まず、新しいフレームワークで解決する必要があるタスクは何ですか?
まず、画面の断片化の問題。 そして、2番目に(ta-dam)、最も単純なグラフィカルインターフェイスエディターではありますが、いくつかの機能が必要でした。 第三に、フレームワークは、アプリケーション全体のアーキテクチャとファイル構造を定義することになっています。 コードが少し(600行未満)になったと言いたいので、フレームワークがそのままあなたに合っていなくても、それをどのように使い、それをあなたのニーズに合うようにシャープにするかを理解することは難しくありません。
警告:ランドスケープアプリケーション向けにフレームワークが強化されているため、ポートレートモードが必要な場合は、完成にある程度の時間を費やす必要があります。
画面の断片化に戻ります。
フラグメンテーションの問題を解決するには、アプリケーションは次のことを考慮する必要があります。
- さまざまな画面サイズ
- 異なる許可
- 異なる比率
これら3つの問題をすべて一挙に解決するために、Corona SDKまたはGiderosは、アプリケーション全体のスケーリングポリシーを選択することを提案しています。 これらのモードの中で最も適切なのは、いわゆるレターボックスです。 これは、アプリケーションが画面のサイズに均等に拡大縮小されたときですが、同時に、比率が一致しない場合に端に黒いバーがあります。
MOAIにはそのようなモードはありませんが、ビューポートパラメーターを操作するいくつかの行でこれを実装するスニペットがあります。
このような半分の尺度では、本当に良いアプリケーションを満足させることはできないことは明らかです。 モバイルデバイスの画面は既に小さいため、その領域は黒い縞で覆われています。
明らかに、伸縮性のあるレイアウトなしではできません(サイズ/プロポーションの問題を解決します)。
さまざまな画面解像度に関しては、これは一連の異なるグラフィックスまたはそのスケーリングによって簡単に解決されます。 ただし、Android / iOSでは、これらのメカニズムの動作が異なるため、自分で実装する必要があります。
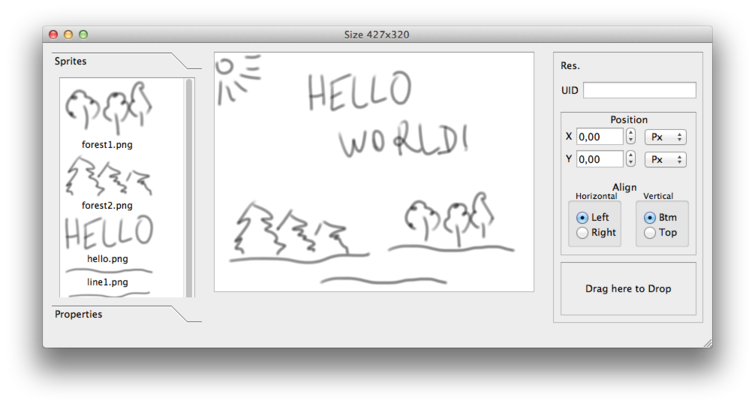
スプライトグラフィックエディター
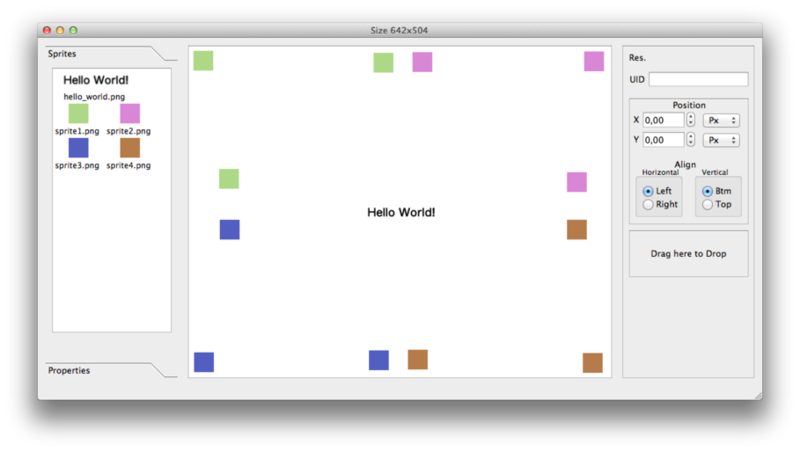
グラフィカルエディターはPyQtを使用して作成されました。 非常にシンプルで、スプライト、つまり画像のみを操作できます。
MOAIはテキスト表示をサポートしていますが、グラフィカルエディターもTerevakaもテキストを表示できません。 実際には、これは、ボタンの上にテキストを配置する必要がある場合、ボタンのスプライトを読み込んだ後にプログラムでこれを行う必要があることを意味します(またはボタンのスプライトにテキストを直接配置します)。
それでも、グラフィックエディターは、要素をグラフィカルに配置できるだけでなく、ビューをプログラムロジックから分離できるため、強力なツールです。
グラフィカルエディターはプロジェクトファイルをJSONファイルに保存し、1つのファイル(1つのレイヤー)の原則に従って、レイヤーをTerevaka内部表現(Luaファイル)にエクスポートします。
レイヤーには、エラスティックとスケーラブルの2つのタイプがあります。
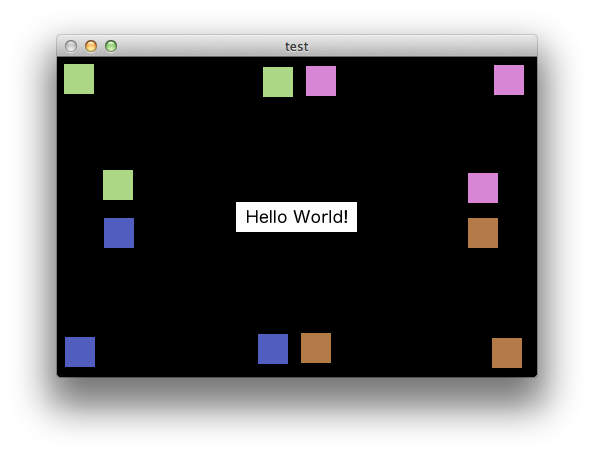
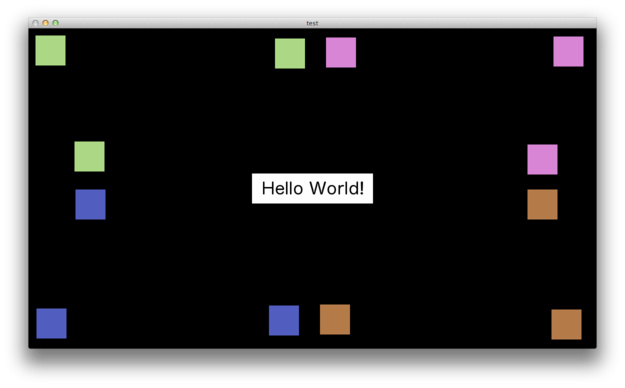
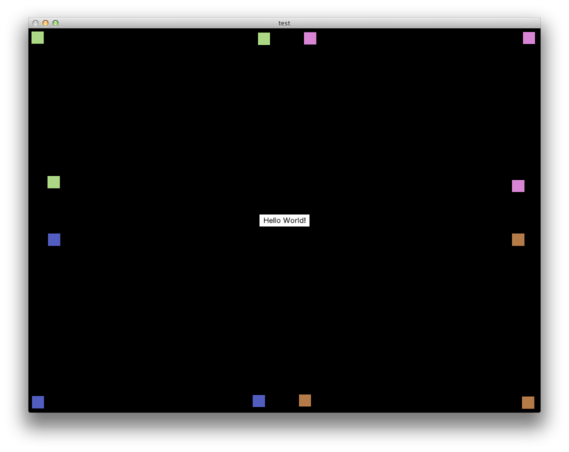
Elasticレイヤーが表示されると、スナップの側面に基づいて要素が配置されます。 つまり スケーリング時に要素を右上隅に追従させる場合は、この角を基準にした座標を指定する必要があります。
例、エディターのレイヤー:

Iphone 3.5インチ:

Iphone 4インチ:

Ipad:

スケーラブルレイヤーは、レターボックスのように比例的にスケーリングする別のタイプのレイヤーです。 たとえば、スケーラブルレイヤーを使用してメインメニューを実行することは理にかなっていますが、背景はフルスクリーンで実行する方が適切です。
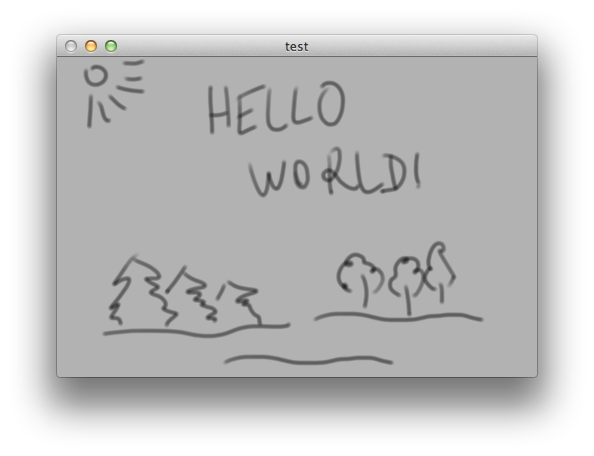
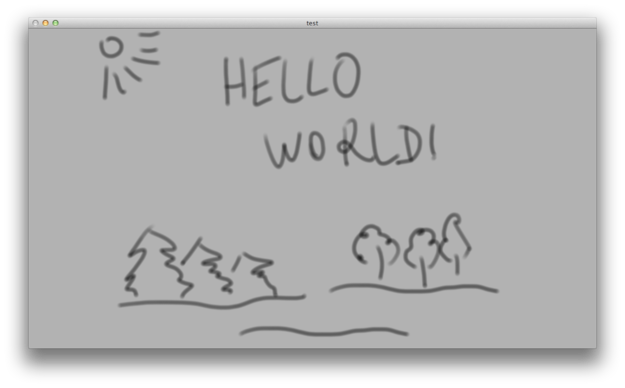
例、エディターのレイヤー:

