
長い間、JavaScript関数がドラッグアンドドロップ機能の作成に使用されていましたが、ブラウザーは結果を常に正しく表示できませんでした。 HTML 5には、小さなJavaScriptを使用して、ドラッグアンドドロップをインテリジェントにサポートする方法があります。 この記事では、HTML 5でのドラッグアンドドロップの使用例について詳しく説明します。
ブラウザのサポート
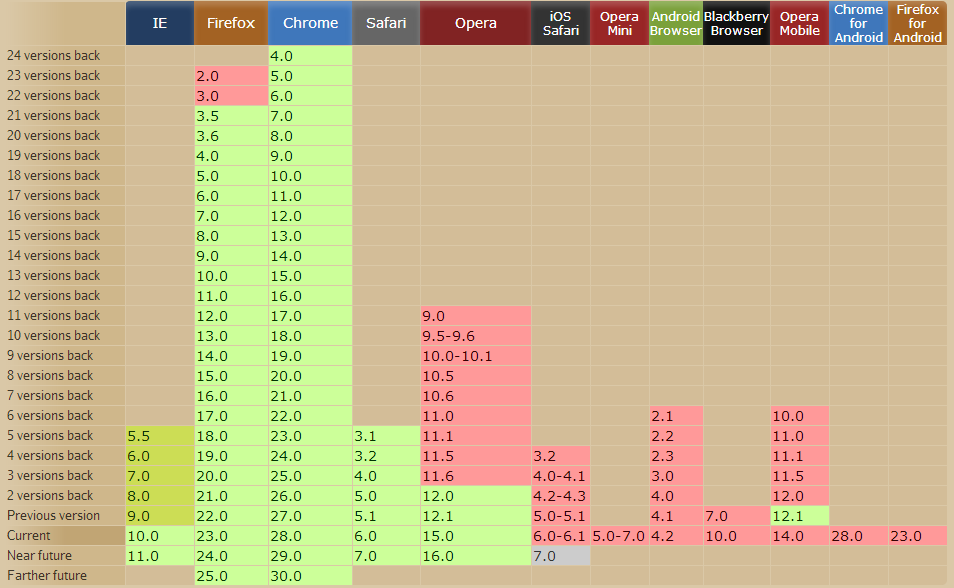
これまで、HTML 5のドラッグアンドドロップ機能は、最新のすべてのデスクトップブラウザー(一部IE 5.5でも!)で正しく処理されていますが、モバイルはこの機能をサポートしていません。 詳細については、 caniuse.comの表をご覧ください 。

ドラッグアンドドロップイベント
以下は、ドラッグアンドドロッププロセスを制御できるドラッグアンドドロップイベントです。
- dragStart:ユーザーはアイテムのドラッグを開始します。
- dragEnter:ドラッグされたアイテムは、宛先アイテムに到達します。
- dragOver:ドラッグ中にマウスカーソルがアイテム上にあります。
- dragLeave:マウスカーソルはドラッグされたアイテムの範囲を離れます。
- ドラッグ:ドラッグするとカーソルが移動します。
- drop:アイテムがドロップされています。
- dragEnd:ドラッグ中にユーザーがマウスカーソルを離します。
DataTransferオブジェクト
これは、ドラッグプロセス自体が行われる場所です。 最も重要なパラメーター:
- dataTransfer.effectAllowed = value:利用可能なアクションのタイプを返します-none、copy、copyLink、copyMove、link、linkMove、move、all、またはuninitialized。
- dataTransfer.setData(形式、データ):目的の形式でデータを追加します。
- dataTransfer.clearData(フォーマット):データを削除します。
- dataTransfer.setDragImage(element、x、y):カーソルの座標(0、0-左上隅)でドラッグする画像を設定します。
- data = dataTransfer.getData(format):データを返します。
ドラッグアンドドロップの例
ここで、2つの小さな青いdivを大きな赤いdivに移動して元の場所に戻すことができるDrag&Dropの簡単な使用例を見てみましょう。
オブジェクトのドラッグを開始します
まず、ドラッグ可能な属性を追加して、HTMLブロックレイアウトを作成する必要があります。
<div id="boxA" draggable="true"></div>
次に、プロセスの開始のJavaScript関数を定義します。
function dragStart(ev) { ev.dataTransfer.effectAllowed='move'; ev.dataTransfer.setData("Text", ev.target.getAttribute('id')); ev.dataTransfer.setDragImage(ev.target,100,100); return true; }
最初の行はドラッグの可能なタイプを設定します-移動、2番目はプロセスデータを設定します-タイプ(テキスト)とID。 3行目のsetDragImageは、カーソルの位置、この場合は200x200ピクセルの正方形の中央での位置を決定します。
オブジェクトのドラッグを完了します
次の3つのイベントを設定する必要があります:dragEnter、dragOver、drop:
<div id="big" ondragenter="return dragEnter(event)" ondrop="return dragDrop(event)" ondragover="return dragOver(event)"></div>
さらに、ドラッグアンドドロッププロセスを完了するためにJavaScript関数を追加する必要があります。これは、カーソルが解放されたときに要素に何が起こるかを決定するためです。
function dragEnter(ev) { event.preventDefault(); return true; } function dragOver(ev) { event.preventDefault(); }
この単純な例では、基本的なアクションのみが指定されていますが、背景色の変更、テキストの追加など、他のアクションを追加できます。 次は最終段階です。 ここで、ドラッグを終了するアクションを指定できます。
function dragDrop(ev) { var data = ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); ev.stopPropagation(); return false; }
例からわかるように、ドラッグアンドドロップ後の青いブロックは元の場所に戻すことができます。 幸いなことに、これは非常に簡単です。 すべての関数が宣言されていますが、次のコードを追加する必要があります。
<section id="section" ondragenter="return dragEnter(event)" ondrop="return dragDrop(event)" ondragover="return dragOver(event)">
おわりに
JavaScriptライブラリは、ドラッグアンドドロップ用の多数のソリューションを作成しており、多くの場合、説明されている例よりも使いやすいです。 ただし、将来的には多くのHTML5とJavaScriptがますます使用されるようになります。
使用済み資料と有用な読書
