
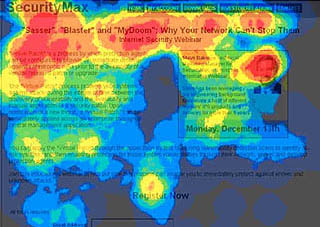
右の図は、ユーザーの目の動きを記録した結果として得られる、いわゆる「ヒートマップ」の例を示しています。 ユーザーがより長く見た画面上のポイントは、赤で強調表示されます。
私の意見では、いわゆる「経験的」ユーザーインターフェイステストの有用性は限られています。 取得できる情報の量は限られています。 遅かれ早かれ、情報の解釈を開始しなければならないポイントに到達します。 間違いを犯すリスクが最も高いのは、解釈プロセス中です。 この時点では、特に十分な経験と設計スキルがない場合、重要な要因の影響に気付かないか、誤った結論に達することさえありません。
アイトラッキングは、ある記事では 「ウェブデザインの未来」と呼ばれていましたが、最近注目を集めている「デザインツール」の好例です。 Jared Spoolは、この手法はこのような注目に値しないかもしれないと考えています。 私の最初の異論は、眼球運動登録システムは、人々が現在何を見ているのかを伝えるだけで、そこに見えるものを伝えることはできないということです。 第二に、目の動きを登録する際に得られる結果は、優れたデザイナーにとって予想外のものではありません。 最後に、同じ結果を異なる方法で解釈できます。これは、主観的な経験を分析しようとするたびに起こります。
目の動きを記録することは実用的ではないと言っているのではありません。 たとえば、特定のWebサイトおよび一般的なすべてのWebサイトのユーザーによる知覚に関する有用な情報を取得するために、目の動きの登録がどのように使用されたかの素晴らしい例です。 この記事で私にとって楽しいのは、著者が目の動きを登録した結果を、彼のウェブサイトの有効性の網羅的な科学的測定としてではなく、彼のウェブサイトの再設計を計画するために使用する別の情報源として見る方法です。
ここで重要なのは、著者がデザインのセンスのある経験豊富なマーケティング戦略家であることです。 そのような手では、このデータは本来のとおりに使用される可能性があります。
明白な証拠
 目の動きを記録する分野の大手企業の1つであるEyetoolsの人目を引くブログは、この技術の実際の応用の良い例の数十を提供します。 ほとんどすべての場合、Eyetoolsは、眼球運動の記録を使用しないと、特定のデザインが機能するかどうか、およびどのように機能するかを明確に把握できないという印象を与えようとします。
目の動きを記録する分野の大手企業の1つであるEyetoolsの人目を引くブログは、この技術の実際の応用の良い例の数十を提供します。 ほとんどすべての場合、Eyetoolsは、眼球運動の記録を使用しないと、特定のデザインが機能するかどうか、およびどのように機能するかを明確に把握できないという印象を与えようとします。
それらの例で印象的なこと:a)ほとんどの場合、彼らは良い結論に達します(明らかに不十分なデータから結論が膨らんだときのいくつかの例を除いて)b)これらの良い結論は、良いインターフェース設計者が得るものと非常に似ています(または、設計の詳細を十分に理解している人)が、追加の方法を使用せずに、設計者の本能のみによって導かれます。
右側の例は、最初は明らかに弱いデザインのページを示しています。 その後、わずかに、しかしかなり顕著に、グラフィックデザインを修正します(色域、タイポグラフィを改善し、ページの構造を修正します)。 これにより、眼球運動の記録によるテスト結果が大幅に改善されます。 さて、ここでそれほど驚くべきことは何ですか?
研究解釈のデザインへの影響
目の動きを記録する場合、誤った結論を下すリスクがあり、それが設計の誤った決定につながる可能性があります。 これらの誤った決定による害は、特に組織がそれに応じて結果を評価するための優れた設計者を持たない場合、この方法を使用することのすべての利点を上回ります。たとえば、目の登録の結果、訪問者が会社のロゴを見ていなかったことが示された場合、これは新しいロゴが必要だと言っているのか、それとも訪問者がロゴをよく知っていると解釈すべきですか? 調査の結果、プロセスの図を見るのに時間がかかりすぎることがわかった場合、これは図が非常に興味深い、または逆に非常に退屈であることを意味しますか?
このデータが適切な手に渡らない場合、簡単に誤解される可能性があります。 この場合、設計知識の欠如は危険です。
デザインとコンテンツの違い
 ディスカッションの 1つで、 Jared SpoolはTodd Warfelの目の動きの記録に関する懐疑的な発言に応えました。
ディスカッションの 1つで、 Jared SpoolはTodd Warfelの目の動きの記録に関する懐疑的な発言に応えました。
トッド:クライアントは現在、サイトを再設計しています。 そのため、顧客を登録するメカニズムが機能しない理由を判断できません。右側は 、Eyetoolsブログの別の例です。 分析によると、サイトの読者は見出しを駆け抜けますが、本文は完全に無視されます。 これについて考えられる説明は、作家が読者の注意を引くことができないことです。
Jared:それとも、誰も自分のサービスを使いたくないのですか? これが当てはまる場合は、目の動きをいくら登録しても、助けにはなりません。
Eyetoolsの欠点を見つけるのはもううんざりですが、通常は見出しを抜けて本文をスキップするという結論に至るために、目の動きを登録する必要が本当にありますか? たぶんこれには常識だけが必要でしょうか?
いずれにせよ、それは痛くないですか?
患者の鶏肉のように、眼球運動を記録することも設計プロセスに無害である可能性があります。 しかし、私が言ったように、結果を誤解するリスクがあります。 あなたのグラフィックデザイナーが少なくともいくらかの才能を持っているならば、そのような研究からの推薦がデザインプロセスに重要な影響を与えると信じることは難しいでしょう(私はほとんどのウェブサイトがデザインの才能の不足に正確に苦しんでいると認めます)。 目の動きを記録した結果が再設計のまさに基礎になると信じることはさらに信じられないほどです。 そのような研究を行う代わりに、別の優れたデザイナーを雇うことをお勧めします。 とにかく優れたデザイナーを雇わなければなりません。なぜなら、優れたデザイナーだけが研究結果を正しく解釈できるからです。しかし、優れた実績を持つ素晴らしいデザイナーを雇ったが、あなたの経営者が彼のアドバイスを信用していない場合はどうでしょうか? あなたの独創的なデザイナーが何がうまくいくか、何がうまくいかないかを目で簡単に見分けることができたとしても、ほとんどの人はそのような能力を持っていません。 デザイナーの才能を持たない人もいれば、才能のある人もいます。 そして、多くの場合、そのような人々は上級管理職にあります。
それでは、デザイナーやデザイン部門の責任者は、優れたデザインが本当に優れたデザインであることを、デザイン本能を持っていない上司に証明するために何をすべきでしょうか? Webサイトを再設計する唯一の方法が、古い設計がひどいものであると経営者に確信させることである場合はどうでしょうか
うーん、多分この場合、目の動きを登録すると便利です...