
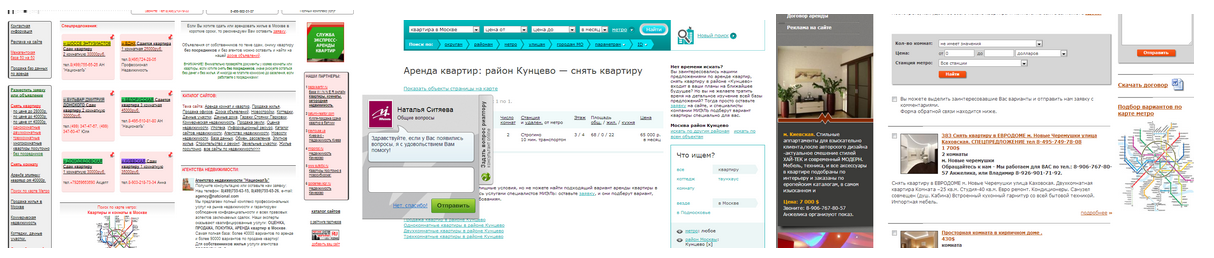
これらのインターフェイスの問題については説明しません。 いずれにせよ、毎日住む場所を見つけようとする何百万人もの人々は間違いなく最高の価値があると信じています。
この記事では、不動産を見つけるための完全にまともなサイトのプロトタイプを迅速かつ安価に作成する方法を説明します。 恋人たちに猫の下でのユーザビリティについて読むようにお願いします。
問題の声明
購入、売却、賃貸、またはリースを希望する不動産を簡単に検索するためのプロトタイプサイトを開発する必要があります。 インターフェースは、ユーザーエクスペリエンスの観点から普遍的である必要があります。つまり、理想的には、小規模から大規模まで、問題なくすぐに使用する必要があります。
鉛筆を拾う前に
インターフェイスは、コンピューターリテラシーのレベルが非常に異なり、習慣が異なる人々によって使用されます。 しかし、私たちが鉛筆を拾うとき、頭の中にターゲットユーザーの写真がないので、それ自体を知ることは役に立たないでしょう。
この問題を解決するには、これらすべての人々とその使用経験の集合的なイメージを形成する必要があります。 これを行うには、少し想像力を示す必要があります。 幸運にも、ある種の人が私にYandex.Metricaにアクセスしてトラフィックの良いサイトを提供してくれたので、想像力に加えていくつかの統計もありました。
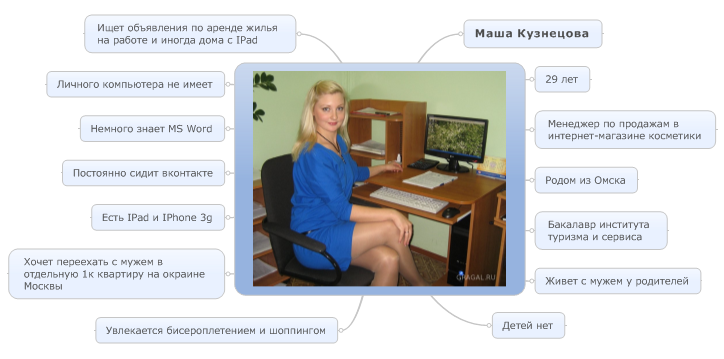
メンタルマップを作成するためのツールを使用して、キャラクターを作成します。 一部の事実は完全に架空のものかもしれませんが、同時に、おそらく最も可能性が高いはずです。

この地図に目を向けることをためらわないようにしようとすると、このマーシャの特定の抽象的なイメージが頭の中に形成されます。 私はすぐに実生活からそのような「マシ」を思い出し、すべてが明らかになります。彼女の頭の中にあるもの、彼女はどのようにコンピューターを所有しているのか、彼女はそのような不動産サイトについてどう思いますかなどなど。 これはすべて、インターフェイスだけでなく、Mashaのような人のためのインターフェイスを設計するのに十分です。 この画像の印象を高めるために、表情豊かな写真カードを追加できます。

