
こんにちは、QHabr。
今日、Mac OS XでのAndrewのQt 5.1アプリケーションのアセンブリの背後にある地獄についてお話ししたいと思います。だれも7-8時間そこに行かないように、詳細なステップバイステップガイドを作成することにしました。 さて、ビジネスに取りかかりましょう。
最近、Qt ProjectはQt 5.1 RC1を発表しました。 これはまだ非常に新鮮ですが、優れたイノベーションがあります。 それらの1つは、Androidのクロスコンパイルのサポートです。 すごいですね。 彼らは親切にも、Android ... for Linuxのキットのビルドを提供してくれました。 しかし、Macを使用している人、または開発にはるかに欠陥のあるWindowsを使用している人はどうでしょうか。 しかし、自分でやりなさい。
しかし、Windowsはもちろん、ポピーの下に必要なパラメーターを指定して、Gitから最後のQtを構築するのは大変です。 今日、私はあなたがあなたの魂を救うのを手伝います!
ステップ1.システムの準備
現時点ではPATHにあるはずです:
- Git> = 1.6
- Perl> = 5.14
- Python> = 2.6
- コマンドラインツールを備えた最新のXcode
- 最新のAndroid SDK
- 最新のAndroid NDK
- ほんの一握りの忍耐
たぶん私は何かを見逃しましたが、それでも私たちは続けます。
ステップ2. Qtの入手と構成
