カードが好きなのはなぜですか?
カードはその美しさに魅了されますが、その美しさには多くの意味が隠されています。
たとえば、マグナス兄弟のカルタマリーナ 。 これは単なる美しいイラストのように思えるかもしれません。 実際、これは16世紀の北ヨーロッパに関する多くの情報と歴史的事実を含むユニークな歴史的文書です。 現在までに、このマップの2つのコピーのみが保存されています。

今日、長年の技術とアルゴリズムにより、地図作成で驚くべきものを作成することができます。
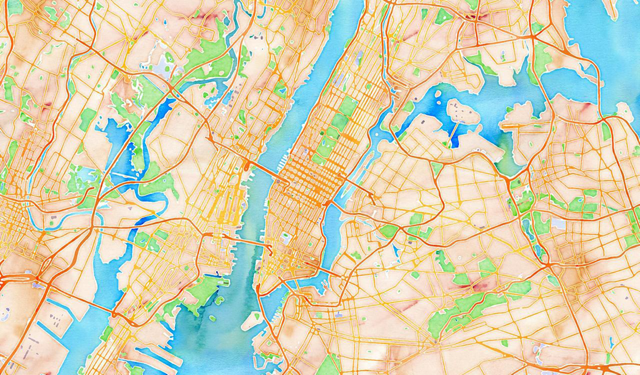
おしべデザインによる水彩 。

Stamen Designのタイルをマップします。 OpenStreetMapによるデータ
一部のアーティストは地図も好きであり、それらを使用して絵画を作成したり、架空の地図の形で絵を描いたりします。 たとえば、アーティストのマット・キュージックは、古いアメリカの地理教科書から一連の作品を作成しました。
しかし、地図は単なる写真ではありません。 情報の正しい提示は、重要な決定を下すのに役立ちます。
情報がより正確かつ完全に提示されるほど、意思決定がより正確に行われます。 たとえば、司令官のワークカード。

I. D.ポンブリックとN. A.シェフチェンコの本「The Commander's Working Map」より
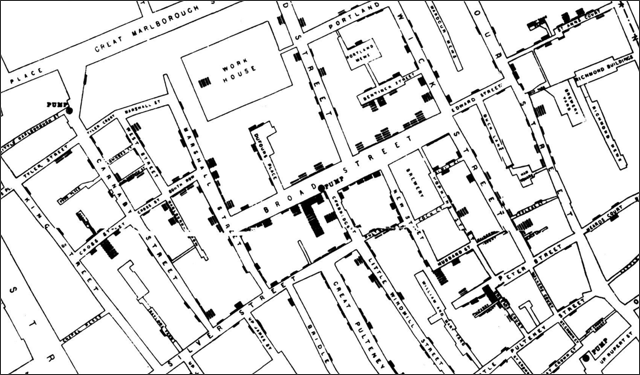
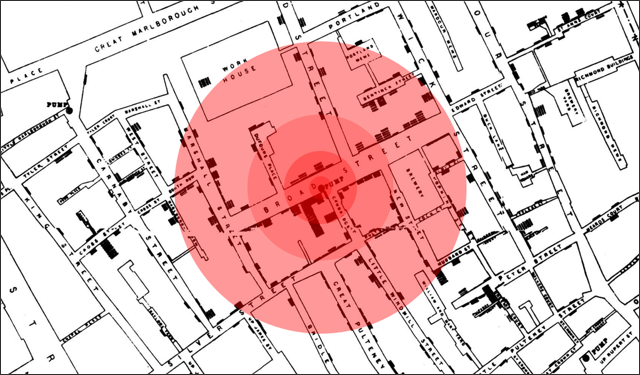
地図データの正しい表示は、命を救うことができます。 これは、1854年にソーホー地区でコレラが発生した際に、ロンドンの医師ジョンスノーの話でよく説明されています。

地図を3日間観察して調べた後、ブロードストリートの水柱が感染したと結論付けました。 その結果、埋めることが決定されました。 その後、病気の症例は急激に減少しました。 現在、この場所にはジョンスノーに捧げられた記念碑があります。

