少し考えて、 Google Chrome拡張機能オプションを思い付きました。
- CromeはBlinkエンジンを使用します(WebKitは2013年4月まで使用されていました)。BlinkはWebKitの分岐です(これはSafariです)。また、新しいOperaも忘れません(古いブックマークをブックマークに使用しています)。 したがって、Chromeの拡張機能を作成することにより、最小限の変更で(または追加せずに)さらに2つのブラウザに移植できます。
- Google Chrome APIの経験がない
- Googleはまだ良い会社です:)
私の考えが少し落ち着いたとき、私が最初にしたことは、ハーブの検索でGoogle Chrome拡張機能を入力することでした。 このトピックに関する広範な記事を見て、私は安心して家に帰りました。明日の朝それらを読んだ後、一日の終わりには「 帽子をかぶっている 」(当時の自分の間違い)と完全に確信しました。 それらのいくつかを読んだ後、私はこれがどのように機能するかについての一般的なアイデアを持っていましたが、これは私のアイデアを実現するには十分ではありませんでした。 さあ、始めましょう...
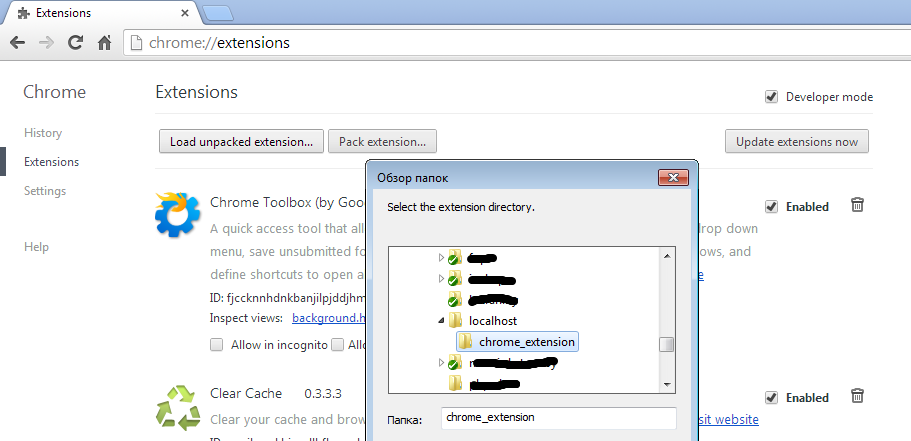
Google Chromeを開き、 chrome:// extensionsと入力し、開発者モードのチェックボックスをオンにし、[展開された拡張機能を読み込む]ボタンをクリックし、フォルダーを選択して[OK]をクリックします。

最初はマニフェスト
manifest.json
{ "manifest_version": 2, "name": "My application", // "version": "0.9", "icons": { "16": "./16x16.png", "32": "./32x32.png", "48": "./48x48.png", "128": "./128x128.png" }, "permissions": [ "tabs", "http://*/*", "https://*/*" ], "background" : { "page": "background.html" }, "content_scripts":[{ "matches": [ "http://*/*", "https://*/*" ], "js": [ "script_in_content.js" ] }], "browser_action": { "default_title": "Application", "default_icon" : "./16x16.png" // "default_popup": "login.html" // html- , , JS html } }
manifest_version-現在2の値が必要です。
version-拡張機能のバージョン。数字と「。」のみが含まれる場合があります(「2.1.12」、「0.59」など)
アイコンは、ブラウザのさまざまな場所に表示されるすべてのアイコンのリストです(アドレスバーに16、すべての拡張機能のリストに48など)。
許可 - 許可のある配列がここにリストされます。tabs.httpとhttpsだけが必要で、すべてのサイトとのajax交換に必要です。また、script_in_content.jsがバックグラウンドページ-background.htmlとデータを交換できるようになります。
backgroundは、背景ページの名前です。 バックグラウンドページは重要な要素ですが、一部のアプリケーションでは必要ありません。 少し後で必要になるのはなぜですか。
content_scripts -script_in_content.jsファイルがタブで開かれたページに自動的にロードされることを示します。 このページは、httpsのサイトから開く必要があります:// * / * httpを含むすべてのサイトのページ(httpsではない)。ただし、指定することもできます。
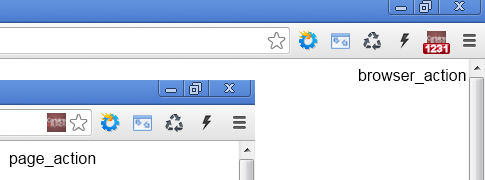
browser_action-拡張機能アイコンを表示するための2つのオプションがあります: browser_actionとpage_action
page_actionは、拡張子がタブごとに個別である、つまり、アイコンがアドレスバーに表示されることを示しています。 このアイコンは、場合によってはJSを使用して非表示/表示できます。
一方、browser_actionは個別とは見なされず、アドレスバーには表示されず、拡張機能のパネルに表示されます。 このアイコンはJSで非表示にすることはできませんが(ブロックすることはできます)、常に表示されます。 Browser_actionにはpage_actionよりも1つの利点があります。browser_actionアイコンの上に、美しい文字をいくつか書くことができます(4つしかありません)。

1つのサイトではなく、複数のサイトで作業する必要があるため、 browser_actionを選択しました 。 そして、はい、アイコンに美しいキャラクターを適用します。
Googleがこれについて言っていることは次のとおりです。
数ページのみに意味のある機能にはページアクションを使用してください。
ほとんどのページで意味のある機能にはページアクションを使用しないでください。 代わりにブラウザアクションを使用してください。
そして、私たちのアプリケーションは何をするのでしょうか。 すぐに言いますが、このアプリケーションは、後で説明しますが、クライアントのために行われたもののほんの一部です。 マネージャーがサイトhantim.ruにアクセスして契約/欠員に関する情報を表示すると、アプリケーションはページのhtmlコードを解析し、その情報(欠員、都市など)を見つけます。 拡張機能アイコンをクリックすると、管理者がデータを入力するログインフォームが表示され、選択した空席/契約を会社のWebサイトのプロファイルに追加できます。
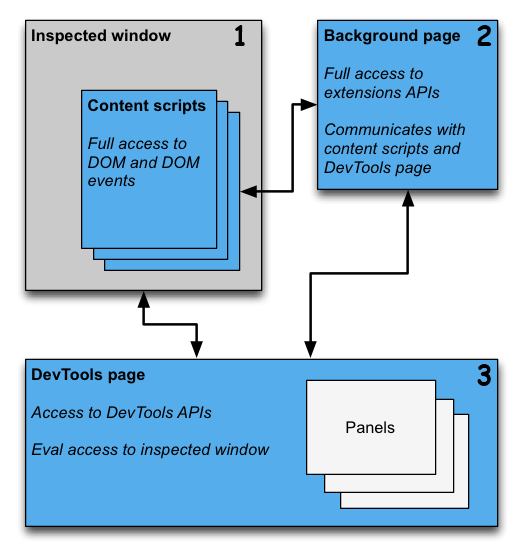
次に、すべての仕組みについて説明します。 Googleは次の画像を提供します。

1)検査されたウィンドウはタブで開いたものです。コンテンツスクリプトはscript_in_content.jsであり、ページのDOMへのフルアクセスがあります。
2)背景ページはアプリケーションの中心であり、この場合はbackground.htmlです。
