Web Interfaceは、ブラウザーを搭載したデバイスを使用して、どこからでもXenAppおよびXenDesktopリソースへの安全なアクセスを提供します。
Webインターフェイスは、サイトフォームでユーザー名とパスワードを受け入れ、認証システムに直接渡します。ほとんどの場合、Microsoft Active Directoryです。 デフォルト設定では、パスワードを誤って入力して数回試行した後、ユーザーアカウントは一定期間(通常10〜30分)ブロックされ、ブルートフォース攻撃から確実に保護されます。 問題は異なります。Webインターフェイスのアドレスとユーザー名を知っていると、10〜15分ごとに繰り返される通常のHTTP要求を使用してアカウントを完全にブロックできることがわかります。
問題の解決策は明らかです-captchaですが、現時点では、CitrixはWeb Interfaceでcaptchaをアクティブにする標準的な方法を提供していないため、ペンでスクリプトコードを編集する必要があります。 幸いなことに、これについて複雑なことは何もありません。
1.画像を生成するスクリプトを作成します
ファイル名:
フォルダー:auth(デフォルトC:/ inetpub / wwwroot / Citrix / XenApp / auth)
<%@ page language="C#" %> <%@Import Namespace="System.Drawing" %> <script runat="server"> private void Page_Load() { Bitmap objBMP =new System.Drawing.Bitmap(60,20); Graphics objGraphics = System.Drawing.Graphics.FromImage(objBMP); objGraphics.Clear(Color.Green); Font objFont = new Font("Chiller", 11, FontStyle.Bold); string randomStr=""; int[] myIntArray = new int[5] ; int x; Random autoRand = new Random(); for (x=0;x<5;x++) { myIntArray[x] = System.Convert.ToInt32 (autoRand.Next(0,9)); randomStr+= (myIntArray[x].ToString ()); } //Save generated Rnd in a Session Session.Contents["CaptchaStr"]=randomStr; objGraphics.DrawString(randomStr, objFont, Brushes.White, 3, 3); Response.ContentType = "image/GIF"; objBMP.Save(Response.OutputStream, System.Drawing.Imaging.ImageFormat.Gif); objFont.Dispose(); objGraphics.Dispose(); objBMP.Dispose(); } </script>
ログインしていないユーザーがこのスクリプトを実行できるようにするには、許可されたページのリスト「AUTH:UNPROTECTED_PAGES」に追加する必要があります。
これを行うには:
-サイトのルートにあるweb.configファイルを開きます
-行appSettingsを見つけます-> key = "AUTH:UNPROTECTED_PAGES"を追加し、値に ""を追加します。
-値= "/ rade.aspx、/ auth / style.aspx、/ auth /、/ auth / javascript.aspx、/ auth ...
次に、ブラウザからスクリプトを実行して、画像が生成されているかどうかを確認します。 次のような画像を取得する必要があります。

2.ログインフォームコードを編集し、写真と写真の番号の入力フィールドを追加します
インクルードフォルダー(C:/ inetpub / wwwroot / Citrix / XenApp / app_data / include)のloginMainForm.incファイルを開き、次の変更を行います。
行<table class = "loginForm"の直前
<script> document.cookie='captcha=0000'; </script>
次、直後} //ドメインの終了
%> <tr><td align=right>Captcha:</td><td> <img src= border=0 width=60 height=20> <input size=6 type=text id=captcha onKeyUp="document.cookie='captcha='+document.getElementById('captcha').value;" > </td></tr> <%
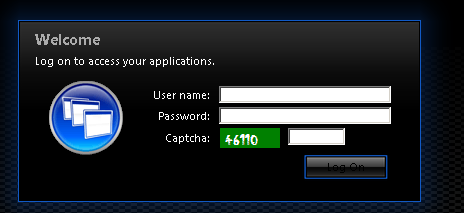
これらの変更後、ログインフォームは次のようになります。

3. login.aspxを編集します-最初にcaptchaコード検証を追加します
この方法で、authフォルダー(デフォルトではC:/ inetpub / wwwroot / Citrix / XenApp / auth)のlogin.aspxファイルを編集します-行を見つけます
layout.PageView = "loginView.ascx";
そしてすぐに次のコードを追加します:
string strData =Request.ServerVariables["HTTP_COOKIE"]; if (Session.Contents["CaptchaStr"] == null ) { Session.Contents["CaptchaStr"] = ""; } if ( Session.Contents["CaptchaStr"].ToString().Length != 0 && Request.ServerVariables["HTTP_REFERER"].Contains("login.aspx") ) { string captcha = "0000"; string[] separator = new string[] { ";" }; string[] strSplitArr = strData.Split( separator, StringSplitOptions.RemoveEmptyEntries); foreach (string arrStr in strSplitArr) { string[] arrFind = arrStr.Split(new Char[] {'='}, 3); if (arrFind[0].Contains("captcha") && arrFind[1].Length != 0 ) { captcha = arrFind[1]; } } if( captcha.ToString()== Session.Contents["CaptchaStr"].ToString() ) { Response.Write(captcha+"-"+Session.Contents["CaptchaStr"]); } else { Session.Remove("CaptchaStr"); Response.Redirect("~/html/serverErrorCaptcha.html"); Response.End(); } }