そして、正しく作成された地図が人々を助けたとき、多くのそのような物語があります。
では、なぜカードをするのが好きなのですか? 地図作成設計は情報の設計であり、情報設計は次のとおりです。
- 複雑さ 大量のデータを処理しています。 必要なものだけでなく、可能な限りそれらを使用する方法についても決定する必要があります。
- 学際性 。 便利なマップを作成するには、デザイナーまたは地図製作者である必要があります。 いくつかの分野の研究者、心理学者、専門家である必要があります。 時には外部の専門家を引き付ける必要さえあります。
- 実験 。 これは非常にクールです。何かをするだけでなく、結果が何であるかを確認し、人々がそれをどのように使用するかを見るためにも。 マップの操作は多くの実験であり、何か新しいものを作成するほぼ無限の可能性です。
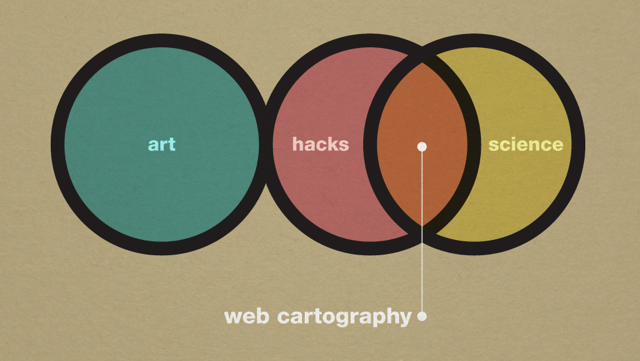
このようなWebマッピングの意味を説明する人もいます。

Bそれは私たちがやることに非常に近いです。 だから、Yandex.Mapsのデザイン。 良い地図を作成するために知っておくべきことを説明します。
コンテキストと環境
地図はデータであり、デザインがなければ、このようになります。

単なる通りの層。 そして、川と建物の層を追加すると、そうなります。

そして、これらの写真のように人々が私たちの地図を見ないように、常に何かを考え出す必要があります。
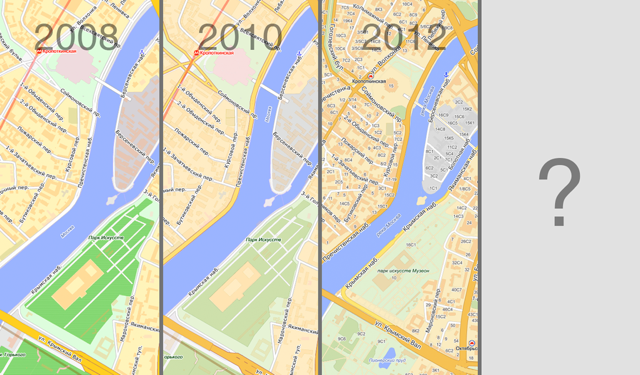
Yandex.Mapsでの変更はほとんどないように見えるかもしれません。 しかし、タイムスライスを見ると、常に新しいものと実験的なものを導入していることがわかります。

しかし、他の人は仕事をして製品を改善しています。 彼らは見守られ、彼らがしたことを見なければなりません。


カードが紙の上で開発され、何年も「生きている」ことを忘れないことが重要です。そのため、紙のカードを勉強することで多くの経験を積むことができます。

しかし、Yandex.Mapsはインタラクティブな製品であり、単に縮尺を切り替えるだけで、ユーザーはいくつかの静的な(紙の)地図を切り替えます。 つまり、地図に表示される情報の量に関係なく、地図は視覚的に一貫している必要があります。 縮尺を切り替えてマップのデザインを変更することは、ユーザーにとって予測可能なものでなければなりません。

さらに、Yandex.Mapsは主に2つの品質で使用されます:直接マップとして、および情報のさまざまなレイヤーを表示するための基盤として。

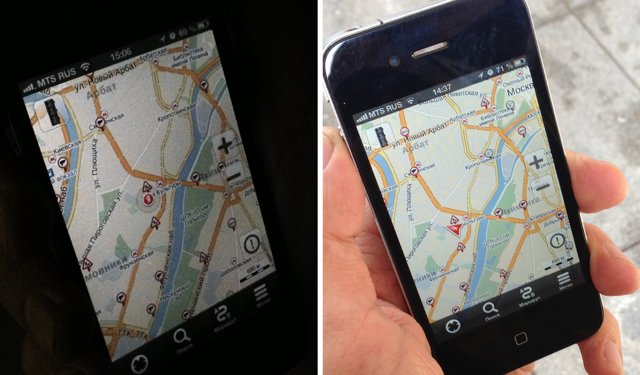
私たちのカードは携帯電話で使用されます:晴れた日と夜の両方。 そして、もちろん、数十万人のドライバーが車内でそのように彼女を見ます。

