリスト、検索、「ブログを作成」ボタン(会社に利益をもたらす)、ユーザープロファイル-非表示またはプッシュダウン。

これは悪いです。 見出しメニューには2つのレベルがあります(下位レベルではありません)。 機能の一部は描かれていません。 素材の長さが異なると、ユーザーは絶えず脳に負担をかけ、画面の見出しをスキャンします。 脂肪の含有量にもかかわらず、それらは異なるレベルに位置し、目はこのように動きます/ \ / \ / \ = / \。

フッターは失敗です。 すべてのブロックには異なるマージンがあります。 テキストラベルを読むと、多くのナンセンスがあります。 ヘッダーとフッターで、スペースを埋めるための要素の混oticとした配置。 設計の要素の配置は、物語を伝える博物館のガイドのように、画面全体でユーザーをガイドする必要があります。

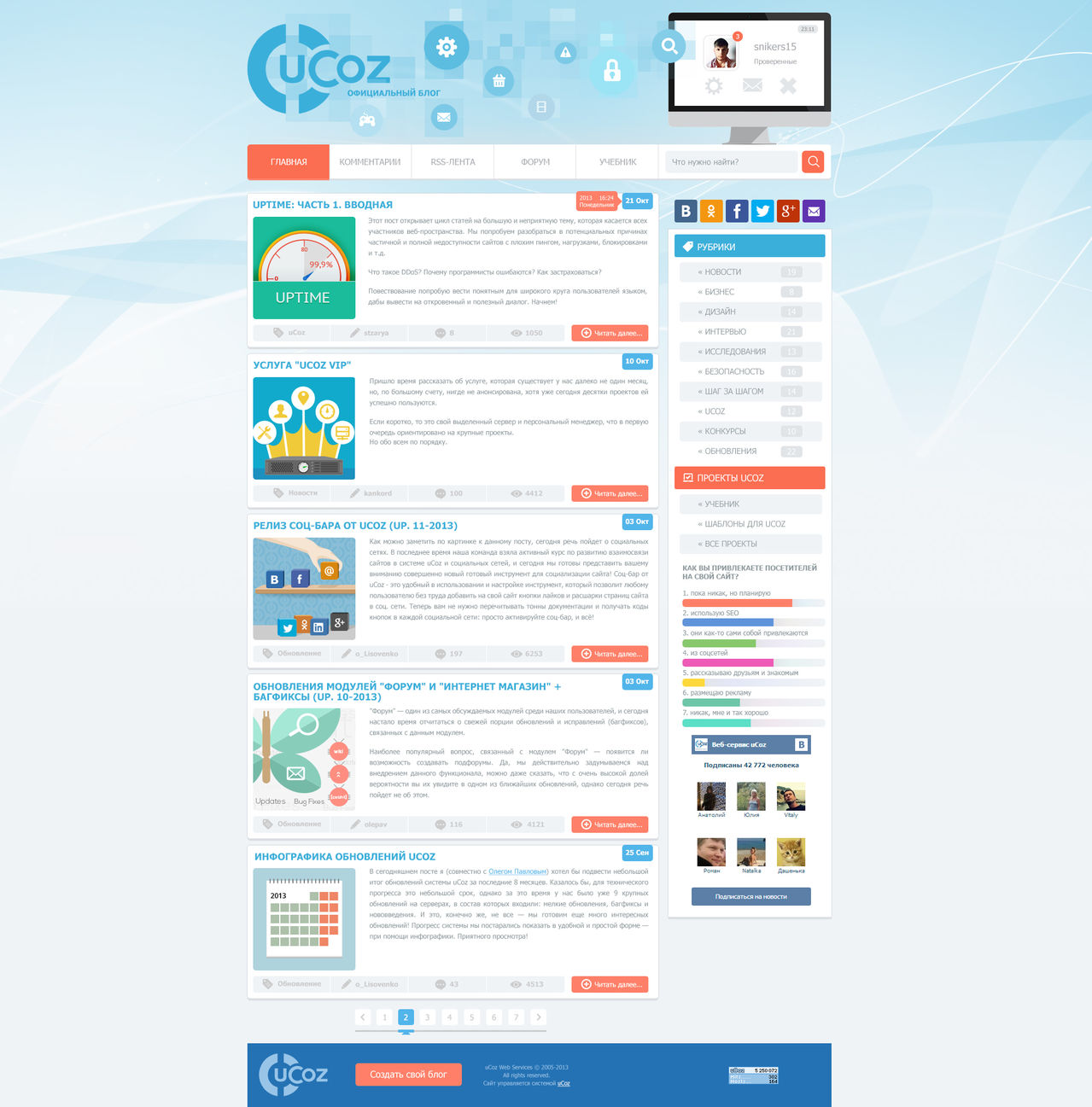
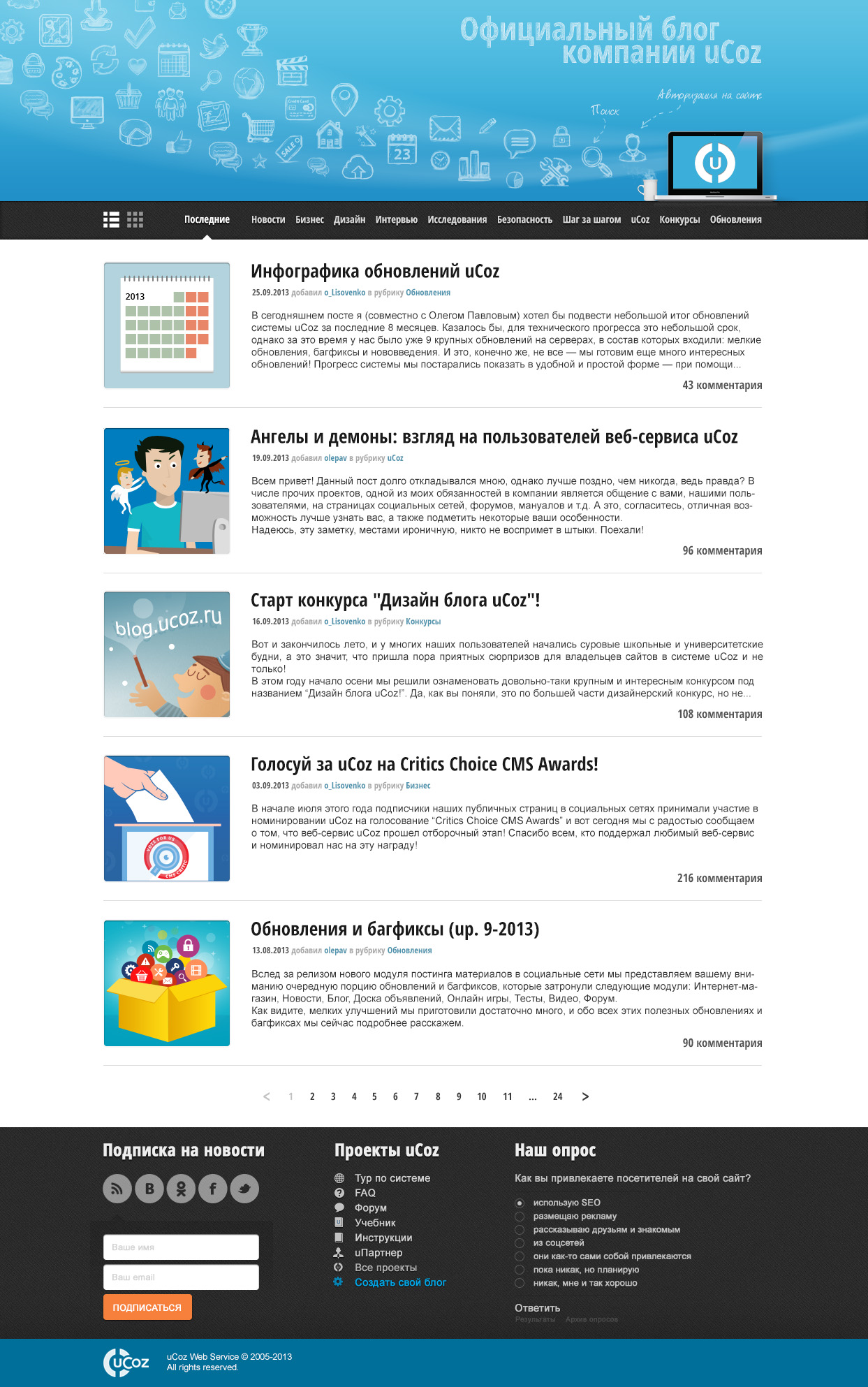
淡すぎる。 一部の場所では、一般に、背景に対して要素を区別できません。 この場合、中央揃えは使用しないでください。 目が行の始まりを探す必要があるたび。 著者、見解、日付は、記録自体の前に置くほど重要ではありません。 全体的に退屈で無駄のない。

