開始する
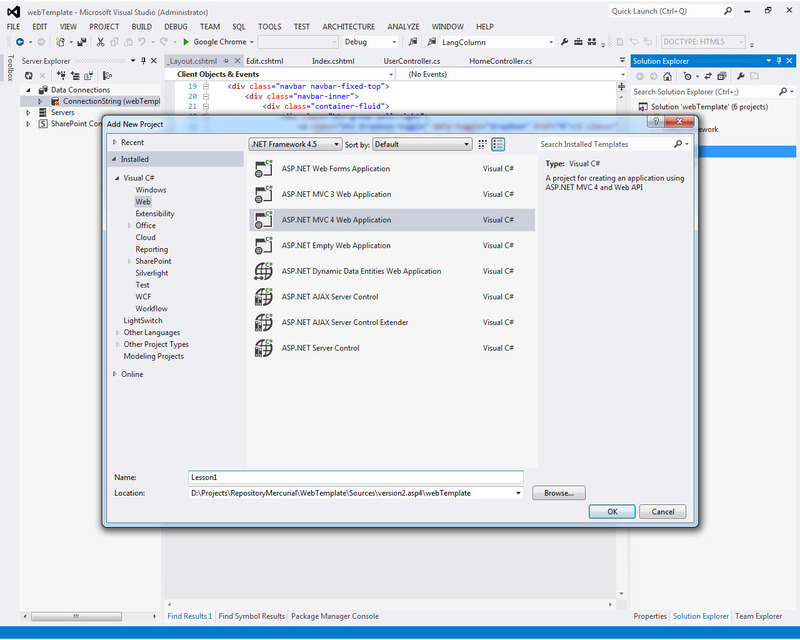
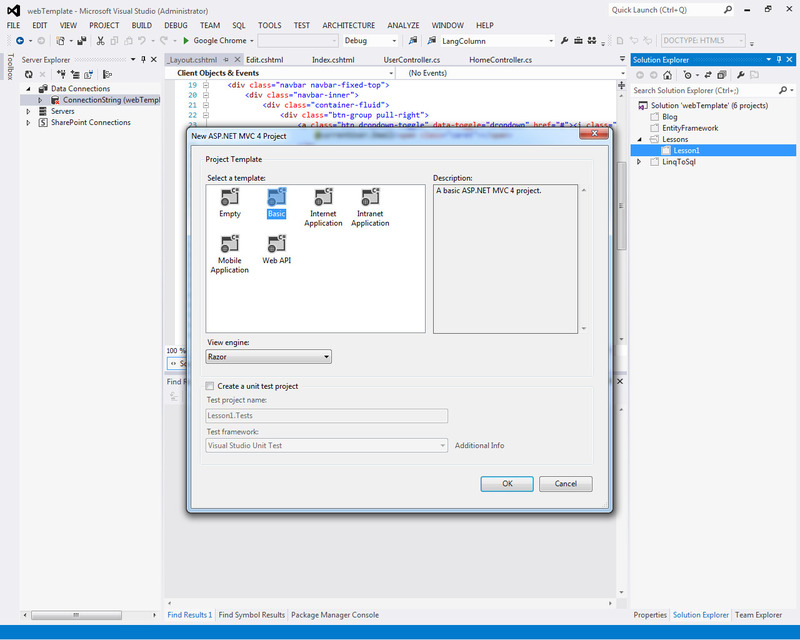
ASP.NET MVC 4 Webアプリケーション「Lesson1」アプリケーションを作成しましょう(図1)。


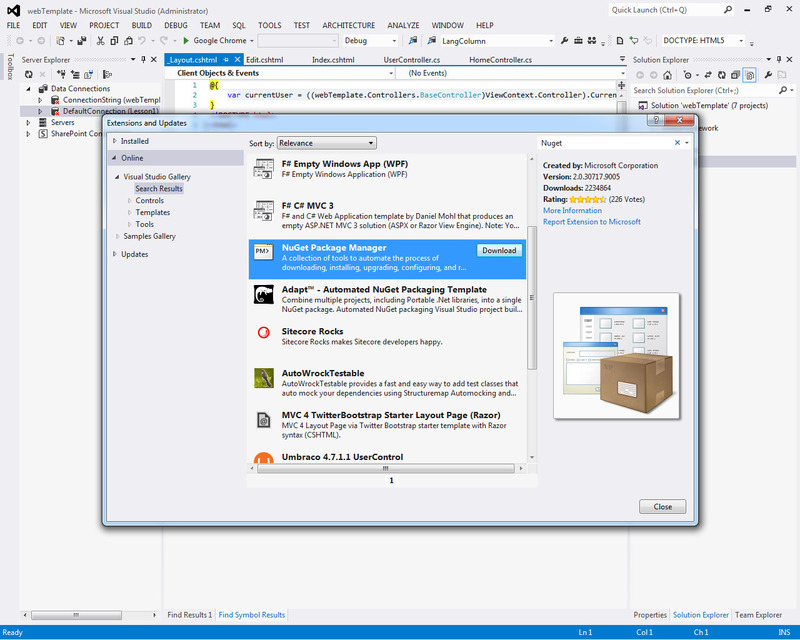
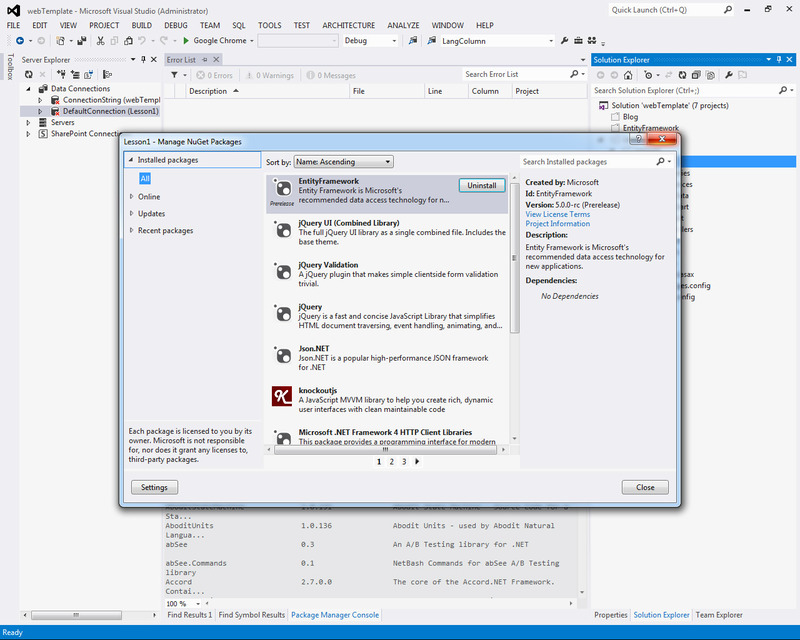
アプリケーションを起動しませんが、NuGet拡張機能をすぐにインストールします(まだ実行していない場合)。

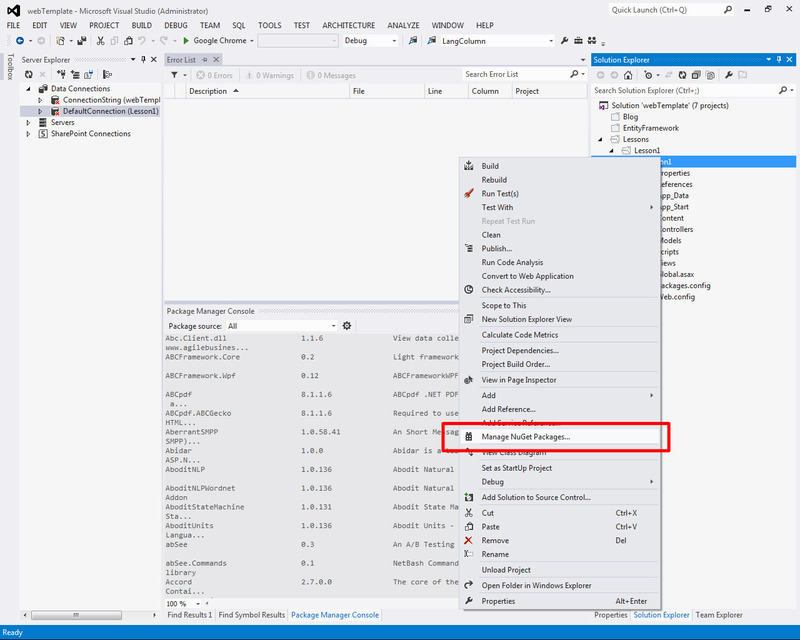
NuGetパッケージマネージャーはVisual Studioの拡張機能で、既存のプロジェクトにモジュールを追加して作業を大幅に簡素化できます。 「基本」asp.net mvc4アプリケーションを作成するとき、多くのモジュールが最初にアプリケーション自体に追加されました。 プロジェクトのコンテキストメニューで[NuGetパッケージの管理...]をクリックすると、リストを見つけることができます。


それらについて順番に:
- Entity Framework-データベースでの作業を提供します
- jQuery(+ jQuery UI、jQuery Validation)は人気のあるJavaScriptフレームワークです(これについては後で説明します)。
- Json.NET -JSONデータ形式を操作するためのクラス。
- knockoutjs-モデルビューViewModelアーキテクチャを操作するためのJavaScriptライブラリ。 ( http://knockoutjs.com/ )
- Microsoft.Net Framework 4 Httpクライアントライブラリ -HttpContextを操作するためのソフトウェアインターフェイス。
- Microsoft ASP.NET MVC 4-実際には、MVCデザインパターンのクラス(研究の主題)
- Microsoft ASP.NET Razor 2はビューエンジンです。 ASPXとSparkもあります。これらについては後で説明します
- Microsoft ASP.NETユニバーサルプロバイダーコアライブラリ(LocalDB用Microsoft ASP.NETユニバーサルプロバイダー) -すべてのSQL Server 2005(以降)およびSQL Azureをサポートするツールを提供します。
- Microsoft ASP.NET Web API(Microsoft ASP.NET Web APIクライアントライブラリ、Microsoft ASP.NET Web APIコアライブラリ、Microsoft ASP.NET Web API Webホスト) -RESTアプリケーションの作成、XML、JSONなどの操作用
- Microsoft ASP.NET Web Optimization Framework-データ転送を最適化します。たとえば、jsコードを最小化します
- Microsoft ASP.NET WebPages 2-ビューで作業するための一連のクラス
- Microsoft jQuery Unobtrusive Ajax(Microsoft jQuery Unobtrusive Validation) -ajax /検証をサポートするjQueryライブラリー
