Riot.js -1kbのクライアント側MVPフレームワーク

少しの統計的真実:
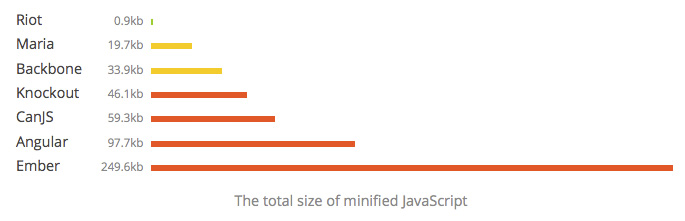
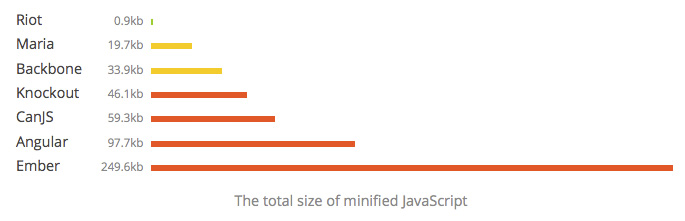
同様の人気のあるフレームワークの中で最小 

最も容量の大きいコード(Todo MVCアプリケーションの例) 

最速の既存 

「親」のMootプロジェクトも非常にクールで、フォーラムがどのようなものかを示しています。
インク -レスポンシブメールフレームワーク

Fundationの作成者によるZURBの製品であることをすぐに言いたいと思います。 InkはSkeletonに似ており、独自のBoilerplateと、いくつかの既製のレイアウトと、レイアウトをメールに送信する小さなInlinerツールを備えています。 ハブには、メールレターのレイアウトに関する多くの記事があり、Inkをこれらの記事の便利なテクニック/スニペットのセットと比較します。 一般に、このフレームワークは非常に便利で、特に初心者には便利です。
次の電子メールクライアントをサポートします。
- Apple Mail(5および6)
- Microsoft Outlook(2000、2002、2003、2007、2010、2011、2013)
- Mozilla Thunderbird(3、最新)
- Androidネイティブ(2.3、4)
- iOSネイティブ(6、7)
- AOLメール
- Gmail
- Yahoo! メール
- Outlook.com
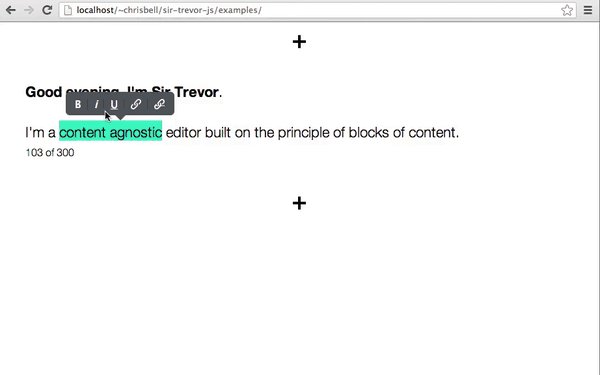
トレヴァーir

便利なエディターインターフェイス。 素敵なミニマルなデザイン。 使いやすさと幅広い選択。
インストール:
Sit-trevor.jsを使用するには、jQuery、Underscore、Eventableが必要です。
<form> <textarea class="js-st-instance"></textarea> </form>
<script> new SirTrevor.Editor({ el: $('.js-st-instance') }); </script>
結果:
{ "data": [{ "type": "text", "data": { "text": "Hello, my name is **Sir Trevor**" } }] }
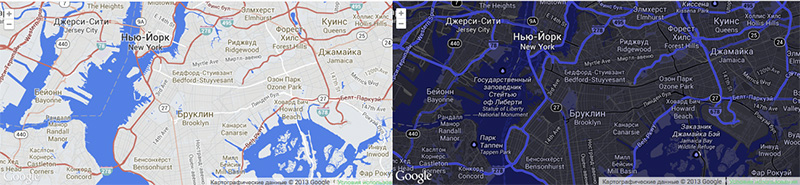
Snazzymaps -GoogleマップのJSスタイルのコレクション

