Hat化。
パターンタグを使用して、図面のdefs部分にハッチングパターンを描画します。
45°の角度で金属をハッチングするためのテンプレート(タイプ0)
<pattern id="hatch0_45" width="20" height="20" patternUnits="userSpaceOnUse"> <line class="lt2_025 " x1="1" y1="20" x2="20" y2="1" /> <line class="lt2_025 " x1="0" y1="1" x2="1" y2="0" /> </pattern>
多くの人が気づき、質問をします。-座標x1 = "0" y1 = "20" x2 = "20" y2 = "0"で1本ではなく2本の線が描画される理由
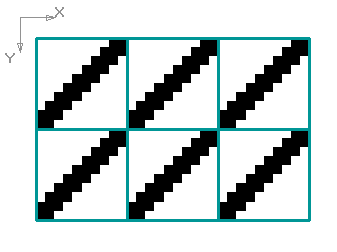
テンプレートに1行のハッチングの例

よく見ると、ハッチングラインに隙間があります。
パターンに2行のハッチングの例

2行では、そのようなギャップはありません。
45°の角度で金属タイプでシェーディングされた領域のコードフラグメント
<path d="M475,225 L475,325 L500,325 L500,225 Z" fill="url(#hatch1_45)"/>
30°の角度で金属をハッチングするためのテンプレート(タイプ0)

<pattern id="hatch1_30" width="34" height="20" patternUnits="userSpaceOnUse"> <line class="lt2_025 " x1="2" y1="20" x2="34" y2="1" /> <line class="lt2_025 " x1="-1" y1="2" x2="3" y2="-1" /> </pattern>
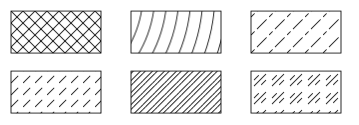
他の材料のHat化例

45°の角度での非金属ハッチングテンプレート(タイプ1)
<pattern id="hatch2_45" width="34" height="20" patternUnits="userSpaceOnUse"> <line class="lt2_025 " x1="0" y1="20" x2="20" y2="0" /> <line class="lt2_025 " x1="0" y1="0" x2="20" y2="20" /> </pattern>
ツリーをハッチングするためのテンプレート(タイプ2)。この場合、ハッチングエリアごとに、独自のテンプレートを作成する必要があります。 これまでのところ、私は円を描く方法の別のオプションを考え出しておらず、テンプレートのサイズはシェーディング領域から大きくなっています。 誰かがより良い解決策を思いつくかもしれません。
<pattern id="hatch2_45" width="350" height="350" patternUnits="userSpaceOnUse"> <circle class="lt2_025" cx="0" cy="0" r="180" fill="none"/> <circle class="lt2_025" cx="0" cy="0" r="200" fill="none"/> <circle class="lt2_025" cx="0" cy="0" r="220" fill="none"/> <circle class="lt2_025" cx="0" cy="0" r="240" fill="none"/> <circle class="lt2_025" cx="0" cy="0" r="260" fill="none"/> <circle class="lt2_025" cx="0" cy="0" r="280" fill="none"/> <circle class="lt2_025" cx="0" cy="0" r="300" fill="none"/> <circle class="lt2_025" cx="0" cy="0" r="320" fill="none"/> </pattern>
45°の角度で天然石(タイプ3)をhatch化させるためのパターン
<pattern id="hatch3_45" width="20" height="20" patternUnits="userSpaceOnUse"> <line class="lt2_025 " x1="0" y1="20" x2="12" y2="8" /> </pattern>
45°のセラミックハッチングパターン(タイプ4)
<pattern id="hatch4_45" width="20" height="20" patternUnits="userSpaceOnUse"> <line class="lt2_025 " x1="0" y1="16" x2="16" y2="0" /> <line class="lt2_025 " x1="4" y1="20" x2="20" y2="4" /> <line class="lt2_025 " x1="0" y1="4" x2="4" y2="0" /> <line class="lt2_025 " x1="16" y1="20" x2="20" y2="16" /> </pattern>
45°でのコンクリートConcrete化パターン(タイプ5)
<pattern id="hatch5_45" width="20" height="20" patternUnits="userSpaceOnUse"> <line class="lt2_025 " x1="0" y1="30" x2="6" y2="24" /> <line class="lt2_025 " x1="10" y1="20" x2="26" y2="4" /> </pattern>
45°の角度でガラス(タイプ6)をTemplate化するためのテンプレート
<pattern id="hatch5_45" width="30" height="30" patternUnits="userSpaceOnUse"> <line class="lt2_025 " x1="5" y1="15" x2="13" y2="7" /> <line class="lt2_025 " x1="5" y1="25" x2="25" y2="5" /> <line class="lt2_025 " x1="17" y1="23" x2="25" y2="15" /> </pattern>
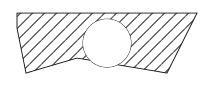
ハッチングされていない領域が必要な場合は、このソリューションを適用できます。
<path class="lt2" d="M0,575L0,600 15,675 100,650 250,675 300,575z"/> <path d="M0,575L0,600 15,675 100,650 250,675 300,575z" fill="url(#hatch0_45)"/> <circle class="lt2" cx="150" cy="625" r="40"/> <circle cx="150" cy="625" r="40" fill="white"/>
円の領域は、網掛けの領域に重ねられます。

外部CSSファイルを使用したデモ描画
記事の更新バージョン