
Appleは1週間でiOS7を世界に公開します。
ワールドサーフィンの56.5%を生成するオペレーティングシステムの新しいバージョン(ノートトランスレーター:Mobifyの統計によると)には、新機能と驚くべきデザインの改善が含まれています。
iOSの最も興味深い変更のいくつかは、Safariの組み込みブラウザー内にあります。 これらの変更は、ブラウザーの操作と、ブラウザーとサイトを操作する際の使い慣れたユーザーエクスペリエンスに直接影響します。
この記事では、Appleデバイス用にサイトを最適化するときに留意すべきiOS7のSafariでの3つの主要なUX / UIの変更について説明します。
1.画面の端からのスワイプは無効です
(ノートトランスレーター:スワイプ-パーティーの1つでスワイプとも呼ばれる画面上の指の動き)
Safariの以前のバージョンでは、ユーザーは画面の上端から下にスワイプして通知センターを呼び出すことができましたが、iOS7では、Safariはデバイスの画面の4つの端すべてを使用できます。
左から右にスワイプしてブラウジング履歴をたどり、右から左にスワイプして先に進むことができるジェスチャーが含まれていました。 コントロールセンター(コントロールセンター)にアクセスするには、下から上へのスワイプもあります。
これはサイトにどのように影響しますか
まず、スワイプの形でナビゲーションを使用したか、使用する予定がある場合は、決定を再検討する必要があります。 ユーザーエクスペリエンスの違反を回避するには、画面要素とページ要素をタッチして、スワイプオプションからのナビゲーションをナビゲーションに置き換える必要があります。
