はじめにWindows Phone 8開発:レッスン2:ローカルアプリケーションストレージへのアクセス
はじめにWindows Phone 8開発:レッスン3.ページナビゲーションと受け渡しの設定
はじめにWindows Phone 8開発:レッスン4:サービスへの接続とデータへのバインド
ネットワークには、Windows Phoneの開発に関する多くの資料があります。 しかし、Windows Phone 8の特殊なケースでは、事態はやや悲しくなります。 このシリーズの記事では、このギャップを解消することに専念します。 ただし、このモバイルOS用のアプリケーションの作成に関するトレーニングを直接開始するための資料を探している場合は、難しいでしょう。 Windows 8でアプリケーションを簡単に学習することから始めることをお勧めします。ただし、起源やプラットフォームに関係なくソフトウェア開発者である場合は、これが必要です。
私の記事では、特定の目標を順守せず、相互に関連するレッスンなどを作成しません。 私は自分のアイデアや経験を共有するだけです。これは基礎として、お客様のニーズに応じて拡張できます。
など。 アプリケーションの作成中の開発の段階は何ですか?という質問に答えましょう。 私が思いついた結論は次のとおりです。
•アプリケーションのレイアウトとイベントの処理
•アプリケーション分離ローカルストレージへのアクセス
•ページ間の移動とパラメーターの受け渡し
•サービスおよびデータバインディングとの通信
•スレッドと非同期呼び出し(スレッドと非同期呼び出し)
•アドレス帳やGPSなどの電話リソースへのアクセス(電話帳やGPSなどの電話リソースへのアクセス)
•パノラマおよびピボットアプリケーション
•Blend for Visual Studio 2012を使用したアニメーションと切り替え
アプリケーションを開発するには、Windows Phone SDK 8とVisual Studio 2012、および開発者ライセンスが必要です。 それらを入手する場所と設定方法は、インターネット上にすでに十分な情報があります。
開発を始める前のいくつかの事実
-Windows PhoneアプリケーションはXAMLを使用します
-アプリケーションページでXAMLを使用して、イベントの処理を担当するレイアウト(レイアウト)および関連するCSまたはVBを設定します。
-XAMLはHTML5に似ており、ページの外観を担当します。
アプリケーション作成
最初に
Visual Studioを起動し、新しいWindows Phoneプロジェクトを作成します。 C#を使用します。

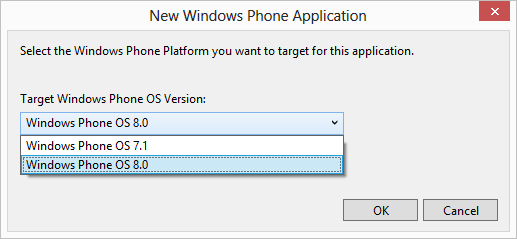
次に、どのOSバージョンでプロジェクトを作成するかを選択できます。 7.1または8.0。 自然に8を選択します。

第二
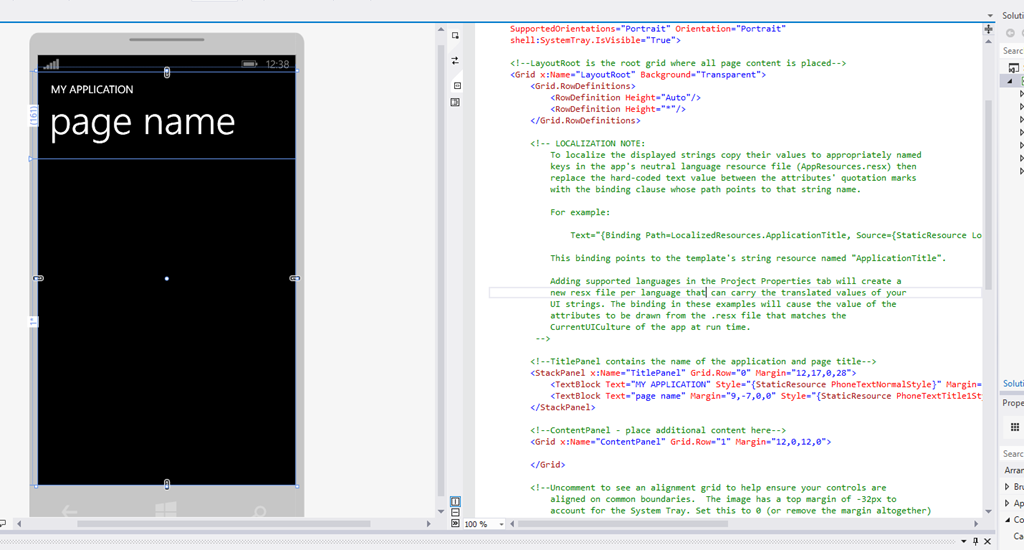
プロジェクトを作成した直後に、少なくとも2つのウィンドウが開きます。 左側にはページのプレビュー、右側にはコードエディターがあります。 つまり、XAMLの編集はすぐに視覚的に反映されます。 しかし、私は視覚的な編集のファンではありません。 そして、私のレッスンでは、実際には使用されていません。