- Microsoft.Web.Infrastructure-実行時にHTTPモジュールを動的に登録できます
- Modernizr-古いブラウザでhtml5とcss3を使用できるようにするjsライブラリ
- WebGrease -html、css、jsを縮小できます。
アプリケーションの構成がおおまかにわかったので、起動しましょう。
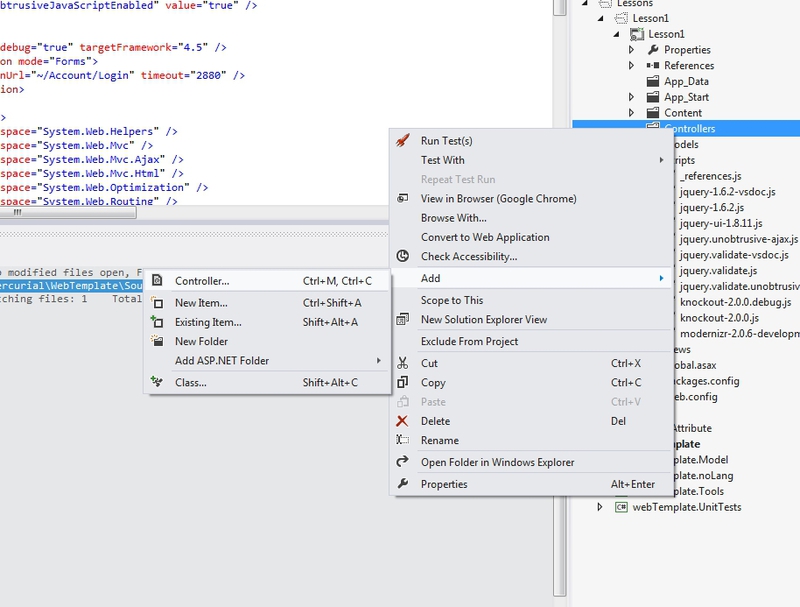
これを行うには、HomeControllerを作成します。


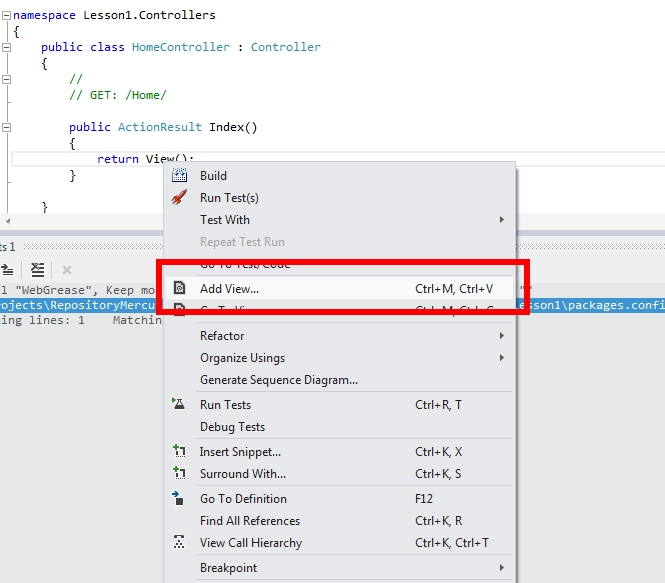
Indexメソッド(アクション)の場合、ビューを追加し、レイアウトとして〜Views / Shared / _Layout.cshtmlを選択します(マスターページタイプ):


実際に実行できます。
表示されるのは次のとおりです。

コントローラーをHomeと呼ぶべき理由とその仕組みについては、次のレッスンで詳しく説明します。
Global.asax
ここで、Global.asaxファイルに注目しましょう。
public class MvcApplication : System.Web.HttpApplication { protected void Application_Start() { AreaRegistration.RegisterAllAreas(); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); } }
MvcApplicationクラスはHttpApplicationを継承し、アプリケーションを初期化するための指示が含まれています。 コードを追加できるイベントがいくつかあります。 それらを考慮してください:
- public void Init() -アプリケーションは初期化されるか、最初の呼び出しで。 HttpApplicationオブジェクトのすべてのインスタンスに対して呼び出されます。
- public void Dispose() -HttpApplicationオブジェクトが破棄される直前に呼び出されます。 以前に使用したリソースをクリーニングするのに理想的な場所です。
- Application_Error-アプリケーションで未処理の例外が発生すると発生します。
- Application_Start-最初のHttpApplicationインスタンスが作成されたときに発生します。 これにより、HttpApplicationクラスのすべてのインスタンスにアクセス可能なオブジェクトを作成できます。
- Application_End -HttpApplicationクラスの以前に作成されたすべてのインスタンスが破棄されると発生します。 このイベントは、アプリケーションの全有効期間中に1回だけ発生します。
- Application_BeginRequest-アプリケーションがリクエストを受信すると発生します。 ユーザーがURLを入力したときにページを要求するこのイベントが初めて発生したとき。
- Application_EndRequest-アプリケーションへのリクエストで発生する最後のイベント。
- Application_PreRequestHandlerExecute-ASP.NETがページハンドラーまたはWebサービスを開始する前に発生します。
- Application_PostRequestHandlerExecute-ASP.NETが処理を完了すると発生します。