私は、高度に専門化された自動化システムの問題でない場合を除いて、ユーザーの長く詳細な肖像画の支持者ではありません。 実践は、ポートレートがよりシンプルで短いほど、デザイナーがプロトタイプの作成中にそれをより頻繁に使用することを示しており、結局、このためにポートレートが正確に作成されます。
今が鉛筆を拾う時です
鉛筆は、顧客と概念的な問題を調整するのに十分なレベルで、文字通り数時間でインターフェイスプロトタイプを取得する最も確実な方法です。そのため、鉛筆が本当に好きです。 また、多くの工数と神経を節約し、モニターから疲れた目をそらすための優れた口実でもあります。 紙のプロトタイプを作成する際の主なことは、それを詳細にやりすぎないことです。そのような各プロトタイプには特定の境界点があり、そこからすべての後続の改善は、紙よりもコンピュータ上のインタラクティブなアナログで高速です。
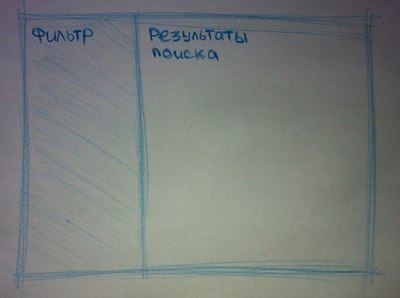
インターフェースに戻りましょう。 最初に、メインブロックとページ上のそれらの場所を決定する必要があります。 私たちのマーシャには、職場に小さなHDモニター、自宅にiPadがあります。 両方の画面は長方形です。 彼女はまた、何らかの長方形のネットブックを持っているかもしれませんが、解像度は小さいです。 実際、長方形を描きます:

Mashaは不動産を検索するため、少なくともこれらのオブジェクトのリストが必要です。 もちろん、それらは10個ではなく、このリストのフィルターを使用してブロックを追加する必要もあります。 Mashaのモニターでは、長方形のスペースを使用するという点で、水平領域は特に価値があるため、垂直ストリップをフィルタリングしましょう。 オブジェクトのリストを長時間スクロールした後にフィルターに戻る問題はすぐに解決されます。フィルターは常に同じ場所で常に横になります。
MashaはVkontakteからクロールされないため、左側のコンテンツを選択し、右側のコンテンツを吸収することに慣れています。 とにかく、垂直ナビゲーションの従来の領域は左側のページバーです。 そのため、スターター用のフィルターを左側に配置し、右側に配置する方が良いと判断した場合は、右側に配置します(結局、これは紙のプロトタイプです。これですべてです)。

マーシャにとって、地下鉄、公園、主要道路からの距離は重要です。 これをすべて表示する最速の方法は、オブジェクトのアドレスをマップ上のドットでマークすることです。 この問題にはいくつかのオブジェクトがあるため、これらのオブジェクトの共通マップを作成します。

マーシャはすべてに満足しているようですが、詳細に移りましょう。 私が言ったように、彼らに夢中にならないことが重要ですが、いくつかの重要な要素はまだ示す価値があります。
フィルターから始めましょう。 一般に、不動産オブジェクトには多くのパラメーターがありますが、条件付きで2つのグループに分けることができます。必要なグループとほとんど不要なグループです。 2番目のグループのパラメーターは、何らかの種類のプルアウトまたはドロップダウン要素で常に非表示にできるため、まだ考えません。 最初のグループからは、アナウンスメントの種類(家賃、セールなど)、プロパティの種類、地下鉄からの距離、価格がまだあります。
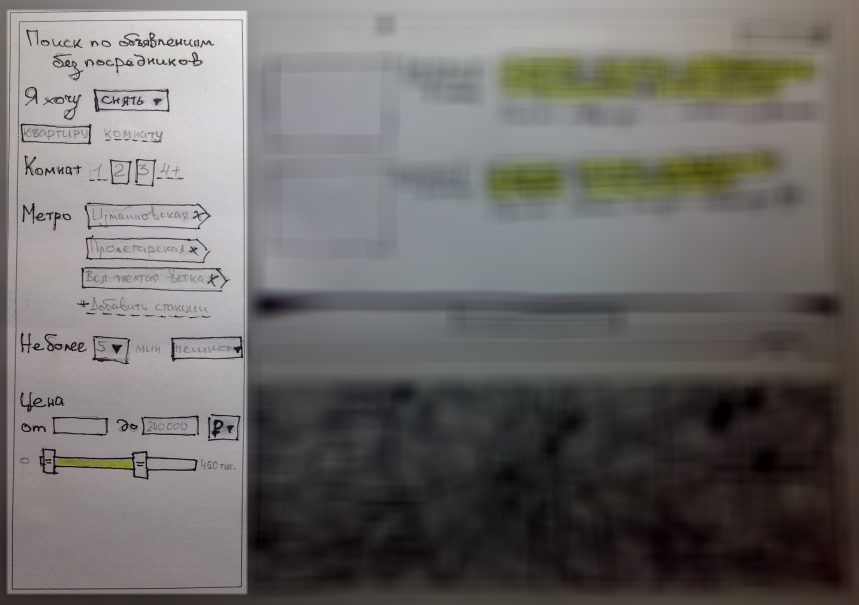
フィルターブロックには、関連するインターフェイス要素のみが表示されます。 たとえば、オブジェクトのタイプ「部屋」が選択されている場合、アパートの部屋数の選択は非表示にする必要があります。 私たちのマーシャは(長い爪のために、伝説によると)ゆっくりと印刷し、マウスのみを使用することを好みます。 したがって、Mashaはキーボードを使用せずにすべての検索パラメーターを設定できる必要があります。 このようなフィルター付きブロックを取得します(プロトタイプに気を取られないように、残りのプロトタイプをぼかしました)。

