
ユーモアが老化プロセスを遅らせ、笑いが寿命を延ばすことが知られているため、毎日400万人以上のユーザーに笑顔と良い気分を与えているiFunnyをとても喜んでいます(現時点では、主に米国から) 。 私たちは、世界で最も便利で楽しいブラウザ、そして最高のユーモアが生まれる場所になるよう努めています。 ユーザーは1日に250,000件を超える作品をアップロードしています。
最近まで、1日あたり約150TBのスタティックを配信していましたが、プロジェクトにアニメーションを追加することで、ダウンロードコンテンツの数が17%増加し、1日あたりのトラフィックが750TBに増加しました。
GIF最適化
現在、ユーモラスな(そしてそうではない)ビデオからの最も興味深いカットがGIFでエンコードされており、残念ながら結果ファイルのボリュームに影響を与えています。 私たちの気持ちによると、現代のインターネット上のGIFアニメーションの平均サイズは約5Mbです。 開発中に私たちが尋ねた論理的な質問は、サーバー側でアニメーションを何らかの方法で最適化してそのボリュームを減らすことができるかどうかです。
さまざまなアニメーションファイルと最適化アルゴリズム(基本フレーム最適化、透明性最適化)を使用した一連の実験の後、ほとんどの画像の最適化ゲインは約10〜20%と非常に小さいという結論に達しました。 さらに、GIFアニメーションがその作成者によって既に十分に最適化されている場合は、自動アプローチで逆の効果を得ることができます。
どうにかしてアニメーションファイルの量を減らすことができるという希望の光が消え、ユーザーがアップロードする形式でGIFを使用し始めました。
GIFバージョンリリース
サーバー側とiOSクライアントでのGIFサポートの実装が非常に簡単だった場合、Androidクライアントでは、ひげを生やしたJediツールに頼らなければなりませんでした-libgif + JNI、私たちだけをいらいらさせました。
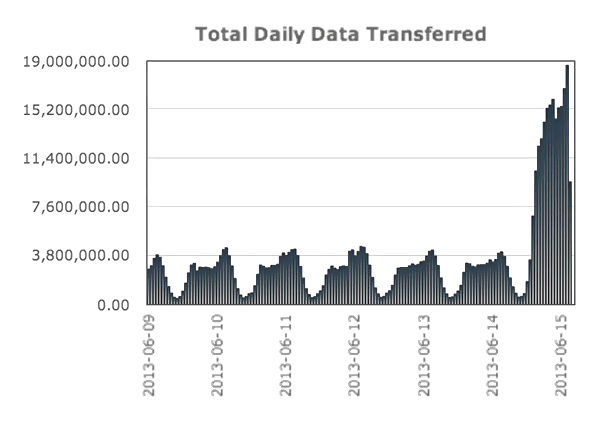
すべてが終了するとすぐに、App Storeの検閲チェックに合格し、アプリケーションをGoogle Playにアップロードして開始しました。そして、初日直後に、コンテンツビューとそれに応じてトラフィックが急激に増加しました。 最初の24時間で、トラフィックは6倍に増加しました!

合計すると、半月以上で分散トラフィックの量が200%増加し、6月にiFunnyでのアニメーションの発売のおかげで、4.75ペタバイトを提供しました! もちろん、観客の活動の増加は喜ばしいことですが、結局はすべてがうまくいったのでしょうか?
iFunnyで一定量のGIFアニメーションを用意しましたが、最初の数日間に受け取った統計から、私たちは楽観主義者ではないことが明らかになりました。1日にロードされるGIFアニメーションの実際の数は予想の5倍を超えました。 3〜5枚の静的な画像をすべて通過する3〜4メガバイトの巨大なGIFとともに、WiFi経由でのみ使用できるサービスを得ました。 3Gを無制限に使用しているユーザーでも苦労しました。アニメーションが長時間ロードされ、3Gモジュールのアクティブな作業により、デバイスは非常に暖かく、バッテリーが破壊されました。
何かする必要があります...
落ち着いた統計の背景に対して、私たちは疑問に思った:どのくらいのGIF(実際には画像のセット)がそのような使用に適しているのか? 少数のフレームを含む単純なアニメーションを扱っている場合、GIFを使用することは正当化される以上です。 ただし、上で言ったように、モダンなユーモラスなGIFは、ビデオから面白い瞬間をカットしたものです...
上記に基づいて、短いアニメーション動画を再生するのに適したビデオ形式を優先して、GIFを放棄することにしました。 この場合、適切なエンコード形式を見つける必要がありました。 コーディング標準h.263、h.264、およびWebMコンテナのvp8ビデオコーデックが検討されました。
ビデオでGIF変換テストを実行しましたが、トンネルの終わりに光が現れました。結果のビデオのサイズは、GIFソースの2〜10倍でした。
コーデックを決定するために残っています。 廃止されたコーデックの使用-h.263は結果としてひどい結果をもたらし、私たちの道徳基準に反するため、最初にそれを却下しました。
h.264は優れたコーデックですが、特許で保護されたテクノロジーと通信したくなかったため、結果のファイルサイズは非常に大きくなりました。vp8で同じフラグメントをエンコードする場合よりも20〜40%大きくなりました。 したがって、vp8で停止することにしました。
vp8を選択する際の追加の論点は、GoogleがYouTubeで積極的に導入して使用していることであり、現在、VP9形式が改善されており、プロジェクト全体の成功と展望を判断できます。
GIFからWebMに変換するには、GIFデコーダーとvp8エンコーダーをサポートするffmpegアセンブリを使用します。 変換プロセス自体は、特別な発言なしでかなり速く行われますが、結果のビデオですぐに問題が発生します。 たとえば、次のGIFアニメーションをご覧ください。