次に、サイトで画像カルーセルをどのように使用したかを確認する必要があります。 画像が端からのインデントがほとんどまたはまったく表示されていない場合、ユーザーは画面の端からカルーセルのスクロールを開始でき、それによってブラウザー履歴のトランジションがアクティブになります。 (トランスレーターに注意してください:いくつかのメタタグページで履歴のナビゲーションを無効にできる可能性があります)

左:iOS6のSkinny Ties-カルーセルは期待どおりに動作します。
右:iOS7のSkinny Ties-カルーセルをスクロールすると、ブラウザーの履歴を後方に移動するジェスチャーがアクティブになります。
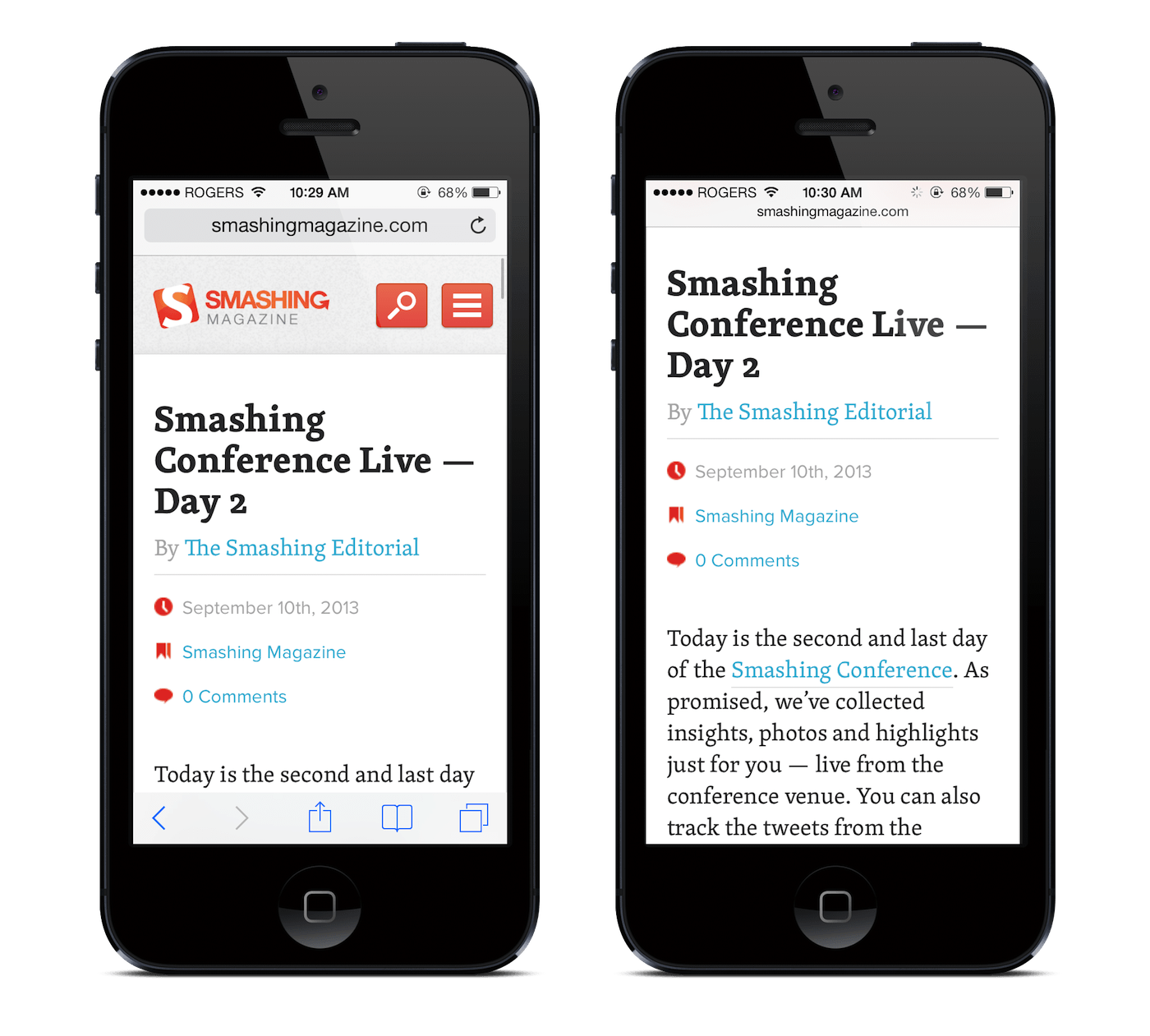
2.良いナビゲーションが今より重要です。
新しいSafariでもう1つ気付くのは、ページをスクロールするときにインターフェイス要素が最小化されることです。
アドレスバーが小さくなり、メインナビゲーションが完全に消え、すばやく上にスクロールすると再び表示されます(注:同様のシステムがiOS向けGoogle Chromeで使用されています)。

これはサイトにどのように影響しますか
適切に設計されたサイトはこのミニマリズムの恩恵を受け、見栄えが良くなりますが、扱いにくいナビゲーションを備えたサイトは、通常の戻る/進むボタンなしでユーザーをサイトにとどめるのに苦労します。
そのため、サイトのナビゲーションがシンプルで直感的で管理しやすいことを確認する必要があります。
