イントロ
最近、素晴らしいYiiフレームワークの研究を始めました。 開発中に、1つのフォームから複数のテーブルにデータを保存するタスクに直面しました。 グーグル、私はこの保存の完全な意味を説明する健全なガイドを見つけませんでした。 公式のロシア語のサイトで、Alexander Makarovからの短い記事を見つけましたが、一般的な言葉で、この方法の「塩」を示しています。
この記事をチュートリアルのスタイルで書くことで、初心者にいくつかのモデルで作業する際に完全なCRUDサイクルを視覚的に見る機会を与えることにしました。
問題の声明
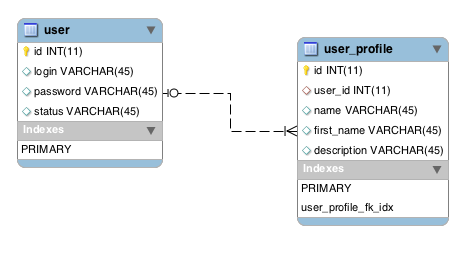
ユーザーデータを保存するには、2つのテーブルを作成する必要があります。 1つはユーザーと呼ばれます -ユーザーのユーザー名とパスワード、ユーザーのステータス、およびシステム全体で使用されるグローバル識別子を保存するように設計されています。 ユーザー、名前、姓などに関する公開データを保存するように設計された2番目のuser_profile 。 プロファイルテーブルは、外部キーを使用してユーザーテーブルにリンクされます。
user テーブルとuser_profileテーブルの両方のフィールドを含む1つのフォームからユーザーデータを保存および編集する必要があります。
データベーステーブルの作成
この種のテーブルを2つ作成しましょう
user-ユーザーIDが作成される親テーブル
user_profile-子テーブル。親テーブルに外部キーuser_idがあります

モデル作成
giiコードジェネレーターを使用して、これらのテーブルのモデルを作成し、それぞれUserおよびUserProfileと呼びます。
giiを使用して、ユーザーモデルのCRUDを作成します(UserProfileモデルの場合、CRUDは必要ないため、意図的に作成しません)
親モデルの改良
親モデルでは、子モデルからフィールドを追加する必要があります。
<?php class User extends CActiveRecord { //// public $name; public $first_name; public $description; //// ... public function attributeLabels() { return array( 'id' => 'ID', 'login' => 'Login', 'password' => 'Password', 'status' => 'Status', //// 'name'=>'', 'first_name'=>'', 'description'=>'' //// ); }
また、コードを追加してAfterSaveメソッドを定義します。
//// protected function afterSave() { parent::afterSave(); if($this->isNewRecord){ // , // $user_profile = new UserProfile; $user_profile->user_id = $this->id; $user_profile->name = $this->name; $user_profile->first_name = $this->first_name; $user_profile->description = $this->description; $user_profile->save(); } else { // UserProfile::model()->updateAll(array( 'user_id' =>$this->id, 'name' => $this->name, 'first_name'=>$this->first_name, 'description'=>$this->description ), 'user_id=:user_id', array(':user_id'=> $this->id)); } } ////
ここで何が起こったのかを順を追って説明します
1) UserProfileモデルのフィールドに対応する3つのパブリック変数を追加しました。
これらは、 ユーザーモデルの新しいフィールドです。
public $name; public $first_name; public $description;
2) attributeLabels()メソッドで、新しいフィールドの説明を作成します
'name'=>'', 'first_name'=>'', 'description'=>''
3)ここで、 ユーザーモデルにデータを保存した後に機能するafterSaveメソッドを作成します。
そしてすぐにUserProfileにデータを保存します。
したがって、現在何が起こっているのかを確認します。新しいレコードを作成するか、既存のレコードを編集します。
if($this->isNewRecord){
新しいユーザーが作成された場合:
- UserProfileモデルのインスタンスを作成します
- 作成されたユーザーのIDを取得し、この値をフィールドに割り当てます
$ user_profile-> user_id = $ this-> id;
- UserProfileモデルフィールドに、フォームから取得した値を割り当てます(フォームからこのデータを取得する方法、 UserControllerの actionCreateアクションを参照)