login.aspxを編集すると、次のようになります。
login.aspx
<%@ Register TagPrefix="wi" TagName="Layout" Src="~/app_data/include/layout.ascx" %> <% // login.aspx // Copyright (c) 2002 - 2010 Citrix Systems, Inc. All Rights Reserved. // Web Interface 5.3.0.0 %> <%@ Import Namespace="com.citrix.wi.clientdetect" %> <!--#include file="~/app_data/serverscripts/include.aspxf"--> <script runat="server"> void Page_Load(object sender, System.EventArgs e) { layout.PageClientScript = "~/auth/clientscripts/loginClientScript.ascx"; layout.PageView = "loginView.ascx"; string strData =Request.ServerVariables["HTTP_COOKIE"]; if (Session.Contents["CaptchaStr"] == null ) { Session.Contents["CaptchaStr"] = ""; } if ( Session.Contents["CaptchaStr"].ToString().Length != 0 && Request.ServerVariables["HTTP_REFERER"].Contains("login.aspx") ) { string captcha = "0000"; string[] separator = new string[] { ";" }; string[] strSplitArr = strData.Split( separator, StringSplitOptions.RemoveEmptyEntries); foreach (string arrStr in strSplitArr) { string[] arrFind = arrStr.Split(new Char[] {'='}, 3); if (arrFind[0].Contains("captcha") && arrFind[1].Length != 0 ) { captcha = arrFind[1]; } } if( captcha.ToString()== Session.Contents["CaptchaStr"].ToString() ) { Response.Write(captcha+"-"+Session.Contents["CaptchaStr"]); } else { Session.Remove("CaptchaStr"); Response.Redirect("~/html/serverErrorCaptcha.html"); Response.End(); } } } </script> <% if(new com.citrix.wi.pages.auth.LoginASP(wiContext).perform()) { %> <wi:Layout id="layout" runat="server" /> <% } %>
4.入力エラーページ
captchaコードが誤って入力された場合、スクリプトは〜/ html / serverErrorCaptcha.htmlをページにリダイレクトします。 C:/ inetpub / wwwroot / Citrix / XenApp / html /フォルダーに適切なファイルを作成することを忘れないでください。 あなたは例を使うことができます
〜/ html / serverErrorCaptcha.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <!-- serverError.html Copyright (c) 2002 - 2010 Citrix Systems, Inc. All Rights Reserved. Web Interface 5.3.0.0 --> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="REFRESH" content="2; URL=../auth/login.aspx"> <meta name="ROBOTS" content="NOINDEX, NOFOLLOW, NOARCHIVE"> <meta http-equiv="X-UA-Compatible" content="IE=7"> <title>Internal Error</title> <script> document.cookie='captcha=0000'; </script> <script type="text/javascript"> <!-- var names = new Array( 'timeoutFrameWI_', 'reconnectFrameWI_', 'retryPopulatorFrameWI_', 'launchFrameWI_' ); function getTopFrame(w) { for (var n in names) { if(w.name.indexOf(names[n]) == 0) { if(w.parent) { return w.parent; } } } return null; } function redirectTop() { var topFr = getTopFrame(window); if (topFr != null) { topFr.location.href = window.location.href; } } // --> </script> <link rel="stylesheet" type="text/css" href="../html/styles/basicStyle.css"> </head> <body onLoad="redirectTop()" dir="ltr"> <div id="overallWrapper"> <div id="leftShadow"> <div id="rightShadow"> <div id="pageContent"> <div id="header"> <img src="../media/CitrixLogoHeader.gif" alt="Heading image"> </div> <div class="mainPane"> <div id="commonBoxTop"><!-- --></div> <div id="commonBox"> <h3 class="error">Wrong security code</h3> <p>Enter the code shown on the image </p> </div> <div id="commonBoxFoot"><!-- --></div> </div> </div> </div> </div> </div> </body> </html>
基本的には以上です。 上記のすべての変更後、キャプチャ保護はWIサイトで機能するはずです。 まずキャプチャ認証が実行され、コードを正しく入力しないと認証システムへの呼び出しが実行されないため、ロックアウトリスクが発生しないことに注意してください。