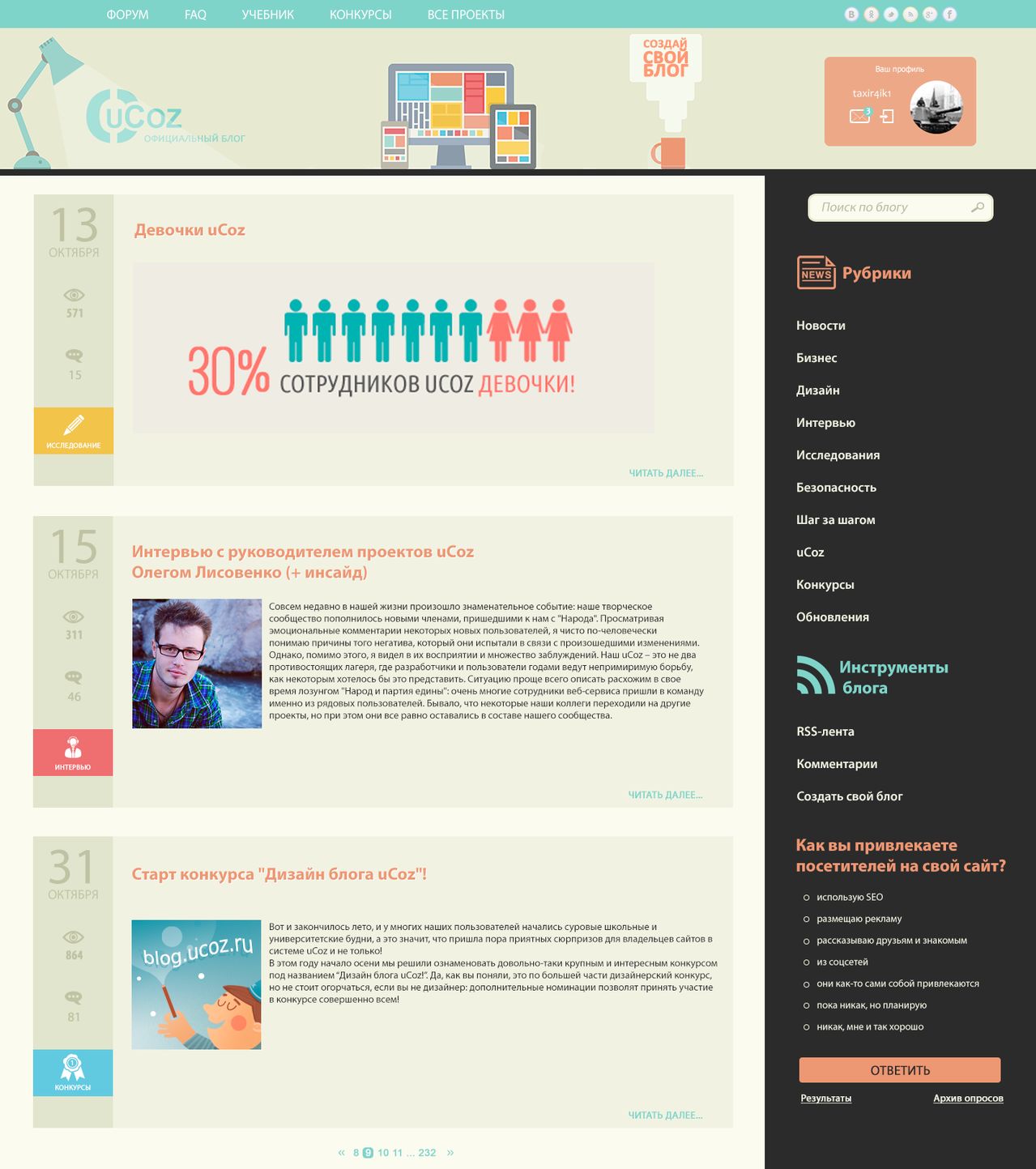
約5年前は見栄えがよかったでしょう。 上記の投稿と著者の写真について。 モバイルデバイスからは、真の狙撃手のみがリンクをたどります。 Wacomタッチパッドでも、照準を合わせる必要があります。 「さらに興味深い...」は、訪問者の脳を強姦せずに「詳細」または「続きを読む」に置き換えることができます。

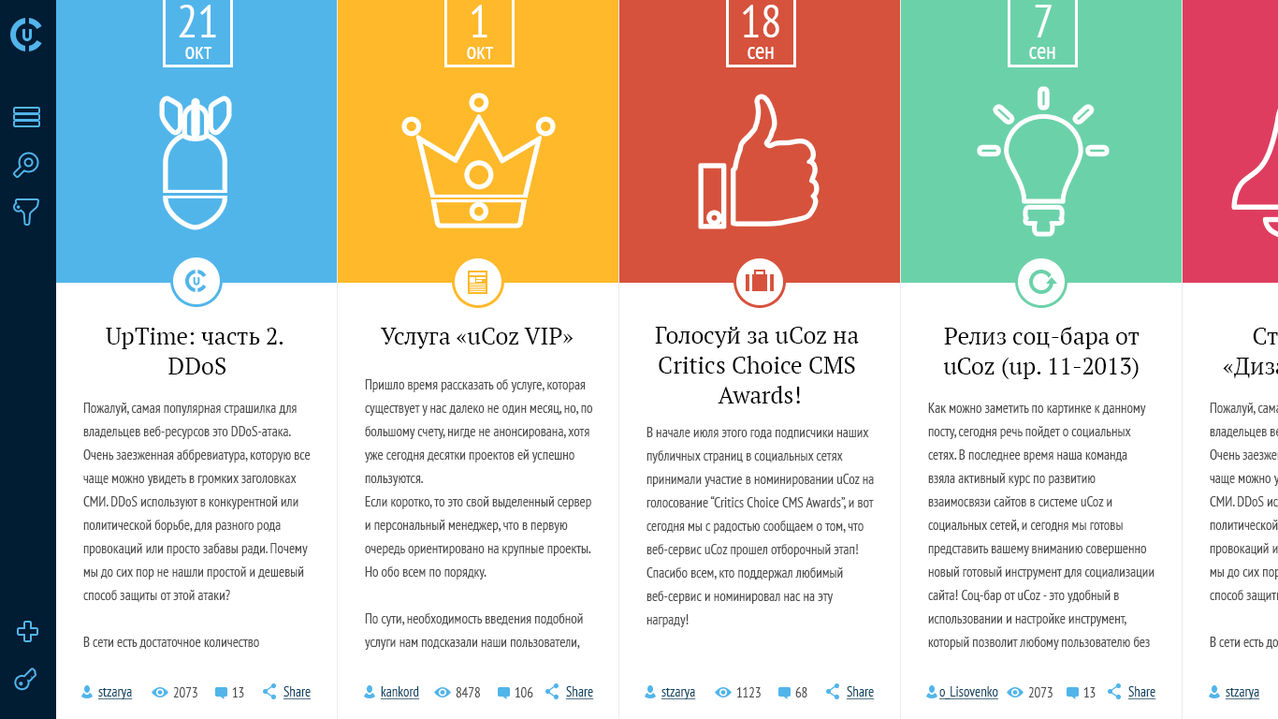
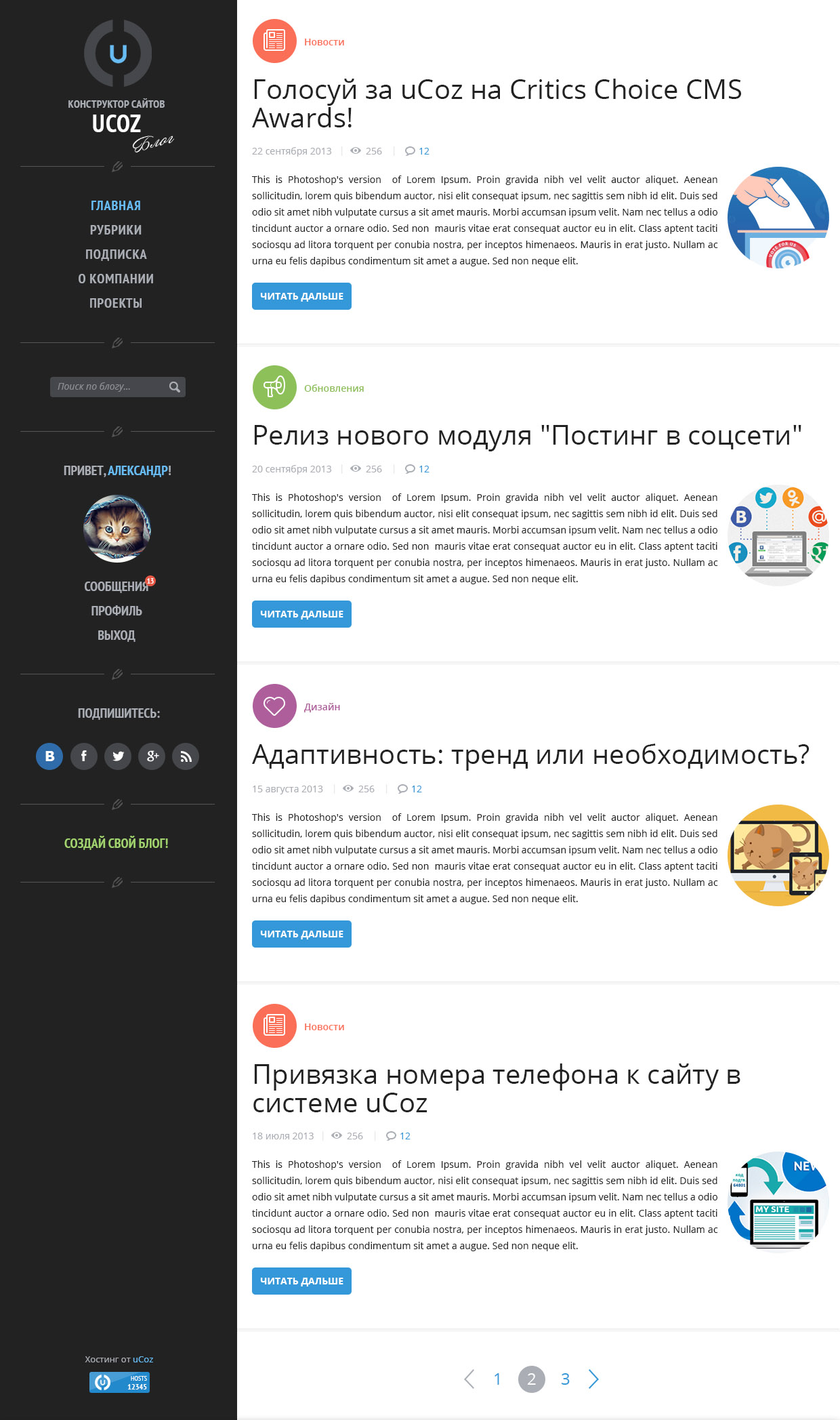
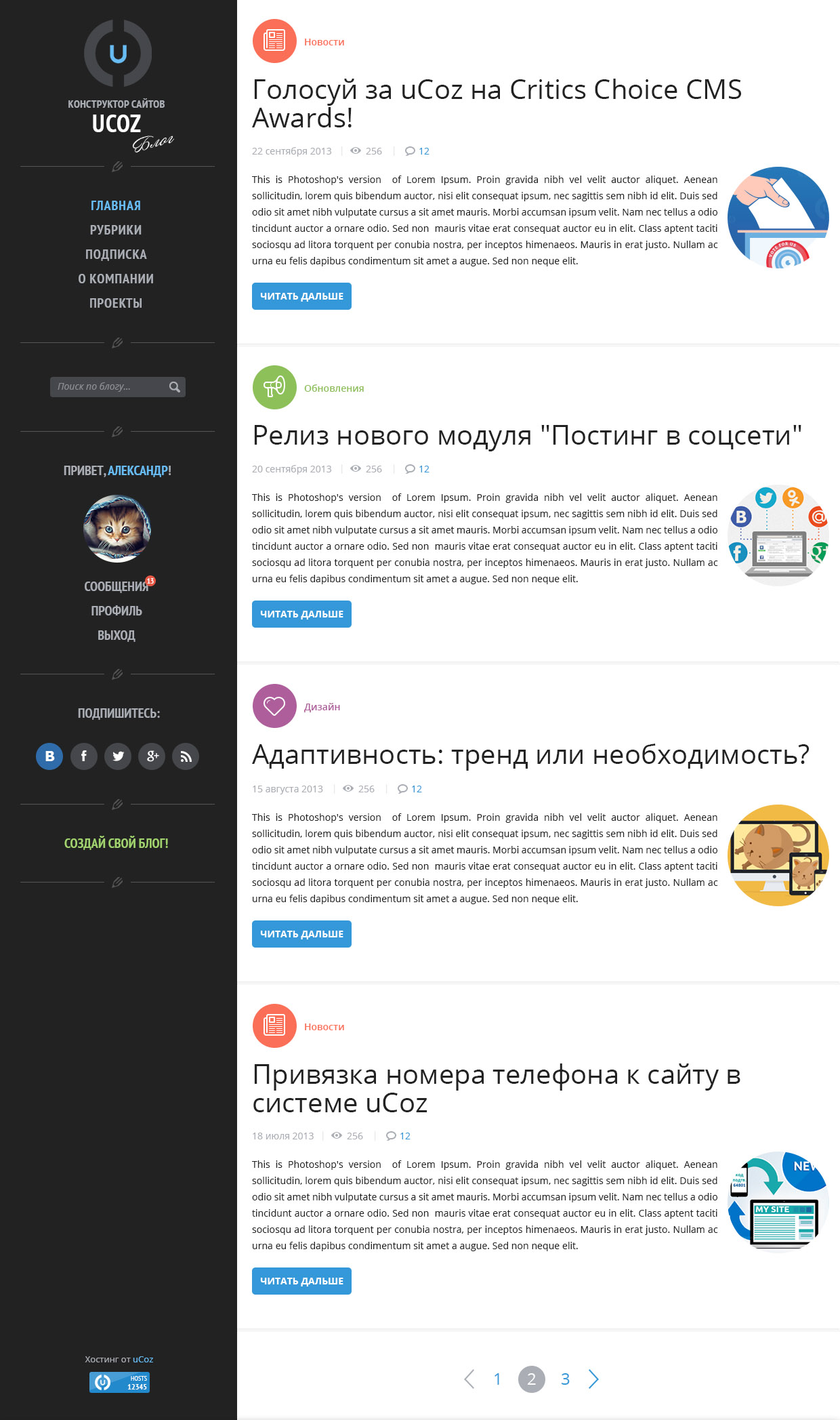
青を緑に置き換えると、新年のWebサイトのデザインができます。 赤で脳を攻撃します。 多くが強調表示されている場合、何も強調表示されていません。 それぞれの赤い点は、それ自体に外観を誘います。 テキストは読めません。 キャップは大きいですが、機能はほとんどありません。 メニューからシマウマ(背景を交互に)を削除し、エントリをつまんで(空気を追加)します。 フッターでは、とにかく場所を取るために立ち往生しています。
あまりスペースをとらないように、残りの作業については説明しません。

