
どのように機能しますか?
通常、デザイナーはAdobe PhotoshopまたはAdobe Illustratorでレイアウトを作成します。 これらのプログラムでレイアウトを作成するとき、開発者がBlendでレイアウトを効率的に処理できるようにするいくつかの規則に従うことができます。
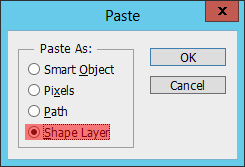
1.すべてのオブジェクトを「パス」(パス)で描画する必要があります。 イラストレーターからPhotoshopにオブジェクトをインポートする場合は、常に「Shape Layer」を介してオブジェクトを挿入します。

したがって、PSDレイアウトには3種類のオブジェクトが含まれます。
- テキストブロック
- パスオブジェクト
- ラスターオブジェクト

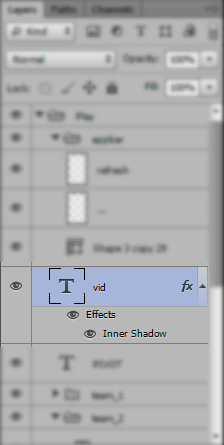
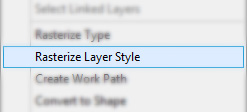
2.レイヤーにエフェクトを適用する場合は、それらをラスタライズする必要があります(「/ Rasterize Layer Style」レイヤーを右クリックします)。


そうしないと、Blendに変換すると、適用されたすべての効果が消えます。
3.ネイティブのSegoeフォントを使用してみてください。 または、代替として、Windowsシステムフォント。 固有のフォントを使用することは禁止されていませんが、そのような場合、すべてが正しく表示されるように、開発者とのより密な作業が必要です。
4.ファイルをフォルダーに慎重にグループ化します。レイヤーとフォルダーのすべての名前をラテン文字で入力することをお勧めします。 この基本的なルールにより、開発者は、ファイルのどこに問題があるのかを説明しやすくなります。
5.テキストブロックをフォーマットするときに、「タブ」やビート用の多数のスペースを使用しないでください。 一般的に、あらゆる種類の松葉杖を避けるようにしてください。
これはルールの完全なリストではなく、デザイナーがWindows PhoneおよびWindows 8のプロジェクトで作業中に遭遇したリストのみです。
魔法について
なぜこれらすべてのルールがあり、なぜそれらに従うのですか? まず第一に、これにより、設計者は、スライス、マーキング(赤線)などの「痛みを伴う」操作を忘れることができます。 もちろん、アプリバーのアイコン(これは近い将来変更される可能性があります)、アプリケーションアイコン、スプラッシュなど、小さなものが残っています。
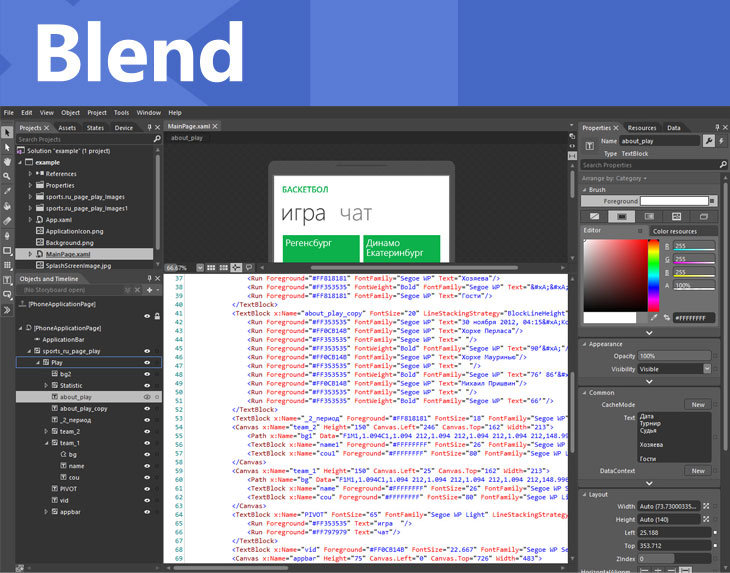
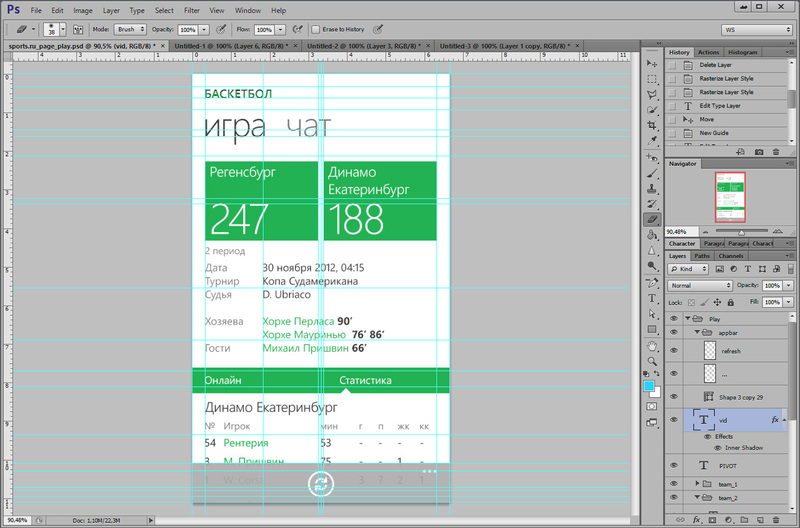
デザイナー画面:


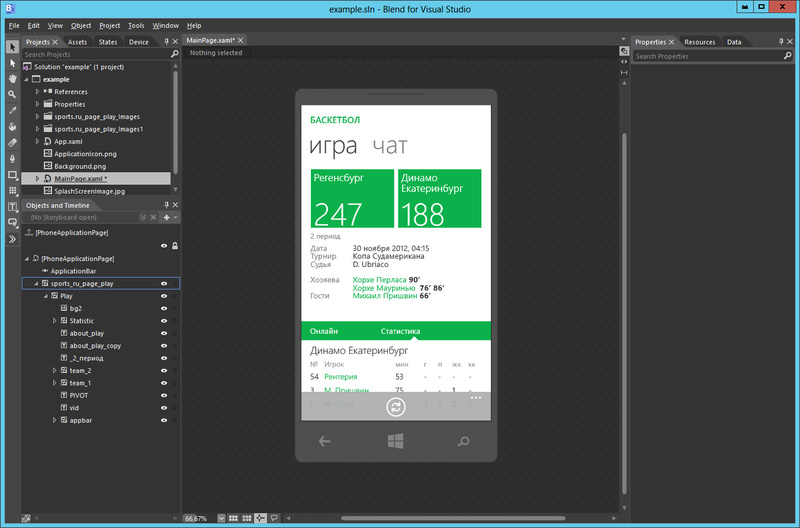
開発者画面:

結果は、レイアウトの同一の表示です。
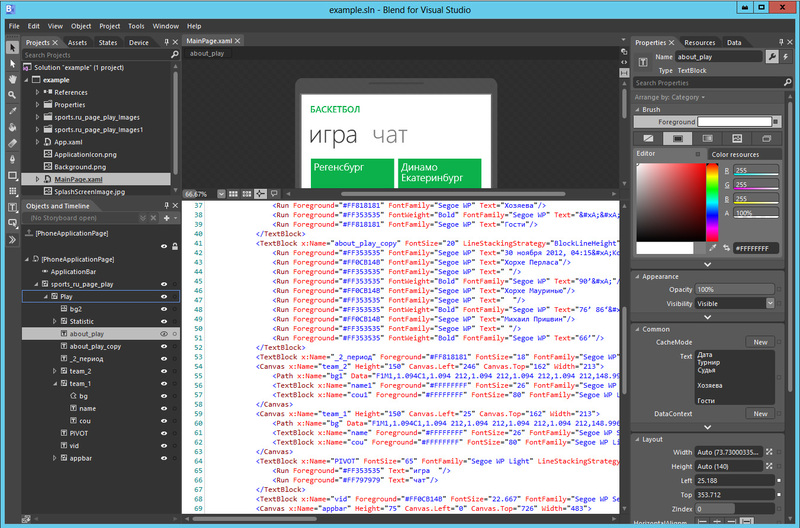
開発者にとって、これらのファイルは素晴らしい贈り物でもあります。 すべてのスタイル、塗りつぶし、フォントサイズ、インデント、開発者があまり気に入らないものはすべて、Blendによって既にコードに変換されています。このコードをプロジェクトに転送するだけです。

すでに非常に豊富な経験に基づいて、プロジェクトに費やされた時間は2〜3倍短縮されたと言えます。
上記のシナリオは妥協です。 理想的には、デザイナーはBlendでプロジェクトを直接作成する必要があり、開発者はレイアウトスタイルだけでなく、メイン要素のトランジションと機能も受け取ることになります。
この情報は、e-LegionのデザイナーVladimir Morochkovsky( http://morochkovsky.ru/ )によって共有されました。