私はPhotoshopで他の皆と同じようにウェブサイトを描き始めました。 しかし、タスクが難しくなるほど、インターフェイス設計の不十分さが強くなりました。 理解できることです。Adobiはフロントエンドデザイナー向けではないと言ったことはありません。自分自身で何らかの形で発明したのはデザイナーです。 常に2つのボタンと3つのスライダーを備えたツールが必要でした。とにかく、Photoshop、Fireworks、InDesignでは使用しなくなりました。 さて、「adobovskiy」セットから、原則(無料)から(タブレットで)無料で入手したPhotoshop要素のみを取得し、他のすべてのアプリケーションをかなり前に置き換えました。 そして、ここに一つあります。

スケッチが私のメインツールになりました。 それは完全にベクトル(網膜、いまいましい)であり、一般的には、Illustratorの簡略版のように見えます。 余分なものだけがIllustratorから削除され、最も必要なものだけが残っていることが判明しました。 ほとんどすべて。 次に、最も顕著な長所と短所を描きます。
どこに行きましたか
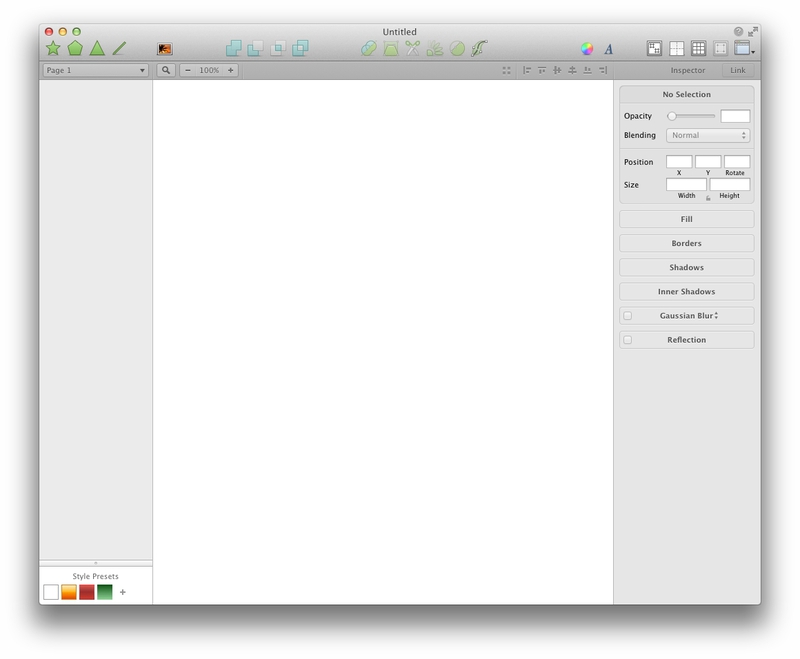
限界までのプログラムはシンプルで、どのように描画するかではなく、描画することに集中することができます。 次のようになります。