XAMLを使用してアプリケーションページを記述する方法
Grid(グリッド)、Canvas(キャンバス)、StackPanelなど、かなり多数のコントロールがあります。StackPanelを使用します。
StackPanelはどのように機能しますか?
StackPanelが好きです。なぜなら、水平コントロールと垂直コントロールの両方を作成できるだけでなく、お互いにStackPanelをネストできるからです。
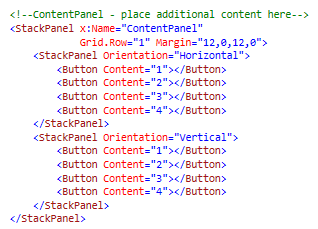
次のコードをご覧ください。 ContentPanel内に2つのStackPanelがあります。 1つは水平方向、もう1つは垂直方向で、それぞれに4つのボタンが含まれています。

コード
<!--ContentPanel - place additional content here--> <Stackpanel :Name="ContentPanl" Grid.Row=1 Nargin="12,0,12,0"> <StackPanel Orientation="Horioontal"> <Button content="1"></Button> <Button content="2"></Button> <Button content="3"></utton> <Button content="4"</Button> </StackPanel> <StackPanel Orientation="Vertical"> <Button content="1"></Buttcn> <Button Content="2"></Buttcn> <Button content="3"></Button> <Button content "4"></Button> </StackPanel> </StackPanel>
ここで、ビジュアルページエディタに注目してください。

ご覧のとおり、XAMLは非常に使いやすいです。 必要なタグとそのプロパティを設定します。 中毒性の問題は発生しないはずです。
それでは、今日は何をしますか?
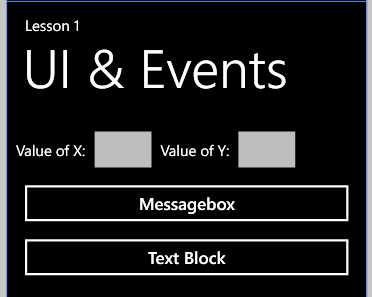
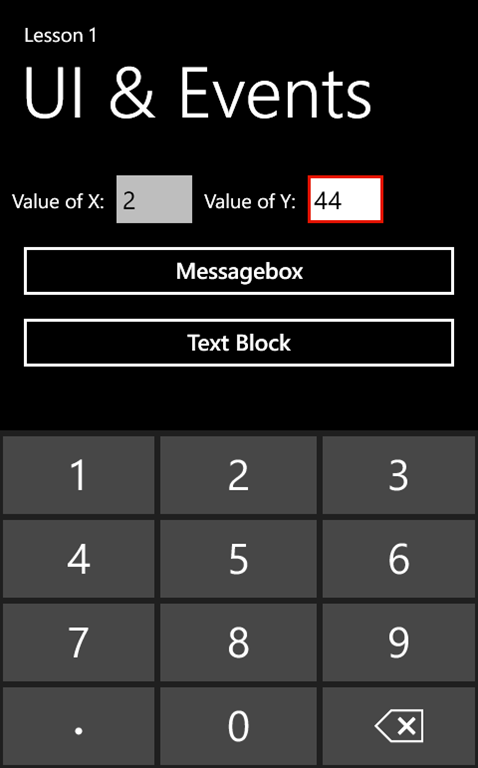
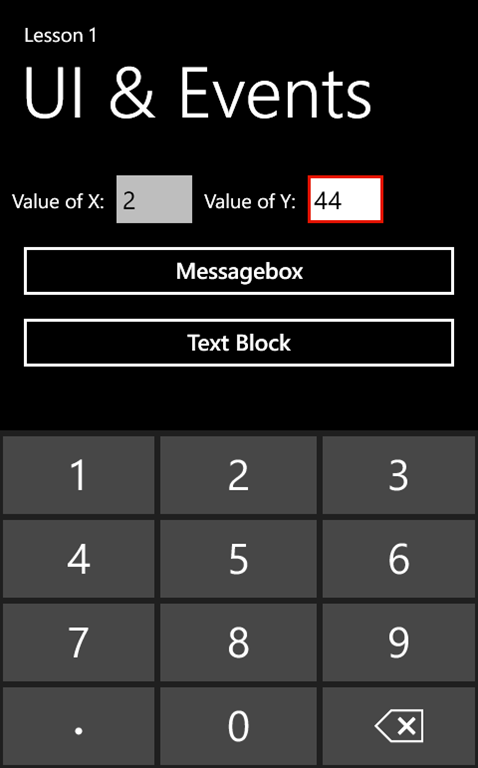
最初の例は、あなたを笑顔にすると思います。 しかし... 2つの数値を入力すると、それらが乗算され、結果が表示されます。 これにより、次のようなものが生成されます。

