
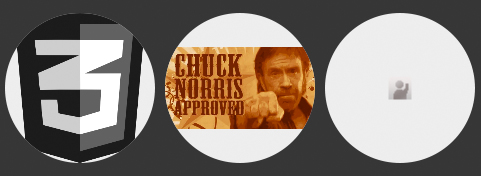
背景(必ずしも同種ではない)を持つブロックがあり、その中に白い背景を持つ丸い要素が一定数あり、その中に任意のサイズの丸い画像が配置されます。 画像サイズがブロックサイズよりも小さい場合、中央に配置されます(垂直および水平の両方)。画像サイズがブロックサイズよりも大きい場合、大きい画像パラメーターはブロックパラメーターの100%を占め、2番目のパラメーターは元の画像のように比例した比率を保持します。
多くの場合、画像自体を四捨五入すると、アスペクト比が1:1の画像のみで美しくなることは秘密ではありません。他の場合には問題が発生します。

標準のCSSプロパティ(境界線半径:150px、オーバーフロー:非表示;)を使用して、画像付きのブロックに適用すると、多くの(記事が出ている限り-古い) リンクブラウザーでは機能しません。

問題に対する多くの異なる解決策を見つけることができますが、それらのどれも私に適していません。
私は次の解決策を提案します( IE7、IE8では機能しないなど、普遍的ではありません )が、私はそれが便利であり、キャンバスをサポートするすべてのブラウザで動作することを発見しました。
jsfiddle.net/iLight/EsFTG/23
画像を垂直方向に中央揃えします。
$('.i-img-cont').each(function(){ $(this).find('img').css('margin-top', parseInt(-$(this).find('img').height()/2)); });
画像をキャンバスに置き換えます
var i=0, mywidth, myheight; $('.i-img-cont').each(function(){ var contWidth = $(this).width(), contHeight = $(this).height(), // cnv = document.createElement("canvas"); // cnv.width=contWidth; cnv.height=contHeight; // $(this).prepend(cnv); // , i++; var j=i-1; $(this).find('canvas').attr('id', 'canvas'+j); // id var ctx = document.getElementById('canvas'+j).getContext('2d'), // img = new Image(), // attrsrc=$(this).find('img').attr('src'); // img.src = attrsrc; // img.onload = function(){ mywidth = $('#canvas'+j).next('img').width(); myheight = $('#canvas'+j).next('img').height(); // var xpos = (contWidth-mywidth)/2, ypos = (contHeight-myheight)/2; // ctx.drawImage(img, xpos, ypos, mywidth, myheight); // } });
次に、キャンバスを四捨五入します。
.i-img-cont canvas{border-radius:150px;}
キャンバスを作成する必要のないブラウザを指定することもできます(例:FF、IE9-10、Chrome)。 または、スマートブラウザーで作業をしすぎないようにするために必要なもの。
PS Excanvasが役に立たないのは、IE7-8の解決策がある場合、Photoshopのコーナーをカットする以外はありがたいことです。