- Applcation_PreSendRequestHeaders-ASP.NETがクライアント(ブラウザー)にHTTPヘッダーを送信する前に発生します。
- Application_PreSendContent-ASP.NETがHTTPコンテンツをクライアント(ブラウザー)に送信する前に発生します。
- Application_AcquireRequestState-ASP.NETが現在の要求に関連付けられている現在の状態(セッション状態)を受信したときに発生します。
- Application_ReleaseRequestState-ASP.NETがすべてのイベントの実行を完了すると発生します。 その結果、すべてのモジュールは現在の状態を保持します。
- Application_ResolveRequestCache-ASP.NETが承認要求を実行するときに発生します。 これにより、キャッシュモジュールはリクエストを処理し、実行ハンドラーをバイパスしてキャッシュから処理できます。
- Application_UpdateRequestCache-ASP.NETがハンドラーの実行を完了したときに発生し、キャッシュモジュールが結果を保存して後続の応答で使用できるようにします。
- Application_AuthenticateRequest-認証モジュールが現在のユーザーを有効であると識別すると発生します。 現在、ユーザーの資格情報は既に検証されています。
- Application_AuthorizeRequest-ユーザーがリソースにアクセスできることを承認モジュールが確認したときに発生します。
- Session_Start-新しいユーザーがサイトにアクセスすると発生します。
- Session_End-ユーザーセッションが期限切れになるか、ユーザーがサイトを離れると発生します。
いいね さて、これが実際に何が起こるかを確認するには、NLogモジュールをNuGetに追加してログを追加します。
パッケージマネージャーコンソール
NuGetには、インストール用のコマンドを実行するためのコンソールがあります。モジュールのインストール、アンインストール、検索、およびscaffoldingなどのその他のもの。
インストールされているすべてのモジュールを表示するには、次のように記述します。
Get-Package
インストールに使用できるすべてのモジュールを取得するには:
Get-Package –ListAvailable
NLogと呼ばれる利用可能なすべてのモジュール
Get-Package -ListAvailable -Filter NLog
または
Get-Package -ListAvailable | where {$_.Id -match "NLog"} ( )
NLogモジュールをインストールするには、最初にプロジェクトを選択し(ソリューションに複数ある場合)、コマンドを入力する必要があります。
Install-Package NLog

ファイルがプロジェクトにコピーされ、アセンブリリンクが追加され、web.configを更新できます。
プロジェクトからモジュールを削除するには、他のモジュールと接続されていないことが必要です。 次のように削除します。
Uninstall-Package NLog
Nlog
インストール後、NLogのドキュメント( https://github.com/nlog/nlog/wiki/Tutorial )を使用して、Web.configに追加します 。