- UserProfileモデルでsave()メソッドを実行し ます
編集操作の場合:
- UserProfileモデルのupdateAllメソッドを実行する必要があります
UserProfile::model()->updateAll(array( 'user_id' =>$this->id, 'name' => $this->name, 'first_name'=>$this->first_name, 'description'=>$this->description ), 'user_id=:user_id', array(':user_id'=> $this->id));
ここでは、 UserControllerの actionUpdateから値が入力されます
コントローラーの改訂
ここで、新たに生成されたUserControllerを開きます。
その中で、 actionCreateとactionUpdateの 2つのアクションを修正する必要があります 。
および1つのloadModel関数
actionCreate
モデルに追加したパブリック変数に値を割り当てます。
これは、 afterSaveメソッドでデータが使用される場所です
public function actionCreate() { $model=new User; if(isset($_POST['User'])) { $model->attributes=$_POST['User']; //// $model->name = $_POST['User']['name']; $model->first_name = $_POST['User']['first_name']; $model->description = $_POST['User']['description']; //// if($model->save()) $this->redirect(array('view','id'=>$model->id)); } $this->render('create',array( 'model'=>$model, )); }
actionUpdate
ここでは、ユーザーを作成するときと同様のプロセスが行われます
public function actionUpdate($id) { $model=$this->loadModel($id); if(isset($_POST['User'])) { $model->attributes=$_POST['User']; //// $model->name = $_POST['User']['name']; $model->first_name = $_POST['User']['first_name']; $model->description = $_POST['User']['description']; //// if($model->save()) $this->redirect(array('view','id'=>$model->id)); } $this->render('update',array( 'model'=>$model, )); }
loadModel
ここにそのような行を追加します。
user_idで見つかったユーザープロファイルテーブルからデータをロードする必要があります。
public function loadModel($id) { $model=User::model()->findByPk($id); //// $modelprofile=UserProfile::model()->find('user_id=:user_id', array(':user_id'=> $id)); $model->name = $modelprofile->name; $model->first_name = $modelprofile->first_name; $model->description = $modelprofile->description; //// if($model===null) throw new CHttpException(404,'The requested page does not exist.'); return $model; }
これは、 [ユーザーの更新]リンクをクリックしたときにデータがフォームにアップロードされるようにするために必要です。
ビューに情報を表示する
親フォームの完成
保護された/ views / user / _form.phpにあるフォーム内
ユーザーの名前、姓、説明を入力する要素を追加する必要があります
