アイデア
HTML5から今や人気のあるCanvasと、それを使ったdbCartajsプロジェクトについての投稿を書くことにしました。 なぜCanvasなのか? 少し歴史。 以前は、さまざまな計算モデルを示す画像を作成するために(たとえば、半径と中心に沿って円を描く、座標数Nと面積Sの多角形を描く、球体に円を描くなど)、私と研究所の同僚さまざまな開発環境のさまざまなコントロールを使用しました。QBのVB6のPictureBox、QtのQPainterおよびQCanvas、TkのCanvas、そして最後にMapServerのmapfileを使用した画像作成です。 その後、HTML5のパワーを調査した後、JavaScriptを使用したCanvasおよびWeb開発の使用に切り替えることにしました。 便利-デバッグと開発に必要なのはブラウザのみです。 私の強さを集め、W3Cのドキュメントで武装して、仕事で使用するコンポーネントの機能の一部をJavaScriptで書き直し、これをGitHubのdbCartajsプロジェクトに入れました。 コードはdbCartaオブジェクトとして実装され、ソースコードの一部をコピーせずにページ上のウィジェットとして使用します。


dbCartaを使用したウィジェット
実際、dbCartajsは、PythonおよびTkinterで実装されたgooglecodeのdbCartaプロジェクトから理想的に移植されています。
仕組み
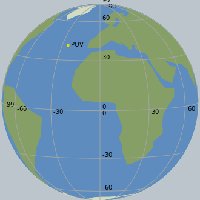
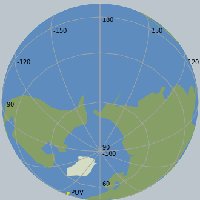
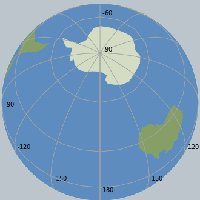
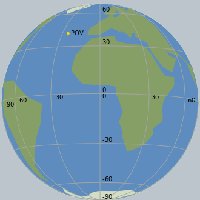
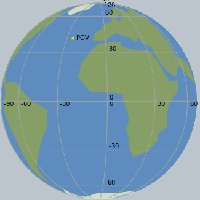
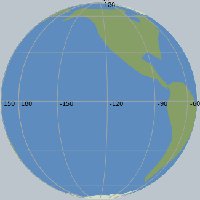
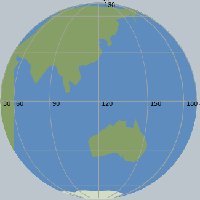
dbCartajsはCanvasを使用して、座標(経度、緯度、度)またはポイント(ポイント)でオブジェクトを出力します。 このプロジェクトには、地図投影法の再計算を実装するProj4jsライブラリが含まれています。 それから、いくつかの投影が使用のために構成されます-これらは、球状のnsper、ortho、laea、メルカトル(人気のあるGoogleマップ-Googleメルカトルのような)です。 デフォルトでは、幅と高さの縦横比が2:1のキャンバスが使用されます。これは、Proj4jsのlonglatの平面投影に対応しています。 proj4js-combined.jsがロードされると、dbCartaオブジェクトのchangeProjectまたはinitProjインターフェースを介して他のプロジェクションを使用できます。

投影メルカトル図法
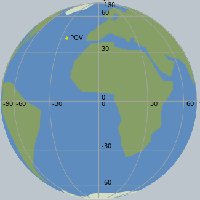
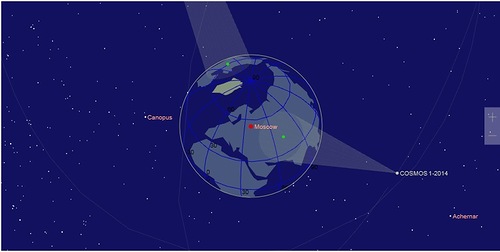
もちろん、すべてのCanvas機能がdbCartajsに実装されているわけではありませんが、いくつかに注意を払おうとしました。 最初はフォントです。 スケーリングするとき、それらは変化しません。 2つ目はisPointInPathメソッドの使用です。このメソッドを使用すると、MAP、AREA、およびIMG要素の使用の類似物を実装できます。 そして第三に、これは異なる投影からのオブジェクトを結合する機能です。 StarrySkyデモでは、球面投影nsperを使用して地球の境界、大陸の輪郭を導き出し、平面投影longlatを使用して宇宙船の星や軌道を導き出します。 投影を変更するには、initProjメソッド(Proj4jsの投影パラメーターを使用)またはchangeProject(パラメーターなし)を使用します。

StarrySkyの投影アライメント。
管理について
マップ上を移動するには、クリックで使用できます(ポイントはマップ内のクリックの中心にあります)。 マップのスケーリングは、scaleCartaインターフェースまたは右側にある±ボタンを使用して実行されます。 球面投影では、グローブの回転はinitProjインターフェイスを介して実行されます。
見どころ
プロジェクトの例は、ウェブサイトdbcartajs.appspot.comにあります。 ソースは、GiHub dbCartajsプロジェクトで入手できます。