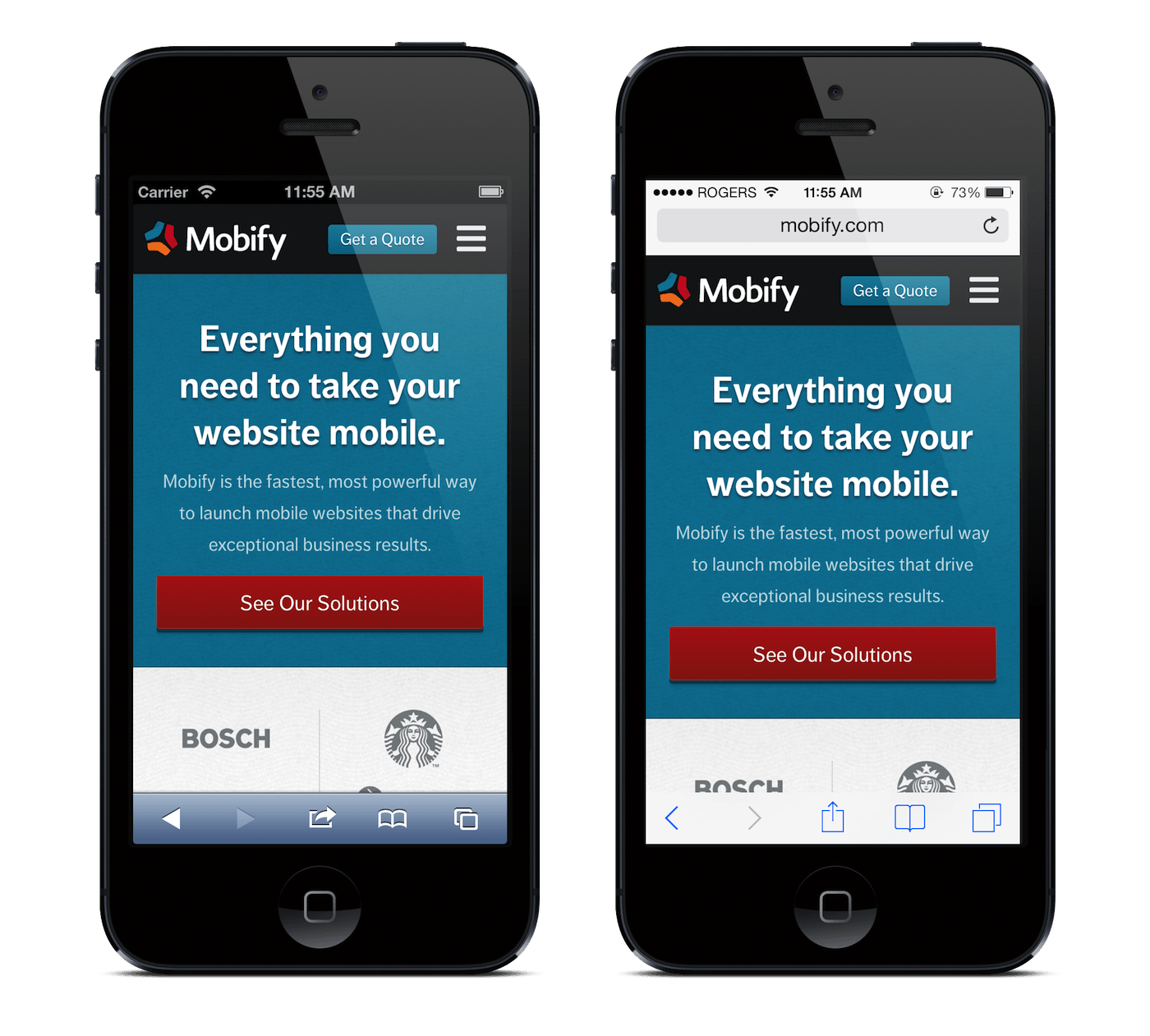
3.ブラウザ要素は、情報の表示を妨げる場合があります。
上記のように、iOS7のSafariは、ページを表示するときにインターフェイス要素を最小化するか、完全に削除します。
また、インターフェイスの高さを変更できることも意味します。これは、一部のサイトにとって重要な場合があります。
たとえば、次のスクリーンショットは、iOS7のクライアントロゴが(iOS6とは異なり)半分しか表示されていないことを示しています。

人間の使用の証拠は当社にとって重要な要素であるため、構造を変更する可能性を考慮し、各デバイスと画面サイズのロゴの可視性を維持する必要があります。
これはサイトにどのように影響しますか
簡単に言えば、テストする別の要素があります。 サイトで作業フィールドの高さを変更することが重要な場合は、iOS7でサイトが適切に表示されることを確認する必要があります。
おわりに
Mobifyでは、新しいiOSとモバイルSafariの新しいバージョンに非常に興奮しています。 Johnny Iveチームが選択した新しいデザインの方向性が、近い将来にアプリケーション、サイト、インターフェイスデザインにどのように影響するかを見るのは興味深いでしょう。
同時に、Webデザイナーと開発者ができる最善のことは、iOS7デバイスを手に入れるか、Xcode5(現在は開発者プレビューとして提供されています)をダウンロードして、サイトが正常に動作し、このオペレーティングシステムを確認することです。