フロントエンド開発者は、プログラミングにおいてかなり長く複雑な歴史を持っています。 ブラウザに送信される長い間表示するのは非常に簡単だったので、この専門化は実際には必要ありませんでした。 多くは、彼らがわずかに異なる表現手段を持つグラフィックデザイナーであると信じていました。 彼らがいつかウェブ技術、HTML、CSS、Javascriptを専門にできるという考えはばかげていた。 せいぜい、ユーザーインターフェイスは彼らの運命であり、最終的には誰かが両方に特化してこの仕事をすることができます。
Javascriptは、フロントエンド開発者の考え方を変え始め、それらをインターフェースエンジニアに変えた技術でした。 真面目なプログラマーが鼻を向けたこの楽しいおもちゃの言語は、インターネットの原動力となっています。 新しいブラウザーが登場するにつれて、CSSとHTMLはブラウザー間の非互換性を生み出し、フロントエンド開発者の必要性を明確に定義しました。 今日、フロントエンドのスペシャリストは、世界で最も人気のある求職者です。
2レベルのユーザーインターフェイス
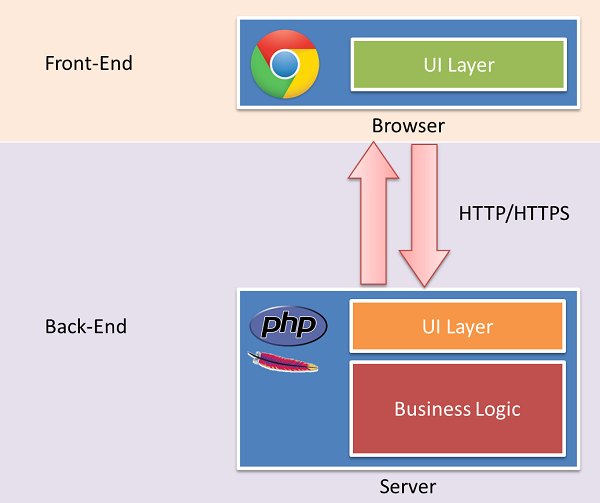
Ajaxで誇大広告が始まった後でも、インターフェース開発者の仕事は主にブラウザーのテクノロジーに関連付けられていました。 HTML、CSS、およびJavascriptは、フロントエンドですべてが適切に表示されるようにするためにWebサーバーのみが必要な最優先事項でした。 ある意味では、2つのインターフェースがありました。1つはブラウザーにあり、もう1つはサーバーにあり、ブラウザーに必要なデータを生成しました。 インターフェイスのサーバーレイヤーに対する制御はほとんどありませんでした。ほとんどの場合、「フロントエンドエンジニア」のニーズをほとんど理解していない支援者によって構築されました。

このアーキテクチャでは、ブラウザのインターフェイスレイヤーがフロントエンドワーカーが機能する唯一の領域でした。 フロントエンドおよびバックエンドの開発者の関心が集まったバックエンドインターフェイスは、サーバーアプリケーションの内部でした。 そこには、アプリケーションのキャッシュ、認証、その他の重要な部分があります。 多くの場合、テンプレート形式のバックエンドインターフェイスは、ビジネスロジックの実行と通信するためのサーバーアプリケーションの薄い層でした。
したがって、バックグラウンドインターフェースレベルで連絡先が存在するにもかかわらず、フロントエンドはブラウザであり、他のすべてはバックエンドでした。 基本的に、これは最近まででした。
NodeJSの実装
最初に登場したとき、nodeJSはフロントエンドベンダーの間で熱狂的な波を生み出しましたが、これは「AJAX」という用語が登場して以来、平等ではありませんでした。 目標としてサーバー上でJavaScriptを書くというアイデアは、重要なリリースでした。 フロントエンドでの作業に加えて、PHP、Ruby、Java、Scala、またはその他の言語から抜け出す必要はなくなりました。 サーバーがJavascriptで記述できる場合、完全なアプリケーションを取得するために必要な知識はHTML、CSS、JavaScriptに限定されます。 彼はそのような見通しを約束し、それは非常に興味深いものでした。
私はPHPのファンではありませんでしたが、それを使用してYahooで作業する必要がありました。 私はデバッグをしなければならなかったときと、舌の愚かな癖について不平を言いました。 6年間のJavaサーバーの後、私はPHPのトラフに移動しました。 私は、静的に型付けされた言語がまさにビジネスロジックの内部で見たいものであると信じ、信じ続けています。 私はJavaccriptをどれほど愛していても、Javascriptで書かれたくないものがあります。たとえば、オンラインストアの買い物かごです。
私の意見では、nodeJSはサーバー上のすべてをJavaScriptで置き換えることはありません。 その楽しいメカニズムとエンパワーメントは、それを唯一の正しい選択にしない。 いいえ、私にとっては、まったく別のことを意味します。サーバーUIを残りのサーバー部分から解放します。