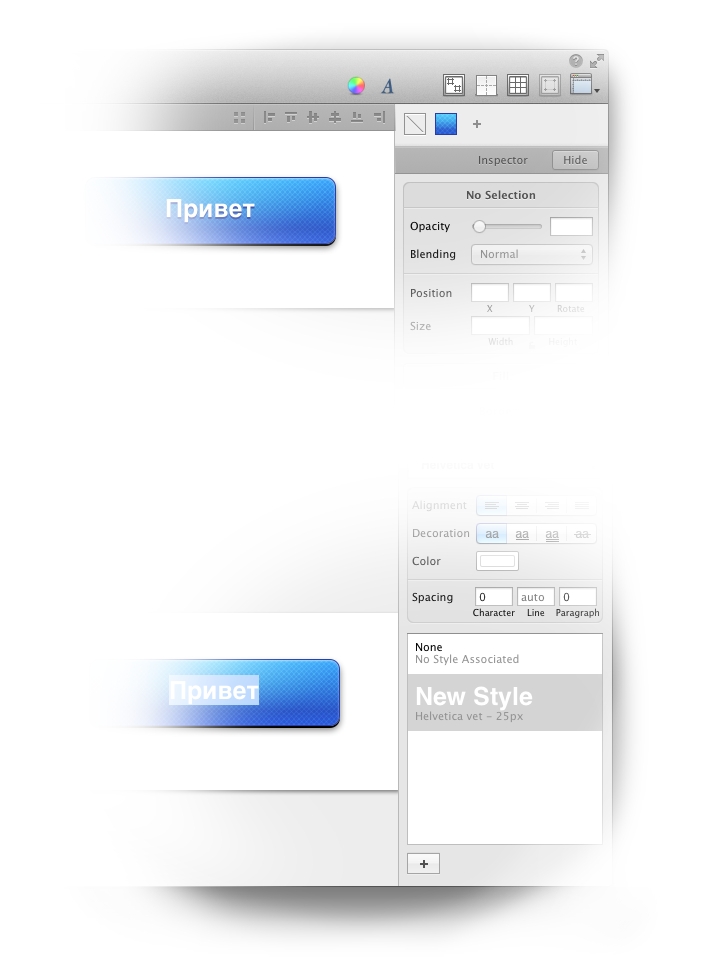
左側のレイヤー(最初は異常で、数日で渡ります)、選択したオブジェクトのプロパティは右側にあります。 当然、色とフォント用のシステムパネルはまだあります。
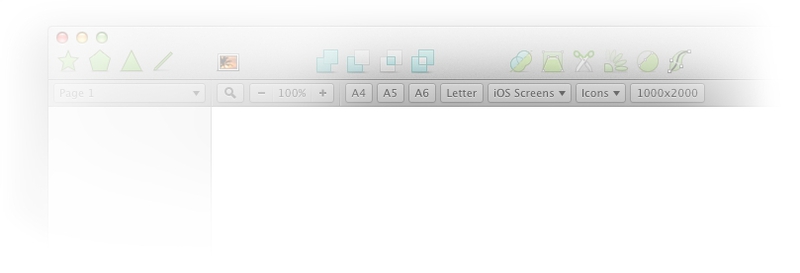
ページとアートボードがあります(Photoshopのキャンバスと同じです)。 マスターページはまだありませんが、 追加することを約束しました 。 最も人気のあるアートボードを保存して、上部のパネルにすばやくアクセスできます。

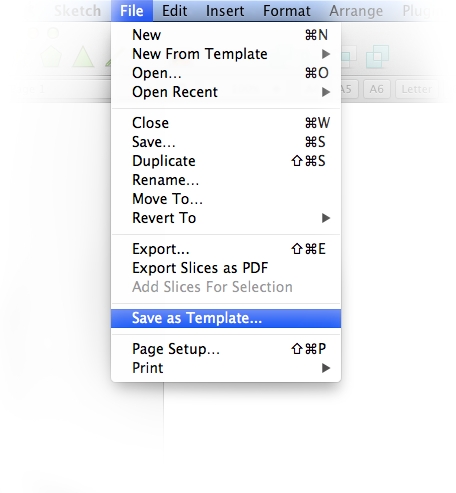
または、ドキュメント全体をテンプレートとして保存します。

組み込みのグリッドがあります。これは、列、または実際にはグリッドのいずれかです。 簡単に構成できます。

ツール
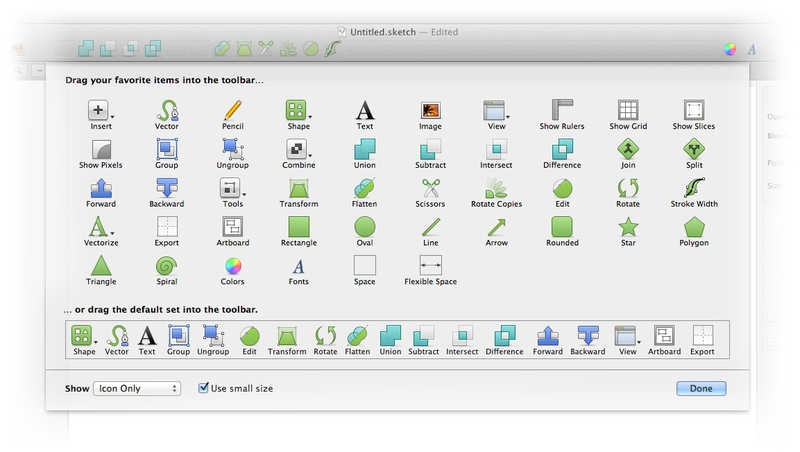
ツールはシンプルです。数字、ペンと鉛筆(曲線を描くため)、テキスト、画像の挿入-Photoshopの「プット」のようなものですが、ビットマップ編集の可能性はありません。 図形の輪郭と歪みを使用したより多くの操作。 もちろん、必要に応じてキットを選択できます。