オブジェクトのリストに移りましょう。 マーシャが、ほぼ同じパラメーターの2つのオブジェクトから2つを選択できるのはなぜでしょうか? どうやら、この選択されたオブジェクトの写真は、マーシャの頭にある理想的なアパートの画像に近いためです。 パラメーターは通常、オブジェクトごとにあまり変化しないため、最初に彼女の目は写真(もちろん最高の写真)をスリップする必要があり、それから価格と他のすべてのものをスリップする必要があります。 各広告のパラメーターの認識に貴重な時間を費やさないように、他のすべてをできるだけ体系的に送信することをお勧めします。 タグの形式で標準オブジェクトパラメータのセットを作成することにしました。
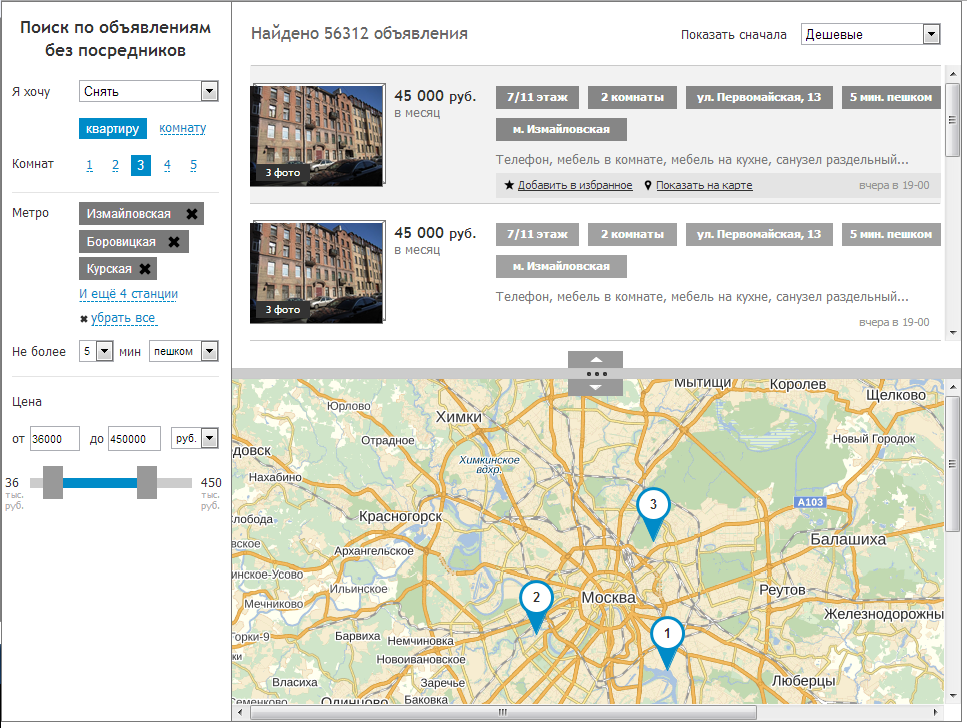
リストの上に、見つかった広告の数と並べ替えの種類を配置します。 スクロールすると、サーバーから広告がバッチでロードされます。 広告にカーソルを合わせると、お気に入りに追加するボタンとマップ上のオブジェクトを強調表示するボタンが表示されます。 起こったことは次のとおりです。

カード自体を追加することは残り、メインインターフェイスの準備は完了です。

少し怖いが、速くて安い。 しかし、インターフェイスについて議論し、必要に応じて、すべてを同じように迅速かつ安価に作り直すことができます。 鉛筆をそのままにして、インタラクティブなプロトタイプの作成に進みます。
インタラクティブなプロトタイプ
インタラクティブなプロトタイプを作成するには、ノートブックを開いて大量のhtmlコードを作成します。 しかし、私はより興味深いクラスに時間を費やすことを好むので、ダイナミックプロトタイプのために特別なソフトウェア、つまり古き良きAxureを使用します。
まず、すでに紙に描かれているものをインタラクティブなプロトタイプに移します。 ここではすべてが簡単です。説明する特別なものはありません。これは技術の問題です。

