 オンラインコールを行うまたはサイトから(必要に応じて)呼び出す機能は、Adobe FlashまたはWebRTC(これまでのところGoogle Chromeのみ)を使用して、どのブラウザーのデスクトップでも正常に機能しますが、どちらもモバイルデバイスでは使用できません。人気のあるモバイルプラットフォーム(iOS、Android)でこれまでにリストされた技術の1つ(既にFlashの場合)はそうではありません。 モバイルデバイスからウィジェットへのリクエストの数は着実に増加しており、この問題を何らかの形で解決する時が来たことがわかりました。 特別なオプションはありませんでした-必要な機能を提供する無料のアプリケーションを作成する必要がありました。
オンラインコールを行うまたはサイトから(必要に応じて)呼び出す機能は、Adobe FlashまたはWebRTC(これまでのところGoogle Chromeのみ)を使用して、どのブラウザーのデスクトップでも正常に機能しますが、どちらもモバイルデバイスでは使用できません。人気のあるモバイルプラットフォーム(iOS、Android)でこれまでにリストされた技術の1つ(既にFlashの場合)はそうではありません。 モバイルデバイスからウィジェットへのリクエストの数は着実に増加しており、この問題を何らかの形で解決する時が来たことがわかりました。 特別なオプションはありませんでした-必要な機能を提供する無料のアプリケーションを作成する必要がありました。
iOS用のモバイルSDKは長い間当社のプラットフォームで動作します。たとえば、S7エアラインのモバイルアプリケーションで非常にうまく使用されているため、設計を考え出し、それをSDKと組み合わせるだけで済みました。 私たちは、iデバイスの所有者のUXをできる限り通常の状態に近づけようとしました。エンドユーザーの判断の成功または失敗の方法。
設計
モバイルデバイスのデザインを開発する際の主な問題は、いくつかのフォームファクター(電話、タブレット)とさまざまな種類の画面の存在です。iOSの場合、これらは非網膜、網膜、および網膜iPhone 5です(ご存知のように、5kaは以前のものよりわずかに長い)。完全な幸福のために、あなたはまだ2種類のタブレットの場所(水平/垂直)の世話をする必要があります。 その結果、描画だけでもかなりの時間がかかります。
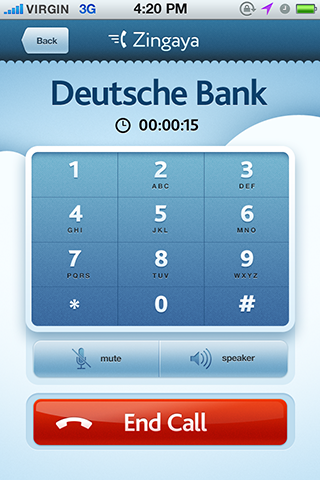
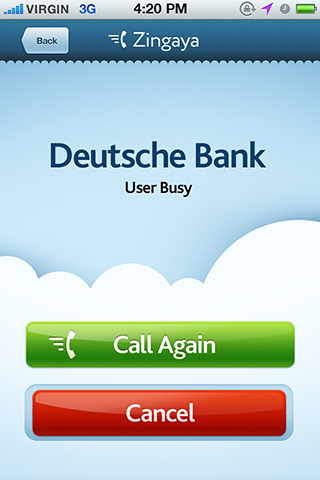
インターフェースの最初のバージョンのスクリーンショット(結果として本番環境には入りませんでした):


モバイルチャンネル
ご存知のように、モバイルデバイスは常にWiFiに接続されているわけではないため、3Gが正常に動作する可能性を提供する必要があります。3Gが正直であればそれほど難しくありません。 残念ながら、これは必ずしもそうではありませんが、LTE / 4Gへの移行が将来より良いものに変わることを期待しましょう。 一般に、チャネルの使用はできる限り少なくしようとしましたが、将来、モバイルネットワークでの作業に適したOpusコーデックのサポートを追加する予定です。
会社名簿
使いやすくするために、アプリケーションで企業のカタログを作成しました-アプリケーションから直接呼び出すことができる顧客(Webサイトを開く必要はありません)。 カタログには最大規模の顧客のみが含まれているため、アプリケーションを通じて呼び出した会社をお気に入りに追加する機能を提供しています。 将来的には、特に米国市場向けのカタログを積極的に開発する予定です。そこには良いパートナーがいるからです。
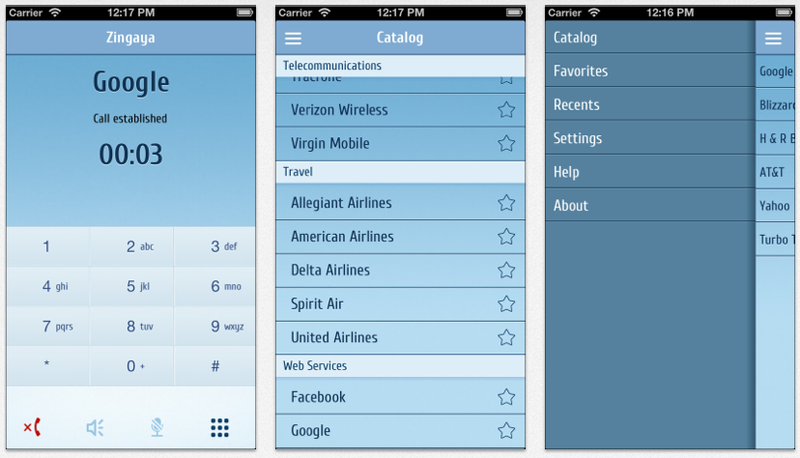
生産されたバージョンのスクリーンショット:

Androidプラン
Android上のGoogle Chromeベータ版がすでにWebRTCをサポートしているという事実から判断すると、Android用の個別のアプリケーションはリリースされないでしょう。 この機能は、WebRTCを使用するAndroidで既に正常に機能します。WebRTCがChrome実稼働リリースに入るまで待つ必要があります。
PS素敵な5月の休日があります! アプリケーションで問題が見つかった場合は、バグレポートに感謝します。