3)DevToolsページ-これは、拡張機能アイコン(この場合は、login.htmlまたはfind.html)をクリックすると表示されます。
この図で私を悩ます唯一のことは、 DevToolsページとInspectedウィンドウの間の接続です。 あるエリアから別のエリアにデータを転送する解決策が見つかりませんでした。 しかし、 バックグラウンドページを仲介として公開し、このデータを介してこのデータを転送すると、すべてが機能します。
そして、コードの時が来ました。 目に見えない側から始めましょう。
background.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="lib.js"></script> <script type="text/javascript" src="bg.js"></script> </head> <body></body> </html>
うまくいけば、これで問題が発生しないはずです。 1つのコメント:「background.html-ブラウザーが動作している間は一度だけ読み込まれますが、起動時に使用可能でした。」 ここで、2つのjsファイルをロードしていることがわかります(lib.jsは関数のセットであり、bg.jsはアプリケーションの「ヘッド」です)。
bg.js
/** * OnLoad function * * @return void */ window.onload = function(){ // tmp storage window.bg = new bgObj(); // some variables !!! important window.bg.api_site_host = 'http://katran.by'; // get all graber hosts: !!!once!!! new Ajax({ url: window.bg.api_site_host+'/regexp.php', response: 'json', async: false, onComplete: function(data){ if(data && data.status && (data.status === 'ok')) window.bg.grabber_hosts = data.data; } }).send(); // set handler to tabs chrome.tabs.onActivated.addListener(function(info) { window.bg.onActivated(info); }); // set handler to tabs: need for seng objects chrome.extension.onConnect.addListener(function(port){ port.onMessage.addListener(factory); }); // set handler to extention on icon click chrome.browserAction.onClicked.addListener(function(tab) { window.bg.onClicked(tab); }); // set handler to tabs chrome.tabs.onUpdated.addListener(function(id, info, tab) { // if tab load if (info && info.status && (info.status.toLowerCase() === 'complete')){ // if user open empty tab or ftp protocol and etc. if(!id || !tab || !tab.url || (tab.url.indexOf('http:') == -1)) return 0; // save tab info if need window.bg.push(tab); // connect with new tab, and save object var port = chrome.tabs.connect(id); window.bg.tabs[id].port_info = port; // run function in popup.html chrome.tabs.executeScript(id, {code:"initialization()"}); // send id, hosts and others information into popup.js window.bg.tabs[id].port_info.postMessage({method:'setTabId', data:id}); window.bg.tabs[id].port_info.postMessage({method:'setHosts', data:window.bg.grabber_hosts}); window.bg.tabs[id].port_info.postMessage({method:'run'}); // if user is logged into application set find.html popup if(window.bg.user.id) chrome.browserAction.setPopup({popup: "find.html"}); }; }); window.bg.onAppReady(); }; /** * Functino will be called when popup.js send some data by port interface * * @return void */ function factory(obj){ if(obj && obj.method){ if(obj.data) window.bg[obj.method](obj.data); else window.bg[obj.method](); } } /** * Popup object * * @version 2013-10-11 * @return Object */ window.bgObj = function(){ }; /** * Pablic methods */ window.bgObj.prototype = { /** * some internal params */ tabs: {}, user: {}, popup_dom: {}, active_tab: {}, grabber_hosts: {}, done_urls: [], /** * init() function */ onAppReady: function() { // if user not logged into application set login.html popup chrome.browserAction.setPopup({popup: "login.html"}); }, /** * Function add tab into $tabs object, if need */ push: function(tab) { if(tab.id && (tab.id != 0)){ if(!this.tabs[tab.id]) this.tabs[tab.id] = {tab_obj:tab}; } }, /** * Function will be called from popup.js */ mustParsed: function(data) { if(this.tabs[data.tab_id]){ var id = data.tab_id; this.tabs[id].must_parsed = data.find; // run parser in popup.js, if need if(this.tabs[id].must_parsed && (this.tabs[id].must_parsed === true)) this.tabs[id].port_info.postMessage({method:'parsePage'}); } }, /** * Function will be called from popup.js */ matchesCount: function(data) { if(data.tab_id && this.tabs[data.tab_id]){ var id = data.tab_id; this.tabs[id].matches = data.matches; this.tabs[id].matches_count = this.tabs[id].matches.length+''; if(this.tabs[id].matches_count && this.tabs[id].matches_count != '0'){ chrome.browserAction.setBadgeText({text: this.tabs[id].matches_count}); return 0; } } // show default text chrome.browserAction.setBadgeText({text:''}); }, /** * Function will be called when user change active tab */ onActivated: function(info) { // set active tab this.active_tab = info; var data = {}; data.matches = []; if(info.tabId){ data.tab_id = info.tabId; if(!this.tabs[data.tab_id]) this.tabs[data.tab_id] = {}; if(!this.tabs[data.tab_id].matches) this.tabs[data.tab_id].matches = []; data.matches = this.tabs[data.tab_id].matches; } // set actual count of matches for current tab this.matchesCount(data); // if user is logged into application set find.html popup if(this.user.id) chrome.browserAction.setPopup({popup: "find.html"}); }, /** * Function will be called when user click on extension icon */ onClicked: function(tab) { alert(' . .'); return 0; }, /** * Function will be called from login.js */ loginUser: function(user_data) { var self = this; var json_data = false; // get all graber hosts: !!!once!!! new Ajax({ url: window.bg.api_site_host+'/login.php?user='+encodeURIComponent(JSON.stringify(user_data)), method: 'post', response: 'json', async: false, onComplete: function(data){ if(data && data.status){ // if login - ok if(data.status === 'ok') self.user = data.data; json_data = data; } } }).send(); // return value for login.js return json_data; }, /** * Function will be called from login.js and others places */ setPopup: function(popup_file) { chrome.browserAction.setPopup({tabId: this.active_tab.tabId, popup: popup_file}); }, /** * Function will be called from find.js and others places */ getMatches: function() { // init if need if(!this.tabs[this.active_tab.tabId]) this.tabs[this.active_tab.tabId] = {}; if(!this.tabs[this.active_tab.tabId].matches) this.tabs[this.active_tab.tabId].matches = []; // if user alredy send this