シンプルなグラフィックオブジェクト。
CADシステムは、次のシンプルなグラフィカルオブジェクトを使用します。
ポイント(マーカー)

SVG形式のコード
図面のdefs部分に描画するポイントのテンプレートと表示スタイル。
パスタグを使用して、図面にポイントを描画します 。 stroke-widthプロパティで、ビューの逆スケールを指定します。ビューのスケールが1:4の場合、ポイントに対しては4:1スケールを指定します。
<marker id="Point0" viewBox="-10 -10 20 20" markerWidth="5" markerHeight="5"> <path d="M-3,0 L0,-3 3,0 0,3 z" stroke="red" fill="none"/> </marker>
パスタグを使用して、図面にポイントを描画します 。 stroke-widthプロパティで、ビューの逆スケールを指定します。ビューのスケールが1:4の場合、ポイントに対しては4:1スケールを指定します。
<path stroke-width="4" d="M50,35" marker-end="url(#Point0)"/>
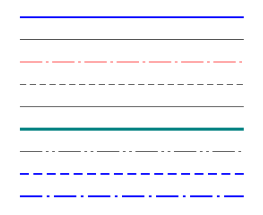
行

SVG形式のコード
CSSファイルでは、行のタイプを記述します。
また、図面では、線タイプクラスの割り当てを含むlineタグを使用します。
line - tagプロパティのvector-effectプロパティはnon-scaling-strokeに設定されています。 ビューの任意の縮尺で、線は同じ太さで描画されます。
line, rect, circle, ellipse, path, text { vector-effect: non-scaling-stroke; } /* */ .lt1 { fill: none; stroke: blue; stroke-width: 2; } /* */ .lt2 { fill: none; stroke: black; stroke-width: .7; } /* */ .lt3 { fill: none; stroke: red; stroke-width: .7; stroke-dasharray: 25, 4, 3, 4; } /* */ .lt4 { fill: none; stroke: black; stroke-width: .7; stroke-dasharray: 7, 4; } ...
また、図面では、線タイプクラスの割り当てを含むlineタグを使用します。
<line class="lt1" x1="0" y1="0" x2="500" y2="0"/>
line - tagプロパティのvector-effectプロパティはnon-scaling-strokeに設定されています。 ビューの任意の縮尺で、線は同じ太さで描画されます。
円周

SVG形式のコード
線タイプは、CSSファイルの線タグとして使用されます。
また、図面では、 円型タグを使用して、線型クラスを割り当てています。
また、図面では、 円型タグを使用して、線型クラスを割り当てています。
<circle class="lt1" cx="165" cy="25" r="125"/>
楕円

SVG形式のコード
線タイプは、CSSファイルの線タグとして使用されます。
そして、図面では、線タイプクラスの割り当てとともに楕円タグを使用します。
そして、図面では、線タイプクラスの割り当てとともに楕円タグを使用します。
<ellipse class="lt3" cx="120" cy="280" rx="100" ry="50"/>
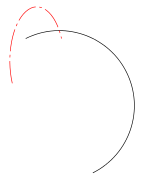
弧と楕円弧

SVG形式のコード
線タイプは、CSSファイルの線タグとして使用されます。
そして、図面では、線タイプのクラスの割り当てでパスタグを使用します 。 プロパティdでは、アークのパラメーターを設定します。
そして、図面では、線タイプのクラスの割り当てでパスタグを使用します 。 プロパティdでは、アークのパラメーターを設定します。
<path class="lt2" d="M50,50 A140,140 0 0 1 200,350"/> <path class="lt3" d="M20,150 A20,40 0 0 1 130,50"/>
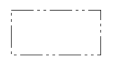
長方形

SVG形式のコード
線タイプは、CSSファイルの線タグとして使用されます。
また、図面では、 rectタグを使用して、線タイプクラスを割り当てています。
また、図面では、 rectタグを使用して、線タイプクラスを割り当てています。
<rect class="lt1" x="20" y="5" width="395" height="287"/>
破線

SVG形式のコード
線タイプは、CSSファイルの線タグとして使用されます。
また、図面では、 rectタグを使用して、線タイプクラスを割り当てています。
また、図面では、 rectタグを使用して、線タイプクラスを割り当てています。
<polyline class="lt7" points="20,250 50,250 60,300 80,120 120,140 200,180"/>
NURBS曲線(スプライン)-

SVG形式のコード
線タイプは、CSSファイルの線タグとして使用されます。
そして、図面では、線タイプのクラスの割り当てでパスタグを使用します 。
そして、図面では、線タイプのクラスの割り当てでパスタグを使用します 。
<path class="lt2" d="M140,201.34 C144.696,186.7859 152.303,175.3664 162.822,167.0820 C167.996,163.0066 174.363,158.9944 180.459,157.132 C194.3626,152.8843 213.0561,157.132 225.5589,167.082 C232.5067,172.6114 241.8569,177.1221 250,177.9937 C263.3438,179.4220 275.9399,163.2633 290.0,160 C299.5142,157.7918 310.4253,154.6301 319.5409,157.132 C325.7604,158.8390 332.0035,163.0066 337.1780,167.082 C347.6966,175.3664 353.3294,189.206 360,201.3405"/>
サンプル図面
記事の更新バージョン
SVG形式の図面。 パート3-標準ドラフト