Iphone 3.5インチ:

Iphone 4インチ:

Ipad:

エディターでは、スケーラブルレイヤーの比率は427x320に固定されています。 これらはiPadの比率で、iPhoneのサイズに縮小されています。 自分にとってより便利なオプションを選択できますが、グラフィックスの解像度について覚えておく必要があります。グラフィックスの解像度は、デザイナーとアプリケーションで直接使用されます。 私自身は、853x640を使用して(グラフィックエディターのソースコードでパラメーターを直接変更する必要があります)、Retinaエディターでグラフィックを塗りつぶします。 アプリケーション自体では、原則として、グラフィックスが大きな網膜スクリーンに対応するようにさらに高い解像度のテクスチャを使用し、レイヤーの読み込み中にdpiMultiplierパラメーターを指定して、スプライトが適切なサイズを読み込むようにします。
私が427x320の母集団をハードコーディングした理由は、サイズ/解像度と混同しやすいため、誰が何を知っているのか、それをあなたのケースに適応させる方法を見つけ出すからです。
そのため、アプローチを組み合わせて、柔軟なグラフィックをすばやく作成できます。
レイヤーを含むファイルは、Androidと同様に./res/layout/ディレクトリに保存されます。
画面解像度の断片化
さまざまな画面解像度が、グラフィックのデュアルセットによってサポートされています。
通常の解像度のグラフィックセットは./res/drawable-mdpi/に保存され、網膜は./res/drawable-xhdpi/に保存されます。 画面の解像度がこれらのいずれかと一致しない場合、最適なセットが取得され、スケーリングされます。 ディレクトリ./res/drawable-ldpiおよび./res/drawable-hdpiは、エンジンによってまだサポートされていません。
重要なポイント-レイヤーをロードするとき、消費されるメモリ量を最適化するために、1つのテクスチャでパックされたスプライトを使用することをお勧めします。 フレームワークは、有料のTexturePackerが変換できるMOAI形式をサポートしています。
警告:TexturePackerでテクスチャパッキングを使用して空の領域を削除しないでください。MOAI形式へのエクスポーターにバグがあり、グラフィックは最終的にフロートするためです。
雑多
レイヤーからスプライトを取得するには、findPropById関数を使用します(これもAndroidとの類似)
スプライトのクリックを処理するには、特別なコールバックを添付するだけです(terevaka-samplesの例を参照)。
terevaka-samplesプロジェクトの他のさまざまな使用例を参照してください。 サンプルを実行するには、tereavakaをサンプルフォルダーにコピーするか、さらに良いことに、そこにシンボリックリンクを作成します。
異なる画面でアプリケーションをテストするには、多くの異なるデバイスはまったく必要ありません-起動プロファイルを使用します。 完成したプロファイルは、ディレクトリ./terevaka/profilesにあります。
プロファイルから開始するには、moai ./terevaka/profiles/ipad.lua main.luaコマンドを使用します。ipad.luaはiPadプロファイルです。 通常、プロファイルには3〜4行あります。独自のプロファイルを簡単に作成できます。
UIビルダーのスプライトは、mdpi解像度で保存する必要があります。
まとめ
当初、プロジェクトは、私の新しいゲームのコードからいくつかの一般的なコードを選択することから始まりました。 コード自体とその要件の両方を構造化しようとして、フレームワークが出現し、それから私の古いアイデアとそれにグラフィックデザイナーを使用しました。 さらに、MOAI自体を完成させる必要がありましたが、開発者の迅速な対応のおかげで、すべての変更はすでにメインリポジトリに対して行われています。
また、これは、ライブラリの要件を明確に理解し、スクリプト言語で記述する場合でも、ライブラリを書くことを恐れる必要のない実証的な経験です:)
参照資料
Terevaka: github.com/Nepherhotep/terevaka
サンプル: github.com/Nepherhotep/terevaka-samples
UIビルダー: github.com/Nepherhotep/terevaka-ui-builder
公式MOAI : github.com/moai/moai-dev
私のフォーク: github.com/Nepherhotep/moai-dev