Elements of Typographic Styleは、すべての初心者デザイナーにお勧めする本で、次の言葉で始まります。
コンテンツに敬意を表するために、タイポグラフィが存在します。
タイポグラフィに関するすべての知識を1つのフレーズにまとめることができれば、これで終わりです。 コンテンツは悲鳴を上げるかささやきます。 フォントは「大きく」「静かに」することもできます。 文字、特にグリフ 、その違いにより、テキストに多くの陰影を付けることができます。
文字の正しい組み合わせにより、テキストの雰囲気を最も鮮明に伝えることができます。 そして何よりも、ロゴデザイナーはこれを行うことができます!
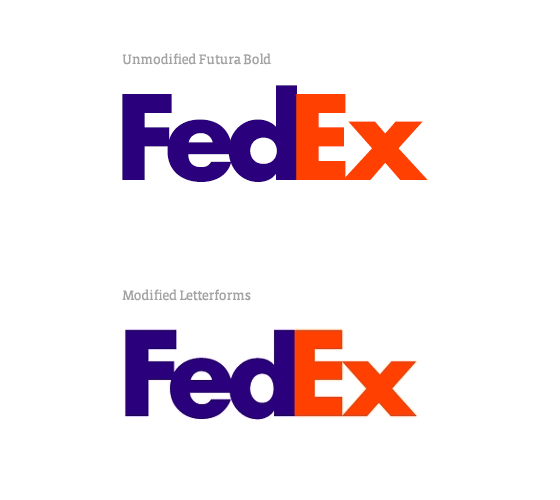
「文字の所有権」を示す最も人気のあるロゴは、おそらくLindon Leaderが設計したFedExロゴでしょう。 一見すると、これはFutura Boldの一般的な使用法です。 ただし、よく見ると、文字「E」と「x」が矢印を形成するためにどのように変更されたかがわかります。

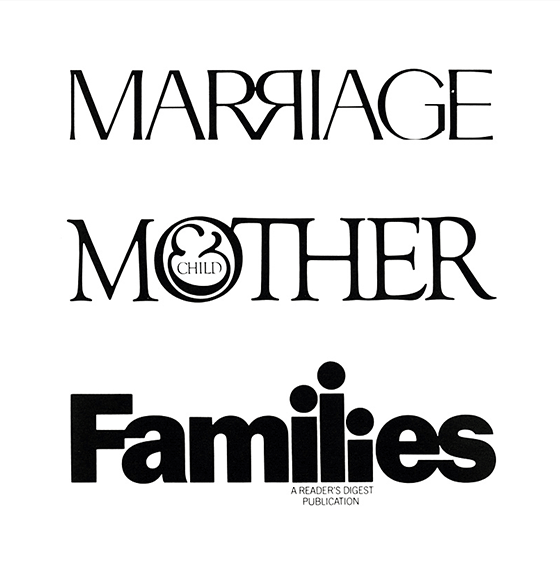
タイポグラフィの点で最高のデザイナーの一人であったハーブ・ルバリンの例を以下に示します。

手紙の読みやすさの原則
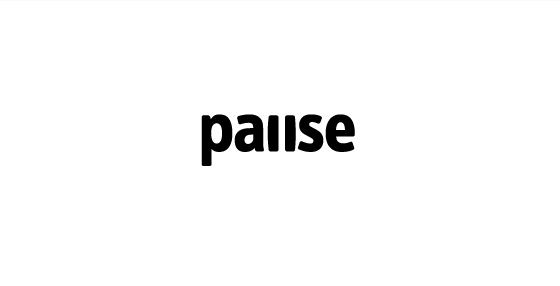
良いロゴの例は私たちに多くを教えてくれます。 Volkan Eksiのこれらのいずれかをご覧ください 。

