私は常にHabrを読んでいたので、謙虚な意見では、使いやすさの粗さはすぐに魅力的な改善の欲求のリストにある場所を見つけました。
そして、名誉の地位は、追加のトランジションを必要とせずに、できれば1つのブロックでトラッカーの更新を表示するという考えに基づいています。
もちろん、すべてのソルトはデータの取得方法にありましたが、どこかに表示する必要があります。 したがって、単純なものから複雑なものへのパスは、受信した更新のコンテナから始まりました。
var trackerLink = document.querySelector('.userpanel > .top > a.count'); trackerLink.href = '#tracker_updates'; var updates = document.createElement('ul'); updates.className = 'updates'; updates.style.display = 'none'; userpanel.appendChild(updates); trackerLink.onclick = function (event) { event.preventDefault(); updates.style.display = (updates.style.display != 'none' ? 'none' : 'block'); };
そして、彼は論理的にトラッカーのページを解析する機能の作成に進みました。
function getUpdates(url, getUrl) { var xmlhttp = new XMLHttpRequest(); xmlhttp.responseType = 'document'; xmlhttp.onreadystatechange = function () { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { var tracks = xmlhttp.responseXML.querySelectorAll(url); for (i = 0; i < tracks.length; i++) { var post = tracks[i]; post.removeChild(post.firstElementChild); updates.appendChild(post); post.outerHTML = post.outerHTML.replace(/td/g, "li"); } } } xmlhttp.open("GET", getUrl, true); xmlhttp.send(); } getUpdates('tr.new > td.event_type', '/tracker/subscribers/'); getUpdates('tr.new > td.mention_type', '/tracker/mentions/');
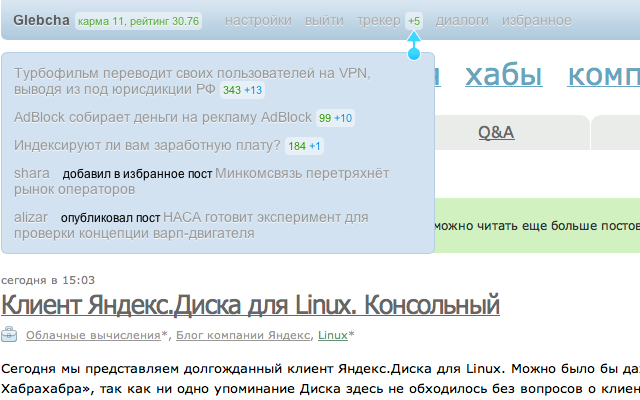
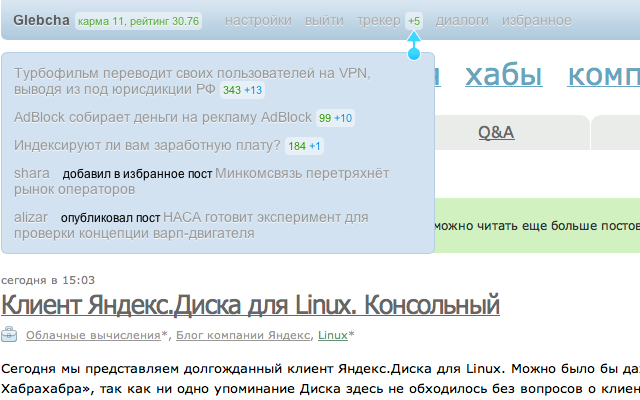
その結果、サブスクライバー更新のリストとユーザーの新しいメンションが作成されました。 そうです、主なことは投稿の更新です。 また、各投稿について新しいコメントのカウンターを表示する必要があったため、すべてが少し異なりました。
(function () { var xmlhttp = new XMLHttpRequest(); xmlhttp.responseType = 'document'; xmlhttp.onreadystatechange = function () { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { var tracks = xmlhttp.responseXML.querySelectorAll('tr.new > td.post_title'); var commentCounts = xmlhttp.responseXML.querySelectorAll('tr.new > td.comment_count'); for (i = 0; i < tracks.length; i++) { var track = tracks[i]; var commentCount = commentCounts[i].firstChild.nextSibling; commentCount.className = 'count'; track.appendChild(commentCount); updates.appendChild(track); track.outerHTML = track.outerHTML.replace(/td/g, "li"); } }; xmlhttp.open("GET", '/tracker/', true); xmlhttp.send(); })();
また、前述のすべての部分が単一の名前付き関数として実行されたため、彼はリクエストを匿名の自己呼び出し関数でラップしました。
これがスクリーンショットでどのように見えるかです 