彼女のすべての作品の中で、これが最高だとすぐに言わなければなりません。 残りは訪問者からの否定的なコメントでした。 したがって、フィナーレはこの人物だけに捧げられるものではありません。
当初、作品へのコメントには、従業員が正式に参加しており、上司が審査しているという事実のため、他の参加者の主張がありました。 また、コンテストの発表の9日前に彼女の作品が完成したという異議もありました。
機能は完全には描かれていません。 私が望んでいないほとんどの場合、右側の列は固定されています。 使用される投稿の日付は、短い名前の月です。 残りの8か月は、月の名前が2倍長くなり、収まりません。 ニュースでは、どこか左側に配置され、どこかにフォーマットされています。 少女は、ページネーションを調整し、サイトの下部にある穴を塞ぎ始めませんでした。 彼女は同僚です。 ホーム企業のロゴがキャップに使用されていないのは奇妙です。
注: 「Our Faces」のようにブロックを作成する場合は、最初にアバターを配置し、次にテキストを配置する方が適切です。 人々は主に顔や画像に惹かれ、その後、左から右へとテキストに従っていきます。

グレーネス。 機能的には、理解できないもの。 特にトップメニュー([ブログの作成]ボタンの焦点はどこですか)、ページネーション。 中央にページネーションを配置し、見出しがニュースと同じレベルになり、検索が番号と同じレベルになるように、右側の列を上げます。
ニュースでは、著者の名前は名前よりも大きくなってはいけません。 セクションの名前は、「詳細」ボタンが表示されるのを待っている場所にあります。「詳細」はわかりにくいです。 二次情報(日付、ビュー)は、読み始めた場所に持ち出されます。 彼女はそれほど重要ではありません。

かなり時代遅れの視覚作品。 現在の日付が一番上にあるのはなぜですか?
ロゴは一般的なスタイルからエンボス加工されており、光沢のあるハイライト([ブログの作成]ボタンなど)が付いています。 「すべてのプロジェクト」というリンクはロゴ自体に絞り込まれており、「公式ブロック」という名前自体と格闘しています。 それでも、明るい青はより多くの注目を集めています。
各エントリのタイトルの上には、作成者、ビューの数があります。 ヘッダー自体はほとんど2行で、下線が引かれています。 この下線は珍しくてとんでもないように見えます。 他の印刷物と同様に、見出しを配置し、下に1つのダイで下線を引く必要があります。
ここではソーシャルライクは必要ありません。 タイトルと冒頭のテキストだけを読んだ後、この記事が気に入ったとは言えませんか? 「フルテキスト」は太った人々の考えを示唆しています。 「もっと読む」または「もっと」をお勧めします。

タイポグラフィはそれほど熱くありません。 投稿者の場合のように、投稿の写真は左側に配置する必要があります。 それ以外の場合は、写真を見て「実行」し、通常の目の動きに対して左の説明に戻る必要があります。
ヒント:長い見出しがあり、大きなフォントサイズを使用する場合は、Roboto Condensedなどの特殊な狭いフォントを使用します。 これらのスタイルは、これらの状況に合わせて特別に設計されています。

これがファイナリストの21人に1人だとは思いません。 下に穴があります。

上に書いた投稿への写真の投稿について。 セクションラベルは、垂直方向のスペースを取りすぎ、キャッチしすぎて、異なる階層に配置する必要があります。 訪問者にとってのすべての重要な機能:カテゴリのリスト、検索、「ブログを作成」ボタン(会社に利益をもたらす)、ユーザープロファイル-非表示またはプッシュダウン。

これは悪いです。 見出しメニューには2つのレベルがあります(下位レベルではありません)。 機能の一部は描かれていません。 素材の長さが異なると、ユーザーは絶えず脳に負担をかけ、画面の見出しをスキャンします。 脂肪の含有量にもかかわらず、それらは異なるレベルに位置し、目はこのように動きます/ \ / \ / \ = / \。

フッターは失敗です。 すべてのブロックには異なるマージンがあります。 テキストラベルを読むと、多くのナンセンスがあります。 ヘッダーとフッターで、スペースを埋めるための要素の混oticとした配置。 設計の要素の配置は、物語を伝える博物館のガイドのように、画面全体でユーザーをガイドする必要があります。

淡すぎる。 一部の場所では、一般に、背景に対して要素を区別できません。 この場合、中央揃えは使用しないでください。 目が行の始まりを探す必要があるたび。 著者、見解、日付は、記録自体の前に置くほど重要ではありません。 全体的に退屈で無駄のない。

約5年前は見栄えがよかったでしょう。 上記の投稿と著者の写真について。 モバイルデバイスからは、真の狙撃手のみがリンクをたどります。 Wacomタッチパッドでも、照準を合わせる必要があります。 「さらに興味深い...」は、訪問者の脳を強姦せずに「詳細」または「続きを読む」に置き換えることができます。

青を緑に置き換えると、新年のWebサイトのデザインができます。 赤で脳を攻撃します。 多くが強調表示されている場合、何も強調表示されていません。 それぞれの赤い点は、それ自体に外観を誘います。 テキストは読めません。 キャップは大きいですが、機能はほとんどありません。 メニューからシマウマ(背景を交互に)を削除し、エントリをつまんで(空気を追加)します。 フッターでは、とにかく場所を取るために立ち往生しています。
あまりスペースをとらないように、残りの作業については説明しません。
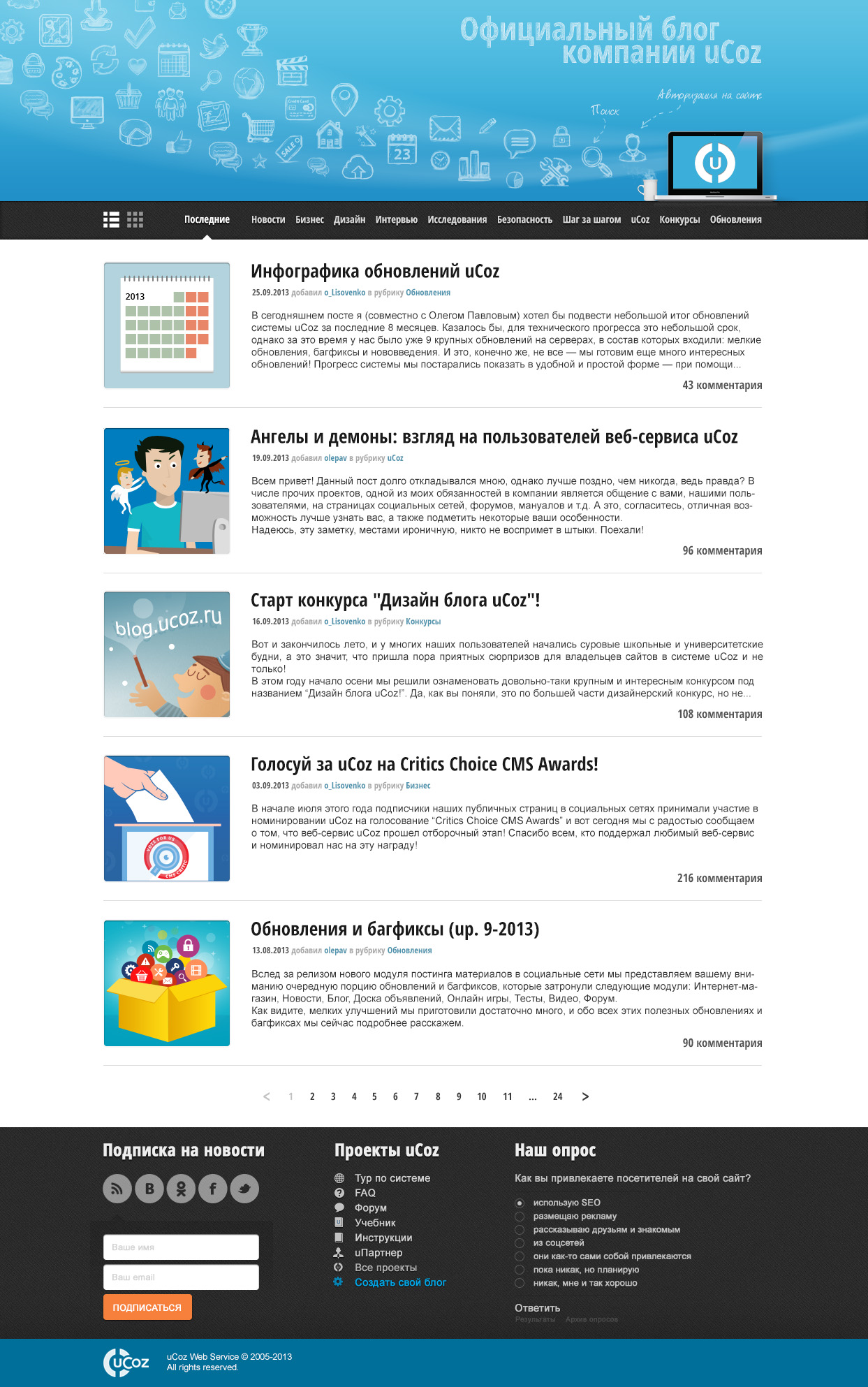
決勝に到達しなかった興味深い作品
いくつかの改善により、私見はフィナーレに値します。
失敗した人を見る