<configSections> <section name="nlog" type="NLog.Config.ConfigSectionHandler, NLog" />
<nlog xmlns="http://www.nlog-project.org/schemas/NLog.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <targets> <target name="logfile" xsi:type="File" fileName="C://file.txt" /> </targets> <rules> <logger name="*" minlevel="Info" writeTo="logfile" /> </rules> </nlog>
後で修正します。 コード(Global.asax.cs)に追加します。
public class MvcApplication : NinjectHttpApplication { private static NLog.Logger logger = NLog.LogManager.GetCurrentClassLogger();
そして
protected void Application_Start() { logger.Info("Application Start"); AreaRegistration.RegisterAllAreas(); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); } public void Init() { logger.Info("Application Init"); } public void Dispose() { logger.Info("Application Dispose"); } protected void Application_Error() { logger.Info("Application Error"); } protected void Application_End() { logger.Info("Application End"); }
アプリケーションを実行して終了します(停止)。 ファイルC://file.txtを開きます。 どのイベントが発生したかを確認します。
2012-09-18 19:18:11.5668|INFO|Lesson1.MvcApplication|Application Start 2012-09-18 19:18:13.7319|INFO|Lesson1.MvcApplication|Application Init 2012-09-18 19:18:14.2709|INFO|Lesson1.MvcApplication|Application Init 2012-09-18 19:18:14.2769|INFO|Lesson1.MvcApplication|Application BeginRequest 2012-09-18 19:18:14.3579|INFO|Lesson1.MvcApplication|Application AuthenticateRequest 2012-09-18 19:18:14.3579|INFO|Lesson1.MvcApplication|Application AuthorizeRequest 2012-09-18 19:18:14.3579|INFO|Lesson1.MvcApplication|Application