url - remove for(var i = 0, cnt = this.tabs[this.active_tab.tabId].matches.length; i < cnt; i++){ for(var j = 0, len = this.done_urls.length; j < len; j++){ if(this.tabs[this.active_tab.tabId].matches[i].url === this.done_urls[j]){ this.tabs[this.active_tab.tabId].matches[i].url = ''; break; } } } return this.tabs[this.active_tab.tabId].matches; }, /** * Function will be called from find.js and others places */ addUrlToGrabber: function(url) { // if $url == '' - already used if(json_data.status && (json_data.status === 'ok')){ var matches = this.tabs[this.active_tab.tabId].matches; for(var i = 0, cnt = matches.length; i < cnt; i++){ if(matches[i].url && (matches[i].url === url)) matches[i].url = ''; this.done_urls.push(url); } } // return value for login.js return json_data; }, /** * Empty method */ empty: function() { } }
まず、 window.onloadを待ってからkatran.byにリクエストを送信し(jsonデータを取得し、どのサイトから、どのRegExpで必要なデータを提供します)、ブラウザータブでハンドラーをハングさせます(これはマニフェストで指定しました)権限〜タブ)。
chrome.tabs.onActivated.addListener(function(info) { window.bg.onActivated(info); });
onActivated-ユーザーが(クリックまたはAlt + Tabで)新しいタブに切り替えたときに発生します。
chrome.tabs.onUpdated.addListener(function(id, info, tab) { ..... });
onUpdated-タブにページが完全にロードされると(DOMだけでなく、すべての画像が)ロードされます。
chrome.browserAction.onClicked.addListener(function(tab) { window.bg.onClicked(tab); });
onClicked-ユーザーがアプリケーションアイコンをクリックすると発生します。 小さなコメント。クリック中にdefault_popupが設定されている場合、onClickedハンドラーは起動しません。 default_popupは、拡張機能アイコンをクリックした後に表示されるHTMLページです。 default_popupは、 chrome.browserAction.setPopup({popup: "find.html"});を使用してマニフェストで設定できます。 またはchrome.pageAction.setPopup({popup: "find.html"});
chrome.extension.onConnect.addListener(function(port){ port.onMessage.addListener(factory); });
portを使用してscript_in_content.jsから送信されたデータを受信するには、この
データ処理はファクトリーによって行われます(obj)
function factory(obj){ if(obj && obj.method){ if(obj.data) window.bg[obj.method](obj.data); else window.bg[obj.method](); } }
ユーザーがタブをロードすると、次のことが起こります。
- 呼び出されたハンドラー
onUpdated
-
if (info && info.status && (info.status.toLowerCase() === 'complete'))
すべてがロードされた場合-デブリーフィングを続行します。 -
if(!id || !tab || !tab.url || (tab.url.indexOf('http:') == -1))
ユーザーがWebサイトを開かない場合(httpsを確認するのを忘れた場合) :))、および、たとえば、設定タブまたはftpなどに気づいた場合、何もしません -
window.bg.push(tab);
-現在のタブに関する情報を収集する -
chrome.tabs.executeScript(id, {code:"initialization()"});
-今、 script_in_content.jsを注文して初期化()関数を実行します -
window.bg.tabs[id].port_info.postMessage({method:'setTabId', data:id})
- script_in_content.jsにデータを送信します -
chrome.browserAction.setPopup({popup: "find.html"});
-ユーザーが以前にログインした場合にポップアップページを設定する
background.htmlからscript_in_content.jsにデータを転送するには2つの方法があります。
- chrome.tabs.executeScript(整数tabId、InjectDetailsの詳細、関数コールバック)-1つですが、この方法ではデータを文字列としてのみ(オブジェクトではなく配列ではなく)転送できます
- hrome.tabs.sendMessage(integer tabId、任意のメッセージ、関数responseCallback) -この方法では何でも渡すことができますが、実際には追加の設定が必要になります
そのため、データをscript_in_content.jsに送信したので、コードを検討します。