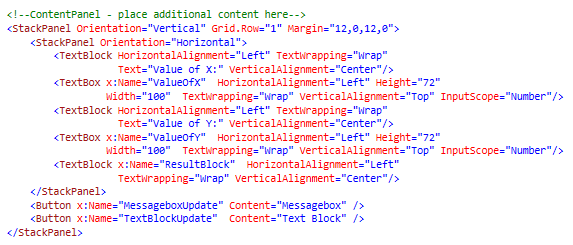
レイアウトは非常にシンプルです。 上記の例のように、4つのボタンを持つ2つのStackPanelで構成されていますが、最初のStackPanelのボタンの代わりに、2つのテキストフィールドと2つの入力フィールドがあります。 テキストフィールドはTextBlock、入力フィールドはTextBoxです。

コード
<L-ContentPanel - place additional content here--> <StackPanel Orientation="vertical" Gid.RC''="1" Margin="12,0,12,0"> <StackPanel Orientation="rizontl"> <Textlock HorizontalAlignment="Left" TextWapping="Wap" Text="value of X:" VticalAlignmnt="Center"/> <TtBox x:Name="valueOfX" HorizontAlignment="Left" Weight="72" Width="100" TextWrapping="Wrap" VerticalAlignmt="Top" InputScope="Number"/> <TxtBlok Horizontal1ignmnt="left" TextWrapping="Wrap" Text="value of v:" VerticalAlignment="Center"/> <TextBox x:Name="valueOfY" HorizontalAlignment="Left" Weight="72" Width="100" TextWrapping="Wrap" VerticalAlignment="Top" InputScope="Number"/> <TextBlck :Name="Result Block" HorizontalAlignment="Left" TetWpping="Wap" VerticalAlignment="Center"/> </StackPanel> <Button x:Name="MessgeboxUpdate" Content="Messagebox" /> <Button x:Name="TextBlockUpdte" Content="Txt Block" /> </StackPanel>
InputScopeをTextBoxに追加したことに注意してください。数値キーパッドのみが必要であり、完全なキーパッドは必要ありません。

コードについて
レイアウトを作りました。 データを受信したときにアプリケーションが何をどのように行うべきかをアプリケーションに伝えることは残っています。
ステップ1
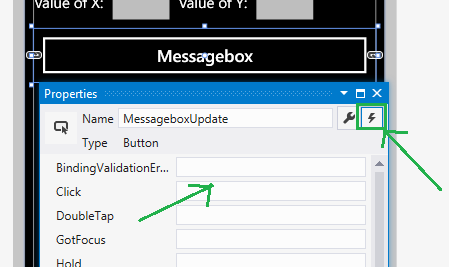
イベントハンドラーの作成は、Visual Studioのおかげで非常に簡単です。 必要なアイテムを選択するだけです。 私たちの場合、これはMessageboxボタンであり、それをダブルクリックします。 同じことを行う2番目の方法は、要素を選択し、[プロパティ]パネルで稲妻の画像が表示されたボタンをクリックすると、すべての可能なイベントのリストが表示されることです。 「クリック」を選択します。

