以下に書かれたコードは理想とはほど遠いですが、初心者には便利です。
少し前までは、ランドスケープの標高マップの生成に問題がありました。
各ポイントにランダムな値を与えようとすることにしました。

以下は、2次元データ配列のサンプルコードです。
// srand(GetTickCount()); for(int i=0;i<World::size;i++) { for(int u=0;u<World::size;u++) { // 0*0.1-10, 100*0.1-10 World::data[i][u]=(rand()%100)*0.1f-10.0f; } }
しかし、この結果は私には合わず、私は丘とピットを追加することにしました。

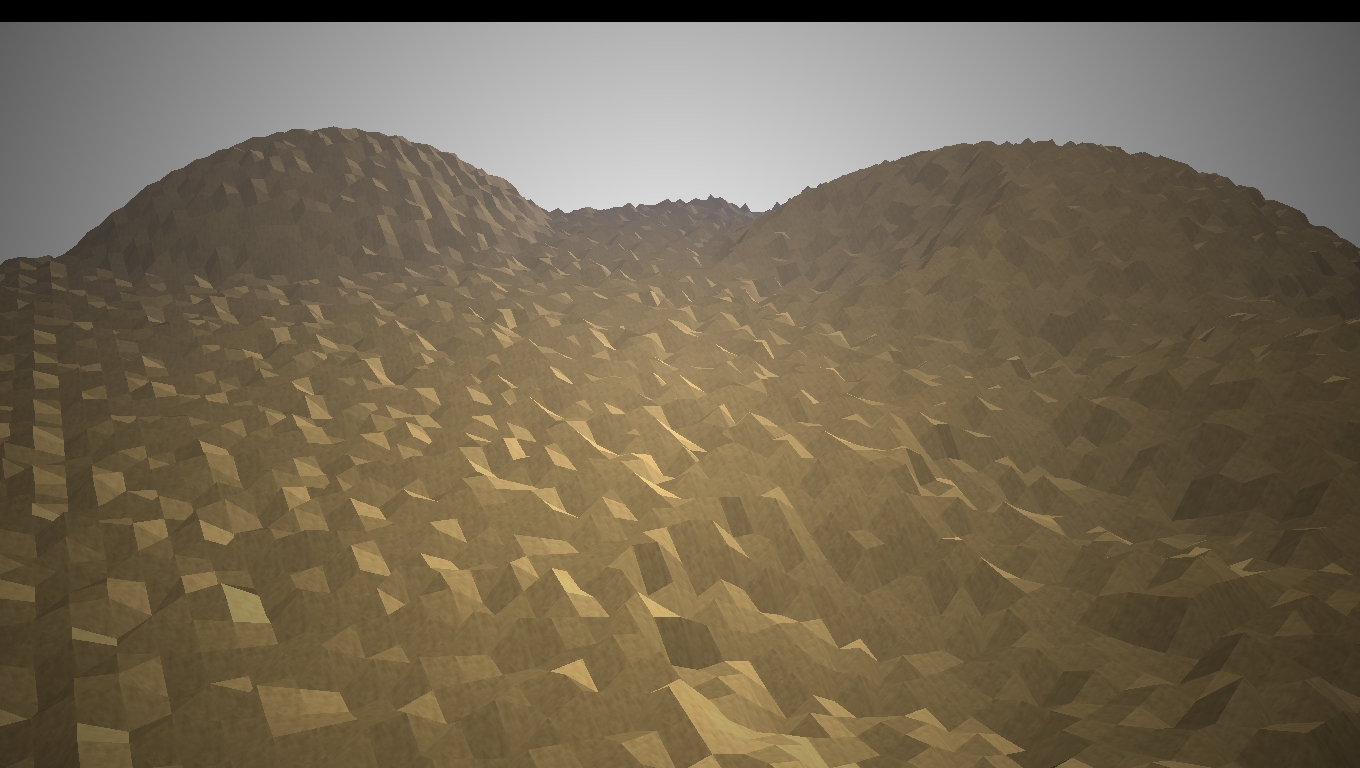
Land_MakeHill関数を使用したコード(コードは以下):
srand(GetTickCount()); for(int i=0;i<rand()%(World::size*World::size*1000);i++) { Land_MakeHill(World::data, // rand()%(World::size), // X rand()%(World::size), // Y World::size, // (rand()%20*1.0)+20)/100.0, // rand()%14+14); // ( 14 28 ). } srand(GetTickCount()); for(int i=0;i<rand()%(World::size*World::size*1000);i++) { Land_MakeHill(World::data, // rand()%(World::size), // X rand()%(World::size), // Y World::size, // -(rand()%20*1.0)+20)/100.0, // rand()%4+7); // ( 7 11 ). }
丘とピットの作成の違いは高さだけであることに注意してください。 ピットでは、それはゼロより小さく、丘ではより大きくなります。
Land_MakeHill関数コード:
/*data - , px - x, py - y, size - , height - , Rad - */ void Land_MakeHill(float** data,int px,int pz, int size,float height,int Rad ) { for(int i=0;i<size;i++){ for(int w=0;w<size;w++){ // , float d=Rad *Rad -((px-i)*(px-i)+(pz-w)*(pz-w)); data[i][w]+=d*height; } } }
このような風景には滑らかさが欠けているため、滑らかにする必要がありました。