script_in_content.js
// set handler to tabs: need for seng objects to backgroung.js chrome.extension.onConnect.addListener(function(port){ port.onMessage.addListener(factory); }); /** * Function remove spaces in begin and end of string * * @version 2012-11-05 * @param string str * @return string */ function trim(str) { return String(str).replace(/^\s+|\s+$/g, ''); } /** * Functino will be called from background.js * * @return void */ function initialization(){ window.popup = new popupObj(); } /** * Functino will be called when background.js send some data by port interface * * @return void */ function factory(obj){ if(obj && obj.method){ if(obj.data) window.popup[obj.method](obj.data); else window.popup[obj.method](); } } /** * Popup object * * @version 2013-10-11 * @return Object */ window.popupObj = function(){ }; /** * Pablic methods */ window.popupObj.prototype = { /** * some internal params */ available_hosts: [], total_host: null, matches: [], tab_id: null, port: null, cars: [], /** * Function will be called from bg.js */ setHosts: function(hosts) { this.available_hosts = hosts; }, /** * Function will be called from bg.js */ setTabId: function(id) { this.tab_id = id; }, /** * Function check total host */ run: function() { // get total host if(document.location.host && (document.location.host != '')) this.total_host = document.location.host; else if(document.location.hostname && (document.location.hostname != '')) this.total_host = document.location.hostname; if(!this.total_host || (this.total_host === '')) return 0; var find = false; // if total host in array $available_hosts - parse page for finde cars for (host in this.available_hosts) { if(this.total_host.indexOf(host) != -1){ this.total_host = host; find = true; break; } }; // create connection to backgroung.html and send request this.port = chrome.extension.connect(); this.port.postMessage({method:'mustParsed', data:{tab_id:this.tab_id, find:find}}); }, /** * Function will be called from bg.js * Parse page */ parsePage: function() { // reset variable before parse this.matches = []; if(!this.available_hosts[this.total_host]) return 0; var html = window.document.body.innerHTML; var reg_exp = this.available_hosts[this.total_host]; var matches = {}; var match = []; var find = false; for(var i = 0, len = reg_exp.length; i < len; i++) { var exp = new RegExp(reg_exp[i].reg_exp, reg_exp[i].flag); match = exp.exec(html); if(match && match.length && reg_exp[i].index){ matches[reg_exp[i].field] = trim(match[reg_exp[i].index]); find = true; } else if(match && match.length){ matches[reg_exp[i].field] = match; find = true; } } // this url will be send to site if(find === true){ matches.url = document.location.href; this.matches.push(matches); } // send count of matches this.port.postMessage({method:'matchesCount', data:{tab_id:this.tab_id, matches: this.matches}}); } }