モバイル技術の開発にもかかわらず、私たちのカードは印刷されています。 そして、プリンターは常にうまく印刷できるとは限りません。

ところで、モスクワでの観測の1つ-歩行者は、いわゆる「ラストマイル」を通過する準備をして、地下鉄からエスカレーターを登る瞬間に地図の印刷物を見ています。 そして、あまり良い照明はありません。
ユーザー
環境に加えて、誰のために製品を作成しているのか、これらの人々がそれをどのように使用するのかを知ることは非常に重要です。 この問題を解決するために最初に頭に浮かぶのは、ユーザーの関心領域を決定することです。それは、ユーザーがマップのどこを見るか、そしてどれほど激しいかです。
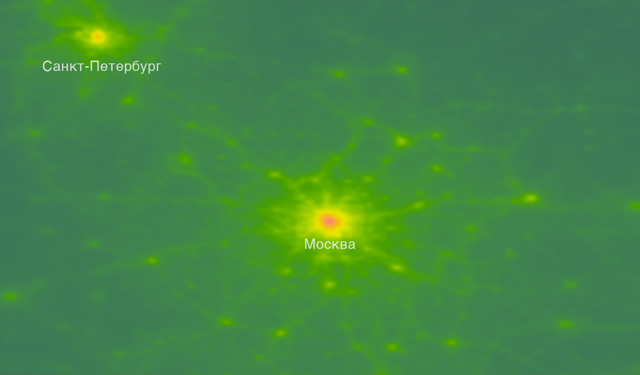
リクエストのヒートマップは、人々が高速道路沿いの都市や地域に興味を持っていることをよく示しています。

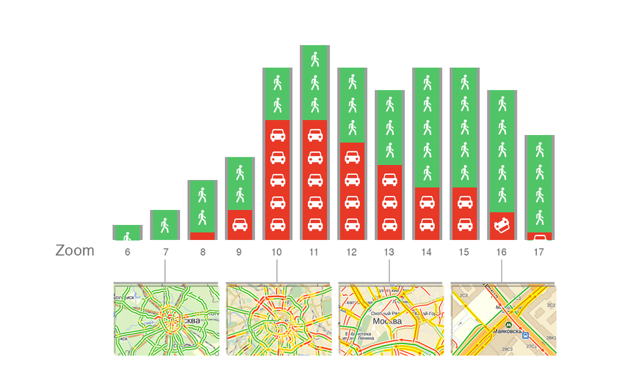
インタラクティブなマップを作成しているため、ユーザーは異なるスケールで異なるリクエストを持っていることを考慮することが不可欠です。
非常に失礼な場合、異なるスケールを使用するためのシナリオはおよそ次のとおりです。
- 男は全世界を見ています。 彼は、興味のある国を見つけるために、大陸を見つけて認識したいと考えています。
- 人は国を見ます(上の写真のように)。 彼は都市の位置と都市間の接続に興味があります。
- 男は街全体を見ます。 彼にとって、エリアと主要な高速道路を見ることが重要です。高速道路の主要な動脈は、大都市をそれらの間で認識可能かつ区別可能にします。
- 男がエリアを見ます。 彼にとっては、通りや地区のより地域的な部分が重要です。
- 男は街を見たり、通りを見たりします。 彼は自分のルート/検索対象の「ラストマイル」に興味があります。

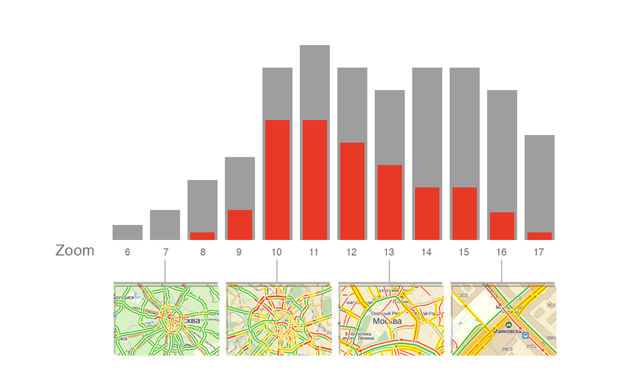
もう少し考えてみると、ユーザーの理解を深めるために、Trafficを使用しているユーザーからのリクエストの統計を見ることができます。

中規模で交差する2つの世界、つまり歩行者と運転者がいることがわかります。 これは、これら2つのグループのニーズに基づいて都市マップの設計を開発する必要があり、マップの縮尺の重要性を理解する必要があることを意味します。