最後のフレームには2秒の遅延があり、その後アニメーションが再び再生されることに注意してください。 受信したWebMファイルでは、この遅延はどこかで魔法のように消え、最後のフレームは「スキップ」します。 他のコンテンツの分析では、アニメーションの最後のフレーム以降の遅延が常に削除されることが示されました。これは、アプリケーションのユーザーにGIFとビデオの違いをまったく見させないため、かなり大きな問題です。 この問題は解決しましたが、松葉杖で恥ずかしいままです。最後のフレームの複製を変換可能なGIFに追加します。
その当時、ハードコアはモバイル開発者のランクで君臨していました。彼らは必要なプラットフォーム用にlibvpxを構築し、Cと出来事でラッパープレーヤーを書きました。
WebMバージョンリリース
GIFアニメーションの代わりにユーザーに短いビデオを再生し始めたバージョンのリリース後、完了した作業が報われたことが明らかになりました:1つのセッションでのトラフィック消費が不十分な50-100Mbから非常に快適な7-20Mbに減少し、デバイスのウォームアップが少なくなり、殺し始めましたバッテリー、そして最も重要なこととして、ユーザーはプリローダーよりも頻繁にコンテンツを見始めました。
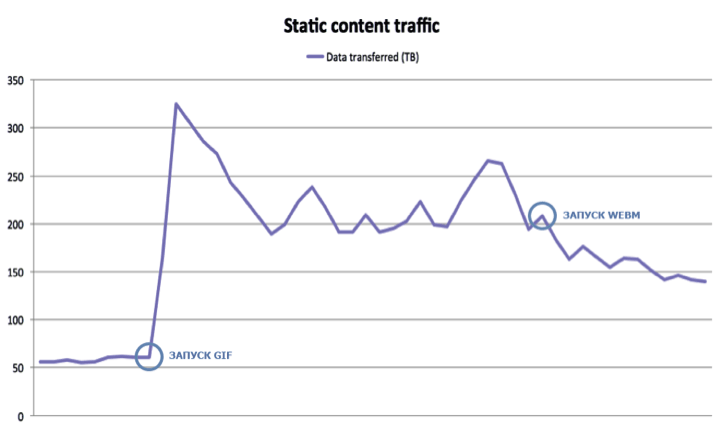
配られたトラフィックについて話すと、写真は次のようになります。

GIFからWebMに切り替えると、分散トラフィックの量を30%削減し、CDNコストを1か月あたり約50,000ドル削減できました。
結論
20年以上前に作成されたGIF87形式は、ネットワーク経由でラスターイメージを転送するために使用されることになっており、GIF89の変更により、透明な画像を使用し、一定の遅延を伴う一連の単純なスライドを保存できました-アニメーション。
人生の道のりで、このフォーマットはいくつかの重要な革命を成し遂げ、現在は死に、そして生まれ変わっています。
たとえば、アニメーション広告バナーは、残念ながら一部の広告ネットワークでまだ使用されていることを覚えています。 はい、今ではバナーの点滅と記憶の収縮の記憶はLSDの幻覚とより関連していますが、10〜20年前は革命でした-インターネットは静的ではなくなりました。
現在、GIFも革命を起こし、新しい形式のユーモラスなコンテンツ(短いビデオクリップ)が雪崩のように配信されています。 しかし、私たちの経験の高さから、このようなコンテンツにGIFを使用することは上記の多くの理由で正しくないと言うことができます。また、ユーザーがビデオからGIFにスライスを配布することを強制する強力な議論は1つだけです。これはすべてのブラウザーで広くサポートされています。 私たちの手はウェブナビゲータの可能性に縛られていないので、GIFに固有のマイナスを使わずにiFunnyを「復活」させることができました。