最初に目を引くのは、bg.jsと同じであることがわかるように、background.htmlからのデータの受信です。
chrome.extension.onConnect.addListener(function(port){ port.onMessage.addListener(factory); });
お気付きのように、 bg.jsの初期段階で
initialization()
、
setTabId()
、
setHosts()
および
run()
を
run()
。 最も興味深いのはwindow.popup.run()です。 そこで、開いているページのサーバーのドメイン名がチェックされ、この名前が関心のあるサイトのリストと一致する場合(データを企業リソースに転送する必要がある)
find = true;
そして、リクエスト
window.bg.mustParsed(obj)
をbg.jsに送信します。
/** * Function will be called from script_in_content.js */ mustParsed: function(data) { if(this.tabs[data.tab_id]){ var id = data.tab_id; this.tabs[id].must_parsed = data.find; // run parser in popup.js, if need if(this.tabs[id].must_parsed && (this.tabs[id].must_parsed === true)) this.tabs[id].port_info.postMessage({method:'parsePage'}); } }
ドメインの一致が見つかった場合、
parsePage()
ページのパーサーを実行します 。
/** * Function will be called from bg.js * Parse page */ parsePage: function() { // reset variable before parse this.matches = []; if(!this.available_hosts[this.total_host]) return 0; var html = window.document.body.innerHTML; var reg_exp = this.available_hosts[this.total_host]; var matches = {}; var match = []; var find = false; for(var i = 0, len = reg_exp.length; i < len; i++) { var exp = new RegExp(reg_exp[i].reg_exp, reg_exp[i].flag); match = exp.exec(html); if(match && match.length && reg_exp[i].index){ matches[reg_exp[i].field] = trim(match[reg_exp[i].index]); find = true; } else if(match && match.length){ matches[reg_exp[i].field] = match; find = true; } } // this url will be send to site if(find === true){ matches.url = document.location.href; this.matches.push(matches); } // send count of matches this.port.postMessage({method:'matchesCount', data:{tab_id:this.tab_id, matches: this.matches}}); }
スクリプトがページ上で何かを見つけた場合、それが見つけたものはすべて配列に入れられ、現在のページのURLを追加して、「見つけたものを見て...」と言ってbg.jsに送り返します。 これに応じて、 bg.jsは入力データを解析し、RegExpが何かを見つけた場合、アイコンに一致数(1、2など)を
chrome.browserAction.setBadgeText({text: this.tabs[id].matches_count});
。
これらはすべて、 bg.jsおよびscript_in_content.jsバンドルのハイライトです。
次に、 popupについて説明します。 ユーザーがアプリケーションアイコンをクリックすると、 login.htmlフォームが表示されます。
マネージャーは企業サイトからデータを入力し、[ログイン]をクリックすると、次のことが起こります。
login.html
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="login.js"></script> <link type="text/css" rel="stylesheet" href="login.css"> <title>Grabber popup</title> </head> <body> <div class="body"> <div class="emptyLogin"> <div id="error_message"> </div> <form name="login_form" action="" method="get" id="popup_login_form"> <table> <tbody> <tr> <td align="right"> E-mail:</td> <td><input type="text" name="login" value="" tabindex="1"></td> </tr> <tr> <td align="right">:</td> <td><input type="password" name="pass" value="" tabindex="2"></td> </tr> <tr> <td colspan="2" align="center"><input type="submit" value="Login" class="button"></td> </tr> </tbody> </table> </form> </div> <div id="loader"><img src="ajax-loader.gif" title="Loding" alt="Loading"></div> </div> </body> </html>