<?php <div class="form"> <?php $form=$this->beginWidget('CActiveForm', array( 'id'=>'user-form', 'enableAjaxValidation'=>false, )); ?> <p class="note">Fields with <span class="required">*</span> are required.</p> <?php echo $form->errorSummary($model); ?> <div class="row"> <?php echo $form->labelEx($model,'login'); ?> <?php echo $form->textField($model,'login',array('size'=>45,'maxlength'=>45)); ?> <?php echo $form->error($model,'login'); ?> </div> ..... //// <div class="row"> <?php echo $form->labelEx($model,'name'); ?> <?php echo $form->textField($model,'name',array('size'=>45,'maxlength'=>45)); ?> <?php echo $form->error($model,'name'); ?> </div> <div class="row"> <?php echo $form->labelEx($model,'first_name'); ?> <?php echo $form->textField($model,'first_name',array('size'=>45,'maxlength'=>45)); ?> <?php echo $form->error($model,'first_name'); ?> </div> <div class="row"> <?php echo $form->labelEx($model,'description'); ?> <?php echo $form->textField($model,'description',array('size'=>45,'maxlength'=>45)); ?> <?php echo $form->error($model,'description'); ?> </div> //// <div class="row buttons"> <?php echo CHtml::submitButton($model->isNewRecord ? 'Create' : 'Save'); ?> </div> <?php $this->endWidget(); ?> </div><!-- form -->
プレゼンテーションの完成
protected / views / user / view.phpにあるビューファイルは、詳細表示ウィジェットに新しいフィールドを追加します
<?php .... <?php $this->widget('zii.widgets.CDetailView', array( 'data'=>$model, 'attributes'=>array( 'id', 'login', 'password', 'status', //// 'name', 'first_name', 'description' //// ), )); ?>
そして、 保護された補助ファイル/ views / user / _view.phpに以下を追加します:
<?php /* @var $this UserController */ /* @var $data User */ ?> <div class="view"> <b><?php echo CHtml::encode($data->getAttributeLabel('id')); ?>:</b> <?php echo CHtml::link(CHtml::encode($data->id), array('view', 'id'=>$data->id)); ?> <br /> ... //// <b><?php echo CHtml::encode($data->getAttributeLabel('name')); ?>:</b> <?php echo CHtml::encode($data->name); ?> <br /> <b><?php echo CHtml::encode($data->getAttributeLabel('first_name')); ?>:</b> <?php echo CHtml::encode($data->first_name); ?> <br /> <b><?php echo CHtml::encode($data->getAttributeLabel('descrption')); ?>:</b> <?php echo CHtml::encode($data->descrption); ?> <br /> //// </div>
結果の検証
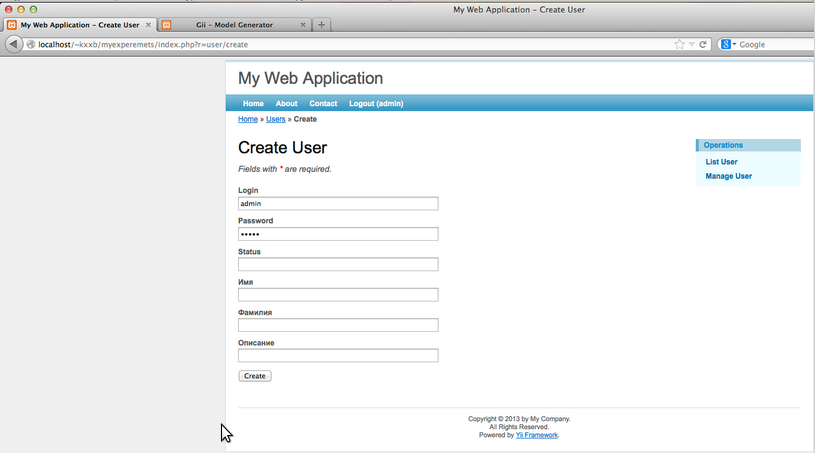
さて、上記のようにすべてが完了したら、アドレスに移動します
localhost / YourProjectName / index.php?r = user / create

すべてのフィールドに入力して、「 作成」をクリックします 。
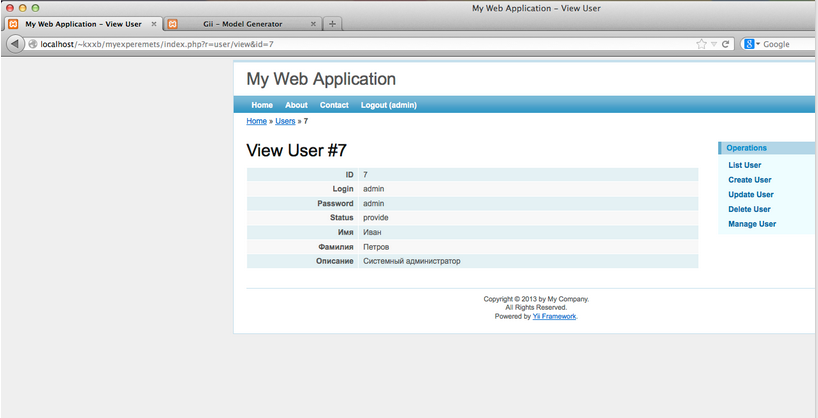
その後、次の結果が表示されます。

このエントリを編集する場合は、[ ユーザーの更新]リンクをクリックし、
フォームにデータが入力されます

アウトロ
この記事が初心者の開発者にとって有用であり、同様のソリューションを見つけるのに時間を節約できることを願っています。
建設的な批判、経験豊富な開発者、個人的な例で味付け。
ご清聴ありがとうございました!
中古文学
「レシピ」セクションの記事「 関連データの保存 」。