投票を完全に再設計します。 ラジオボタンを、チェックボックス(チェックボックス)ではなく、ラジオボタンのように見せます。 現在、それらの外観はユーザーの期待を欺いています。 地下室と帽子に、デザインの中心部分のように影とエンボスの形でバンズを追加します。 地下の灰色を置き換えます。

面白い仕事。 それを青の色合いに変換し、地下室のテキストのコントラストを高めます。
「Add Air!」を読んだ場合 グラフィック、ウェブ、マルチメディアのビジュアルデザインの基本」(K.ゴロンビンスキー、R。ハーゲン)、タイトル、イラスト、テキストの関係について多くのことを述べています。 テキストとイラストの上にテキストを配置します。どちらも見出し階層に従っているからです。 さらに、ボーナス-長いヘッダーのシームレスな使用が得られます。 見出しには、黒の代わりに太字を使用します。

ヘッダーが太すぎ、ボタンの詳細が明るすぎます。 セクションラベルが適切ではありません。 [ブログの作成]ボタンはヘッダーに転送されます(これは会社の収益です)。 一般に、彼らは承認とユーザーメニューを忘れていました。 ソーシャルボタンを配置し、カテゴリメニューの下にソーシャルボタンを配置します。 リンクはプレーンテキストとマージされるようになりました。 メインテキストを無彩色(グレーの濃淡)にし、リンクを青にします。 別のオプション:テキストの現在の色と赤いリンク。

面白い仕事。 紫の色合いを青に変更し、コントラストを高め、改ページ調整を行います。 見出しから太字を削除します。 より詳細にボタンの下にレコードに関する情報を配置します。 いくつかのマイナーな改善を行って、悲観性を減らします。

興味深い対照的な作品。 いくつかの変更が必要です。 たとえば、ヘッダーで画像を水平方向に表示して、ロゴが左側にあるようにします。左側から読み始めます。 忘れられた検索とユーザーメニュー。

ブロックと背景の色の形で生活を追加する必要がある良い詳細なスケッチ。 たとえば、ヘッダーと地下室は青または青の色合いで作成でき、ページの背景はわずかに灰色がかった青みがかっていました。
私が自分自身に対して100%客観的になることはまずありません。 仕事と勉強の山から逃げた最後の日にやったことを正直に言います。 コメントと編集に感謝します。
最初は、青とオレンジの色のペアを選択しました。 これは補色の組み合わせです。 補完的なコントラストに加えて、このペアは、暑さと寒さのコントラストも作成します。 赤オレンジは最もホットな色で、ターコイズ(およびそれに近い色)は最も寒い色です。
PS Yukozプロジェクトマネージャー(彼は仕事を受け入れました)は、彼らのチームが将来の競争での勝利を祝福しました。
写真を中央に配置する方法のヒントをくれたICELedyanojに感謝します。
準決勝進出者

投票を完全に再設計します。 ラジオボタンを、チェックボックス(チェックボックス)ではなく、ラジオボタンのように見せます。 現在、それらの外観はユーザーの期待を欺いています。 地下室と帽子に、デザインの中心部分のように影とエンボスの形でバンズを追加します。 地下の灰色を置き換えます。

面白い仕事。 それを青の色合いに変換し、地下室のテキストのコントラストを高めます。
「Add Air!」を読んだ場合 グラフィック、ウェブ、マルチメディアのビジュアルデザインの基本」(K.ゴロンビンスキー、R。ハーゲン)、タイトル、イラスト、テキストの関係について多くのことを述べています。 テキストとイラストの上にテキストを配置します。どちらも見出し階層に従っているからです。 さらに、ボーナス-長いヘッダーのシームレスな使用が得られます。 見出しには、黒の代わりに太字を使用します。

ヘッダーが太すぎ、ボタンの詳細が明るすぎます。 セクションラベルが適切ではありません。 [ブログの作成]ボタンはヘッダーに転送されます(これは会社の収益です)。 一般に、彼らは承認とユーザーメニューを忘れていました。 ソーシャルボタンを配置し、カテゴリメニューの下にソーシャルボタンを配置します。 リンクはプレーンテキストとマージされるようになりました。 メインテキストを無彩色(グレーの濃淡)にし、リンクを青にします。 別のオプション:テキストの現在の色と赤いリンク。
どこにも行かない

面白い仕事。 紫の色合いを青に変更し、コントラストを高め、改ページ調整を行います。 見出しから太字を削除します。 より詳細にボタンの下にレコードに関する情報を配置します。 いくつかのマイナーな改善を行って、悲観性を減らします。

興味深い対照的な作品。 いくつかの変更が必要です。 たとえば、ヘッダーで画像を水平方向に表示して、ロゴが左側にあるようにします。左側から読み始めます。 忘れられた検索とユーザーメニュー。

