前の記事で述べたように、NancyはRequest.Formリクエストプロパティを使用します。 フォームは、値がリクエスト本文から取得されるDynamicDictionaryです。 ナンシーがリクエスト本文で送信された値を正しく解析するには、Content-Type:application / x-www-form-urlencodedを正しく設定する必要があります。 Content-Typeが正しく設定されていない場合、値としてnullを取得しても驚かないでください。 ナンシーは、x-www-form-urlencodedデータのみを自動的に解析します。 そして、Postリクエストを処理するモジュールを作成してみましょう。 まず、次のクラスを作成します。
namespace NancyFxApplication { public class Dish { public int Id { get; set; } public string Name { get; set; } public bool IsSpicy { get; set; } } }
そしてクラス
using System.Collections.Generic; namespace NancyFxApplication { public static class DishesRepository { public static List<Dish> Dishes = new List<Dish> { new Dish { Id=1, Name = "Porridge", IsSpicy = false}, new Dish {Id = 2, Name = "Chili", IsSpicy = true}, new Dish {Id = 3, Name = "Icecream", IsSpicy = false} }; public static List<Dish> GetAllDishes() { return Dishes; } public static void AddDish(Dish dish) { Dishes.Add(dish); } } }
次に、新しいナンシーモジュールを定義します
using Nancy; namespace NancyFxApplication { public class DishModule : NancyModule { public DishModule() : base("/Dish") { Post["/Add"] = ctx => { var dish = new Dish {Id = Request.Form.Id, Name = Request.Form.Name, IsSpicy = Request.Form.IsSpicy}; DishesRepository.AddDish(dish); return new Response { StatusCode = HttpStatusCode.Accepted }; }; Get["/GetAll"] = ctx => Response.AsJson(DishesRepository.GetAllDishes()); } } }
アプリケーションを起動してDish / GetAllルートをナビゲートすると、次の結果が得られます
[ {"Id":1,"Name":"Porridge","IsSpicy":false}, {"Id":2,"Name":"Chili","IsSpicy":true}, {"Id":3,"Name":"Icecream","IsSpicy":false} ]
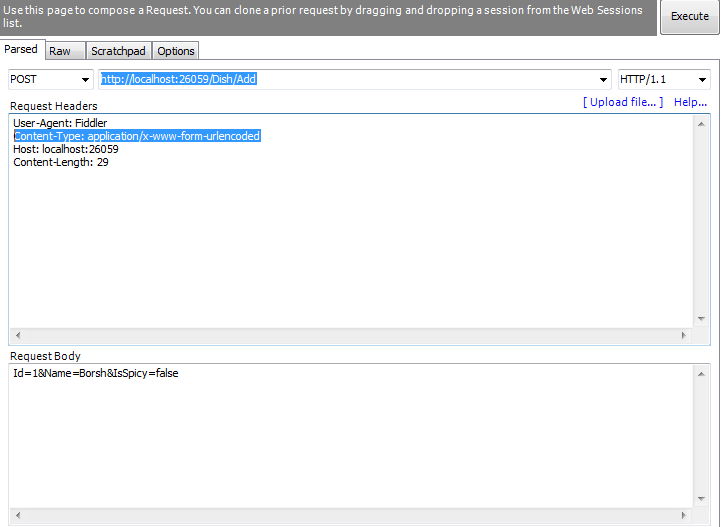
次に、フィードラーを使用して、Dish / Addルートに投稿リクエストを作成します

そして再び、Dish / GetAllルートについてGetリクエストを行い、get
[ {"Id":1,"Name":"Porridge","IsSpicy":false}, {"Id":2,"Name":"Chili","IsSpicy":true}, {"Id":3,"Name":"Icecream","IsSpicy":false}, {"Id":1,"Name":"Borsh","IsSpicy":false} ]
ご覧のとおり、すべてが機能します。 ただし、x-www-form-urlencodedは単純なデータ形式にのみ適しています。 ただし、複雑なデータには適していません。 複雑なデータ形式を転送するには、JSONとXMLが役立ちます。 Dishクラスを次のように変更しましょう。
public class Dish { public int Id { get; set; } public string Name { get; set; } public bool IsSpicy { get; set; } public List<Ingridients> Ingridientses { get; set; } }
プロジェクトにクラスを追加します。
public class Ingridients { public int Id { get; set; } public string Name { get;set; } }
ナンシーには、コンテンツタイプの2つのファミリ用の2つのデシリアライザが含まれています。 JSON(「application / json」、「text / json」、「application / vnd ... + json」)およびXML(「application / xml」、「text / xml」、「application / vnc ... + xml」の場合")。 ナンシーは、プロトコルバッファ、CSVなど、他のタイプのコンテンツと連携するように拡張することもできます。 コンテンツタイプに合わせて独自のデシリアライザを作成することもできます。
そして、JSON形式でデータを受信できるようにモジュールを変更しましょう
using Nancy; using Nancy.ModelBinding; namespace NancyFxApplication { public class DishModule : NancyModule { public DishModule() : base("/Dish") { Post["/Add"] = ctx => { var dish = this.Bind<Dish>(); DishesRepository.AddDish(dish); return new Response { StatusCode = HttpStatusCode.Accepted }; }; Get["/GetAll"] = ctx => Response.AsJson(DishesRepository.GetAllDishes()); } } }
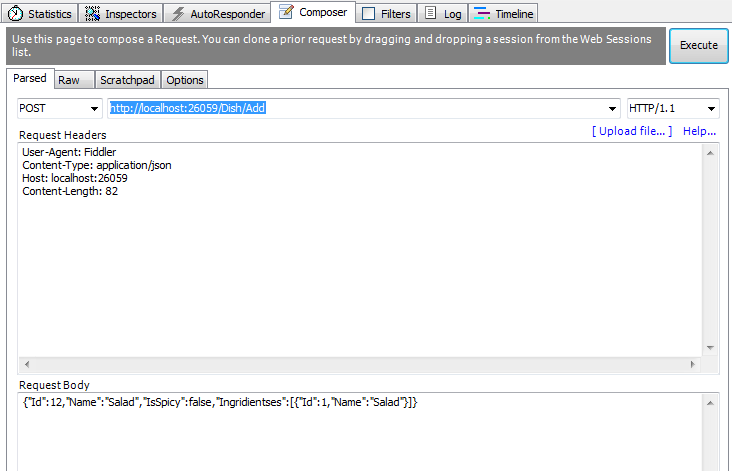
バインドメソッド-Nancy.ModelBinding名前空間にある拡張メソッド。 JSONをビジネスオブジェクトにマップできます。 ここで、アプリケーションを実行し、フィードラーで次のPOST要求を「/ Add」ルートに実行すると、

そして、受信するDish / GetAlを実行します
[ {"Id":1,"Name":"Porridge","IsSpicy":false,"Ingridientses":null}, {"Id":2,"Name":"Chili","IsSpicy":true,"Ingridientses":null}, {"Id":3,"Name":"Icecream","IsSpicy":false,"Ingridientses":null}, {"Id":12,"Name":"Salad","IsSpicy":false, "Ingridientses":[{"Id":1,"Name":"Salad"}]} ]
ご覧のように、モデルはアプリケーションに受け入れられ、偽のリポジトリに記録されます。
結論として、XMLの逆シリアル化について予約したいと思います。 ビジネスオブジェクトのBindプロパティを使用するには、通常のXMLシリアル化の場合と同様に属性でマークする必要があります。 同時に、オブジェクトが正しく廃棄されることを保証します。
次の記事では、Super Simple View Engineグラフィックエンジンについて説明します。 コメントや質問を待っています。