
今日、私は1つの興味深いことに出会いました。
セマンティックUIは、プロジェクトでUI要素を再利用するのに役立つポータブルインターフェイスを作成するためのフレームワークです。 このようなBootstrapの代替。
小さな例-プロジェクトにボタンのようなものを追加したい場合

次の要素を使用するだけです。
semantic add button semantic add icon
次に、htmlに追加します。
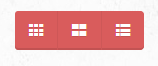
<div class="red ui icon buttons"> <div class="ui button"> <i class="grid layout icon"></i> </div> <div class="ui button"> <i class="block layout icon"></i> </div> <div class="ui button"> <i class="list layout icon"></i> </div> </div>
かなりきれいになりました。 公式サイトではすべてがうまく整理されており、短いガイドがあります。
しかし、サイトには、ボタンから簡単な登録フォームまで、基本的なインターフェイス要素のコレクションがあります。
Semantic UIの開発はまだ始まったばかりで、githubの著者はSemanticの作業に参加することを誰にでも提案しています。 メールでのお問い合わせjack@semantic-ui.com