$(elem).data('events')
しかし、私の場合、彼は働きたくなかったので、jQueryコードを少し理解して、それらが保存されている場所を見つける必要がありました。
それでは、順番に始めましょう。
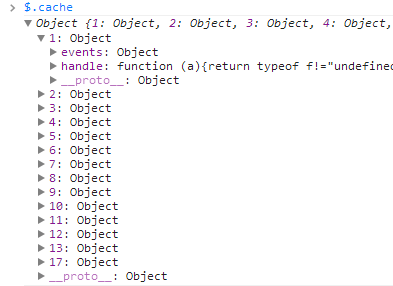
1. jQueryのすべてのイベントデータはjQuery.cache変数に保存されます
そこを見ると、これはオブジェクトの単純な配列であることがわかります。

配列内の要素の番号は、このデータが関連する特定のオブジェクトのIDです。
それでは、たとえばドキュメントオブジェクトからどのIDを知るのですか?
2. jQueryオブジェクトのidは、jQueryの初期化時に生成される名前の特別な変数のオブジェクト内に保存されます。
そして、jQuery.expandoに保存されます。 したがって、オブジェクトのIDは次のように見つけることができます。
elem[ jQuery.expando ]
3.これで、オブジェクトのデータがjQuery.cacheに保存され、オブジェクトのIDを取得する方法がわかりました。 オブジェクトのjQueryデータを取得します。
jQuery.cache[ elem[ jQuery.expando ] ]
イベントを受信するには、上記で受信したオブジェクトのイベントを参照する必要があります。
jQuery.cache[ elem[ jQuery.expando ] ].events
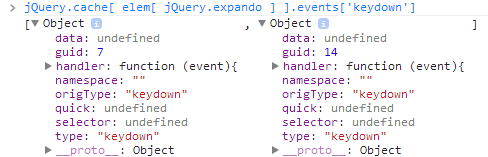
4.次に、次のように、イベントハンドラーが格納されているオブジェクトを含む配列を取得できます。
jQuery.cache[ elem[ jQuery.expando ] ].events['keydown']
5.オブジェクトの配列を取得します。各オブジェクトにはハンドラーメソッドがあります。これがイベントハンドラーです。

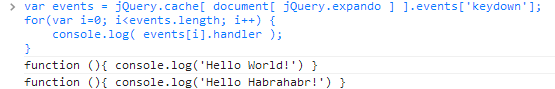
例として、インストールされたハンドラーをドキュメントオブジェクトの「keydown」に出力します。
var events = jQuery.cache[ document[ jQuery.expando ] ].events['keydown']; for(var i=0; i<events.length; i++) { console.log( events[i].handler ); }
結果: