図面サイズ。

すべてのサイズ要素をブロックに結合します。
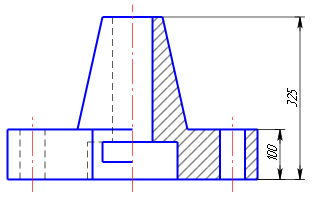
<g class="DimL"> <line class="lt2" x1="310" y1="0" x2="585" y2="0"/> <line class="lt2" x1="500" y1="325" x2="585" y2="325"/> <line class="lt2" x1="585" y1="0" x2="585" y2="325" marker-start="url(#DimPoint1)" marker-end="url(#DimPoint2)"/> <text x="578" y="162" font-size="28" text-anchor="middle" transform="rotate(-90, 578, 162)">325</text> </g>
矢印、セリフ、ポイントを描画するには、 マーカータグを使用してテンプレートを作成します。
SVG形式のテンプレートコード
<!-- - DimPoint --> <!-- ( ) --> <marker id="DimPoint1" viewBox="-2 -12 29 24" markerWidth="44" markerHeight="36" orient="auto"> <path class="lt2_025" stroke="black" d="M0,0 L20,-4 16,0 20,4 z M0,-10 L0,10 M0,0 L27,0"/> </marker> <!-- ( ) --> <marker id="DimPoint2" viewBox="-27 -12 29 24" markerWidth="44" markerHeight="36" orient="auto"> <path class="lt2_025" stroke="black" d="M0,0 L-20,-4 -16,0 -20,4 z M0,-10 L0,10 M0,0 L-27,0"/> </marker> <!-- --> <marker id="DimPoint3" viewBox="-10 -10 20 20" markerWidth="24" markerHeight="24" orient="auto"> <path stroke="black" stroke-width="2" d="M-6,6 L6,-6"/> <path stroke="black" d="M0,-10 L0,10 M-10,0 L10,0"/> </marker> <!-- --> <marker id="DimPoint4" viewBox="-10 -10 20 20" markerWidth="24" markerHeight="24"> <circle stroke="black" cx="0" cy="0" r="3"/> <path stroke="black" d="M0,-10 L0,10 M-10,0 L10,0"/> </marker> <!-- --> <marker id="DimPoint5" viewBox="0 -10 20 20" markerWidth="24" markerHeight="24" orient="auto"> <path stroke="black" d="M0,0 L20,-4 20,4 z"/> </marker> <!-- --> <marker id="DimPoint6" viewBox="-20 -10 20 20" markerWidth="24" markerHeight="24" orient="auto"> <path stroke="black" d="M0,0 L-20,-4 -20,4 z"/> </marker> <!-- --> <marker id="DimPoint7" viewBox="0 -10 20 20" markerWidth="24" markerHeight="24" orient="auto"> <path stroke="black" d="M0,0 L20,-4 M0,0 20,4"/> </marker> <!-- --> <marker id="DimPoint8" viewBox="-20 -10 20 20" markerWidth="24" markerHeight="24" orient="auto"> <path stroke="black" d="M0,0 L-20,-4 M0,0 -20,4"/> </marker> <!-- 90 --> <marker id="DimPoint9" viewBox="0 -10 10 20" markerWidth="24" markerHeight="24" orient="auto"> <path stroke="black" d="M0,0 L10,-10 M0,0 10,10"/> </marker> <!-- 90 --> <marker id="DimPoint10" viewBox="-10 -10 10 20" markerWidth="12" markerHeight="24" orient="auto"> <path stroke="black" d="M0,0 L-10,-10 M0,0 -10,10"/> </marker> <!-- --> <marker id="DimPoint11" viewBox="-10 -10 20 20" markerWidth="20" markerHeight="20"> <circle stroke="black" cx="0" cy="0" r="8"/> </marker> <!-- --> <marker id="DimPoint12" viewBox="-10 -10 20 20" markerWidth="20" markerHeight="20"> <circle stroke="black" cx="0" cy="0" r="5"/> </marker>
上記の例では、サイズ矢印が内側にあります。外側に描画するために、 マーカー開始プロパティとマーカー終了プロパティの値を変更します。
<line class="lt2" x1="585" y1="0" x2="585" y2="325" marker-start="url(#DimPoint2)" marker-end="url(#DimPoint1)"/>
最初の方法では、スケールごとに独自の矢印テンプレートを作成する必要があります。
サイズコードの2番目のバージョンは次のようになります。
SVG形式オプション2のテンプレートコード
<!-- - DimPoint --> <!-- 2 --> <!-- ( ) --> <marker id="DimP1" viewBox="-2 -12 29 24" markerWidth="8" markerHeight="6" orient="auto"> <path class="lt2_025" stroke="black" d="M0,0 L20,-4 16,0 20,4 z M0,-10 L0,10 M0,0 L27,0"/> </marker> <!-- ( ) --> <marker id="DimP2" viewBox="-27 -12 29 24" markerWidth="8" markerHeight="6" orient="auto"> <path class="lt2_025" stroke="black" d="M0,0 L-20,-4 -16,0 -20,4 z M0,-10 L0,10 M0,0 L-27,0"/> </marker>
最初のオプションのテンプレートコードは、 markerWidth プロパティとmarkerHeightプロパティの変更された値が異なります 。 それらの値は、1:1のスケールで描画するために選択されます。
セカンドサイズコードオプション
<g class="DimL"> <line class="lt2" x1="190" y1="180" x2="190" y2="230"/> <line class="lt2" x1="310" y1="180" x2="310" y2="230"/> <line class="lt2" x1="190" y1="230" x2="310" y2="230"/> <path stroke-width="4" d="M190,230L310,230" marker-start="url(#DimP1)" marker-end="url(#DimP2)"/> <text x="265" y="222" font-size="28" text-anchor="middle">120</text> </g>
stroke-widthプロパティ値は、ポイント(マーカー)の描画規則に従って設定されます。
SVG形式の図面を参照してください。 パート2-ドラフト標準(更新済み)
拡張シェルフの直径サイズの例
<g class="DimD"> <line class="lt2" x1="152.51" y1="50.94" x2="347.49" y2="-50.94"/> <path stroke-width="4" d="M152.51,50.94L347.49,-50.94" marker-start="url(#DimP1)" marker-end="url(#DimP2)"/> <path class="lt2" d="M152.51,50.94L0,130.63h-50"/> <text x="-50" y="122" font-size="28"> <tspan>∅</tspan>220</text> </g>
テキスト
ブラウザでは、すべての機能がテキストのフォーマット用に実装されているわけではありません。 テキストはテキストタグとともに表示されます 。 また、独自のプロパティを持つテキストフラグメントに対してtspanタグ付きの挿入を使用します(前のコード例を参照)。
28任意単位のfont-sizeプロパティの値は、スケールが1の場合の5 mmの図面のフォントサイズに対応します。
外部CSSファイルを使用したデモ描画
記事の更新バージョン