コンソールを開き、都合の良い空のフォルダーに移動して実行します。
git clone git://gitorious.org/qt/qt5.git qt5 cd qt5
次に、ローカルバージョンを構成します。
perl init-repository --no-webkit # ,
そして今、最も難しい部分は構成です。 次のキーを使用しました。
./configure -prefix <installation directory> -release -shared -opensource -nomake examples -nomake tests -nomake tools -confirm-license -developer-build -xplatform android-g++ -android-ndk <android ndk root path> -android-sdk <android sdk root path> -android-ndk-host darwin-x86_64 -skip qttranslations -skip qtserialport
おめでとう、仲間! GitからのQtのローカルコピーが構成されました!
ステップ3. GitからQtをビルドする
ここではすべてがより興味深いものです-あなたはいくつかの環境変数を設定する必要があります(私はそのようなパスを持っています):
export JAVA_HOME=/Library/Java/Home export ANDROID_HOME=/usr/local/Android/sdk export ANDROID_NDK_ROOT=/usr/local/Android/ndk export ANDROID_NDK_HOST=darwin-x86_64 export ANDROID_NDK_PLATFORM=android-17 export ANDROID_NDK=/usr/local/Android/ndk export MAKE=/usr/bin/make
コマンドを実行してQt 5.1をビルドしてインストールする価値があります
make make install
ステップ4.最新のQt Creatorが必要です
記事の冒頭でgit cloneを実行したフォルダーに戻り、次の操作を行います。
