
あなたはこれを予想していませんでしたが、コンソールに画像を表示できるようになった日が来ました。 自分で試すことができます 。
console.imageは、Chrome Dev Toolsが決して必要としなかったものと同じですが、遅かれ早かれ誰かがそれをしなければなりませんでした。
使い方
console.image(url)
簡単に言えば、
console.image(url)
呼び出し
console.image(url)
。
例:
console.image("http://i.imgur.com/hv6pwkb.png"); console.image("http://i.imgur.com/hv6pwkb.png"); console.image("http://i.imgur.com/hv6pwkb.png"); console.image("http://i.imgur.com/hv6pwkb.png");
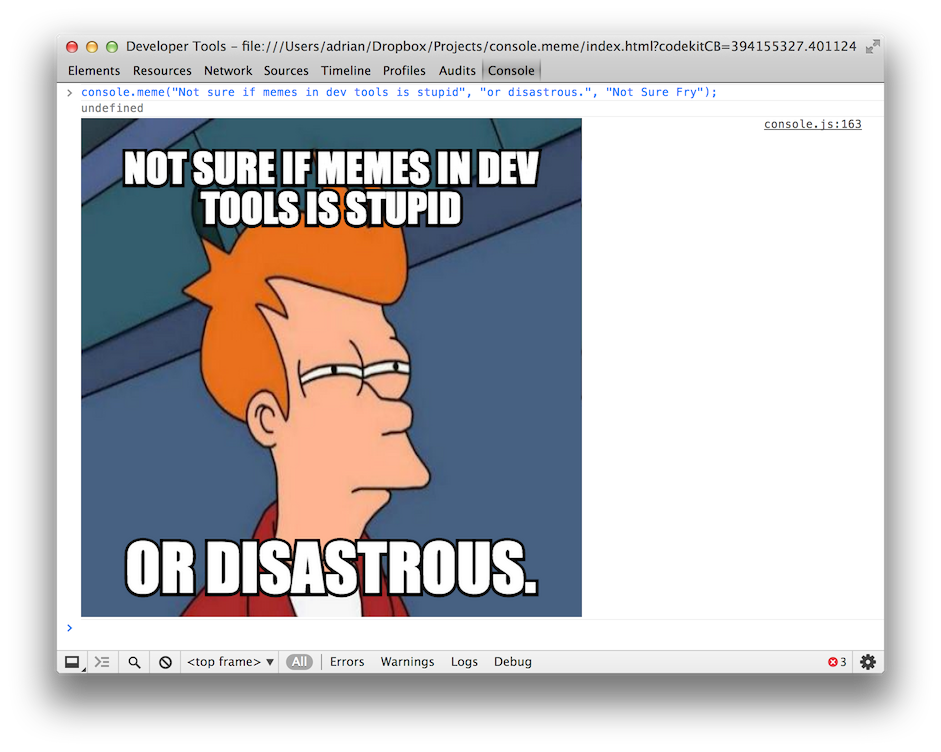
しかし、それだけではありません! また、ミームのサポートが組み込まれています。 はい、ミームをその場で生成できるようになりました。 ミームの完全なリストはこちらです。
console.meme(upper text, lower text, meme type|url, width, height)
例:
console.meme("Not sure if memes in dev tools is stupid", "or disastrous.", "Not Sure Fry"); console.meme("Not sure if memes in dev tools is stupid", "or disastrous.", "Not Sure Fry", 400, 300); console.meme("Not sure if memes in dev tools is stupid", "or disastrous.", "http://i.imgur.com/vu4zTYT.jpg", 400, 300);

そして、アイルランドのAdrian Cooney( https://github.com/dunxrion/console.image )に感謝します 。