
設計に関しては、さまざまなサイズのデバイスや画面でインターフェイスが同じように見えることが重要でした。 主な問題の1つは、マップが組み込まれたサービスまたはWebサイトがどのようになるかを事前に知ることができないことです。 したがって、再設計を開発する際には、最大限のオプションを予測する必要がありました。
私たちの問題を解決するために、新しいバージョンでアダプティブインターフェイスデザインを実装することにしました。 さらに別の会議で、 madhareデザイナーとzloylos開発者は、 なぜ適応性が必要なのか、それをAPIにどのように実装したのかについてプレゼンテーションを行いました。 この投稿では、ソリューションの背景と概念を説明し、バージョン2.1-betaの新機能、およびリリース2.1で変更される他の機能について説明します。
なぜデザインを考えているのですか?
バージョン2.0のリリース後、私たちはすでにAPIを開発するためのアプローチについて話し合った投稿を書きました。 コンセプトの本質は、開発者だけでなく、彼らの仕事の結果を使用する人々のためにも製品を作ることです。 人が私たちのカードを使用するのが便利で楽しい場合、彼は彼のお気に入りのサービスからそれらを要求します-これは本当に成功するでしょう。 同時に、開発者はユーザーの要望を満たすために簡単で快適でなければなりません。つまり、APIを使った作業を最大限に簡素化する必要があります。 このような考えから、バージョン2.0の作業を開始し、新しい2.1ベータ版は同じ概念の論理的な継続版になりました。
リサーチ
APIのインストールを観察し、カードのユースケースを分析して、2つの主なタイプの開発者を特定しました。
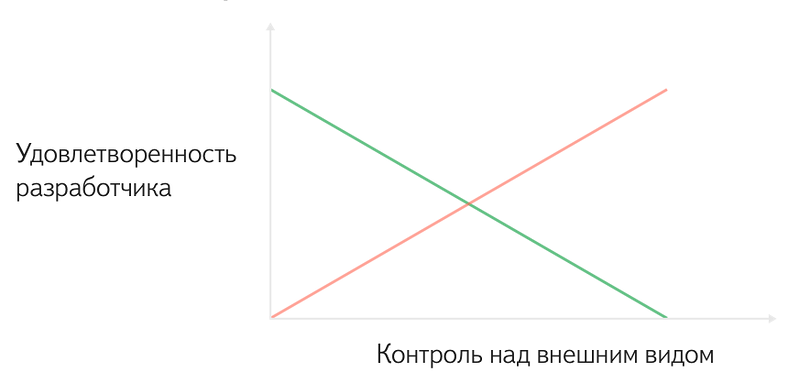
- 彼らは典型的な問題を解決し、多くの時間を費やしたくない、既成のYandexインターフェースを好む。 それらの約90%があります。
- 彼らは非標準の問題を解決するか、独自の方法で典型的な問題を解決することを好みます。 それらは標準の制御には適していません。 カードを真剣にカスタマイズする必要があります。 これが残りの10%であることは論理的です。
そのため、最初にうまくやらなければならず、2番目の操作の余地を残しました。 つまり 最終的なマップの外観を制御する既製のソリューションのセットを準備します。 「うまくいく」が、同時に、必要に応じて、自分のニーズに合わせてカスタマイズできます。 課題はバランスを保つことでした。

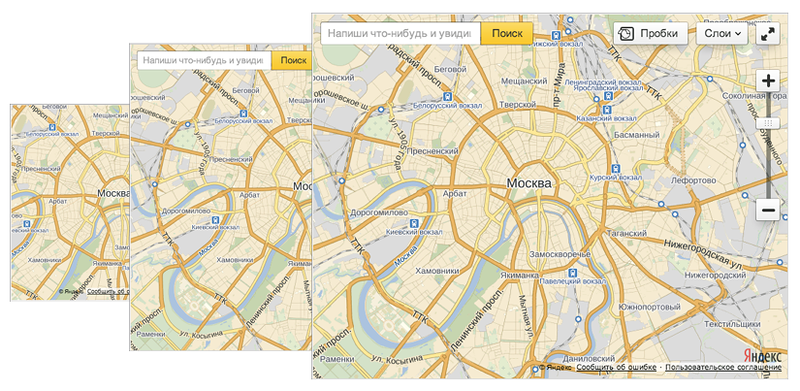
聴衆を決めてから、ユースケースの研究を始めました。 私たちの場合、奇妙なことに、サイズが最も重要であることが判明しました。 3 + 1のオプションがあります:小、中、大の地図とモバイルサイト。
さまざまなサイズのカードのデザインを描く
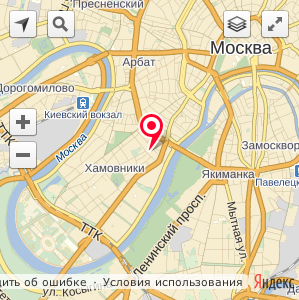
最悪のケースは小さなカードです。 サイズが小さいため、すべてのマップコントロールを削除する価値がありますが、機能を失いたくはありません。 したがって、特に小さなカードの場合、新しいコントロールセットを作成しました。