CSSを負担

非常にシンプルですが、非常に便利なツールです。 Bear CSSは、HTMLからすべてのクラス名と識別子を取得し、CSSを生成します。 実際、目の前にあるドキュメントの構造を見たときに、OCSSとSMACSSの原則に従ってスタイルを記述する方がはるかに便利で、さらに正確です。 はい、プリプロセッサを使用してツリーを形成することもできますが、それでもスタイルの説明に心をそらす必要があります。 さらに、非常に多くのコピーペーストに時間を浪費しません。 試してみることをお勧めします。 そして、Sublimeのプラグインは他にもあります...
BLOKK Fontは、素早いモックアップに便利なソリューションです。

PixelPumper (Macアプリ)

Wordpress用の素晴らしい投稿アプリ。 素晴らしいインターフェース、Retina画像の操作の便利さ、記事の公開スケジュールの設定、そして最も重要なことは、App Store で無料です。
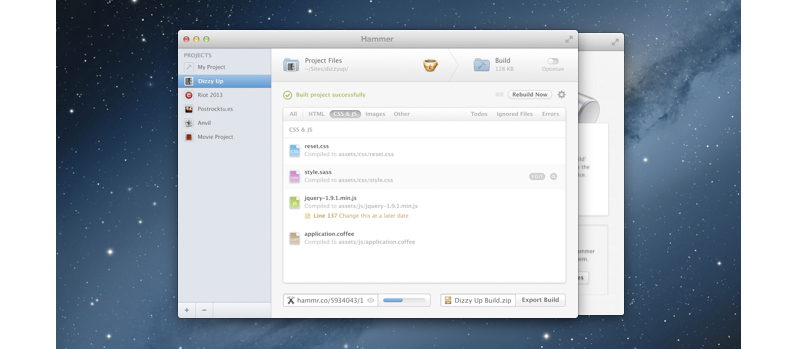
ハマー (Macアプリ)

コンパイルSASS(Bourbonを使用)、CoffeeScript、HAMLおよびMarkdown
-
@stylesheet
と@javascript
。既存のスタイルとスクリプトを組み合わせます。 -
@path
は、異なるディレクトリで同じように機能するファイルを含めるためのスマートパスです。 -
@include
PHPでも同様です。 - HTMLが内部にある画像と変数の
@placeholder
。 -
@todo
-TODOシートに変換されるHTMLのコメント。
ボーナスは無料のテンプレートの数になります。 おもしろい事実は、製品がRiot Studioからのものである(ロゴのために偶然これを発見した)のプロジェクトは、前述したriot.jsでもあります。
最後に:
- 比較的最近、私は「コンテンツデザインの未来の革命」について書きました、そしてそれがどのように見えるかの最初の前提条件です: GitHub ( デモはWebKit NightlyとChrome Canaryの最新ビルドで動作し ます ( chrome://フラグはEnable Experimental WebKit features itemをアクティブにします )。
- OAuth.ioはAPI(JavaScript、PhoneGap、iOS、Android、Flex)であり、80を超えるoAuthプロバイダー(Facebook、Twitter、VK、GitHub、Dropboxなど)とのやり取りを大幅に簡素化するサービスです。
- Thorax.jsは、大規模でスケーラブルなアプリケーションを作成するためのBackboneフレームワークとHandlebarsフレームワークの高品質な「クロス」の結果です(世界最大の小売ネットワークの開発者Walmart)。 胸郭ヨーマンジェネレーターもあります。
- Drawingboard.jsは、使いやすいキャンバス引き出しです。
- Salvattore.jsは、人気のあるjQuery Masonryに類似していますが、CSS構成を備えています。
- RECESSは、TwitterチームのCSSおよびLESS用のリンター/コンパイラです。
- Datauriは、データuri( GitHubのリポジトリ )へのシンプルで便利なオンラインイメージコンバーターです 。
- ノイズテクスチャジェネレーターとロングシャドウジェネレーター -シンプルで常に便利です。
- Actualvim- 「Vim自体で動作するSublime Text 3入力モード」
- いつでも -ラブでクロンの仕事。
- CryptoJS。
- DevToolsで使用可能なスニペットのコレクション。
- Photo Peaは、基本的な機能を備えた無料のオンラインPSDエディターです。
前のコレクション(問題7)