ツール

Color Loversは、配色を選択するための古い機能的なツールです。 アナログはColorcode 、 Color Scheme Designer 、そしてもちろんKulerです。 非常に多くの同様のサイトがありますが、私の意見では、これらは最も便利です。

Multicolrは、1つまたは複数の色(Creative Commonsライセンスで1,000万人以上)でFlickrの写真を検索できる便利な検索サービスです。
MasterBundlesは、グラフィック要素、フォント、ストック写真、パターン、アイコン、ロゴ、プレゼンテーションをバンドルで組み合わせて割引価格で検索するためのサービスです。

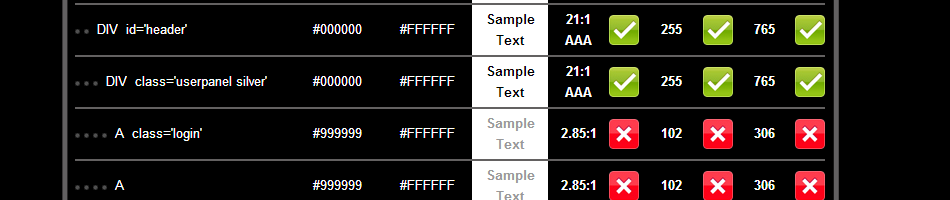
Check My Colors-任意のサイトのテキストの読みやすさをチェックするサービス。 スクリーンショット-Habrの結果の一部。

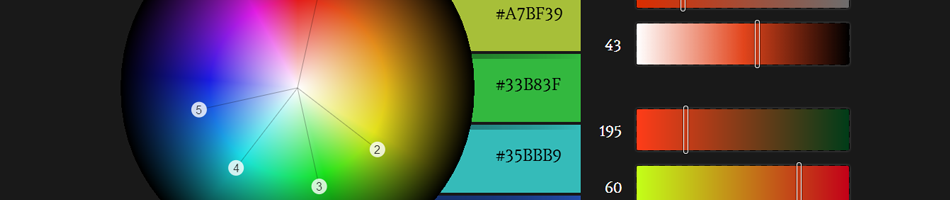
球 -色の理論に従った色の選択。パレットを選択するためのほとんど科学的なアプローチ
 。
。
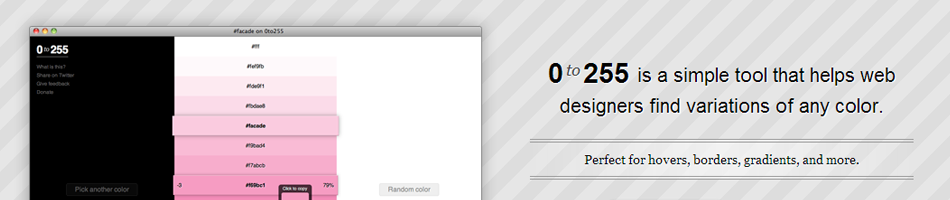
0to255-希望する色合いを細かく選択するのに役立ちます。

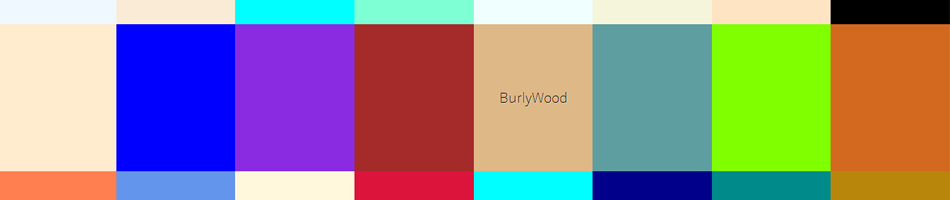
CSSカラー名 -147個のカラー名すべてを英語で示します。

Color Hexaは、便利な機能を備えた小さなインタラクティブなカラー百科事典です。

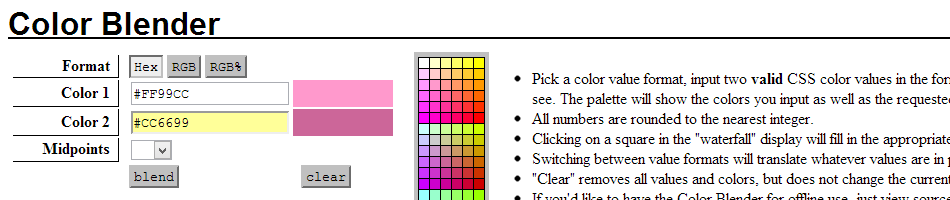
Color Blender -2つの色を「混ぜて」、中間色を見つけます

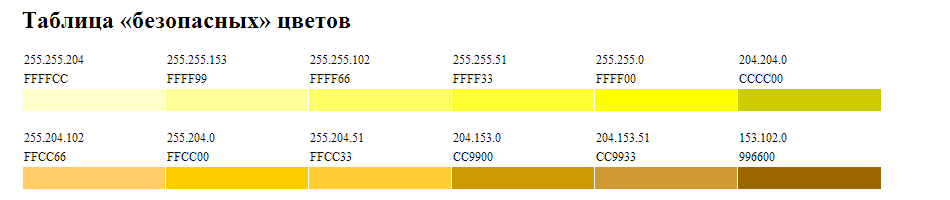
Artemy Lebedev StudioによるWebデザインで使用できる「安全な」色の表 。 この作品はやや時代遅れで、実用よりも一般的な開発に役立ちます。

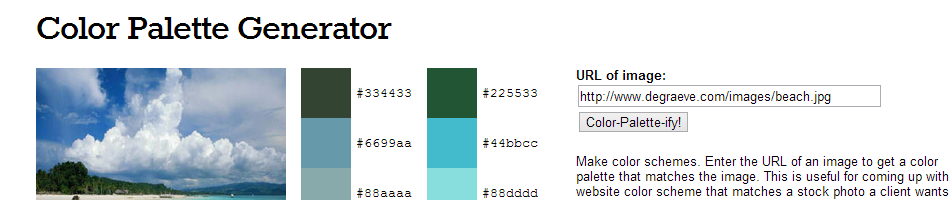
カラーパレットジェネレーター -任意の画像のカラーパレットを作成します。

color.hailpixel.com-フルスクリーンの色選択、便利。

Flat UI Colorsは、Design Umo Flat UI Setから色を選択するためのシンプルなサービスです。
記事
はじめに、Wikipediaの記事「 色と色のリスト」が役立ちます 。
Habréの色彩理論に関する記事。
Webデザイン、理論、および実践に焦点を当てたSmashing Magazineの一連のカラー記事は必読です。
Webデザインの色:探求 -Six Revisionsの記事。Webデザインでの色の正しい使用法を実用的な例で説明しています。
Webデザイナーのための色理論の紹介は、タイポグラフィを含むWebサイトでの色の使用に関するWebデザイナーのためのTutsplusによる記事です。
Webの色を調整する方法 -Webベースの画像の画像の色を詳細に調整します。
Webデザインの色:Webサイトに適した組み合わせを選択することは、 1stwebdesignerによるWebデザインの色の認識に関する記事です。
ウェブサイトデザインの20色のヒント -ウェブデザインでの色の適切な使用に関する簡潔なヒント。
書籍およびその他の便利な読書

ヨハネス・イッテン(1888-1967)による色彩の芸術は 、世界で最も人気のある色彩理論の本の1つです。 Ozoneにあります。

カラーデザインワークブック:グラフィックデザインでの色の使用に関する実世界ガイドは、 デザインでの色の使用に関する良い本です。

Fantastic Color Usageの究極のガイドはSmashing Magazineの本ではなく、Webデザインに関連して非常に実用的で構造化された色について説明しているだけです。

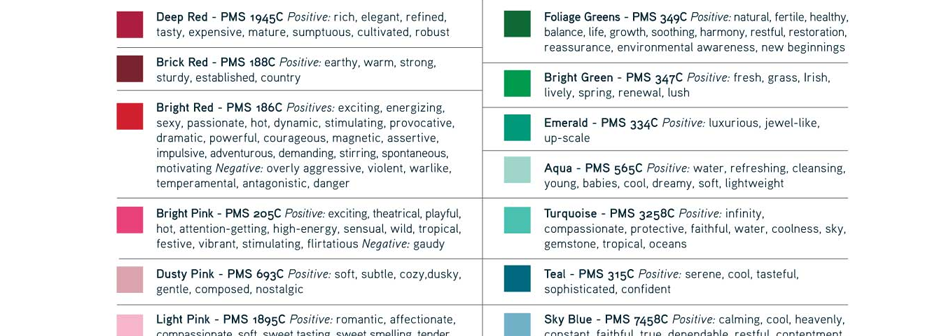
色の心理学 -色の知覚の便利なリマインダー。
UPD
ちなみに、私たちは別のページをデザインの青のささやかな魅力に捧げました。 これは、 「デザインの青の魅力」と呼ばれていました 。