git clone git://gitorious.org/qt-creator/qt-creator.git qtc cd qtc qmake # make
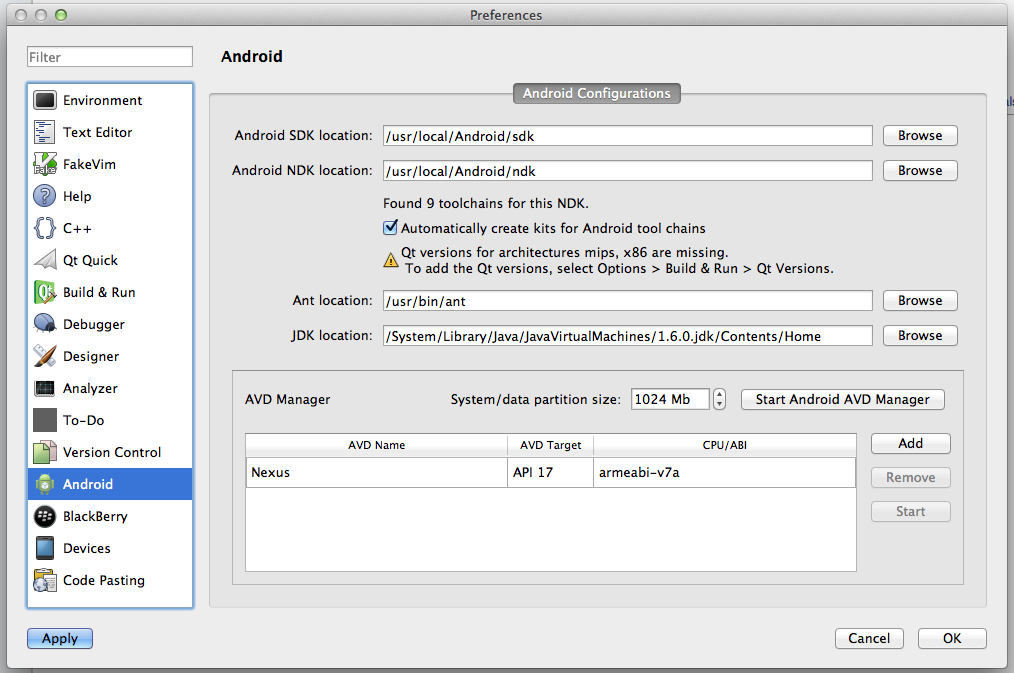
それを実行し、設定-> Androidに進みます。 パスを設定し、Android仮想デバイスを作成します。

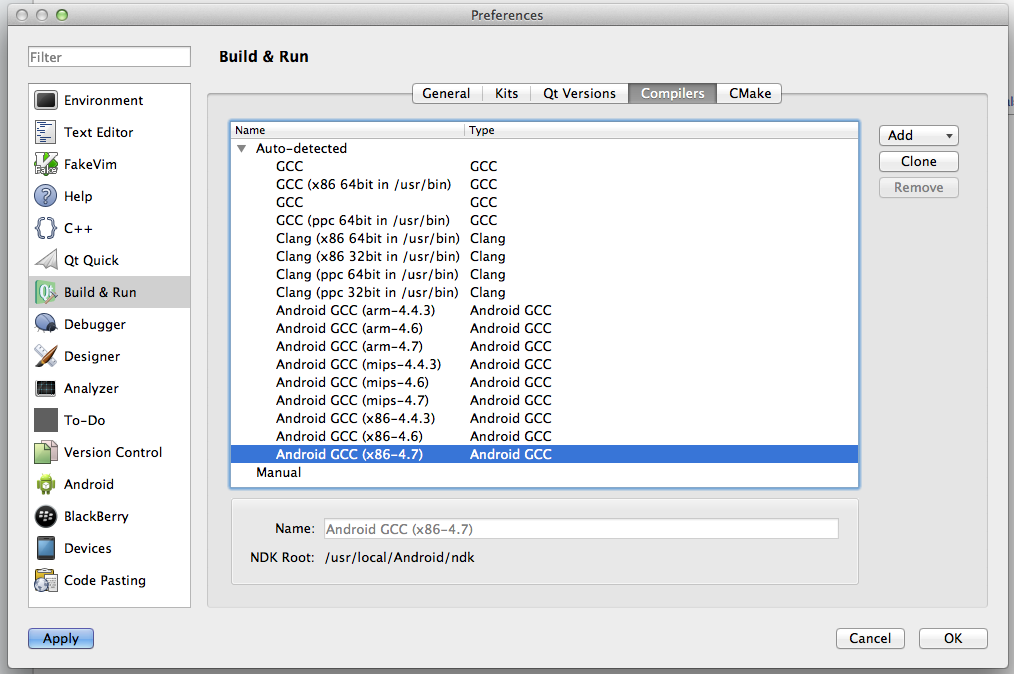
コンパイラに移動すると、次のようなものが表示されます(あるはずですが、もう少しコンパイラがあります)。

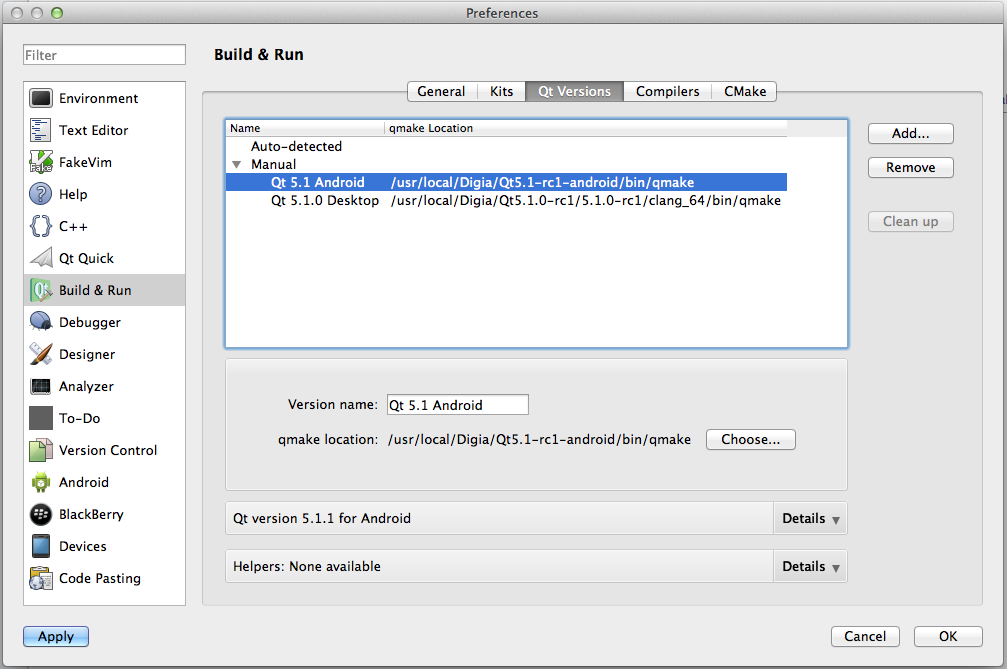
