UXデザイナーの地位は比較的最近労働市場に登場し、特に若い企業では、ほとんどの場合、確立されたデザイン文化はありません。 大企業では、スペシャリストは「ボタンは左側にあるべきです。人は左から右に読んでおり、間違いなくそれに気付くでしょう」などの議論に導かれて、インターフェイスの「ドラフトマン」に変わります。 または、分析システムからのデータに基づいて継続的にレポートを作成するux統計学者[トピックに関するインフォグラフィック: Do n't Be A UX統計 http://vitamintalent.com/ux-statistic/#Development ]。
あなたが自分の仕事や仕事のファンである場合、まず第一に、この記事では、不十分な時間とリソースの条件で、ギャレット、クーパー、コシク、ラスキン、および他の多くの著者の作品を実際に適用する方法を説明します。
競合分析
まず最初に、どのサイトでもユーザーのタスクを解決する必要があります。 そして、あなたのプロジェクトも例外ではありません。 この場合、有用なのは競合他社の視聴者のデータです。これらはあなたの潜在的な訪問者だからです。
リソースalexa.comに役立つユーザーの人口統計データをご覧ください。 データは、調査対象者全体のブラウザにインストールされていない統計パネルによって提供されるため、alexa.comパネルからのデータの使用は、いわば思考の糧です。

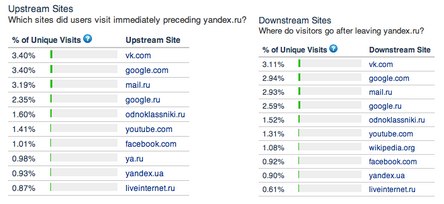
インターフェイスではなくユーザーインタラクションスキームを設計しているので、訪問者がどこから来たのか、またこの訪問者が最も頻繁にどこに行くのかについての情報は、価値ある思考につながる可能性があります。 たとえば、ソーシャルネットワークVKontakteからの大量のトラフィックは、視聴者の比較的若い年齢について語っています。

サイトにインストールされた分析ツールの場合、変換と失敗のメトリックに注意する必要があります。 検索エンジンサイトまたは競合他社のサイトへのコンバージョンの割合がスケールから外れている場合は、決定を変更することを検討してください。 Avinash Koshikは、彼の著書Web Analytics 2.0、ブログ、およびhttp://www.kaushik.net/avinash/のポッドキャストでこれについてよく言及しています 。
途中で、ターゲットオーディエンスの地理的位置とYandexのヒートマップを調べる価値があります。
さまざまな行動(行動)研究に興味がある場合、 Feng-GUIリソースに注意を払う必要があります。これは、人と対話することなく、人工知能アルゴリズムを使用して視線追跡(眼球運動の分析)を実行するのに役立ちます。
タスクとしてのキャラクターとシナリオ
1.主なユースケースを強調します。これには、創意工夫とロジックのルールが含まれます。 さらに、サイトのユーザーに直接質問することができます(たとえば、ソーシャルネットワークのプロファイルを使用して):「なぜサイトXにアクセスしているのですか?」 答えは簡単で論理的です。「ニュースを読む、映画をダウンロードする、商品を買う、友人とチャットする」-これが主なケースです。
2.質問に対する回答を得るために、利害関係者と連絡を取ります。
-視聴者はセグメントに分かれていますか?
-成績をつけることは可能ですか?
3.それらを通して情報を取得しようとすることができます。 競合他社(もしあれば)のサポート、すなわち、非公式の設定で彼らと話をしてみてください。 彼らはお茶の「カップ」の背後にある顧客についての物語を持っていると思いますか?
R.ウンガーとK.チャンドラーが本 「UX Design。 インタラクションエクスペリエンスの設計。」
今、社会で適切な人を見つけるためにすべてがあります。 ネットワーク、あなたも友達を作ることができます。 結果は、詳細な情報を含む便利な文字のリストです。
[写真] Vasya Gennadevich
人口統計:...
心理学:...
リソースを使用:...
シナリオ:...
タスク(短縮されたユースケース):
A、B、C
キャラクター構成の詳細については、A。Cooperの本、Fundamentals of Interaction Design、またはR.UngerおよびC.Chandler、UX Designを参照してください。
要件集