login.js
/** * OnLoad function * * @return void */ window.onload = function(){ // set some events handlers document.getElementById('popup_login_form').onsubmit = function(obj){ // fade popup document.getElementById('loader').style.display = 'block'; document.getElementById('error_message').innerHTML = ' '; if(obj.target.elements && obj.target.elements.length && (obj.target.elements.length === 3)){ var data = {}; data.login = obj.target.elements[0].value; data.pass = obj.target.elements[1].value; setTimeout(function(){ var bg_wnd = chrome.extension.getBackgroundPage(); var result = bg_wnd.bg.loginUser(data); if(result && result.status && (result.status === 'error')) document.getElementById('error_message').innerHTML = result.mess; else{ // set new popup html code and close popup window bg_wnd.bg.setPopup('find.html'); window.close(); } // hide fade on popup document.getElementById('loader').style.display = 'none'; }, 500); } return false; }; }
login.jsのタスクは、フォームで
onsubmit
をハングさせ、ユーザー名/パスワードをbackground.html(bg.js)に送信することです。
これは、次の構成を使用して行われます(ご覧のとおり 、 bg.jsオブジェクトのメソッドを直接呼び出すことができます)。
var bg_wnd = chrome.extension.getBackgroundPage(); var result = bg_wnd.bg.loginUser(data);
bg_wnd.bg.loginUser(data)
はサーバーにデータを送信し、すべてが正常であれば、ポップアップlogin.htmlがfind.htmlを置き換え、
ユーザーデータは変数に格納されます。 次のようにポップアップを変更します。
/** * Function will be called from login.js and others places */ setPopup: function(popup_file) { chrome.browserAction.setPopup({tabId: this.active_tab.tabId, popup: popup_file}); },
ユーザーがポップアップlogin.htmlを開いて「Your E-mail:」フィールドにカーソルを置き、パスワードに移動することを期待して(最初に) Tabキーを押すと、ユーザーは不満になり、フォーカスは変更されません。 このバグは依然として関連しています。
それで、ほんの少し残った。
ログインに成功したら、ポップアップをfind.htmlに変更します 。
find.html
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="find.js"></script> <link type="text/css" rel="stylesheet" href="find.css"> <title>Grabber</title> </head> <body> <div class="body"> <div class="carsRows" id="popup_cars_rows"> <h3 style="text-align: center; margin: 5px 0;"> </h3> <form name="cars_form" action="" method="get" id="popup_cars_form"> <table id="popup_cars_table"> <thead> <tr> <th class="make"></th> <th class="info"></th> <th class="addBtn"> </th> </tr> </thead> <tbody> </tbody> </table> </form> </div> <div class="carsRows" id="popup_cars_rows_none" style="display: none;"> <h3 style="text-align: center; margin: 5px 0;"> </h3> </div> <div id="loader"><img src="ajax-loader.gif" title="Loding" alt="Loading"></div> </div> </body> </html>
find.js