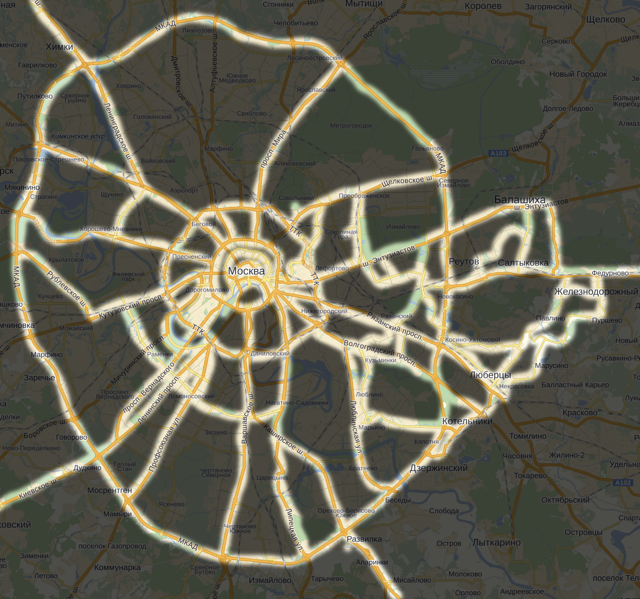
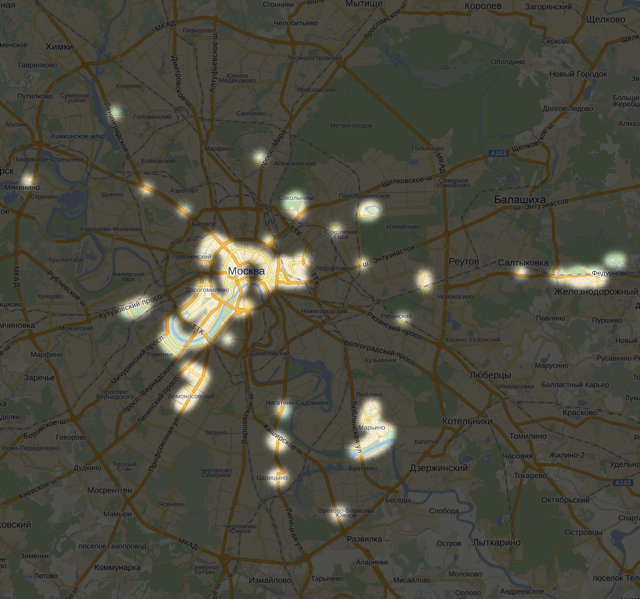
2つの異なる「モスクワの地図」の存在を下の画像に示します。

歩行者は、地下鉄周辺の環境をよく知っています。 これらは、互いに弱く接続された都市生活のある島です(これは、駅の地理的位置に対応しないメトロスキームが、これらの駅の実際の位置についての考えを完全に歪めるためです)。 運転手は高速道路の廊下に沿って移動し、ロードマップを非常によく知っています。
私は自分自身で少し実験をすることにしました。 最初の写真では、地図なしで自信があると感じる道路、つまり私がよく旅行するメインストリートをマークしました。 私はすぐに仕事のルート、家の近くや仕事の近くの道、空港や私がよく行く他の場所(たとえば大きな店)への道を思い出しました。

2番目の写真では、「歩行者」モスクワを描きました。オリエンテーションに地図が必要ないエリアです。

地下鉄がそれほど発達していない小さな都市では、歩行者と運転手が互いに干渉することが少なくなります。 徒歩または公共交通機関で移動する歩行者は、街をよく知っています。 それらの魅力ポイントは主にエリアまたは広場であり、運転手は通りを使用し、エリアをよく知っています。

ノボシビルスクの中心部:エリア、地下鉄、通り
歩行者は、地図に描かれた地形を想像しません。 そして、方向は同じではなく、ポイントは完全に異なる関心のものです。 人々の頭の領域のメンタルマップは非常に重要なものであり、その理解はマップをより便利で受容的にするのに役立ちます。

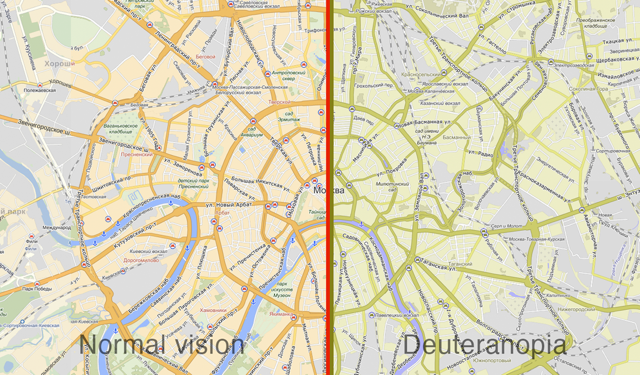
記憶に加えて、人には視力があります。 したがって、人の視覚能力を考慮する必要があります。 さまざまな推定によると、地球の男性人口の最大10%が色覚障害を持っています。 女性の間では、あまり一般的ではありません-0.5%でのみ。

設計
3つのトランクスタイルのルール
カードのデザインは、美に関するものではありません。 彼は意味についてです。 他のデザインと同様。 シンプルで便利にするのがどれほど難しいかです。 この論文を、ストリートレイヤーデザインの例で説明します。
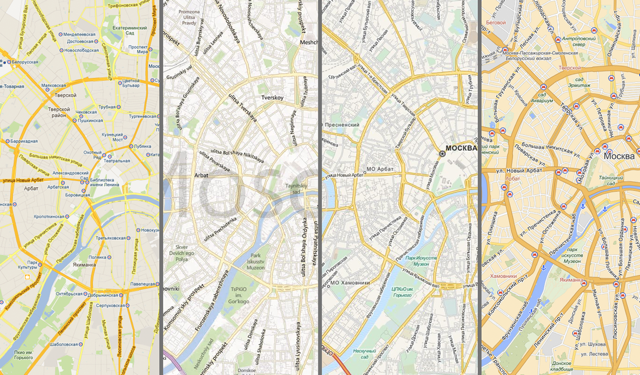
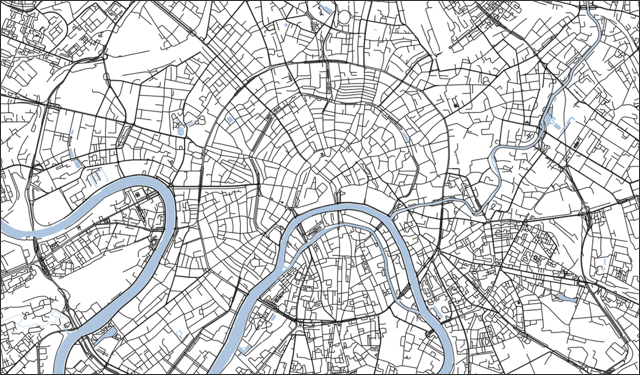
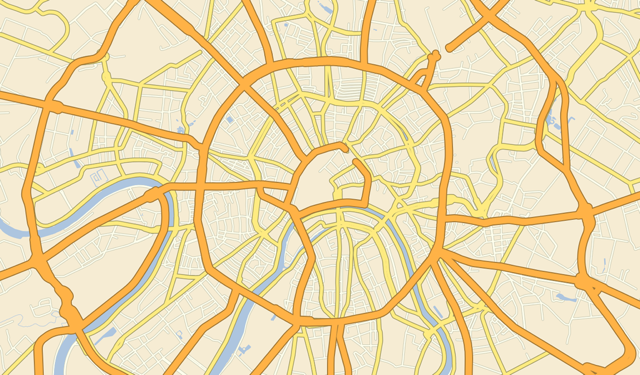
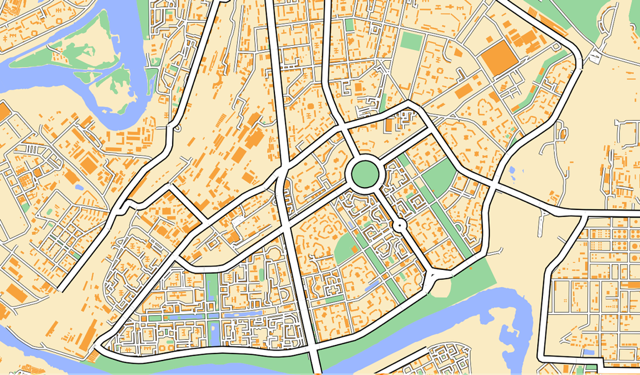
道路の層-1つのスタイル、表示カテゴリに違いはありません。 都市の構造を理解し理解することは完全に不可能です。

道路はすべて異なるため、各タイプの道路には独自の視覚的表現が必要であるという考えが生まれます。 そして、それは少し明確になります。 7種類の道路= 7種類の表示。

しかし、ユーザーが7種類のディスプレイを区別することは非常に困難です-隣のディスプレイの違いは彼にとっては小さすぎます。 したがって、マップをより便利にするために、7つのスタイルのうち3つを作成します。

今は読みやすいようです。
そして、意味と情報構造を決定した後、より美的なアイデアを考えることができます。 Yandexマップの主な原則の1つは認識です。 Yandexを使用せずにカラーパレットをコピーしたり、スクリーンショットを撮影した場合でも、ほとんどの人はYandex.Mapsが前面にあることを理解します。

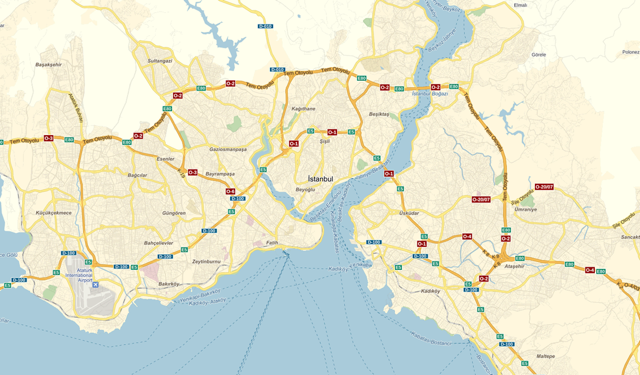
「3つのスタイルの高速道路のルール」と呼ばれる道路の表示方法。 最初に人民カードのデザインでテストし、次にイスタンブールカードのデザインでテストすることにしました。

その結果が気に入り、モスクワの地図の設計にこのルールを適用しました。
色とパレット
新しいマップパレットを使用した実験も多数あり、興味深いものでした。 いくつかの面白いオプションを紹介します。

© OpenStreetMap

© OpenStreetMap
同意します、そうではありません。 だから、私たちは温かくて認識可能なYandex.Mapに戻る方法を考え始めました。

© OpenStreetMap
すでに暖かいです。

© OpenStreetMap
そして最後に、ここに私たちが好きなコンセプトがあります。

© OpenStreetMap
コンセプトの採用とパレットでの一連の実験の後、マップが作成されるパレットが作成されます。 この写真を使っていくつかの実験を行いました。さまざまなモニターを見て、携帯電話で通りを走り、色の異常の目で見て、いくつかのプリンターで印刷しました。 実際、これはマップのカラーパレットのプロトタイプです。

ピクトグラム
表示ロジックと配色に加えて、マップには絵文字があります。
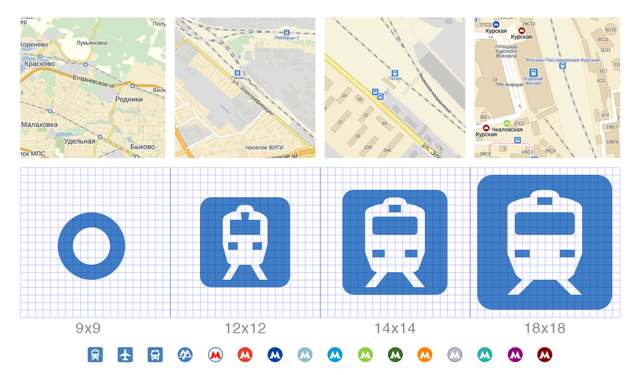
アイコン-カードユーザーの視覚的なアンカー。 アイコンは、マップのカラフルな背景でわかりやすく、読みやすく、十分に識別できるものでなければなりません。 また、複数のアイコンがある場合、それらは単一の視覚的なシリーズを形成する必要があります。
また、各縮尺の情報量が異なるインタラクティブな製品を作成しているため、Yandex.Mapsのピクトグラムには、異なる縮尺に対して複数のサイズがあります。 たとえば、鉄道駅の場合、4つのサイズのピクトグラムを作成しました。

モスクワ地図の再設計
習得した知識と実験結果を武器に、昨年の夏の終わりにモスクワの地図を変更することにしました。 だから、私たちがやったこと。
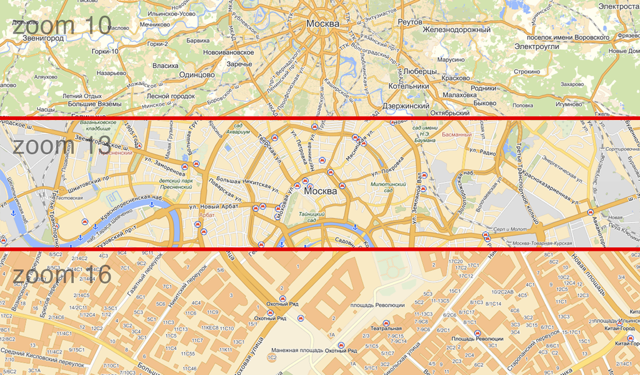
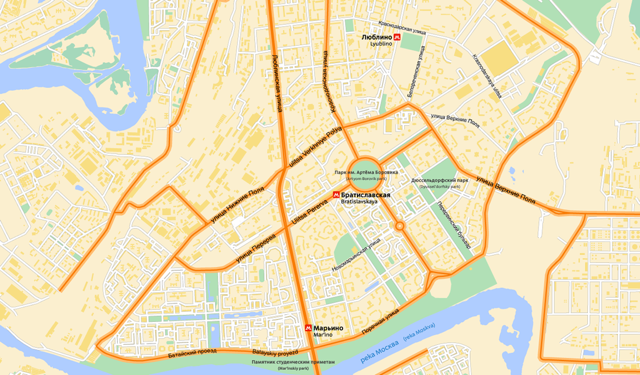
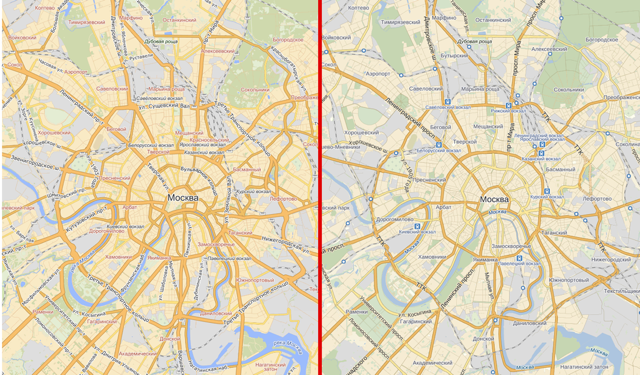
3つのスタイルのルールのおかげで、最も人気のあるスケールの1つにある高速道路が薄くなり、写真がきれいになりました。 私たちは署名に取り組み、地区の署名の場所がありました-これはオリエンテーションのための重要な情報です。

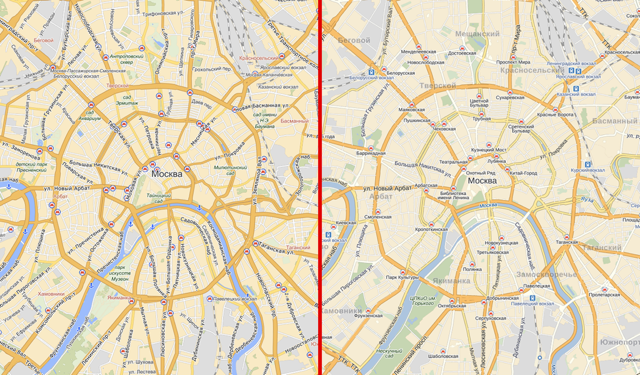
繰り返しになりますが、署名を使用した作業の習熟により、マップは次の縮尺で読みやすくなりました。 また、ここでステーションを主要な輸送ハブとして識別しました。

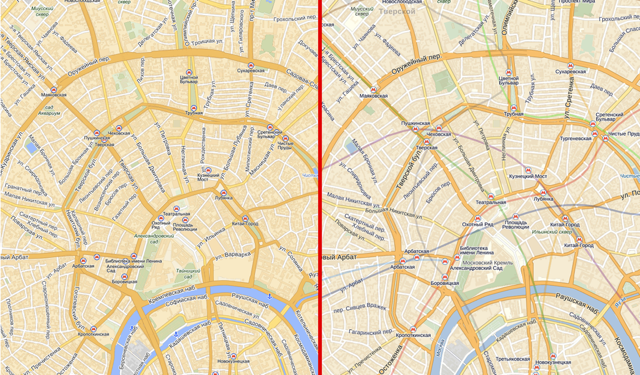
そして、この縮尺の地図では、地下鉄の駅に署名が現れました。 私たちは、写真を過負荷にしないためにこれを行うことができました。

メトロラインを表示し、バージョンの1つで、それらをオフにして画像をアンロードすることを考えました。 ユーザーはこれを好まなかったため、フィードバックを通じてすぐに知らせてくれました。 ラインを滑らかにしてマップに戻しました-これは重要な方向付け情報です。

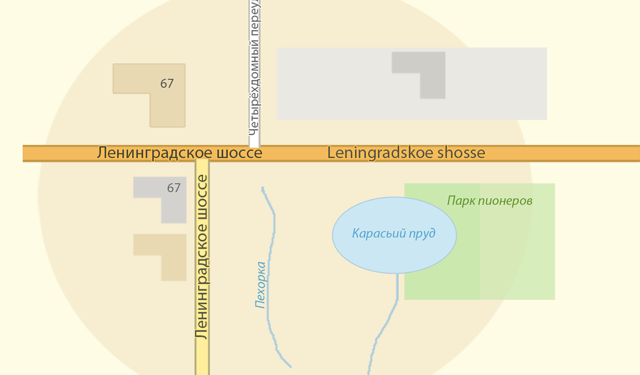
しかし、現在、地下鉄線より下の規模では、彼らは家番号と通りの名前を読むことができません。 この問題を解決するために、駅のある線の色でメトロアイコンを描画しました。 また、色とキャプションを使用した作業が成功したため、他のオブジェクトが読みやすくなりました。ユーザーが自分の目で必要なものを見つけるのがより便利になりました。