Qtバージョンターンです。Android向けQtを作成し、今日組み立てたキットのセットアップフォルダーでqmakeへのパスを指定します

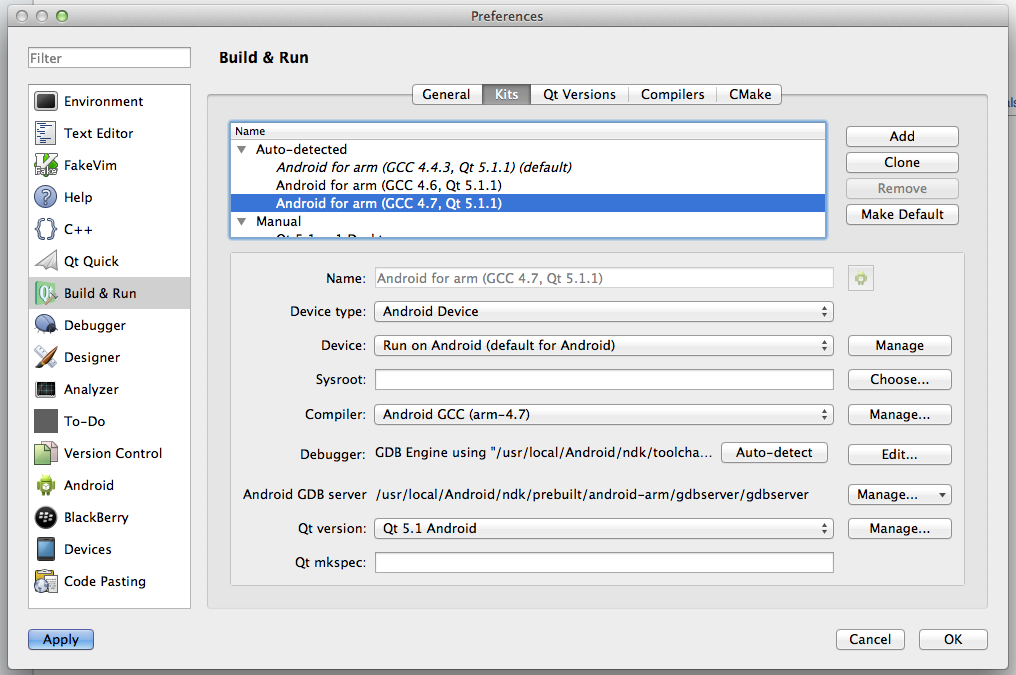
そして、タップダンスとファンファーレの下で、すでに作成された自動キットを修正します

ステップ5.アプリをまとめる!
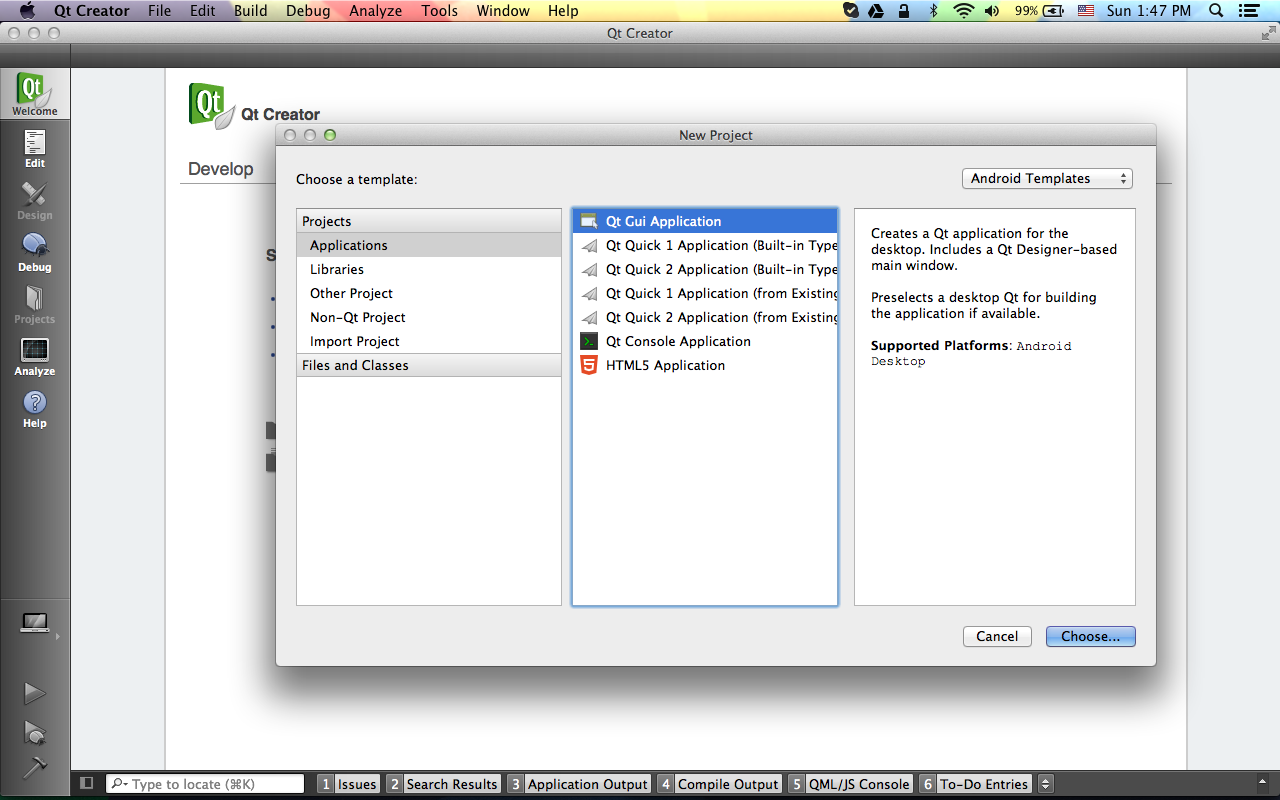
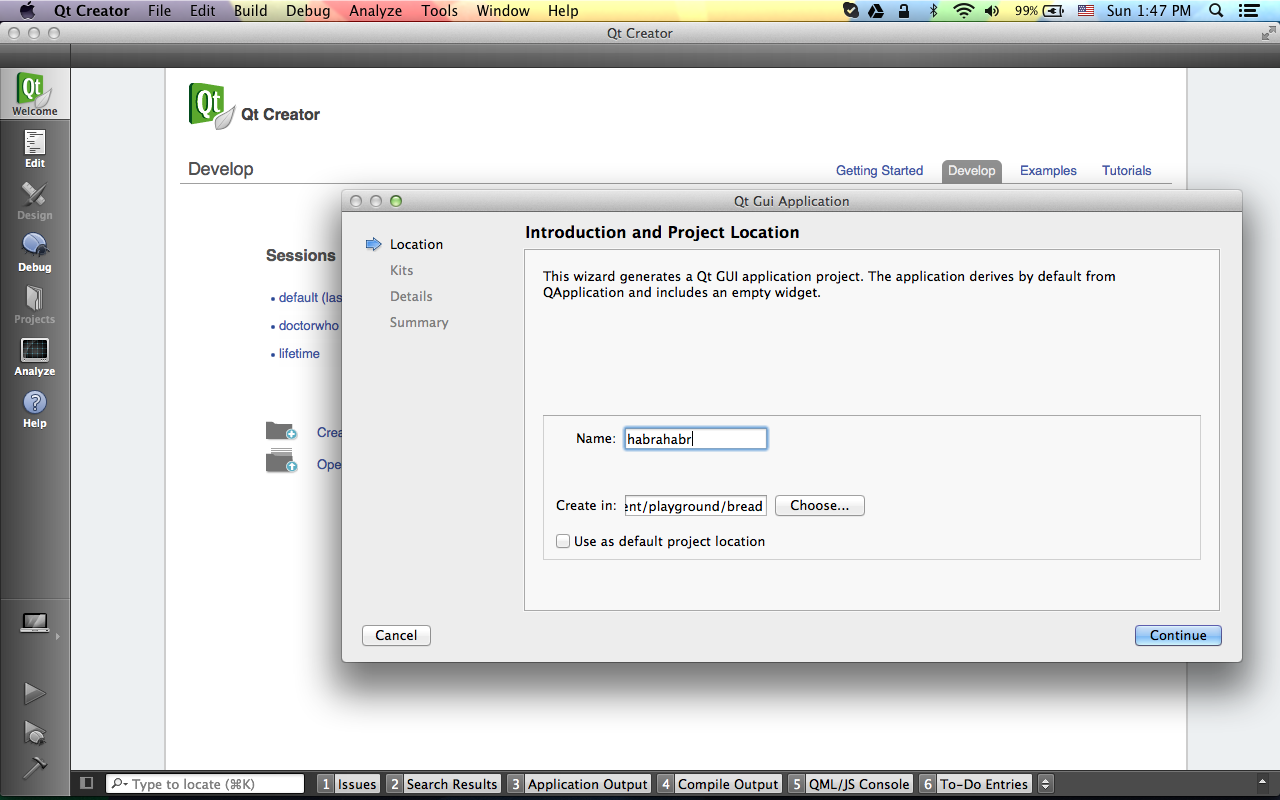
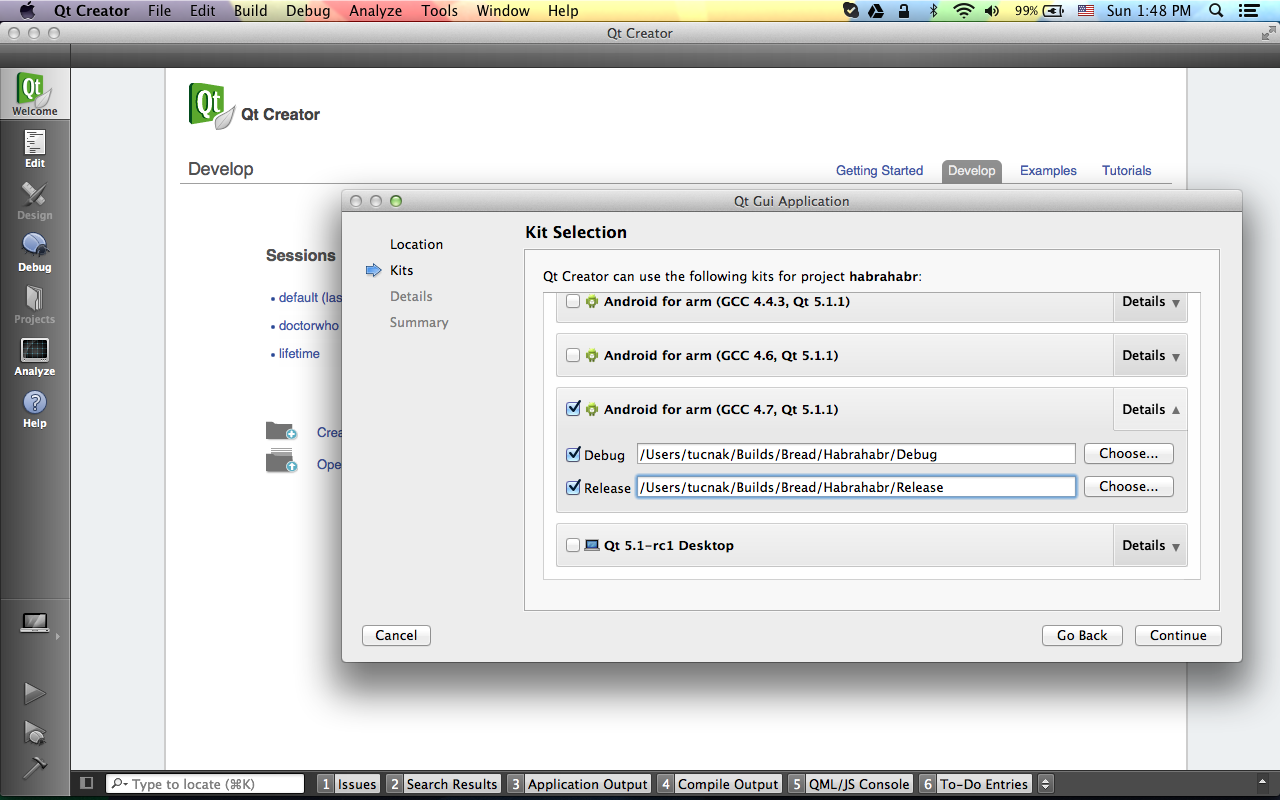
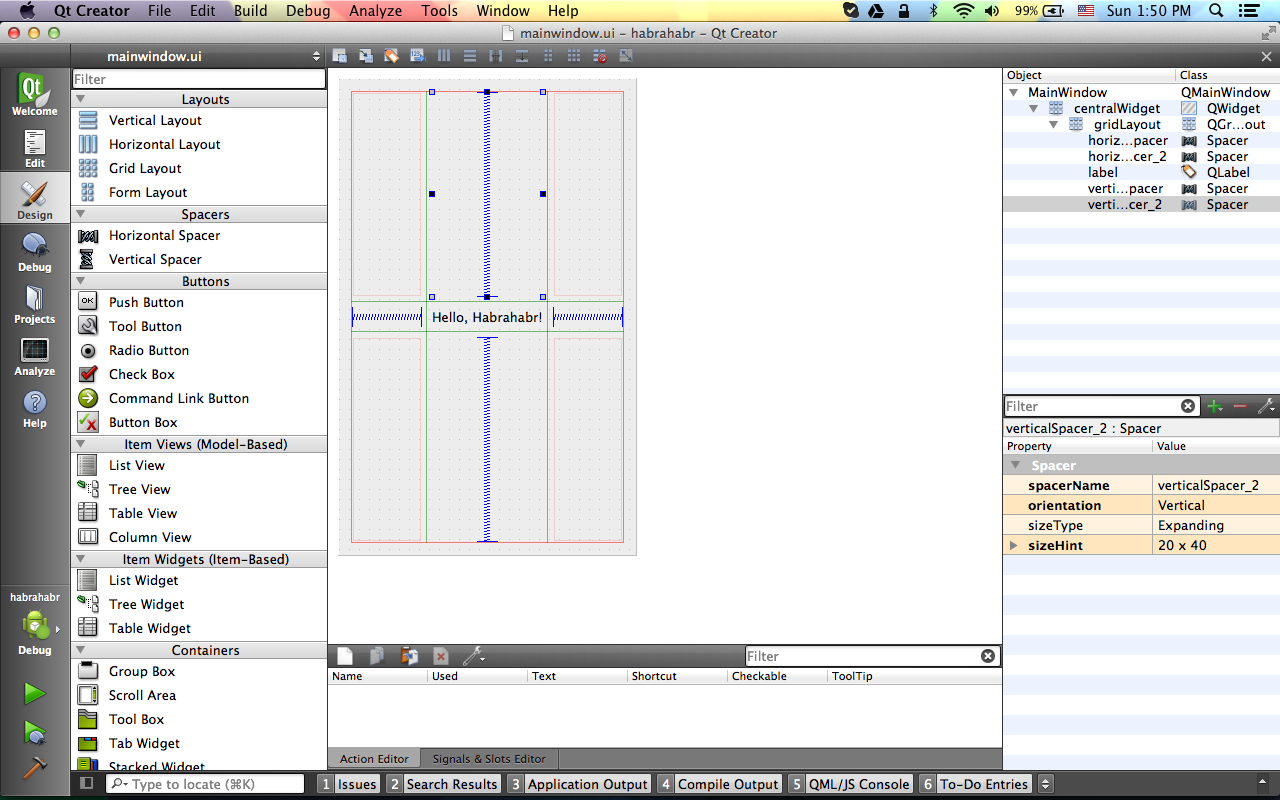
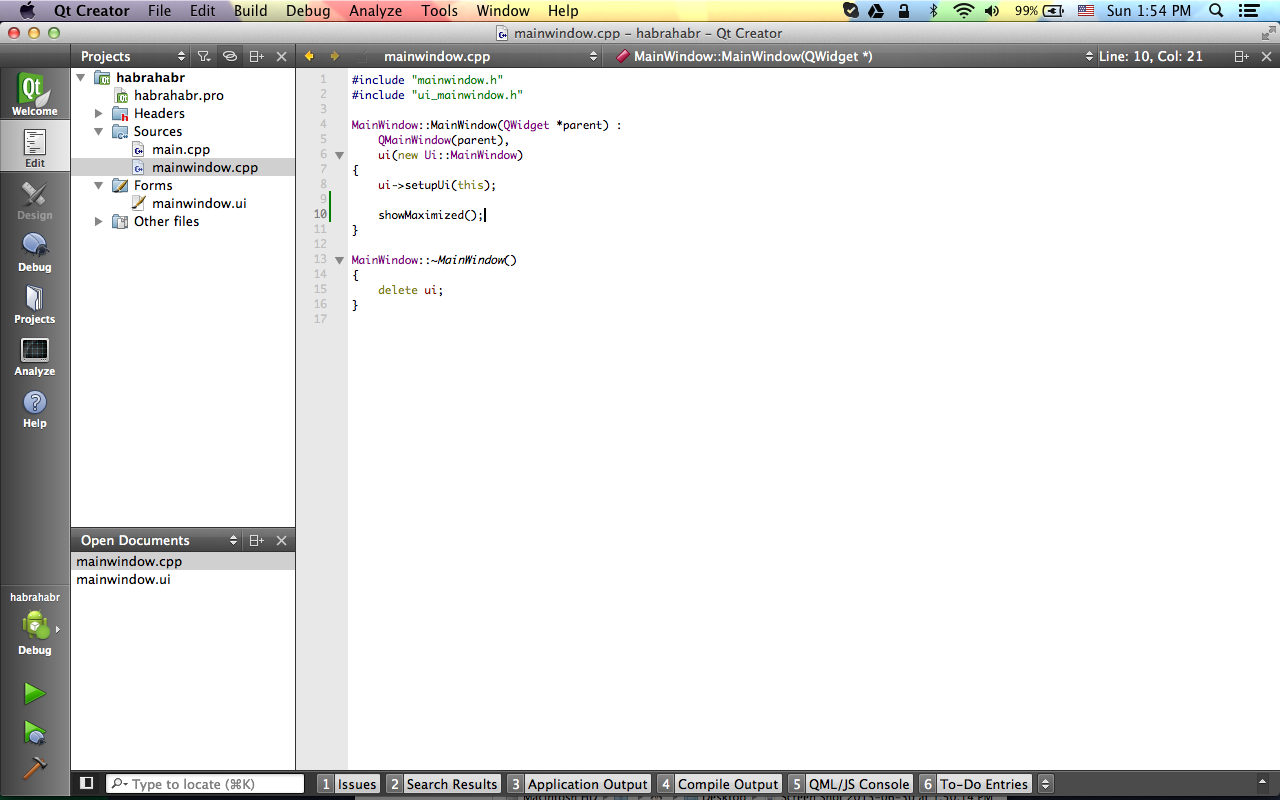
