ワークスペースとスニペット-Chrome Dev Toolsの2つのツール。誰もが知っているわけではありません。 これらのツールはウェブ開発を簡素化するため、今日それらについて話すことにしました。
準備する
Chrome Canaryの最新バージョンをインストールすることをお勧めします。 最新の安定版では、これらの機能を有効にすることもできますが、個人的には、Workspaceはそこで機能しませんでした。Canaryの最新バージョンのワークスペースとスニペットは、開発者ツールの実験をアクティブ化せずに使用することもできます-ツールは、ブラウザーをインストールした直後に使用できます。
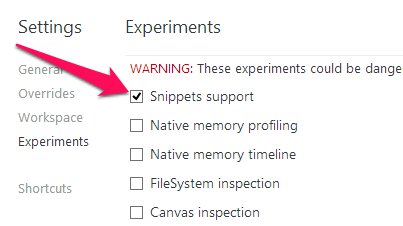
スニペットを安定バージョンで試してみることにした場合(何らかの理由でワークスペースが機能しない): クロムマジックページに移動します 。 ブラウザを再起動します。 その後、[ 設定] -> [ 実験]で [ スニペットサポート]ボックスをオンにして 、ブラウザを再起動する必要があります。 動作していないワークスペースのアイテムもあります:「ソースパネルのファイルシステムフォルダー」。

ワークスペースまたは「名前を付けて保存」を忘れる
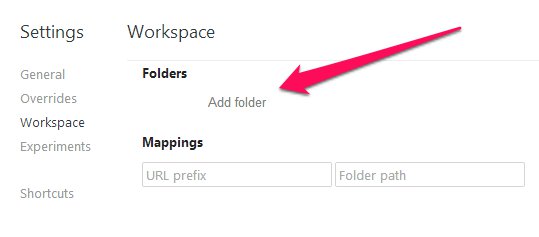
ワークスペースは、ブラウザーからローカルドライブ上のファイルを編集する機能です。 さらに、サーバー上のファイルとローカルディスク上のファイルを「マップ」して、[ソース]タブでのすべてのファイル変更がディスク上のファイルにすぐに保存されるようにすることができます。それでは始めましょう。 任意の方法で開発者パネルを開きます(たとえば、 Cmd / Ctrl + Shift + I )。 設定(右下隅のボタン)に移動します。 そこで、「 ワークスペース 」タブを見つけます。 ここで、必要なローカルフォルダと「マッピング」が設定されます。 ためらうことなく、「 フォルダを追加 」 をクリックして、ローカルドライブ上のプロジェクトフォルダを選択します。


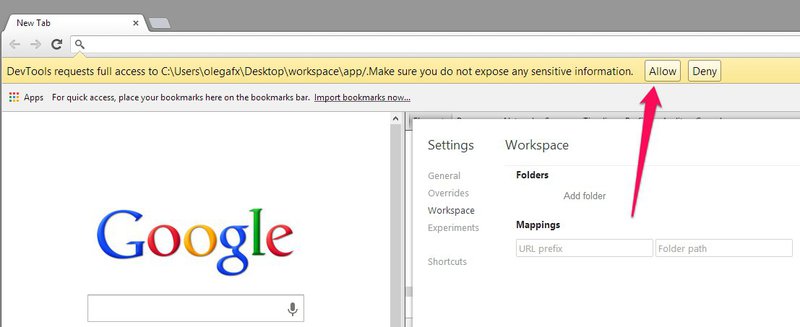
今、目を上げて、ディスク上のフォルダーにアクセスするためのブラウザー要求を確認することが非常に重要です。 同意して、「 許可 」をクリックします。

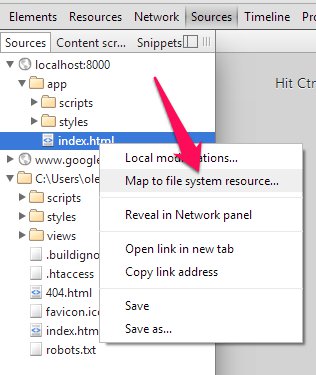
次に、2つの方法があります。右へ、そして多くの愛と同様に、左へ。 または、ここで「マッピング」を設定し、「URLプレフィックス」のアドレス、「フォルダーパス」のフォルダーのアドレスを手動で入力します。 または、設定ウィンドウを閉じて「 ソース」タブに移動します。 ナビゲーターには両方のフォルダーが表示されます。現在開いているリソースと、以前に設定で設定したローカルリソースです。 1つまたは別のフォルダーから任意のファイルを右クリックし、「 (ファイルシステム|ネットワーク)リソースにマップ 」をクリックします。 インスペクタを再起動するように求められたら、「マッピング」する必要があるファイルを選択します-同意します。

これで、インスペクターの2つのフォルダーが1つになり、すべての変更がローカルディレクトリに自動的に保存されます。
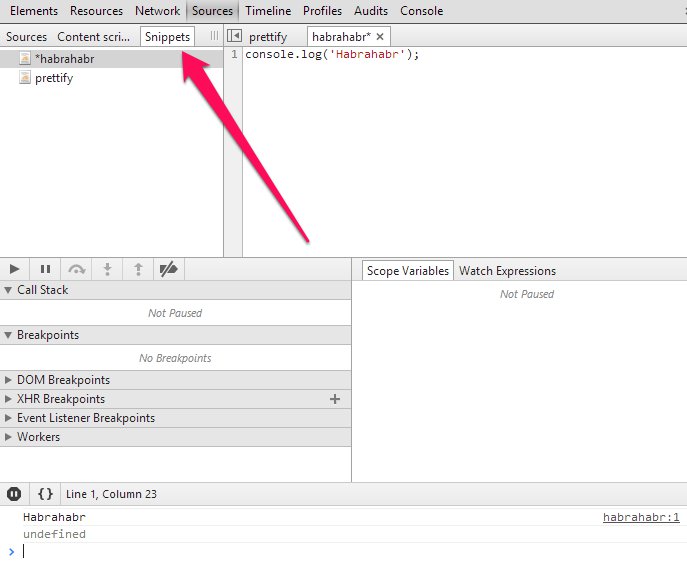
スニペット
非常に便利な機能。 頻繁に実行されるコードの一部は、個別に取り出すことができます。 同じ[ ソース ]タブですべてを見つけることができますが、[ スニペット ]タブを選択する必要があるのはインスペクターのみです。作成は非常に簡単です:右クリック-> 新規 。 左下の開始アイコンをクリックするか、 Ctrl + Enterを押します。