ステップ2
Visual Studioは、イベントの説明が行われる共役CSファイルを読み込みます。

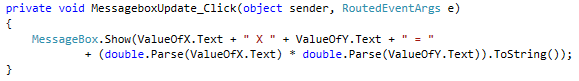
コード
private void MessageboxUpdate_C1ick(object sender, RoutedEventArgs e) { MessageBox.Show(ValueOfX.Text + "X" + Valuf.Text + " = " + (double.Parse(VdlueOfX.Text) * double.Parse(ValueOf.Text)).ToString()); }
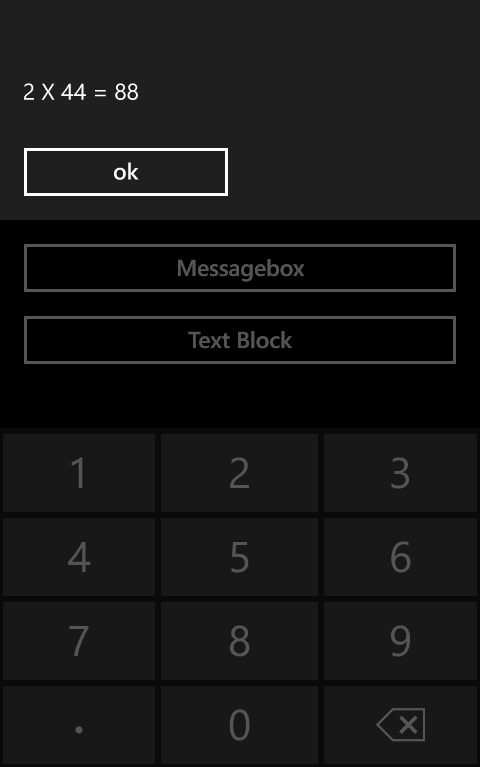
動作は基本的です。 結果とともにMessageBoxを表示します。 MessageBoxは、ToString関数を使用して結果に文字列を乗算して返す必要があることを通知する文字列を受け入れます。

コード
(double.Parse(ValueOfX.Text) * double.Parse(ValueOfY.Text)).ToString();
より有益な結論を出すために、乗算する数値、乗算記号、および結果を出力します。 2 X 2 = 4。
double.Parseメソッドを使用して、TextBoxからdoubleなどの文字列値を数値にキャストしていることに注意してください。
ステップ3
ステップ1を繰り返しますが、今回は別のボタンを使用して、イベントハンドラーを更新します。

コード
private void Textlockpdate_C1ick(object sender, RoutedEventArgs e) { ResultBlock.Text = (duble.se(Vluf.Tt) * double.se(ValuOfY.Text)).ToString(); }
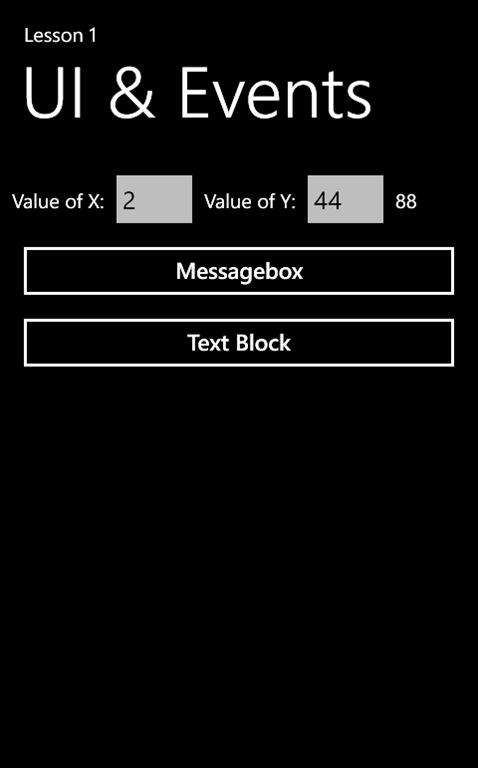
文字列を使用しないため、コードは単純です。 そして、結果をTextBlockに渡すだけです。
テスト中!
SDKの便利な機能は、デバイスエミュレーションのサポートです。 ただし、これについては後ほど詳しく説明します。 ctrl + F5を押して、エミュレーターでプロジェクトをビルドして実行します。 このプロセスはかなり遅いです。 しばらくお待ちください。完全なダウンロードをお待ちください。 ロード後、XとYの値を入力します。キーボードには数値のみが含まれていることに注意してください。

次に、MessageboxボタンとTextBlockボタンをクリックします。


このチュートリアルがお役に立てば幸いです。 そして要約すると:
-Windows Phoneアプリケーションは、XAMLで構築されたページで構成されています
-XAMLはページの視覚部分を記述するために使用され、CSまたはVBファイルを添付してイベントを記述します。
-コントロールは、HTMLの場合とほぼ同じ方法で記述されます-タグを使用します。 また、各タグは、TextBoxのInputScopeなど、その動作と形式を決定するプロパティで構成されます。
-イベントハンドラーを作成するには、ビジュアルデザイナーで目的の要素をダブルクリックします。 または、アイテムプロパティウィンドウでアイテムを選択します。
-画面に入力された/画面に表示されたものはすべて線です。
-double.Parseメソッドを使用して数値に変換し、それを操作しました。 また、ToStringメソッドは結果を表示するためのものです。
-エミュレータでプロジェクトをビルドして実行するには、ctrl + F5キーの組み合わせを使用しました。