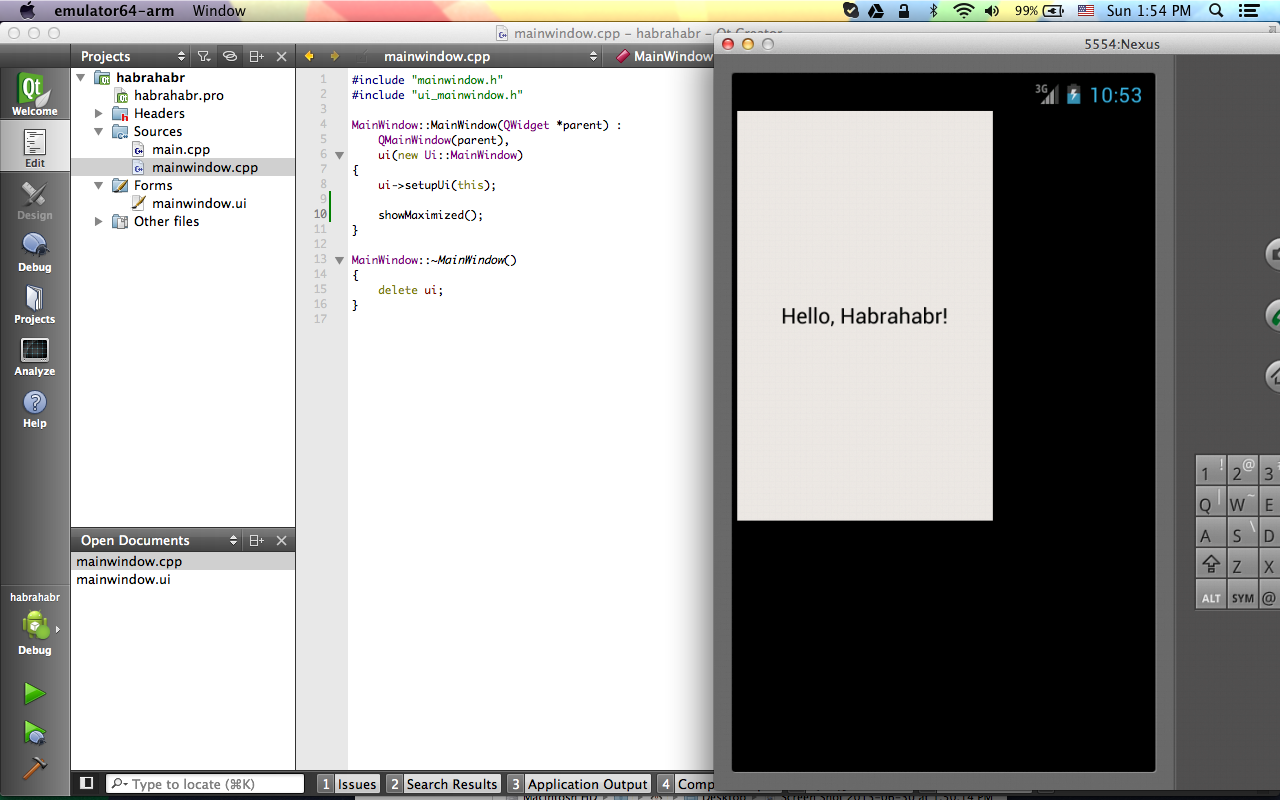
通常のQt GUIアプリケーションを作成し、キット-Qt 5.1 Androidを設定します。 MainWindow内で作業し、Command + Rを押します。






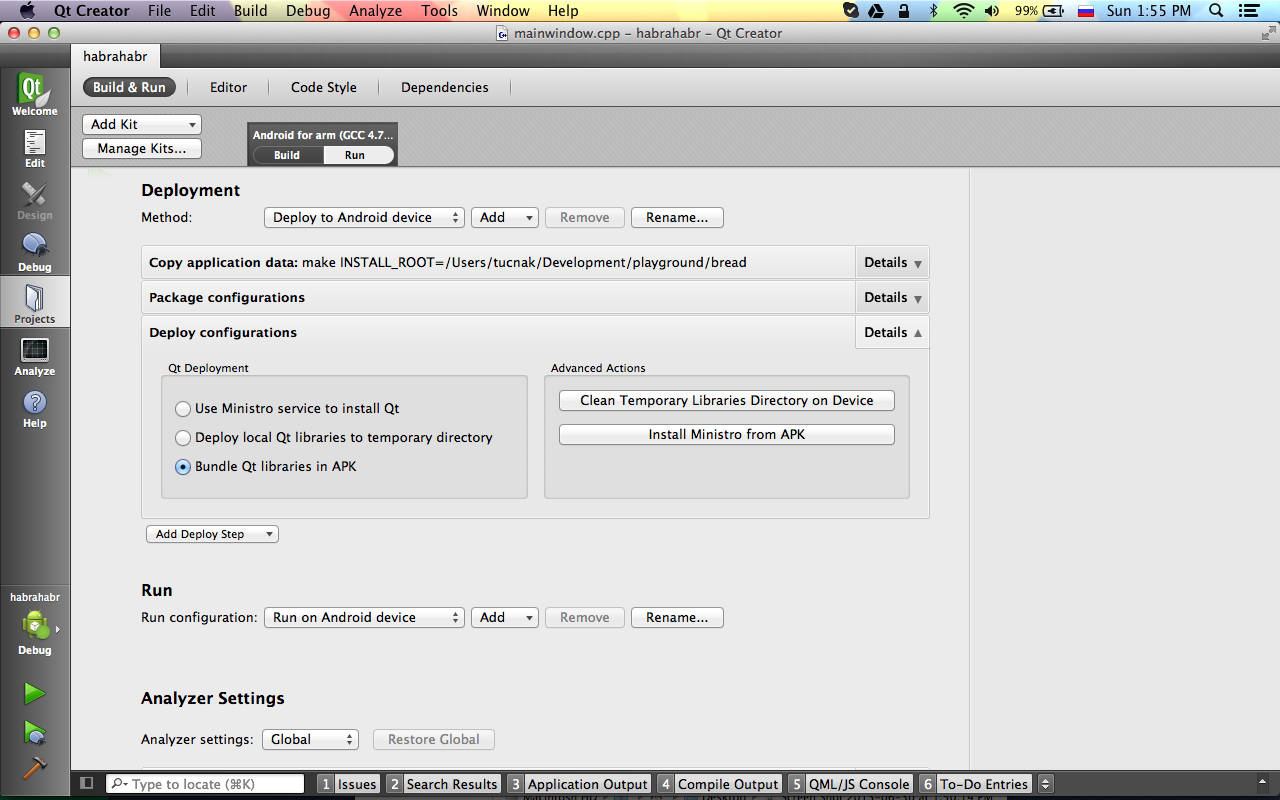
ほとんどの場合、展開設定で遊ぶ必要があります

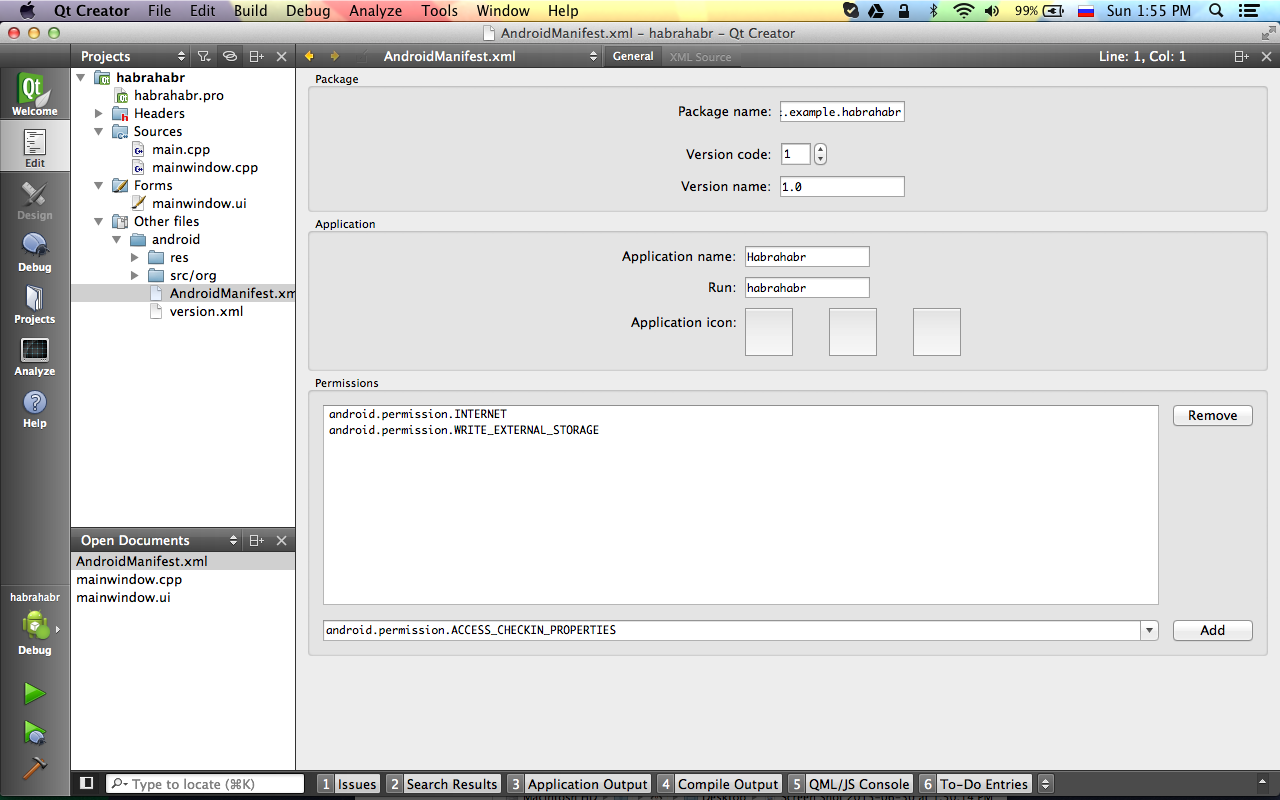
およびアプリケーションマニフェスト

あとがき
Habrahabr::Reader *reader = this->reader(); reader->thankYou();