Minify 、 YUI Compressor 、 Google Pagespeedサービス計算機など、同様のソフトウェアソリューションが多数あることに同意します。 しかし、 Smartyテンプレートエンジンの場合、これに出くわすことはなかったため、独自のシンプルなスクリプトを作成することにしました。

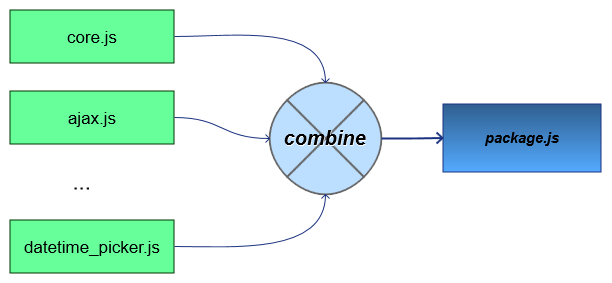
プラグインは非常に簡単に機能します。含まれているファイルの1つが変更されると、新しい出力ファイルが作成され、そのパスが返されます。
プラグインを使用すると、モジュール性とクライアント側のファイル更新の制御という2つの問題を解決できます。
モジュール性の問題は、比較的複雑なプロジェクトでは、多数の異なるCSSファイルとJSファイルを接続する必要があることです。 これはすべて、追加のサーバー要求につながります。 はい、フロントエンドサーバーはこれを非常にうまく行うことができますが、1つを作成できるのになぜ10の要求を行うのですか また、通常の方法でこの数を減らしたい場合は、さまざまな追加ソリューションを使用するか、ファイルを手動でアセンブルする必要があります。 個人的には、最初の1000行後のファイルは地獄の混乱に変わっているので、コードをいくつかのモジュールまたはフラグメントに分割しようとしています。
クライアント側のリソース更新の監視の問題も同様に重要です。 確かに多くの人々がクライアントから古いバージョンのCSSまたはJSファイルに出くわし、バックエンドのレイアウトまたはAPIの変更によりエラーが発生しました。 本当に落とし穴がたくさんあります キャッシュはブラウザとプロキシに依存し、プロバイダにも依存する場合があります(まれに、一部は透過プロキシを保持します)。 唯一の100%の作業方法は、ファイル名を変更することです。 残りは動作しない場合があります。
プラグインには、3つの入力パラメーターのリストがあります。
- 入力、接着されたファイルへのパスのリストを含む単純な配列。
- 出力、出力ファイルへのパス。
- 経過時間、含まれるファイルの1つを変更するためのチェックの間隔(秒単位)。 このパラメーターは省略できます。デフォルトでは3600秒です。
なぜ年齢が必要なのかを説明します-今日、I / O操作は最も問題の多いものの1つです。 SSDの出現にもかかわらず、ファイルアクセス時間が依然として存在し、ファイルアクセスが多い場合、アプリケーションでパフォーマンスの問題が発生する可能性があります。 これはすべてうまくキャッシュされていますが、なぜこれができないのにキャッシュに行くのですか? 各開発者自身がファイルの関連性をチェックする頻度を調整する権利を持っていますが、3秒未満に設定することはお勧めしません。これはほとんど無意味だからです。 私のプロジェクトでは、このパラメーターを変数として渡しますが、これはサイトのモードに依存します。 サイトがデバッグモードの場合は5秒、それ以外の場合は3600です。
ソースコード
コードは GitHub で入手できます。
テンプレート内のサンプル接続
Smarty 3にはその場で配列を作成する機能があるため、コードはこれを念頭に置いて提供されます。 Smarty 2の場合、配列は別の変数を介して渡す必要があります。
<script type="text/javascript"
src="/{combine input=array('/js/core.js','/js/slideviewer.js') output='/js/big.js' age='30'}" >
プラグインが機能するとき、いくつかのニュアンスがあります。 ファイルへのパスはdocument_rootから取得する必要があり、出力ファイルのあるフォルダーは新しいファイルの書き込みと作成を許可する必要があります。 CSSファイルとJSファイルを同時に組み合わせることはできません。
プラグインは、Smarty 2およびSmarty 3でテストされました。現在、プロジェクトで使用され、1日あたり約4000人が参加しています。 私は問題を観察しませんでした。 バグ報告と開発提案に感謝します。