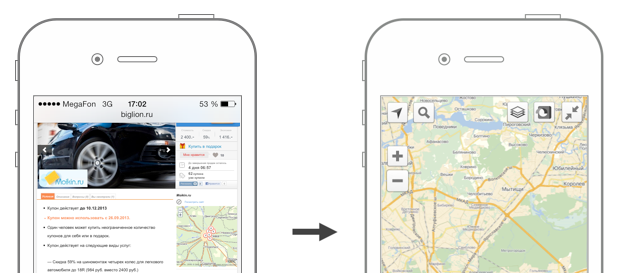
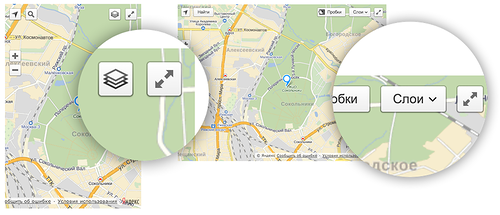
新しいコントロールも追加されました-「マップを全画面に拡大する」。 小さなカードを配置することでサイトのスペースを節約し、エンドユーザーは大きな地図を見る機会があります。 カードの望ましい動作はすべて、API側ですでにプログラムされています。 一般に、このボタンのアイデアは、モバイルデバイスのソリューションを考えたときに生まれました。 デスクトップで使用可能なカードは、モバイルではまったく役に立たないことがあります。 フルスクリーンはこの問題を解決します。

さらに、小さなカードサイズのバランの設計が変更されました。 現在、モバイルデバイスの小さなマップと画面では、標準のバルーンが画面下部のプレートに置き換えられています。 これにより、より多くの情報カードをユーザーに保存できます。 必要に応じて、このオプションを無効にすることができます。

中程度のカードでは、すべてがはるかに簡単です。 好転する場所があるので:

大きな地図の場合:

マップコントロールを選択する際の開発者の作業を簡素化するために、異なるマップサイズ用に3つの既製セットを作成しました。
map.controls.add('default');
利用可能なキーのリスト:
smallMapDefaultSet //小さい場合
mediumMapDefaultSet //通常の
largeMapDefaultSet //大規模な場合
もちろん、必要なコントロールを自分で指定することもできます。
myMap.controls .add('trafficControl') // .add('searchControl') // .add('zoomControl') // - .add('typeSelector') // .add('geolocationControl') // .add('fullscreenControl') // …
適応性
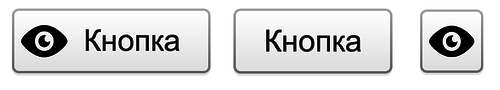
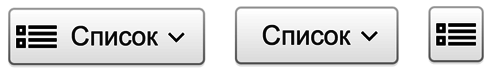
異なるカードサイズのインターフェイスデザインを単純に描くだけでは不十分です。 結局のところ、マップのあるページはさまざまな画面で開くことができます。 そのため、カードインターフェイスの適応動作を実装することが決定されました。 マップコンテナの実際のサイズに応じて、さまざまなインターフェイス要素が再構築およびサイズ変更されます。

control.Managerを使用して適応動作を実装しました。 自分で作成したボタンやリストにも設定できます。


加速と最適化の仕事
ジオオブジェクトは、マップ上の主要なエンティティです。 そのようなタイトルのために、彼はかなり複雑で扱いにくい構造で支払う必要があります。 ジオオブジェクトに関する最初の作業は、作成中に負荷を分散することでした。 ジオオブジェクトのコンストラクターから実際に必要になる場所までのすべての準備操作を削除しようとしました。 これは非常に良い結果をもたらしました。 また、いくつかの場所で、_defineGetter_とdefinePropertyを使用してエンティティの遅延初期化を行いました(ちなみに、_defineGetter_は少し高速です)。 イベントシステム内のジオオブジェクトイベントのサブスクリプションの数を減らしました。 ターゲットオブジェクトのハンドラー内の後続の定義を使用して、ジオオブジェクトのグループへのサブスクリプションをすぐに受信することにより、部分的に助けられました。 ここでは、加速はdomおよびcanvasラベルでのみ感じることができることを認める必要があります、新しいsvgラベルを改良する必要があります(なぜベータと呼ぶのですか?
作業中、コードを少し整理する時間がありましたが、その結果によると、次のような小さな結論を示しています。
結論1.ハンドラー関数を渡すとき、別個の関数、別個のコンテキストを渡す方がはるかに有益です。 すぐにバインドするかゆみを伴う手があれば、それを買う余裕があるかどうか考えなさい。
マイクロ出力2.中間配列、オブジェクト、および匿名関数の数を減らします。 それらは、ガベージコレクターによって常に適切にクリーニングされるとは限りません。
その他の変更
- API 2.0のバージョン2.0では、IPで場所を特定したり、Geolocation APIを使用したりするために、開発者は必要なメソッドを独自に使用して結果を処理する必要があります。 バージョン2.1では、新しい標準コントロールを追加するだけで十分です。
APIで使用されるユーザーの場所のメカニズムも改善されました。 現在、ブラウザの位置情報とIPアドレスによる位置情報から最も正確な結果が自動的に選択されます。control.GeolocationControl(parameters)
- APIの標準ラベルはSVGで再描画されたため、任意の色に設定できます。
- バージョン2.1のパッケージシステムは削除されます。 APIは、ほとんどのマッピングが非同期モードに転送されたAPIコンポーネントのロードを可能な限りオンデマンドで行うように変更されます。 作業はまだ進行中です。
- このような大規模な更新では、バージョン2.0との後方互換性を犠牲にする必要がありました。 また、バージョン2.1の公式リリースでは、ベータバージョンの一部の下位互換性が失われる場合があります。
- ベータバージョン2.1を終了すると、バージョン管理システムが変更されます。 公式リリースの前は、api-maps.yandex.ru / 2.1-devでのみ最新バージョンのAPIに接続できます。
API 2.1-beta APIリファレンスは、API Webサイトで公開されています 。 例はsandboxにあります。 また、 Yandex.Mapsのベータ版は既に新しいAPIで実行されています。