スクロールアニメーション
ハイパーリンクはインターネットに革命をもたらしましたが、依然として主要な問題です。 彼女があなたをどこに導くのか、あなたは決して確実に知りません。 サイトのフッターにつながるハイパーリンクでさえ、最初の思考から気をそらすことができます。

これら2つの例を比較します。

ユーザーが突然の変更を理解することは困難です。
ダイナミックスイッチ
瞬間的な変化ほど人間の知覚にとって複雑なものはありません。 自然界にはただちに変化するものはないからです。 次の例では、プラス記号を45°回転させるとその意味が完全に変わることがわかります。

このようなスイッチは非常に便利です。さらに、プラス記号はコンテンツと同じ方向に回転します。これは、システムの正しい動作を示す追加の指標です。
折りたたみコメント
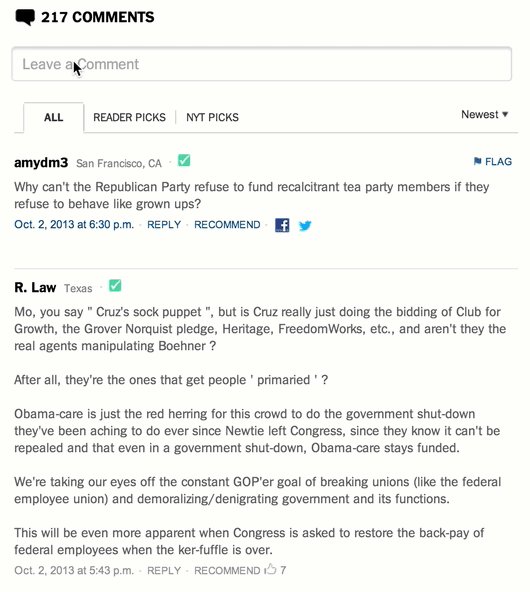
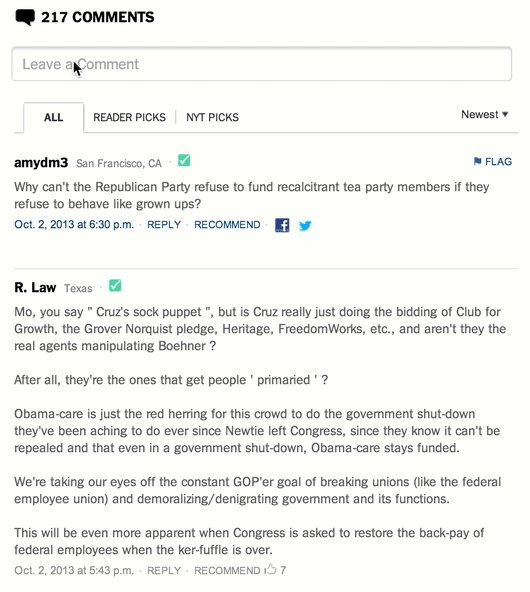
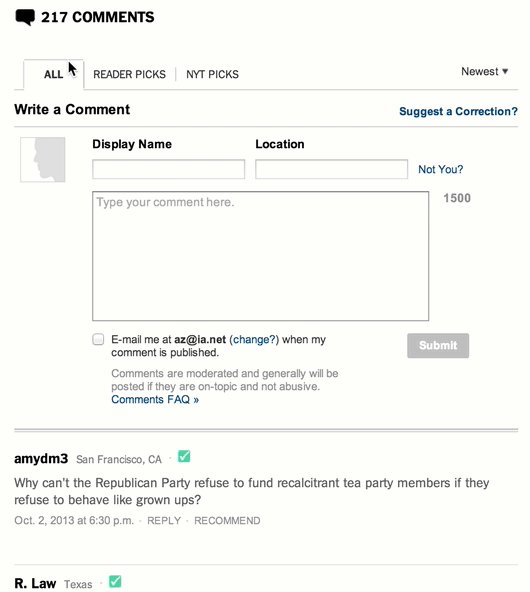
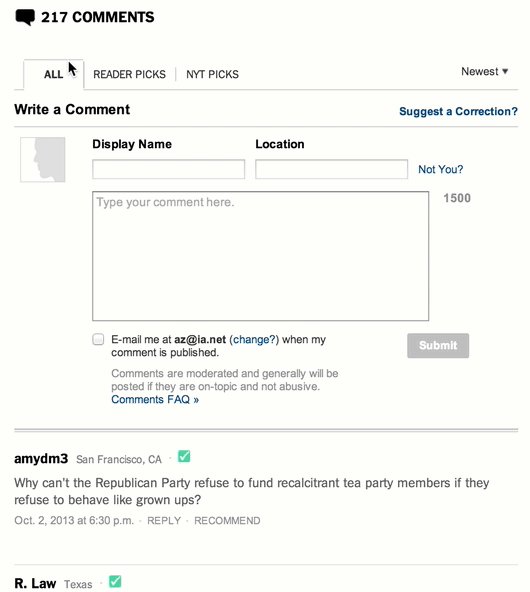
コメントを追加するためのフォームは、ブログ用であれ、オンラインストアで製品を議論するためであれ、最も複雑なインターフェイス要素の1つです。 その理由は、テキストを入力し始めるのではなく、ユーザーが他のアクション(ログインなど)を実行する必要があるためです。 何らかの形で人々がコメントを書くように動機付けるために、最も重要な要素のみを表示することができます。コメントフィールドは、クリックすると完全に公開されます(たとえば、New York TimesのWebサイトなど)。