ブロックと背景の色の形で生活を追加する必要がある良い詳細なスケッチ。 たとえば、ヘッダーと地下室は青または青の色合いで作成でき、ページの背景はわずかに灰色がかった青みがかっていました。
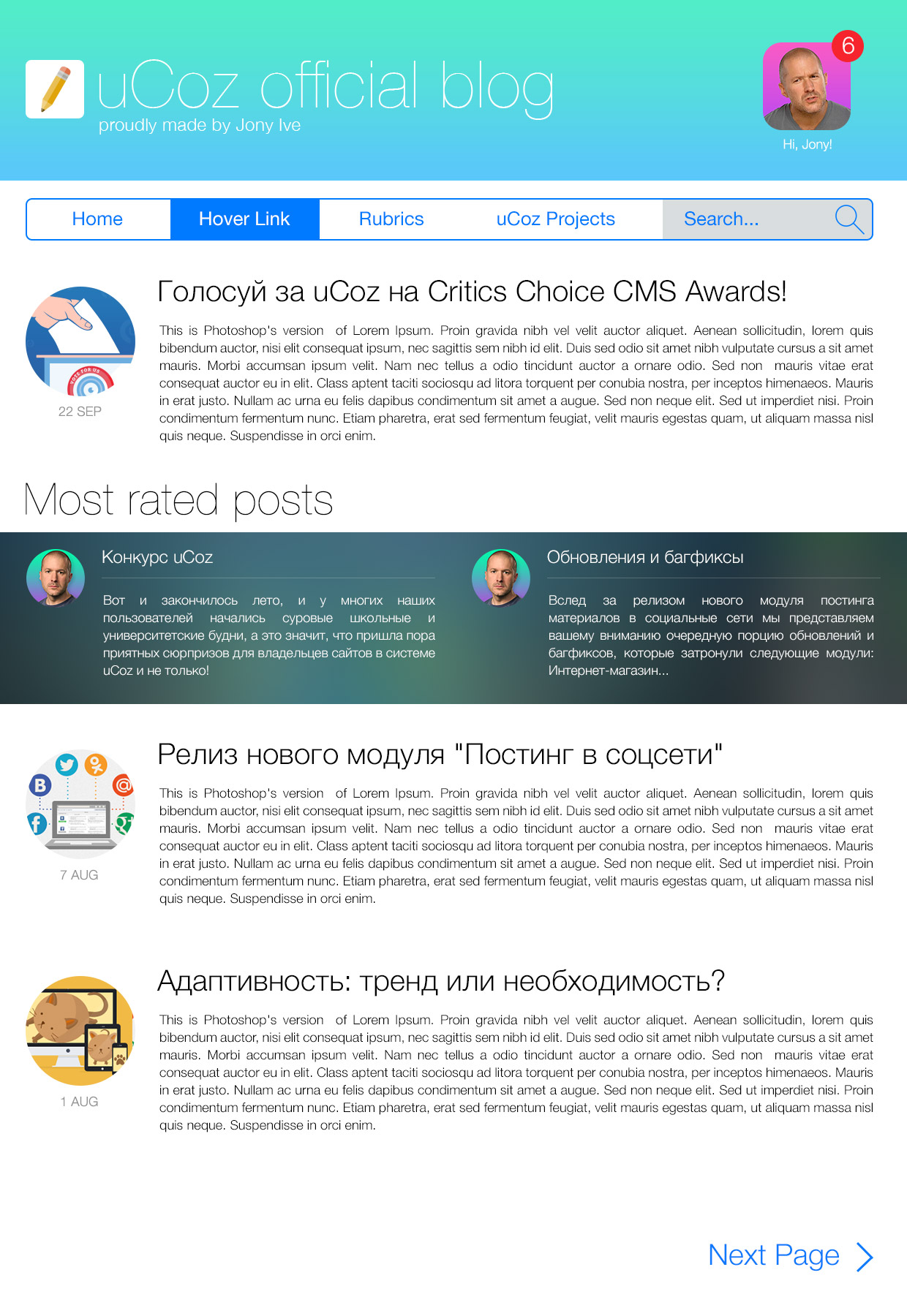
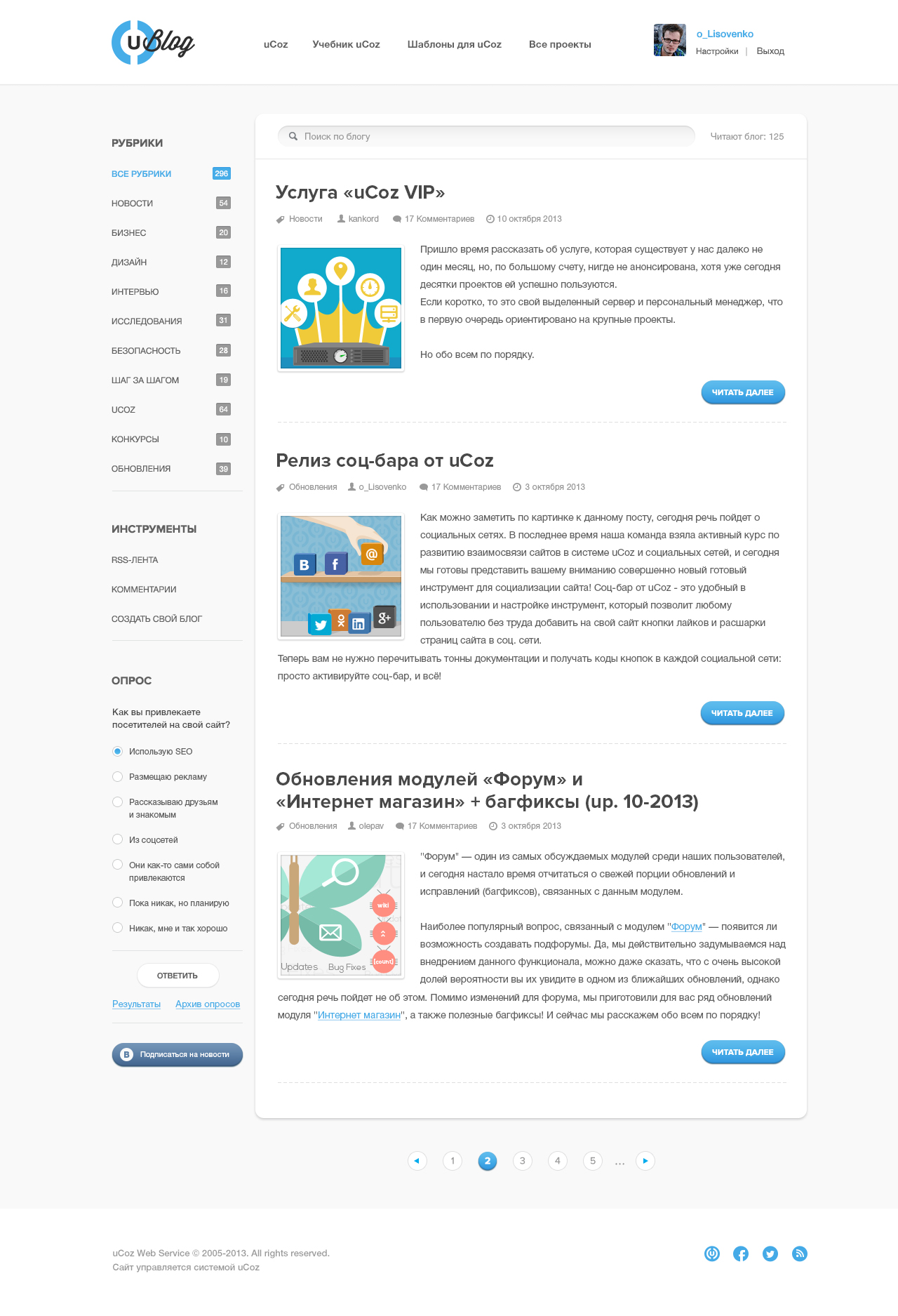
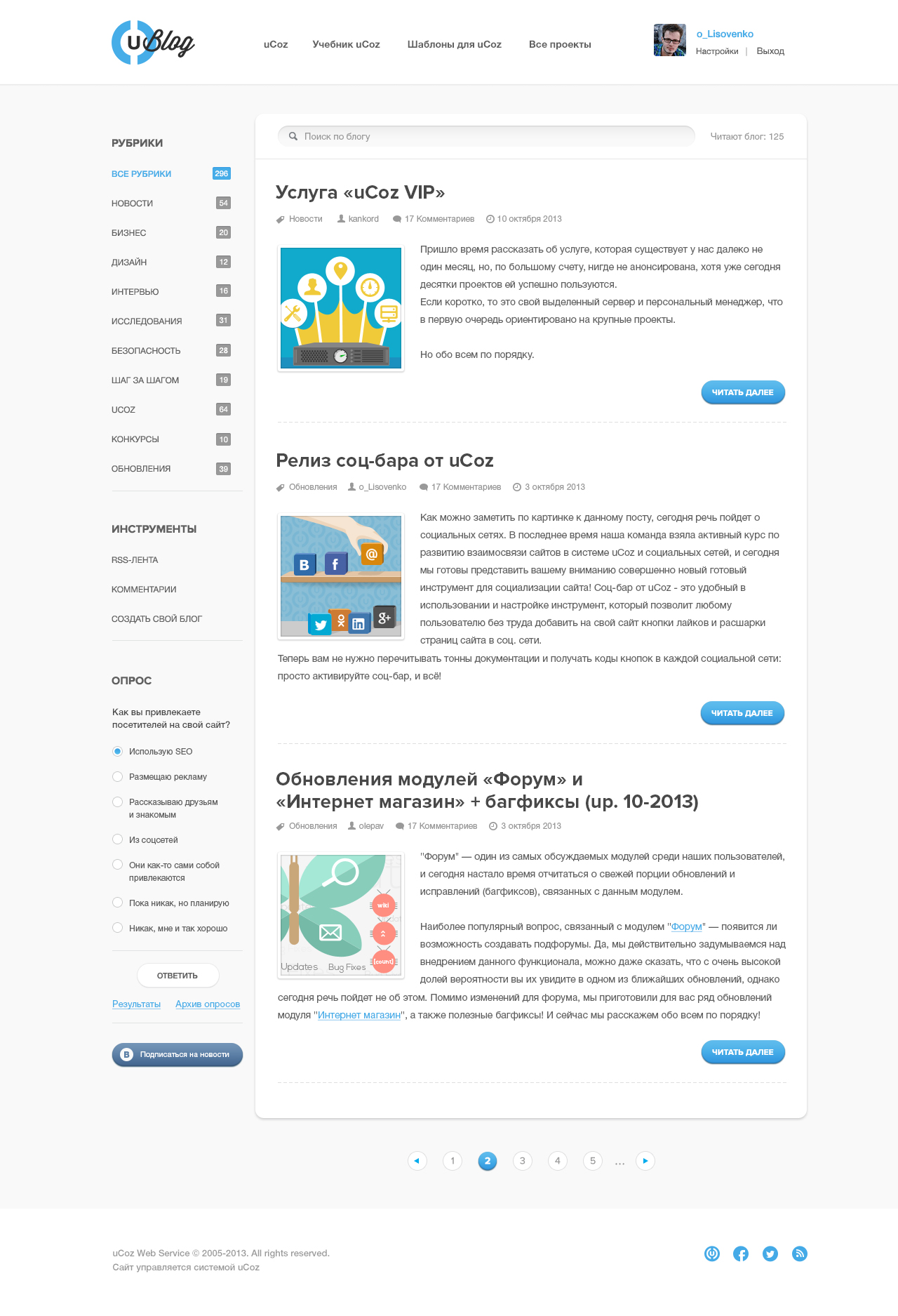
私の仕事
私が自分自身に対して100%客観的になることはまずありません。 仕事と勉強の山から逃げた最後の日にやったことを正直に言います。 コメントと編集に感謝します。
最初は、青とオレンジの色のペアを選択しました。 これは補色の組み合わせです。 補完的なコントラストに加えて、このペアは、暑さと寒さのコントラストも作成します。 赤オレンジは最もホットな色で、ターコイズ(およびそれに近い色)は最も寒い色です。
著者の作品を見る
私の仕事はどこにも行きませんでした。
作品を見る№1
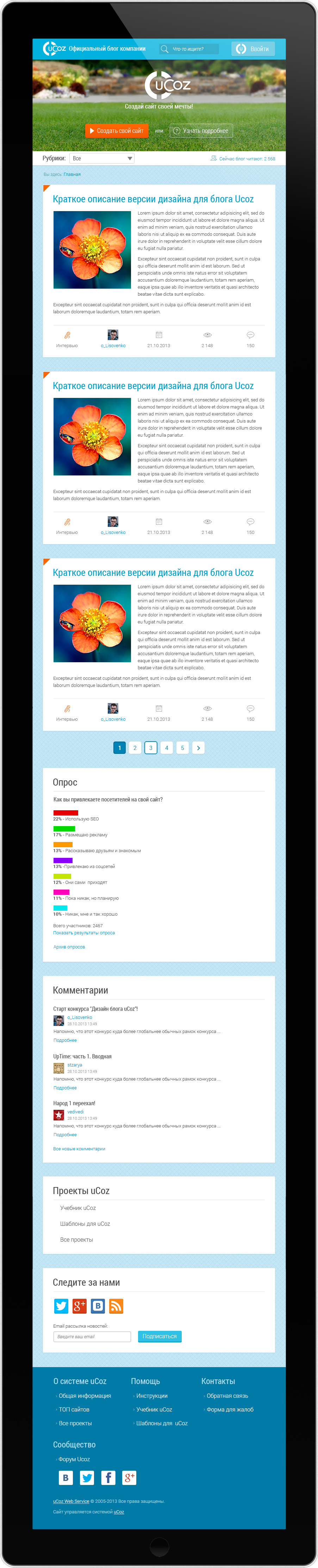
私はすぐにレスポンシブデザインを行い、1200ピクセルで描画することにしました。 960ピクセルでは、たくさんつまむ必要があり、コンテンツはただ「窒息」します。
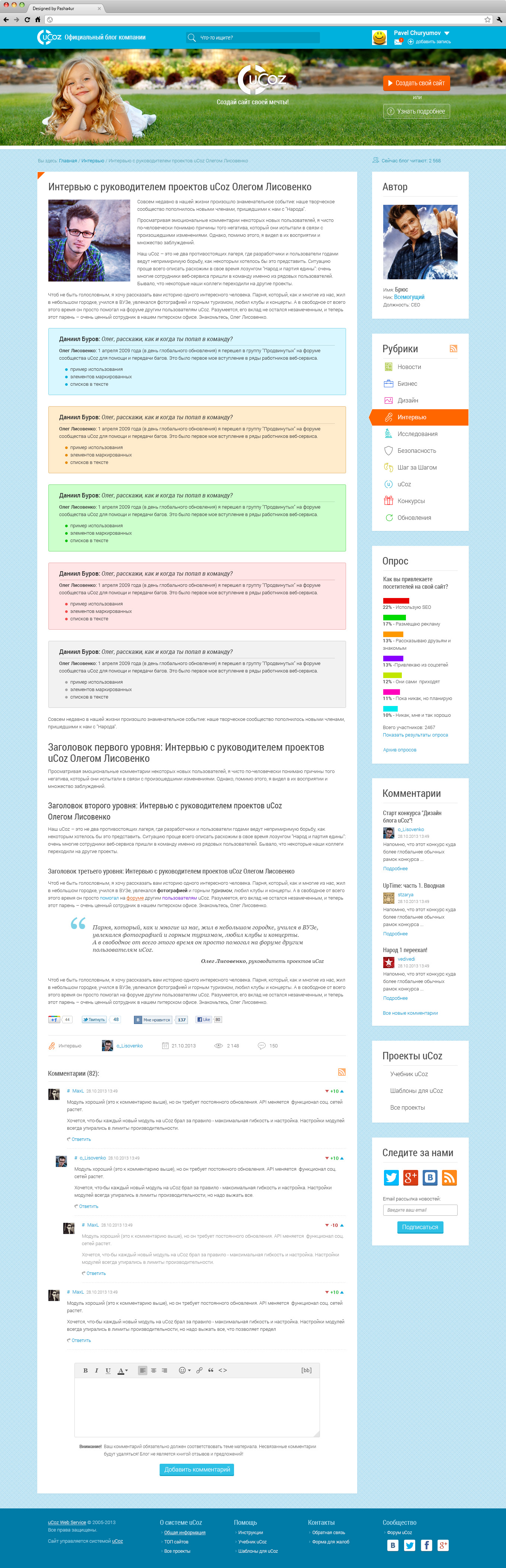
メインページ:

すぐにテンプレート自体に説明を書くことにしました。 突然、ju審員はどのように、そして何を「手探り」しません。
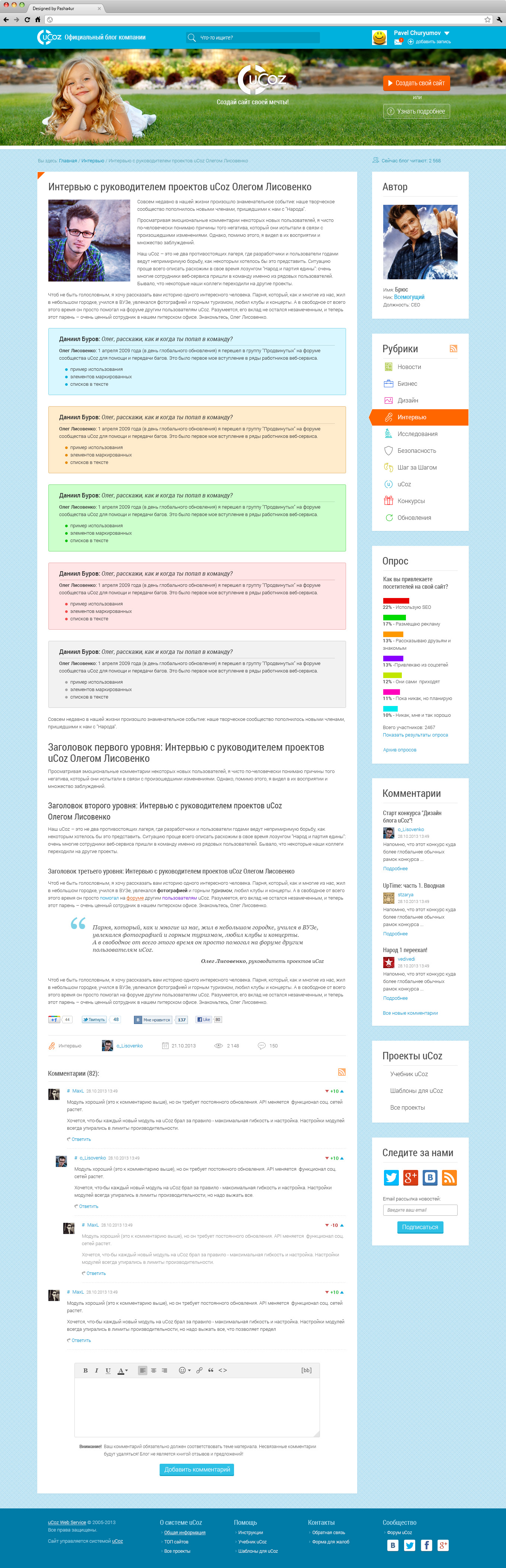
シングルエントリーページ:

著者は彼らと一緒にいるので、私は彼の立場を変えませんでした。 このブロック、IMHOの存在は役に立ちませんが。 それは会社の従業員のFACの引き上げです。
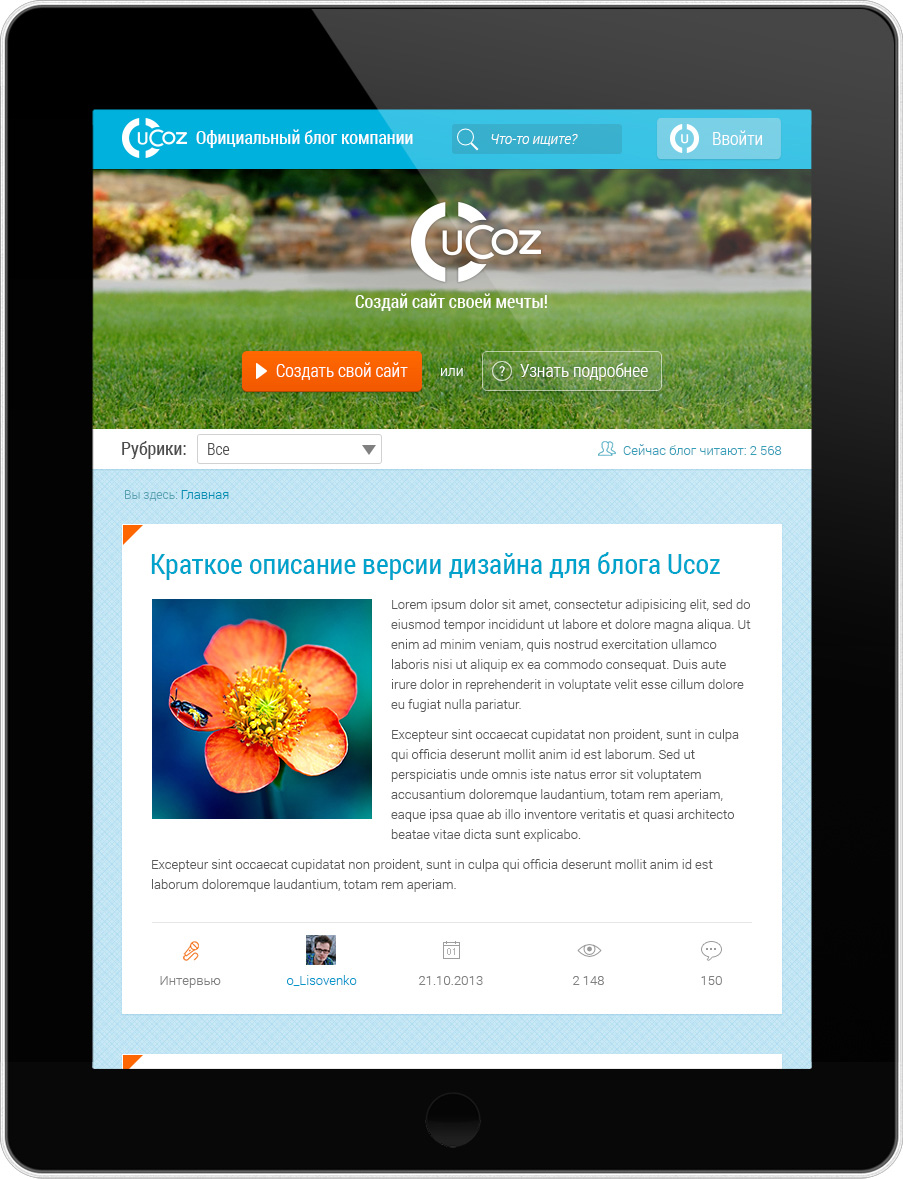
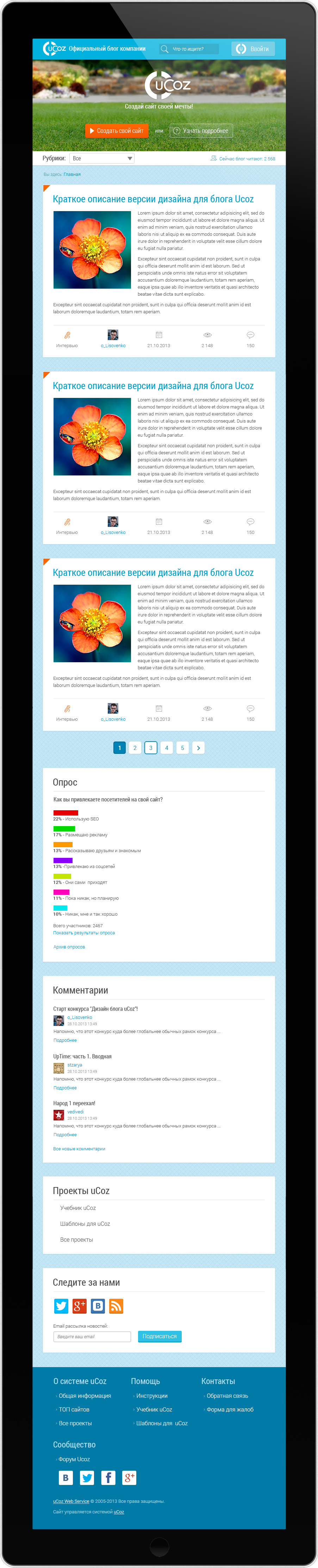
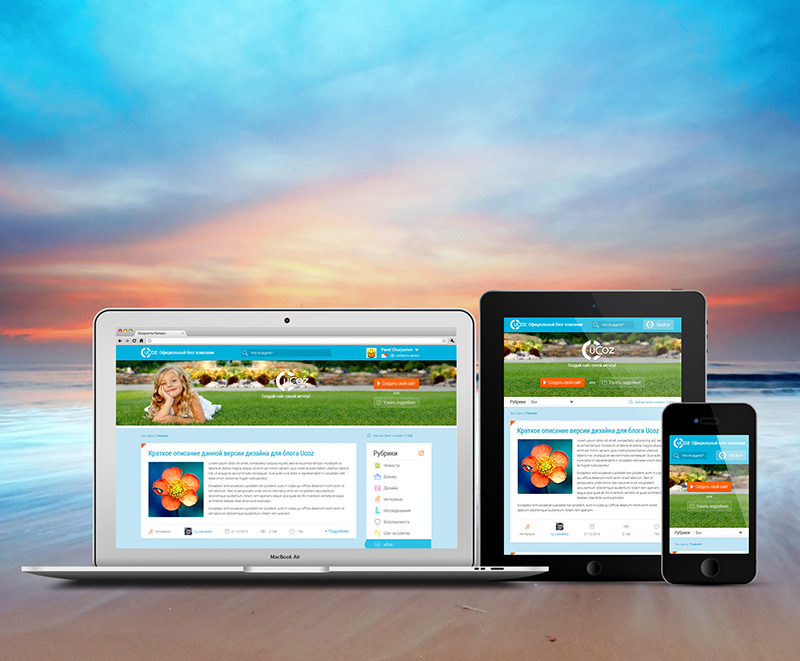
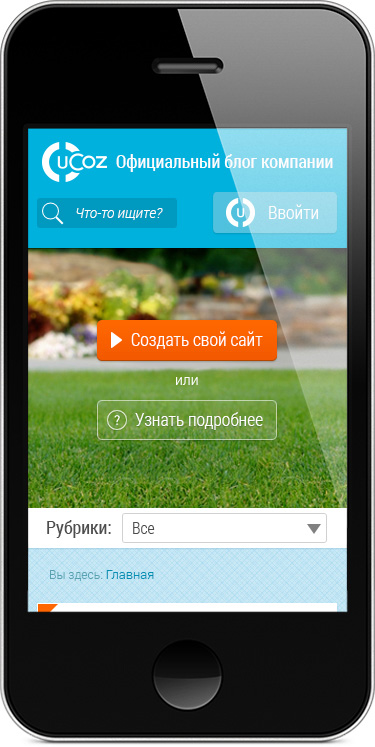
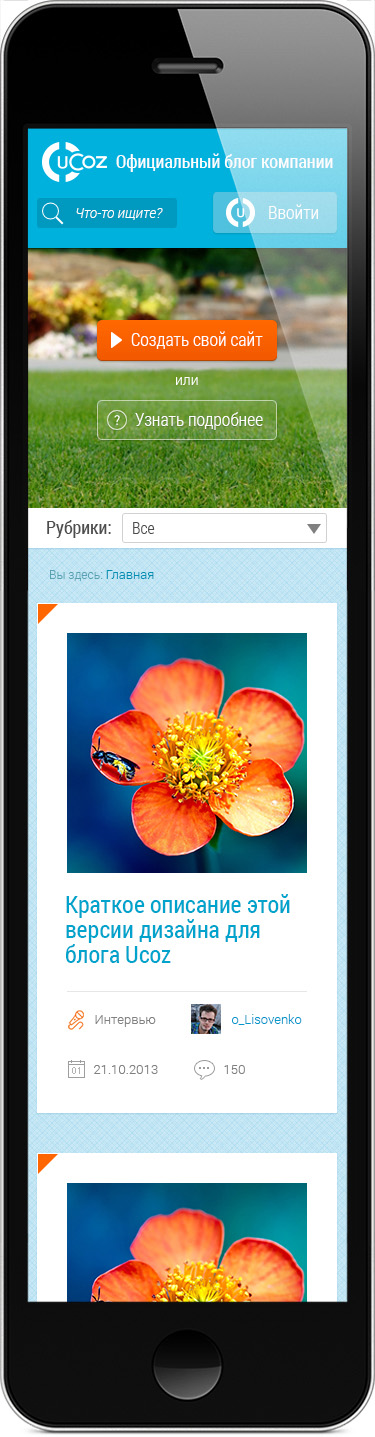
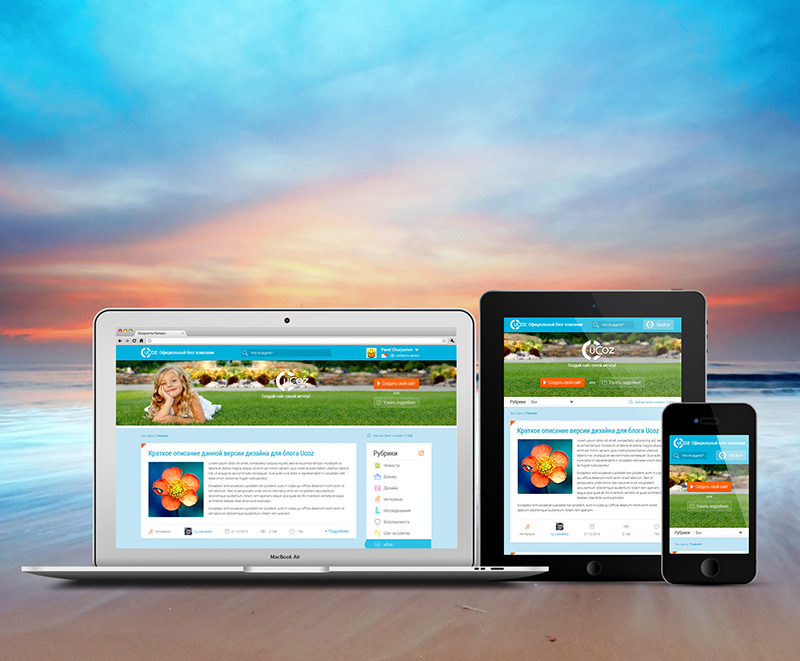
モバイルデバイスへの適応:

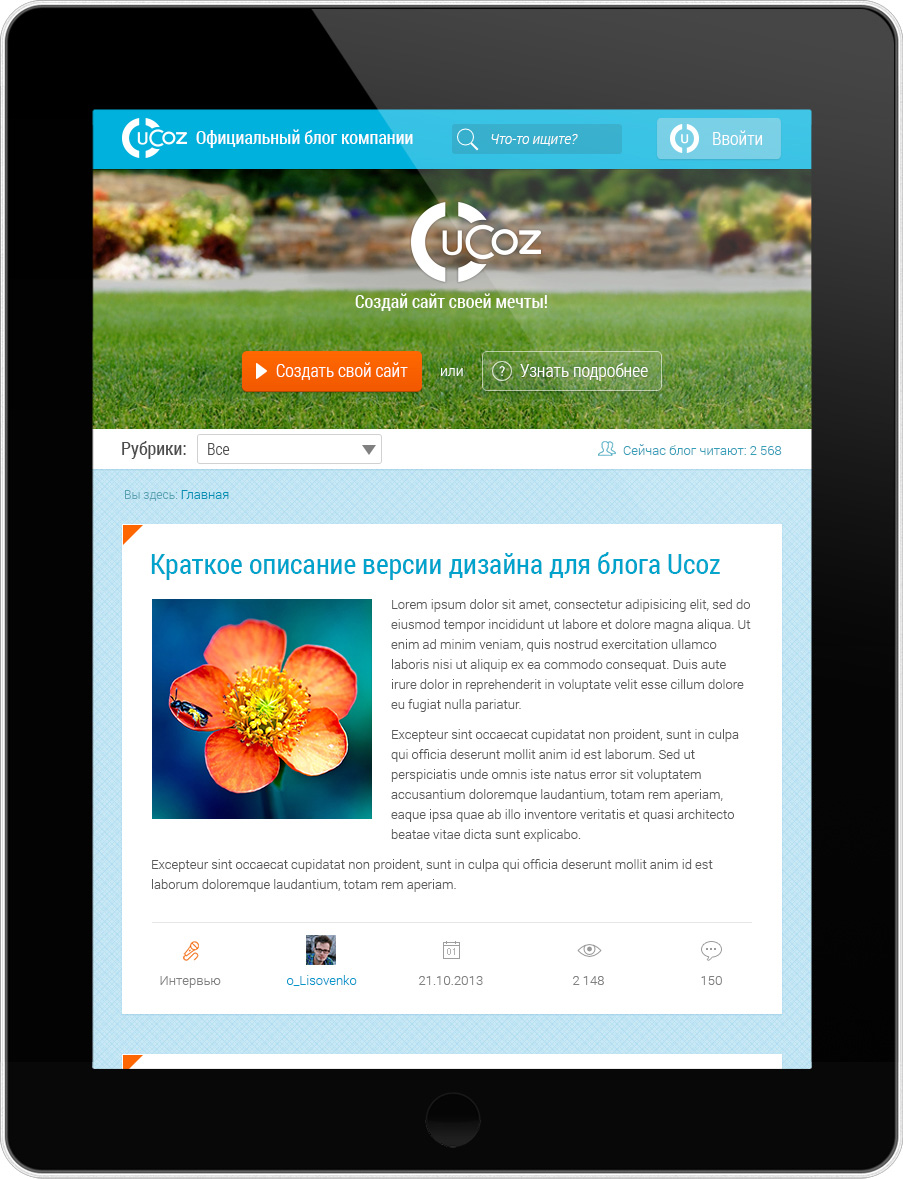
iPadの中国語拡大コピーでの完全なプレビュー:

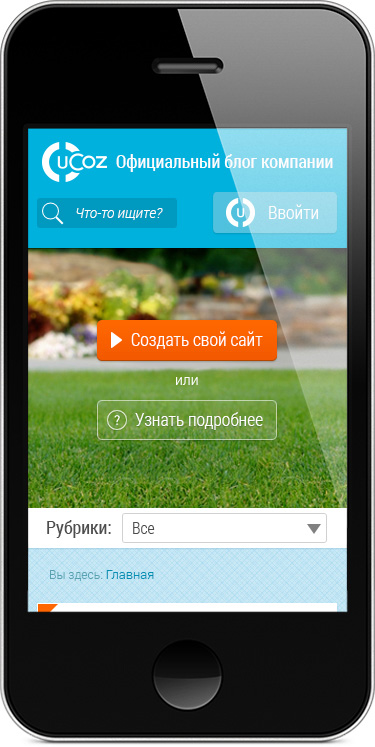
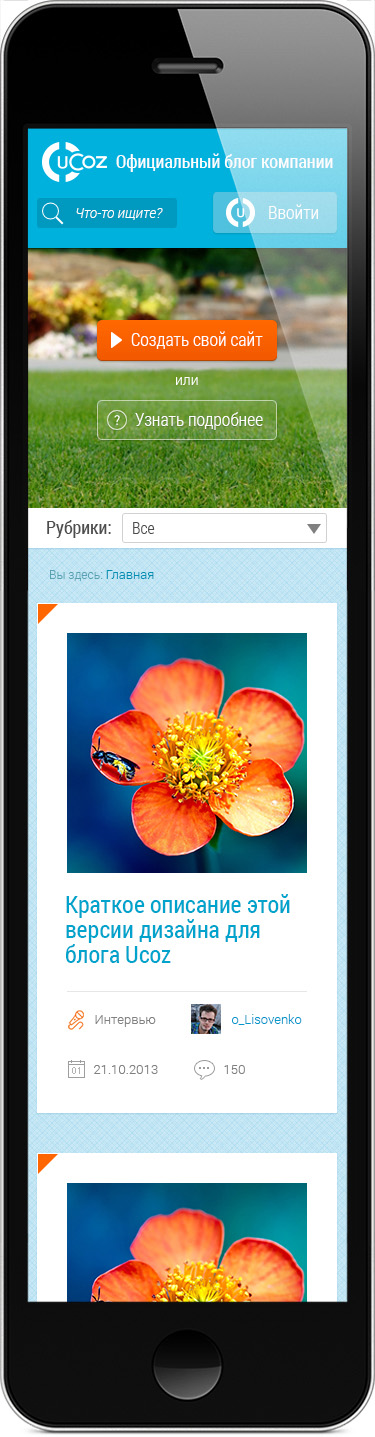
携帯電話:

iPhone 8で、アイコン用の追加行があるプレビュー:):


おそらく、論理ブロックの設計に多様性を加える必要がありました。 横に色の付いたスポットがあるコンテンツからユーザーをそらしたくありませんでした。 また、女の子と一緒に写真の背景にあるロゴはあまり読めません。 ただし、わかりやすくするために画像を挿入しましたが、いつでも変更できます。
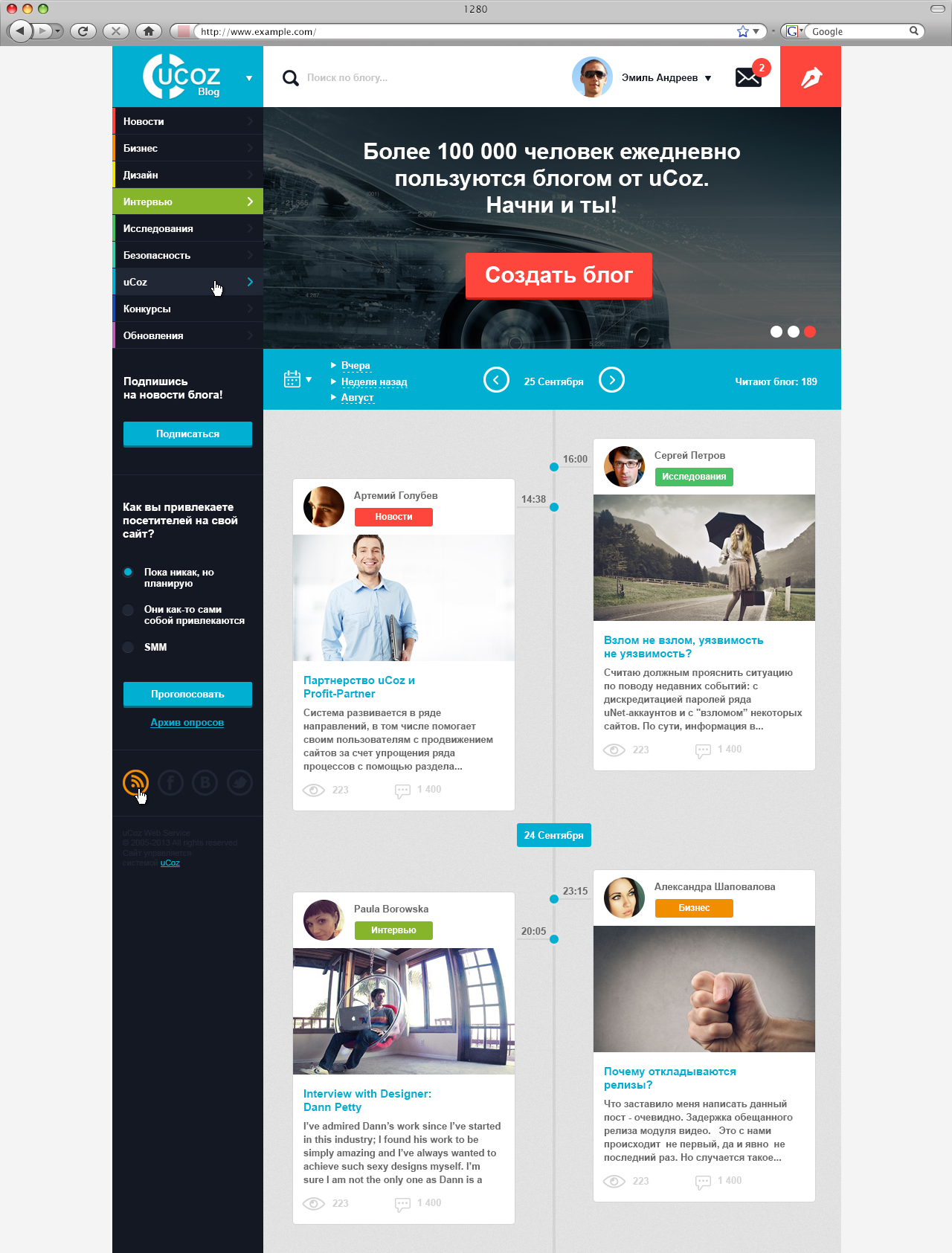
帽子の場合、私は女の子と一緒に写真を特別に描きました。

メインページ:

すぐにテンプレート自体に説明を書くことにしました。 突然、ju審員はどのように、そして何を「手探り」しません。
シングルエントリーページ:

著者は彼らと一緒にいるので、私は彼の立場を変えませんでした。 このブロック、IMHOの存在は役に立ちませんが。 それは会社の従業員のFACの引き上げです。
モバイルデバイスへの適応:

iPadの中国語拡大コピーでの完全なプレビュー:

携帯電話:

iPhone 8で、アイコン用の追加行があるプレビュー:):


おそらく、論理ブロックの設計に多様性を加える必要がありました。 横に色の付いたスポットがあるコンテンツからユーザーをそらしたくありませんでした。 また、女の子と一緒に写真の背景にあるロゴはあまり読めません。 ただし、わかりやすくするために画像を挿入しましたが、いつでも変更できます。
帽子の場合、私は女の子と一緒に写真を特別に描きました。

作品番号2を表示
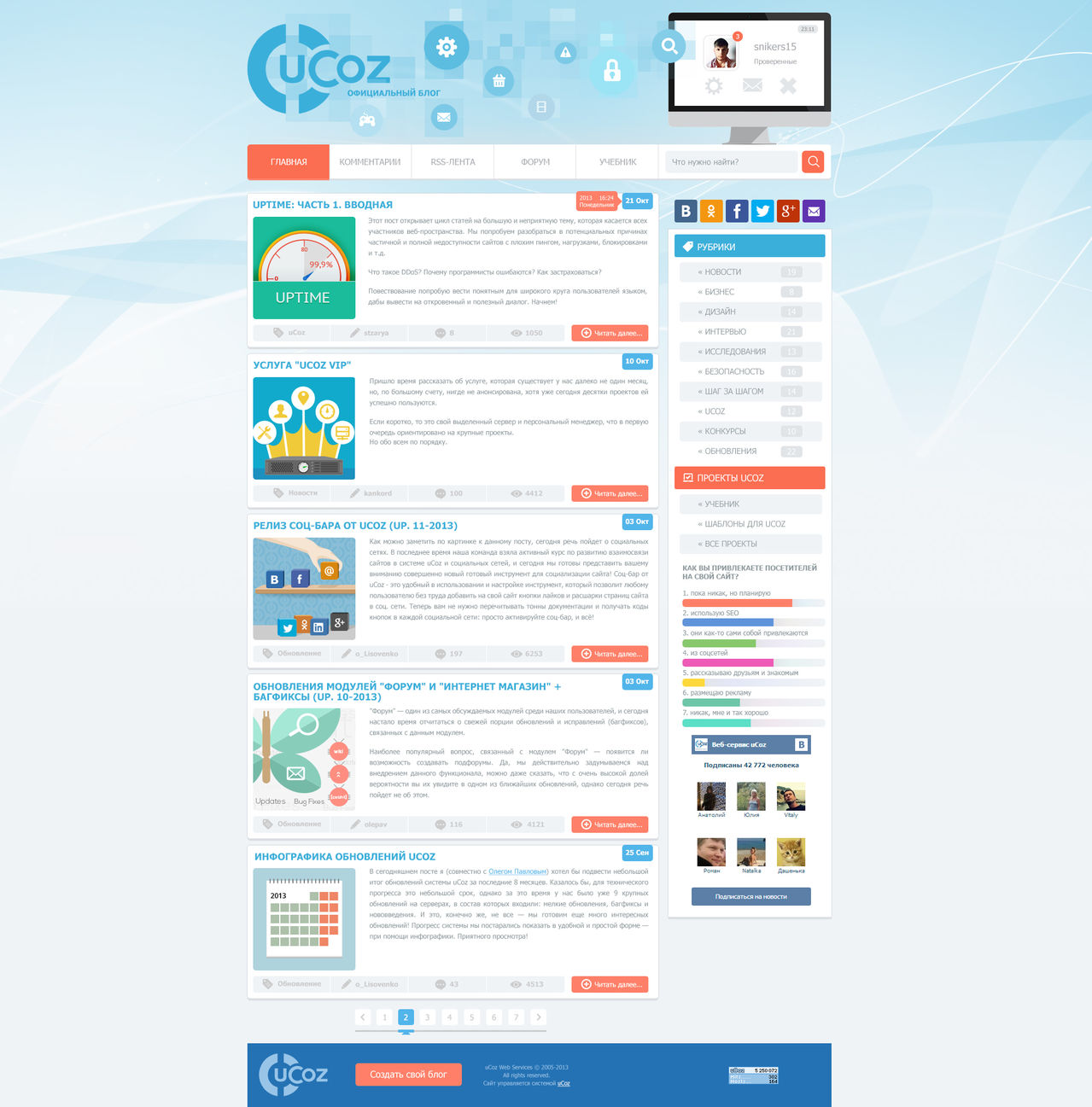
最初の作品を送った後、私はまだ数時間残っていたので、私は擬似フラットスタイルとダークカラースキームでもう1つのバージョンを作ることにしました。
メインページ:

シングルエントリーページ:

作者とともに役に立たないブロックを削除しました。
ページの背景は、おそらく別のものを選択する必要がありました。 投票ブロックの読みやすさは変更しませんでした。 このような背景色に勝るものはありません。 一般的に、自分自身に邪悪なピノキオ。 :)
メインページ:

シングルエントリーページ:

作者とともに役に立たないブロックを削除しました。
ページの背景は、おそらく別のものを選択する必要がありました。 投票ブロックの読みやすさは変更しませんでした。 このような背景色に勝るものはありません。 一般的に、自分自身に邪悪なピノキオ。 :)
私の仕事はどこにも行きませんでした。
PS Yukozプロジェクトマネージャー(彼は仕事を受け入れました)は、彼らのチームが将来の競争での勝利を祝福しました。
写真を中央に配置する方法のヒントをくれたICELedyanojに感謝します。