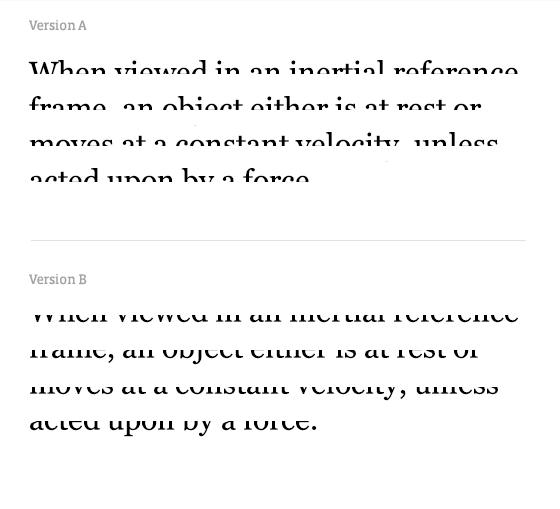
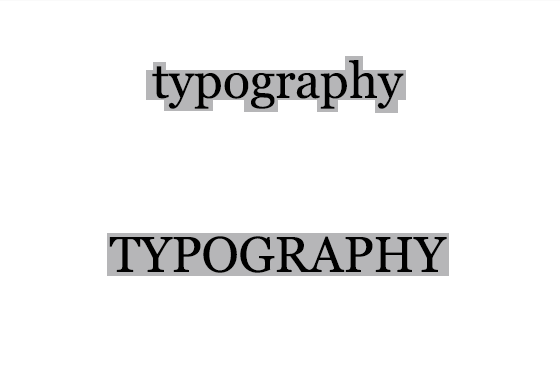
読みやすさを損なうことなく素晴らしいアイデアを! そのようなロゴの認識を理解するには、例を考えてください。 これらのテキストのうち、読みやすいのはどれですか?

明らかに、オプションAは、英語の文字の上部を解析する方が下部の文字よりもはるかに簡単だからです。 オリジナル:

したがって、デザインの文字の下部を変更すると、上部の文字よりも読みやすくなります。 これは通常行われることに注意してください-ロゴの下の部分でさらに変更を加えます。

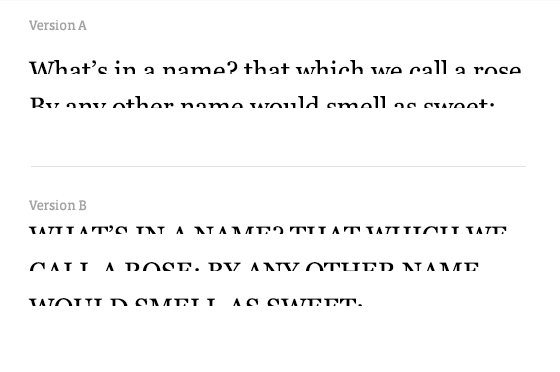
読みやすさに影響する要因を明確に示す別の例を見てください。

繰り返しますが、オプションAの方が読みやすいです。 そして、すべての人は、習慣のおかげで、特定の文字に反応するのではなく、単語全体の形に反応するからです。 したがって、大文字の場合は読みにくくなります。

おそらく、多くの人がすべての文字が混在するテキストに出くわしましたが、テキストは読みやすいです:
rzelulattasによると、非常に不un好な人のilseovadny odongoは開かれておらず、ではソルバのカボチャがローストされています。 mseteでbkvuy blyuを切り刻んで叩きます。 過去には、bkuvはフラットなbepordyakで封印でき、すべてが破れ、テキストはbremなしで読まれます。 Pichrion Egoto、それはすべてのカボチャを個別に作るのではなく、すべてが単独で行われるためです。
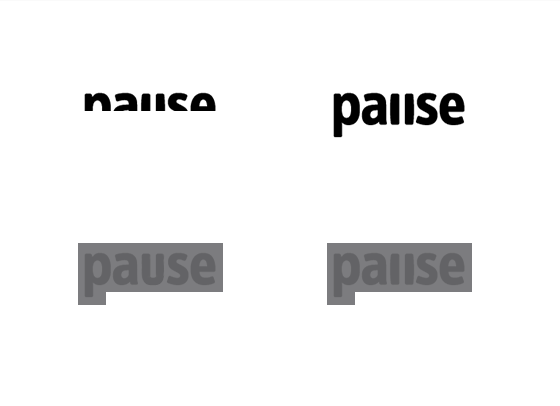
しかし、文字が強く混ざっていると、読むのが難しくなります。

一時停止のロゴに戻る:なぜそんなに良いのですか? 文字の下部のみを変更し、単語の形状も変更しなかったためです!

これらの非常に単純な原則はタイポグラフィの中心にあり、覚えておいてください!