ResolveRequestCache 2012-09-18 19:18:14.3989|INFO|Lesson1.MvcApplication|Session Start 2012-09-18 19:18:14.3989|INFO|Lesson1.MvcApplication|Application AcquireRequestState 2012-09-18 19:18:14.3989|INFO|Lesson1.MvcApplication|Application PreRequestHandlerExecute 2012-09-18 19:18:15.9580|INFO|Lesson1.MvcApplication|Application PreRequestHandlerExecute 2012-09-18 19:18:15.9580|INFO|Lesson1.MvcApplication|Application ReleaseRequestState 2012-09-18 19:18:15.9580|INFO|Lesson1.MvcApplication|Application UpdateRequestCache 2012-09-18 19:18:15.9580|INFO|Lesson1.MvcApplication|Application EndRequest 2012-09-18 19:18:15.9580|INFO|Lesson1.MvcApplication|Application PreSendRequestHeaders 2012-09-18 19:18:35.6061|INFO|Lesson1.MvcApplication|Session End 2012-09-18 19:18:38.0833|INFO|Lesson1.MvcApplication|Application Dispose 2012-09-18 19:18:38.0833|INFO|Lesson1.MvcApplication|Application End 2012-09-18 19:18:39.1383|INFO|Lesson1.MvcApplication|Application Dispose
登録はApplication_Startで行われます。
- 面積
- フィルター(フィルター)
- バンドル(セット)、
- ルート(ルート)。
フィルター、バンドル、およびルートの初期化の詳細は、App_Startフォルダーにあります。
Webactivator
WebActivatorは、App_Startを最初に起動する前にコードを実行できるモジュールです。 これは、たとえば、開始前にテストデータベースを作成するために必要になる場合があります。
インストール:
Install-Package WebActivatorEx
クラスをApp_Startフォルダーに追加します。
[assembly: WebActivator.PreApplicationStartMethod(typeof(PreStartApp), "Start")] namespace Lesson1.App_Start { public static class PreStartApp { private static NLog.Logger logger = NLog.LogManager.GetCurrentClassLogger(); /// <summary> /// /// </summary> public static void Start() { logger.Info("Application PreStart"); } } }
