この幅は12.5pxでなければなりませんが、 整数値のみを使用できるため、値を丸める必要があります。 そして、質問が発生します:どの方法で丸めるのですか? 大きい、小さい、またはその両方ですか? 私のような結果は、あなたを驚かせるでしょう。

その結果、3つの完全に異なるキャンプがあります。
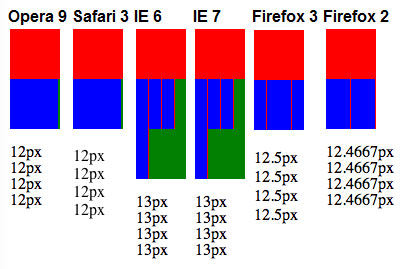
-切り捨て-OperaとSafariの両方が幅の値を12pxに切り上げました。 その結果、形成されたブロックの右側に2倍のピクセルギャップ(緑色でマーク)ができます。 あなたの美しいナビゲーションがコンテナのスペース全体を満たさない理由に困惑したことがあるなら、今あなたは答えを知っています。
- 切り上げ -6番目と7番目のInternet Explorerは幅を13ピクセルに増やし、サイト構造の「内訳」につながります。
- 双方向の丸め-Firefox 2および3は両方のアプローチを組み合わせて、一部のブロックの幅を下側に丸め、他のブロックの幅をより大きく丸めます。 副作用は、CSSが同じ値を持っているという事実にもかかわらず、ブロックの幅が異なる意味を持つようになったことです。 さらに、Javascriptを使用して幅の値を取得する場合、12.5pxに等しくなり、丸めが実行された方法がわかりません。 もう1つの不快な瞬間があります。 Firefox 3は丸め順序を変更します。
Mozilla開発者の1人であるDavid Baronは、状況を明確にしました。
-下記のすべてのルールを順守しようとしますが、同時に満たすことはできません:
1.幅/高さが25%(たとえば)で、外側のコンテナの一方の端から始まる4つの隣接するオブジェクトは、もう一方の端で終わる必要があります。 空きピクセルや余分なピクセルは表示されません。
2.論理的に隣接するオブジェクトは、常に視覚的に互いに接触する必要があります。 丸めエラーに起因する空白やオーバーレイはありません。
3.同じ幅のオブジェクトは、指定されたピクセル数を占める必要があります。
4.オブジェクトの境界がぼやけてはいけません。
これらのルールは役立つかもしれませんが、残りのルールを満足させるためには、少なくとも1つを犠牲にする必要があります。
オリジナル: CSSのサブピクセルの問題