すべては問題ありませんが、毎回すべての非表示画像の表示ボタンをクリックするか、応答ツリーをコメントに展開することを望んでいるわけではありません。 突然、ユーザーパネルのみが必要になります。 そして、最終的に制御設定を追加することが決定されました。 ほとんどすぐに、設定をローカルストレージに保存するオプションを思い付きました。ここでは、各ブラウザーに固有のローカルストレージメソッドを使用する方が正しいため、プロセスが開始されました。 Chrome Storage APIの調査から始め、... ...終了しました。誰にとっても遊園地を建てるには費用が高すぎるためです。しかし、私は誰にとっても幸せな未来を一度に望んでいました。 いくつかのアイデアが浮かびましたが、経験不足のため、経験豊富なアドバイスのために、私は助けを求めてspmbtに頼りました。 彼は、3つの単純な関数の形でエレガントなオプションを私に促しました。
var setLocStor = function(name, hh){ if(!localStorage) return; localStorage['custom_'+ name] = JSON.stringify({h: hh}); }, getLocStor = function(name){ return (JSON.parse(localStorage && localStorage['custom_'+ name] ||'{}')).h; } ,removeLocStor = function(name){localStorage.removeItem('custom_'+ name);}
私の知る限り、Chrome Storage APIを使用する場合、リクエストは非同期に実行されます(間違っている可能性があるため、修正してください)。
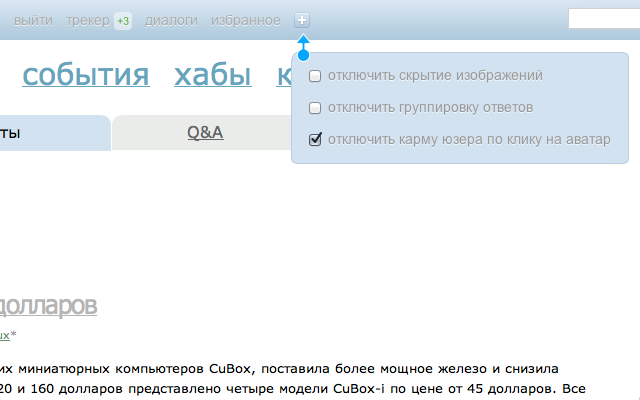
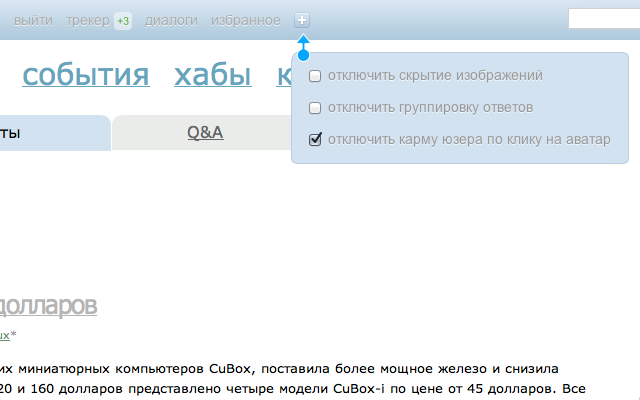
コード付きのフットバッグで苦しむことはせず、デフォルト値を無効にして名前付きチェックボックスを作成し、機能を無効にするために値が有効に変更されたことを簡単に説明します。 各チェックボックスをクリックすると、キーと値のペアがローカルストレージに記録されます。 設定ブロックが呼び出されると、ローカルストレージエントリが読み取られ、対応する状態がチェックボックスに割り当てられます(キーが無効な場合、チェックボックスはfalseで、有効な場合-true)。 機能を担当する関数は、ローカルストレージのキーの値を「リッスン」し、値が無効な状態にある場合にのみ実行されます。つまり、「無効」チェックボックスが設定に設定されていません。
設定のスクリーンショット 

そして、長い話の終わりに、彼のコメントでユーザーのアバターをクリックすることにより、現在のカルマとユーザー評価を表示するという形での小さなボーナス。
それはどのように見えますか 

それだけです。ビジネスと学習の楽しさを組み合わせることが可能であるだけでなく、必要であると確信しました。 毎日が3つのアイデアから成るというインセンティブがある場合、学習はより興味深いものになります。 仕事の結果があなたと数人の友人だけに役立ったとしても、イベントの疑わしさを考える理由はまったくありません。あなたは、勉強したミニマムだけでなく、新しい趣味を受け取りました。
これで、スクリプトの開発は自由時間と新しいオファー/ウィッシュリストに依存し、実際に得た知識を統合し、JavaScriptをさらに学習するためのより複雑なタスクを考え出します。
読んでくれたすべての人に感謝し、誰かに「someoneの道」を繰り返すように説得したいと思います。
建設的な批判と勧告に感謝します。
Chromeウェブストアへのリンク
Githubリンク
更新 -アバターをクリックすると、ユーザーのカルマと評価が表示されるようになりました(以前は、このコメントへのリンクを表示するために、ユーザー名とボタンをクリックするとイベントが「ブロック」されていました)。 この小さな変化が間に合うことを願っています。