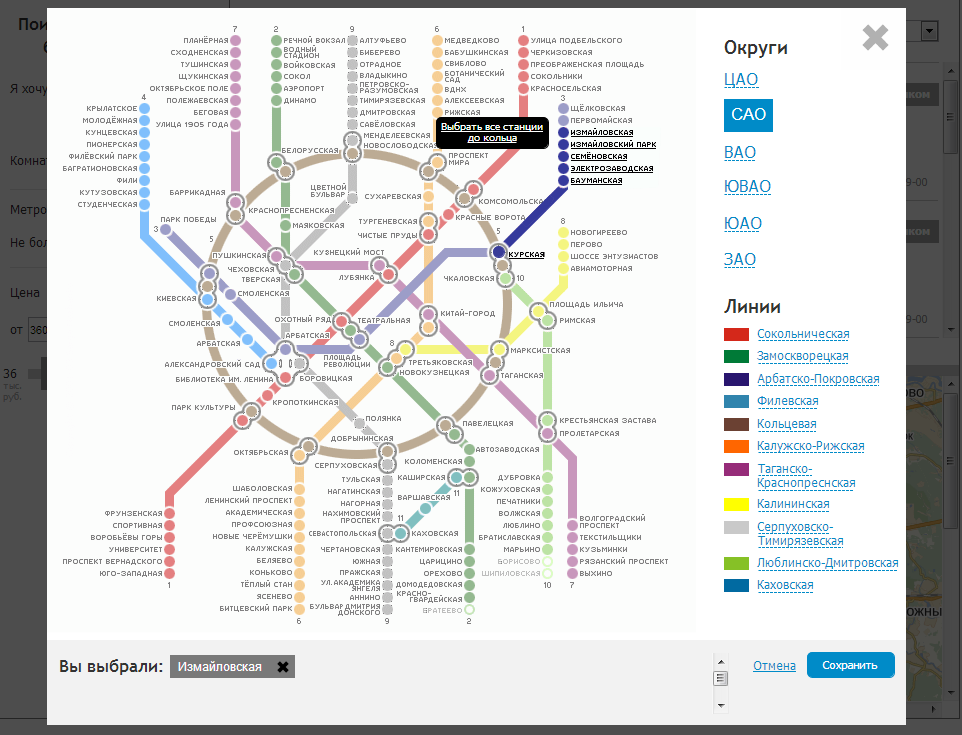
メトロステーションの選択と広告自体のページの2つのインターフェイスしかありません。 地下鉄から始めましょう。
私たちのマーシャは、環状線の外側の青い枝の東にあるアパートを探しています。 彼女は夫がそこで働いているので、会社の広告も見ています。 数回クリックするだけですべて選択できます。

選択された地下鉄駅。 アナウンスページを作成するだけです。 実際、家を借りること、さらには家を買うことは、マーシャの人生の重要なマイルストーンです。彼女は多くのニュアンスに関心があります。お気に入りのクローゼットを運ぶ貨物エレベーターがあるか、子供を連れて行く幼稚園はどれくらいかマーシャは自発的に駐車することを好まないため、自宅には居住者用の場所を備えた特別な駐車場があります。 オブジェクトに関するこのような情報のすべての混乱を、アパート、家、地域に関する情報の3つの部分に分けます。 これらすべてを1つのページに順番に配置して、セクション間をすばやく移動できます。 これを行うには、スクロールバーに収まらないように上部のナビゲーションバーを修正します。

以上です。 ここでライブプロトタイプをクリックできます 。
おわりに
鉛筆とマウスを使った簡単な操作により、私たちのマーシャ(そして対象となる圧倒的多数)が適切な住宅を探して彼女の人生の最高の日を便利かつ快適に座ることができるプロトタイプインターフェイスを得ました。 このようなインターフェイスの導入による成果は、顧客の忠実さ、コンバージョンの増加、不動産業者のトラフィックの増加など、プラスにしかなりません。 インターフェースを理解しようとするための快適さと時間の節約-お客様にとって。
最後に、私は少しPRを許可します。
情報システムはあなたのビジネスの最後の場所ではありません。あなたはすでに、激しい競争の状況でのユーザビリティが「なくてはならない」ことを認識していますか? 次に、ユーザビリティビューローのサイトへようこそ。 私たちは行為によって、そして良いアドバイスによって助けられます-確かに。
この記事で自分にとって新しいことは見つかりませんでしたか? もっと良くできると確信していますか? その後、 hr @ uxman.ruであなたの優れたプロトタイプポートフォリオをお待ちしています。 おそらく、あなたにとって興味深いパズルがいくつかあります。
ご清聴ありがとうございました。コメントをお待ちしています!