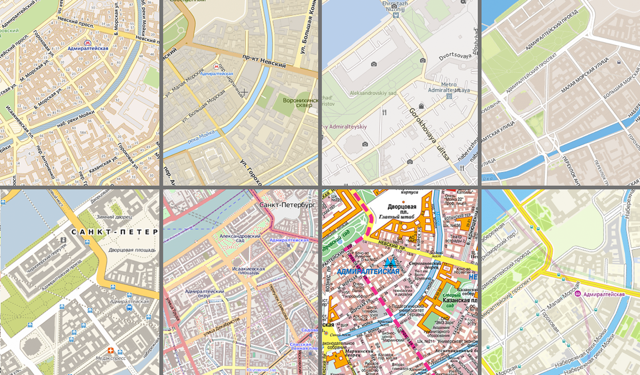
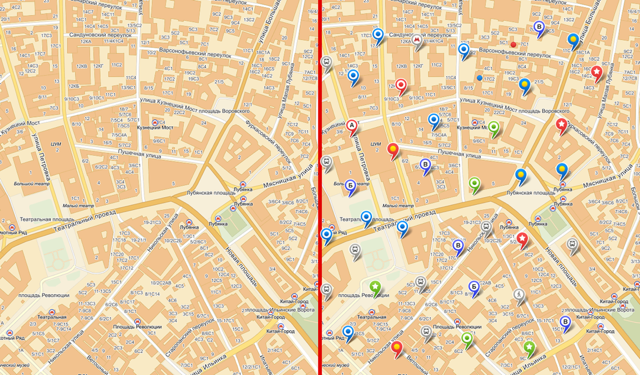
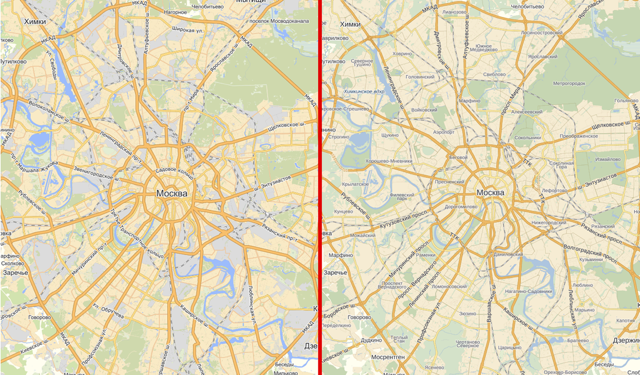
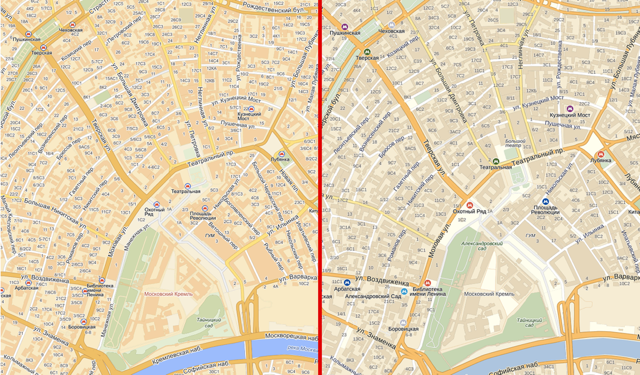
では、地図を確認しましょう。 だから印刷されたように見えます。

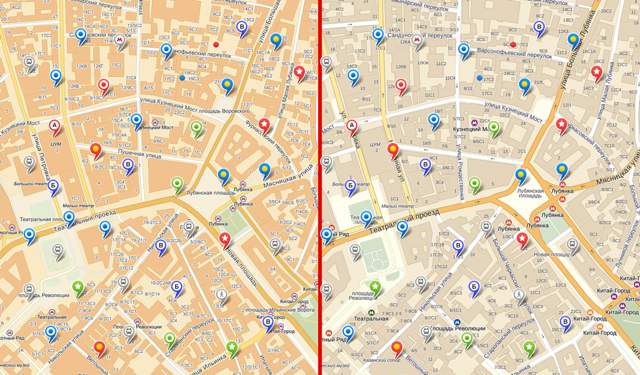
そして、地図上のタグの束で。

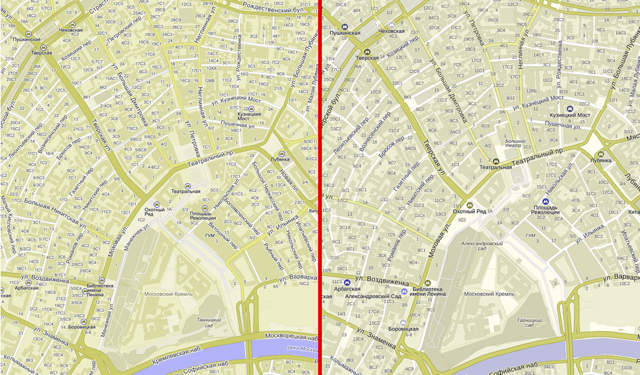
色覚障害のあるユーザーも、少しわかりやすくなりました。 次のステップは、これらの人のための交通渋滞の設計です。これは今大きな問題です。

ユーザーはマップの変更を非常に積極的に取り入れました。 最初、私は非常に心配していました。人々は、マップデザインの変更について非常に高いレベルで反映しています。 経験は無駄でした。
設計に関する作業の過程で、調査、観察、試行、ミス、議論、議論を行いました。 しかし、作業が完了したとは思わない。 カードは油絵ではありません-それは絶えず開発される必要がある生きている製品です。 多くのアイデアと計画があります。 私たちは道路の真ん中のどこかにいるだけだと思います。