/** * OnLoad function * * @return void */ window.onload = function(){ // set new popup html code and close popup window window.bg_wnd = chrome.extension.getBackgroundPage(); var rows = window.bg_wnd.bg.getMatches(); // function render popup renderPopup(rows); } /** * Function set cars into html * * @param array $rows * @return void */ function renderPopup(rows) { if(rows.length === 0){ document.getElementById('popup_cars_rows').style.display = 'none'; document.getElementById('popup_cars_rows_none').style.display = 'block'; return 0; } else{ document.getElementById('popup_cars_rows').style.display = 'block'; document.getElementById('popup_cars_rows_none').style.display = 'none'; } for (var i = 0, cnt = rows.length; i < cnt; i++) renderRow(rows[i]); } /** * Function set cars into html * * @param object $row * @return void */ function renderRow(row) { var tbl = document.getElementById('popup_cars_table').children[1]; // add divided row var td = tbl.insertRow(-1).insertCell(-1); td.setAttribute('colspan', '3'); td.innerHTML = '<hr style="border: 1px solid #909090; width: 75%">'; var tr = tbl.insertRow(-1); var td1 = tr.insertCell(-1); var td2 = tr.insertCell(-1); var td3 = tr.insertCell(-1); var vacancy = []; var city = []; var hash = { vacancy: '', city: '', } var table_row = []; for(key in row){ if(hash[key]){ if(key == 'vacancy') vacancy.push(row[key]); if(key == 'city') city.push(row[key]); } } td1.innerHTML = vacancy.join(' ');; td2.innerHTML = city.join(' '); td3.innerHTML = (row.url === '')?'<b><em></em></b>':'<input type="button" value="" name="cars[]" class="button"><input type="hidden" value="'+row.url+'" name="url[]">'; td3.children[0].addEventListener('click', function(){addToGrabber(event)}, false); } function addToGrabber(e) { // hide fade on popup document.getElementById('loader').getElementsByTagName('img')[0].style.marginTop = (window.innerHeight/2-10)+'px'; document.getElementById('loader').style.display = 'block'; if(e && e.srcElement){ var url = e.srcElement.parentNode.children[1].value; setTimeout(function(){ var result = window.bg_wnd.bg.addUrlToGrabber(url); e.srcElement.parentNode.innerHTML = '<b><em></em></b>'; // hide fade on popup document.getElementById('loader').style.display = 'none'; }, 500); } }
find.htmlが読み込まれるとすぐに、 find.jsが引き継ぎます。 そのタスクは、bg.jsに「現在のページに何がありますか」と尋ね、 bg.jsが与えたものを表示することです 。
/** * OnLoad function * * @return void */ window.onload = function(){ // set new popup html code and close popup window window.bg_wnd = chrome.extension.getBackgroundPage(); var rows = window.bg_wnd.bg.getMatches(); // function render popup renderPopup(rows); }
ターンキーソリューションのように見えます。

[追加]ボタンを使用すると、どのように機能するかを理解できると思います。 最後に、この全体がどのようにデバッグされているかを述べたいと思います。
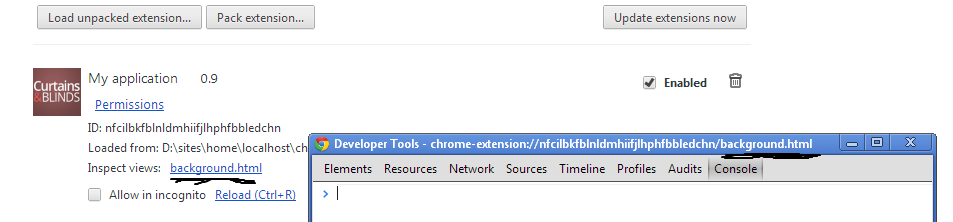
background.html - bg.jsおよびlib.jsスクリプトの動作を確認するには、 chrome://拡張機能ページのbackground.htmlリンクをクリックします。

script_in_content.js-ページのコンテキストで実行されるため、ページを安全に検査し、エラー出力が表示されたコンソールを監視できます。
login.htmlおよびfind.html-開発者ツールを表示するには、アプリケーションアイコンをクリックし、マウスの右ボタンでページ検査を選択する必要があります 。

PS。 JavaScriptをHTMLに貼り付ける場合、すべてのJavaScriptはjsファイルに含まれている必要があります-chromeは誓います。
また、いくつかのリンク:
ドキュメントの場合: manifest.json 、 ChromeのAPI
github.com: ソースコード
PSS x256によると、導入を修正しました。