要件を収集するための膨大な数の方法論がありますが、それぞれの方法には時間の無駄と、関係者との質の高い研究が必要です。 しかし、私たちはリソースが限られていることを覚えています。設計、レイアウトを行い、プログラミングを開始する必要があります。
したがって、利用可能なカードの並べ替えツールを使用してください。
-http://www.optimalworkshop.com/optimalsort.htm
-http://uxpunk.com/websort 、
-http://www.userzoom.com/ 、
- 無料の(定義済みグループなしの)カードの並べ替えの例 。 不都合な場合は、MindMapが行います。
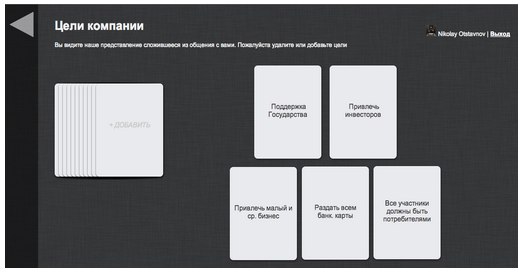
次に、関係者に、要件が真実に対応しているかどうか、優先順位が正しく特定されているかどうかを確認します。 あなたの神経と時間を節約するために、ビジネス目標を予測する時間を無駄にせずに、カードのセットまたはMindMapを慎重に作成することをお勧めします。
セット内の目標をリモートで表示および操作できるため、完了した作業についてマネージャーにコメントするよう依頼し、「これらの目標は現実に対応していますか?」 次に、さらにアクションを実行するための3つのオプションがあります。
1.マネージャーは独立して新しい目標を形成します=>勝ちます。
2.行われた作業を非難し、批判し、なぜこれが悪いのかを議論します。議論はまさに目標=>勝利です。
3.彼らは、すべてが大丈夫だと言って見ていません。
したがって、3つのチャンスのうち2つは、目標が達成されるということです。
カードソーティングを使用すると、方法論を完全に実装できます。「KJ Method」、会議UX Russia 2011でIvan Mikhailovが提案しました。
特徴
機能仕様には多くのオプションがあります-私の意見では、BEM方法論は非常に優れています。 さらに、情報アーキテクチャとコンテンツの要件が必要です。 せいぜい、SEOとターゲットオーディエンスのメンタルモデルの観点から考え抜かれたナビゲーションチェーンです。 しかし、時間とリソースは限られているため、情報アーキテクチャを考え始めるための美しいオブジェクト指向の哲学を使用します。 これを行うには、絶対にすべてをオブジェクトで表す必要があります。 「名前」という1つのフィールドで構成されるオブジェクト「セクション」から始めることができます。
ホーム
-製品カタログ
--キャビネット:[商品の仕分け。
検索:[入力; ボタン];
製品:[名前; 写真; 説明 カートへのボタン。 詳細ページへのリンク]
製品:[...]
...
]
---製品詳細ページ[
製品名;
3枚の写真。
特性;
説明
メタタグ。
コメント:[日付; 著者。 コメント]
]
レイアウト
この段階までに、ターゲットオーディエンスとその可能なニーズについてのアイデアをすでに形成しています。 さらに、ビジネスの目標を理解しています。 シンプルな情報アーキテクチャのおかげで、どのデータを操作するのかがわかりました。 そして、データを考慮して同じタイプの問題を解決するには、パターンを調べる価値があります。
- ユーザーインターフェイスデザインパターンに関する40以上の役立つリソース 。

認知と生涯に費やされた作品-ジェフ・ラスキンの研究を忘れないでください。 黄金律を1つだけ覚えておけば十分です。
「常に、重要な引数がない場合、パターンは正当化されます:オブジェクト-アクション(たとえば、テキストを太字にします)。」
設計サイクルと連続サイクルの次のステップは残りました。 おそらく、すべてのタスクのプロジェクトで初めて時間を見つけることに決めた頃には、レイアウトはすでに描画されています。 これは、あなたの仕事があなたが達成しようとしている目標にどのように対応するかを評価する機会があることを意味します。 いずれにせよ、思考のための情報は十分すぎるでしょう。 これにより、シリーズ「スタートレック」のキャプテンスポックの論理と感情のバランスに近づくことができます。
そして、素晴らしいインタラクション体験をデザインするための強さ、欲求、熱意があれば、REG.RUのドアは常にあなたのために開かれています。