オブジェクトとテキストのスタイルでは、「リンク」の原則が機能します。 ボタンなどのスタイルをコピーして、他のすべてのボタンに配置できます。 しかし、1つのスタイルを編集して、他のすべてを一挙に修正することはできません。 これを行うには、最初のボタンを描画→そのスタイルを「ソケット」パネルに追加→2番目のボタンを描画し、このパネルからスタイルを選択します(最初のボタンからコピーして別のパネルに貼り付けないでください。つまり、パネルから選択します)。 そして他の皆のために。 少しだけですが、奇妙なことに、1つのオブジェクトの編集が他のオブジェクトに影響を与えないように、同じスタイルを「離れた」ままにしておくと便利な場合があります。 テキストは同じ原理ですが、ソケットは異なります。

もう1つの注目すべき点は、オブジェクトを複数のレイヤーにペイントできることです。 たとえば、このボタンに線形グラデーションを適用し、次に「オーバーレイ」モードで放射状(上からの光)を適用し、テクスチャも「オーバーレイ」で適用しました。 いくつかの組み込みのテクスチャがありますが、自分で貼り付けることができます。

レイヤーはグループ化できます。 マスクもレイヤーで機能しますが、スタイルと同様に少し異なります。レイヤーを別のレイヤーの上に配置する必要がある場合は、最初にそれらをグループに結合し、次に下に「あなたはマスクになります」と言う必要があります。 グループ化しない場合、一般的に、上から先に進むすべてのレイヤーもマスクと重なりますが、これは良くありません。 Photoshopでは、上のレイヤーに下のレイヤーに重ねることを伝えます。 そして、Sketchでは、最下層に、今はその上で踏みにじると言います。
保存とエクスポート
スケッチは、png、jpeg、tiff、pdf、eps(これまでのところうまく機能していません)およびsvgにエクスポートされます。 スケッチとsvgのみを開きます。 しかし、開発者たちは本格的に活動しているので、すぐに他の形式を学習するかもしれませんが、psdのサポートは間違いなく近い将来に登場することはないでしょう。
あなたが理想的なデザイナーであり、自分でレイアウトをレイアウトする場合、Sketchはここであなたを助けます:彼はオブジェクトのスタイルをCSSにコピーし、エクスポートすることで目的のレイヤーのみを保存し、エッジの周りのすべての余分な透明度を自動的にカットすることができます(正確な「スライス」を描画する必要はありません「たとえば、アイコンの周り)。 また、チェックボックスをオンにすると、「網膜」バージョンの自動保存も機能します。
コーダーにPSDを提供する必要がある場合、小さな問題があります。 私は2つの方法を見つけました。 最初:PDFとして保存→IllustratorでPDFを開く→psdで再保存し、Photoshopで開き、レイヤーをクリーンアップします。 私は2番目のものを使用します:Pixelmatorで必要なサイズのファイルを作成します→下のページの写真でレイヤーを添付します→一度に1つずつスケッチから貼り付けます(すべてがpngでクリップボードにコピーされ、すぐにスタイルがテキストになります)。 プロセスは簡単です。Cmd+ C / Cmd + Vを何度も押すだけです。 次に、Pixelmatorからpsdにエクスポートします。 少し時間がかかります。psdは非圧縮であることが判明し、Photoshopの後の同じレイアウトの数倍の重さがあります。そのため、送信する前にzipに圧縮する方が良いです。ファイルはかなり「重くなります」。
ボーナス
もちろん、スケッチはベクター描画マシンでもあります。 空き時間には、アイコンとタッチパッドで少しトレーニングを行いました。ソースを掘り下げたいと思っている人がいれば、 すべてを1つのアーカイブに入れてください 。

UPD。 コメントは、インターフェース要素とあらゆる種類のオブジェクトを備えた.sketchテンプレートへのリンクをいくつか集めました。Githubのスケッチテンプレート 、 Meng To 、 Anton Aleinikov 、 scetchmine (ところで、私の「レンズ」はどこかにあります)。