多くの企業がサービス指向設計とRESTに移行したため、インターフェイスバックエンドを別のサーバーに割り当てることが可能になりました。 すべてのビジネスリクエストがRESTを介して実行される場合、必要なのはRESTを介して通信できることだけです。 バックエンドエンジニアは、ページからページへの移行に関心がありますか? 単一ページまたは全ページの更新について? jQueryまたはYUIクライアントの実行について? 通常は常にではありません。 彼らは主に、データの保存、処理、安全でエラーのない使用を重視しています。

ここで、nodeJSはフロントエンドに多くの機会を与えます。 支援者は、任意の言語でREST要求を作成できます。 フロントエンドである私たちは、nodeJSを使用して、純粋なJSでサーバーレベルを操作し、REST要求を介して必要な機能を実行できます。 今、責任の明確な分割があります。 これで、フロントエンドはサーバー、nodeJSのUIの境界まで拡張され、残りのタスクはバックエンドに残されました。
いや! 怖い
先祖代々の土地によるこのインターフェースの侵害は、「バックエンド」の騎士を恐怖に陥れます。その多くは、いまだに玩具言語としてのJSの幻想を抱いています。 私の経験では、彼らはプロジェクトでのnodeJの受け入れまたは拒否について意見が一致しません。 バックエンドは、2種類のエンジニアの間で争われる領域です。 「すべてをそのままにしておきたい」という願望以外の理由はありません。 サーバーを取得したらすぐに-バックエンドの責任を取得します。 ダウンタイムと、これが影響範囲の闘争であることは明らかです。
ただし、そうではありません。 バックエンドUIとバックエンドビジネスロジックの分離は、大規模システムでのみ意味があります。 フロントランナーが重要なビジネス機能をサーバー言語で実行することに関心があるのはなぜですか? ビジネス機能がバックエンドUIに分類されるのはなぜですか? インターフェイスのニーズは、バックエンドのニーズとは根本的に異なります。 唯一の責任、利害の分離、モジュール性の原則などのアーキテクチャアプローチに従う場合、これまでそのような分離がなかったことはほとんどばかげているように見えます。
さらに、nodeJSは以前は存在しませんでした。 フロントエンド開発者が自分の言語でバックエンドUIを作成するのは良い選択肢ではありません。 PHPで作成した場合、フロントエンドテンプレートをPHPで作成してみませんか? Javaで作成した場合、JSPを使用してみませんか? フロントエンドプロバイダーが、サーバーで使用されたものを渋々採用するためのより良い選択はありませんでした。 今あります。
おわりに
nodeJSが大好きです。nodeJSが開くすべての可能性が大好きです。 私は間違いなく、「できる」という理由だけで、バックエンド全体が野田に書かれるべきだとは信じていません。 ただし、nodeJSを使用すると、フロントエンドプロバイダーが責任範囲(フロントエンドおよびバックエンドUI)を完全に制御できるため、作業を効率的に行うことができます。 高品質のフロントエンドを表示する方法の経験があり、バックエンドでのデータの処理方法についてほとんど知識がありません。 必要なデータを取得する方法と、データをどう処理するかをビジネスロジックに伝える方法を教えてください。お客様が愛する美しい、生産的で手頃な価格のインターフェイスを作成することができます。
さらに、バックエンドのユーザーインターフェースにノードを使用すると、バックエンドは、それらが関心のないソリューションの多くのタスクや問題から解放されます。 フロントエンド部分がRESTレベルに影響を与えることなく相互に通信するようなWebアプリケーションを作成できます。これにより、ビジネスロジックを変更せずにインターフェイスをすばやく反復できます。 それに飛び込む、水は素晴らしいです!
免責事項 この記事の見解や意見はいずれもニコラス・C・ザカスのものであり、雇用主、同僚、私が出版している本出版社の出版社、または他の人の視点を反映するものではありません。 私は彼らのためではなく、自分自身のためだけに話します。 コメントに回答を残すことができます。