さらに進むことができます:コメントフィールドで展開後、カーソルのフォーカスを設定します。

ただし、このアプローチを使用する場合、小さな問題があります。ユーザーインタラクションの基本原則の1つは、常にインタラクションが発生する場所の近くで切り替えを行う必要があるということです。
例からわかるように、このような改善はコメントの魅力に貢献しています。 また、ページのフッターに到達したときにコメントをアップロードすることをお勧めします。ボタンを押す回数が少ないほど効果的です。
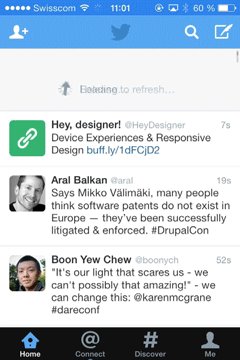
プルしてリフレッシュ
Loren Brichterによって開発された人気の「プルしてリフレッシュ」するiPhoneアプリ
ユーザーが新しいものから順にコンテンツを更新できるようにします。 これはTwitterの例で見ることができます。

ステッカー
ステッカーのアイデアは、たとえば次の例に示すように、コンテンツをコンテキストにリンクし、iOSアドレス帳に実装することです。

この方法は、多くの情報がある状況に適していますが、複雑に考える必要があります。
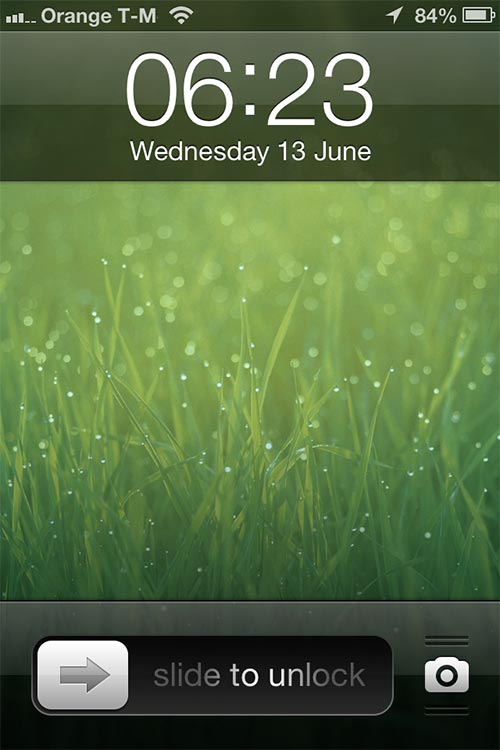
招待コントロール
以下の例を見てください。

「カメラ」アイコンの周りに小さな「リブ」が表示されます。 彼らはあなたにそれらに触れて引っ張るように誘います。 新しいiOS7では、既に開発されたユーザーの習慣のために削除されました。 また、「ロックを解除するスライド」にフレアアニメーションが表示され、携帯電話のロックを解除するアクションを実行するように促されます。
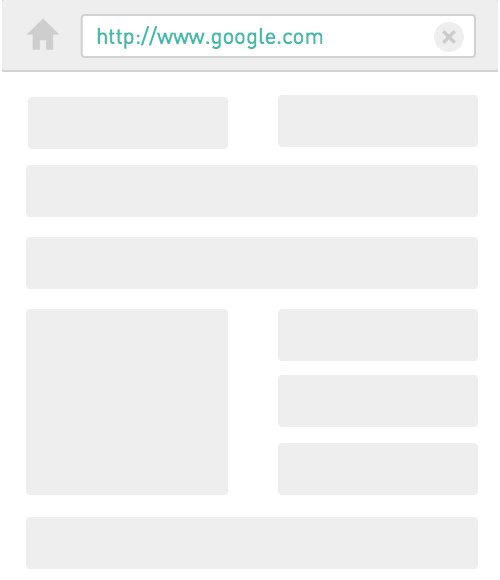
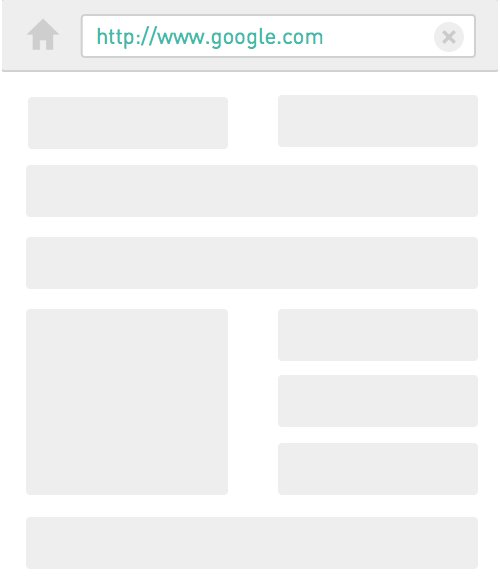
非表示コントロール
iOS向けGoogle Chromeは、導入以来、コンテンツのスクロール中に検索フィールドを非表示にするという考え方を使用してきました。 したがって、まずモバイルデバイスにとって重要な画面スペースを増やすことができました。

フォーカス移動
約1週間前、トロントのUIデザイナーであるNikita Vasilievは、かなり興味深いアイデアを思いつきました。インターフェイス要素間のスムーズなフォーカス移動です。 以下のビデオでこのアイデアの本質を確認するか、ブラウザの拡張機能をインストールしてください(ChromeとSafariのみ)。
おわりに
上記の例は、ユーザーエクスペリエンスを向上させるためにできることのほんの一部です。 しかし、これらの一見些細な詳細は、ユーザーエクスペリエンスを新しい、より良いレベルに引き上げることができます。