
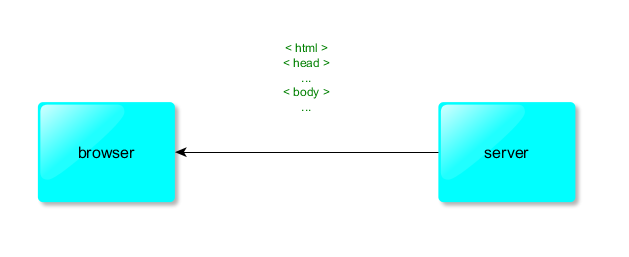
最近では、HTML5、WebSocket、およびFull Ajaxアプリケーションをサポートする最新のブラウザーは、ビジネスロジックとは異なる何かでバックエンドサーバーを詰まらせる必要がなくなりました。 すべてのUI開発は、スタブAPIサービスを使用してnginxサーバーで実行できます。 また、ドキュメントを自動生成するためのフレームワークは、UI開発者とバックエンド開発者の両方が通信コストを削減するのに役立ちます。 JSONデータのみを転送すると、サーバーの負荷も大幅に軽減されます。 結局、UIクライアントの圧縮されたjavascriptコードはアプリケーションキャッシュに保持できます。
しかし、最新のブラウザが責任の増大に簡単に対処できる場合は、検索エンジンに支援が必要です。
angularjsでアプリケーションを適切に索引付けするには、次のものが必要です。
- sitemap.xml
- html5Mode
- nginx
- 昔ながらのバックエンドサーバー

HTML5モード
Html5モードは、angularjsルートを
example.com/#!/home
から
example.com/#!/home
に変換し
example.com/home
(すべての
href
リンクは、hashbangなしでurlを指す必要があります)。 html5modeを有効にするには、次を行う必要があります。
$locationProvider.html5Mode(true); $locationProvider.hashPrefix('!');
去る
!
JavaScriptをサポートしないブラウザーとの互換性のため
ここで、
example.com/home
からメインの
index.html
アプリケーションファイルにリクエストを送信するために、nginxサーバーが必要です。 これを行うには、構成で次のディレクティブを指定します。
location / { expires -1; add_header Pragma "no-cache"; add_header Cache-Control "no-store, no-cache, must-revalidate, post-check=0, pre-check=0"; root /var/web; try_files $uri $uri/ /index.html =404; }
String
try_files $uri $uri/ /index.html =404;
これは、ブラウザのアドレスバーでURLを維持しながら、存在しないすべてのURLが
index.html
ファイルにリダイレクトされることを意味します。
このソリューションはすでに機能しており(古いhashbangリンク形式と互換性があります)、検索エンジンでアプリケーションのインデックスを作成しない場合は終了できます。
SEO
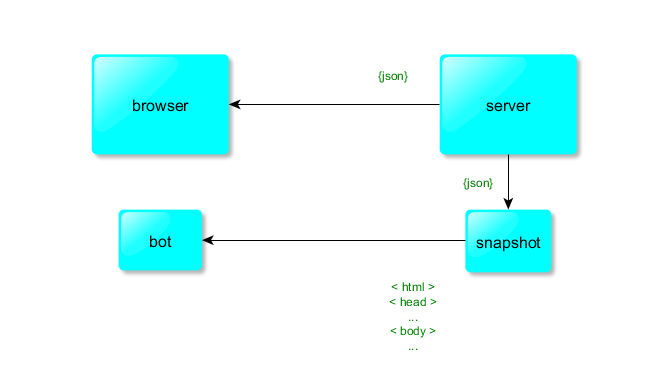
次に、検索エンジンがアプリケーションを正しく処理できるようにします。 これを行うために、ボットのヒントを準備し、スナップショットページを生成します。 最初に、
sitemap.xml
ファイルを使用してインデックスを作成するページをお知らせください。 ファイルの最も単純なバージョンは、ページへのリンクと最後の更新の日付で構成されています(より詳細な形式はwww.sitemaps.orgで入手できます)。
<urlset xmlns='http://www.sitemaps.org/schemas/sitemap/0.9'> <url> <loc>http://senior-java-developer.com/java/basics</loc> <lastmod>2013-07-12</lastmod> </url> <url> <loc>http://senior-java-developer.com/</loc> <lastmod>2013-07-12</lastmod> </url> </urlset>
素晴らしい、検索エンジンは私たちのサイトへのリンクを要求し、
index.html
コンテンツを 検索ボットにJavaScript処理は組み込まれていません。 ボットに、実際のページが技術ページ「index.html」の後ろに隠れていることを伝えましょう。 これを行うには、ページヘッダーに追加します。
<meta name="fragment" content="!" />
これにより、ボットは次のステップに進むことができます。
fragmet=!
見る
fragmet=!
ボットはページを再度要求しますが、パラメーター
?_escaped_fragment_=
をURLの最後に追加します。 このパラメーターを持つリクエストは別の場所に送信する必要があることをnginxに伝えます:
if ($args ~ "_escaped_fragment_=(.*)") { rewrite ^ /snapshot${uri}; } location /snapshot { proxy_pass http://api; proxy_connect_timeout 60s; }
以上で、ボットからのすべてのリクエストがAPIバックエンドサーバーに送信されます。
| 実際のURL | ボットURL | バックエンドURL |
example.com
| example.com/?_escaped_fragment_=
| localhost:8080/snapshot/
|
example.com/home
| example.com/home?_escaped_fragment_=
| localhost:8080/snapshot/home
|
thymeleafを使用してスナップショットを作成します。 なぜなら thymeleafとangularjsの両方がhtml5属性を使用しているため、単一のテンプレートファイルを使用できますが、これらを混在させたくないです。
htmlビューの行は次のようになります。
<div ng-bind="text" th:text="${text}"></div>