Land_blur関数コード:
void Land_Blur(float** data,int size) { // float** oldData = new float*[size]; for (int i = 0; i < size; i++){ oldData[i] = new float[size]; } // , for(int i=0;i<size;i++){ for(int u=0;u<size;u++){ oldData[i][u]=data[i][u]; } } // , 8 . for(int i=1;i<size-1;i++){ for(int u=1;u<size-1;u++){ float v[9]; v[0]=data[i-1][u-1]; v[1]=data[i-1][u ]; v[2]=data[i-1][u+1]; v[3]=data[i] [u-1]; v[4]=data[i] [u ]; v[5]=data[i] [u+1]; v[6]=data[i+1][u-1]; v[7]=data[i+1][u ]; v[8]=data[i+1][u+1]; data[i][u]=(v[0]+v[1]+v[2]+v[3]+v[4]+v[5]+v[6]+v[7]+v[8])/9; } } }
これが最も簡単なスムージングです。
ポイントが取られ、その周囲のポイントが取られます。 それらの値は合計され、その数で除算されます。
この値は、選択したポイントの高さです。
現在、高さマップ生成コードは次のとおりです。
// for(int i=0;i<World::size;i++) { for(int u=0;u<World::size;u++) { srand(GetTickCount()*i*u); World::data[i][u]=(rand()%1000)*0.1-100; } } srand(GetTickCount()); // for(int i=0;i<rand()%(World::size*World::size*1000);i++) { // , Land_MakeHill(World::data,rand()%(World::size*17),rand()%(World::size*17),World::size,((rand()%10*1.0)+10)/100.0,rand()%14+14); } srand(GetTickCount()); // for(int i=0;i<rand()%(World::size*World::size*1000);i++) { // , Land_MakeHill(World::data,rand()%(World::size),rand()%(World::size),World::size,-((rand()%20*1.0)+20)/100.0,rand()%4+7); } // 3 for(int i=0;i<3;i++) Land_Blur(World::data,World::size);
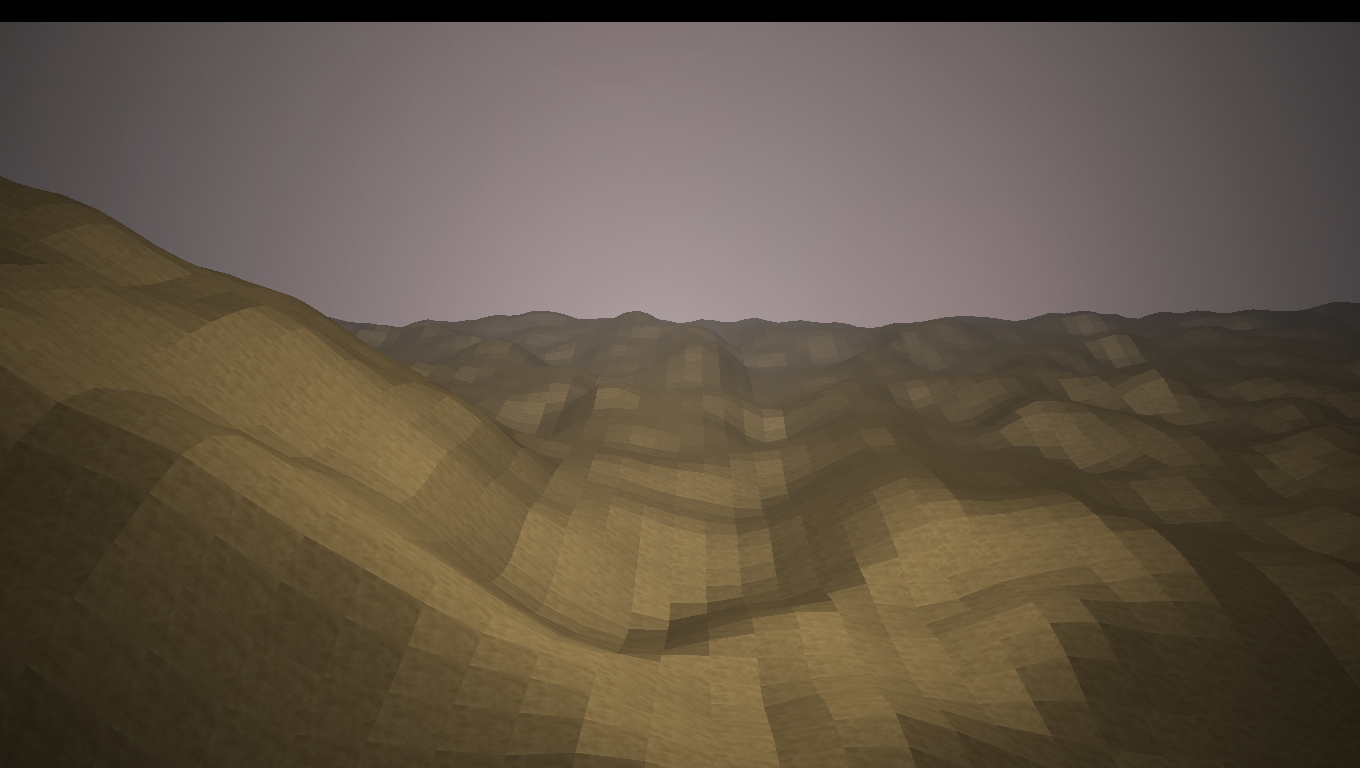
その後、さらに小さな丘をいくつか追加して、マップを再び滑らかにしました。
起こったことは次のとおりです。