ログファイルでは、Application PreStart行がApplication Startの前に実行されていることがわかります。
2012-09-19 10:29:01.3950|INFO|Lesson1.App_Start.PreStartApp|Application PreStart 2012-09-19 10:29:01.6290|INFO|Lesson1.MvcApplication|Application Start
トレース(デバッグ)、デバッグ(デバッグ)、情報(情報)、エラー(エラー)の4つのファイルを個別に作成しましょう。 記録場所を定義します。/ 内容/ログ/ [現在の日付]設定を書き換えます:
<nlog autoReload="true" xmlns="http://www.nlog-project.org/schemas/NLog.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <variable name="logDirectory" value="${basedir}/Content/logs/${shortdate}" /> <targets> <target name="fileLogTrace" xsi:type="File" fileName="${logDirectory}/trace.txt" /> <target name="fileLogDebug" xsi:type="File" fileName="${logDirectory}/debug.txt" /> <target name="fileLogInfo" xsi:type="File" fileName="${logDirectory}/info.txt" /> <target name="fileLogErrors" xsi:type="File" fileName="${logDirectory}/errors.txt" /> </targets> <rules> <logger name="*" level="Trace" writeTo="fileLogTrace" /> <logger name="*" level="Debug" writeTo="fileLogDebug" /> <logger name="*" level="Info" writeTo="fileLogInfo" /> <logger name="*" minlevel="Warn" writeTo="fileLogErrors" /> </rules> </nlog>
Log2console
NLogには、プログラムウィンドウで直接ログを受信できるクールなプログラムLog2Consoleもあります。

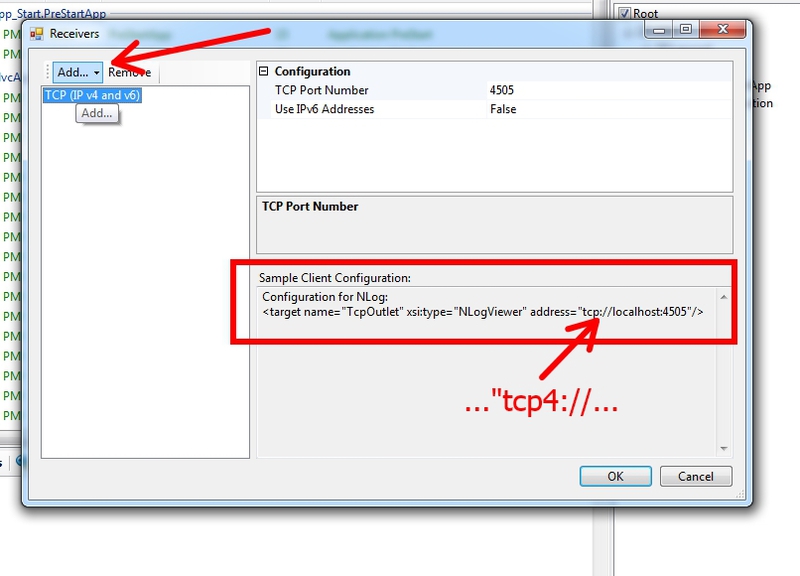
プログラムを実行し、レシーバーを構成します。

Web.configに次のように記述します。
<target name="TcpOutlet" xsi:type="NLogViewer" address="tcp4://localhost:4505"/>
address =” tcp4:// ...”を記述する必要があるが、 address =” tcp:// ...”を記述する必要はないという事実に注意を促し ます。
すべてのソースはhttps://bitbucket.org/chernikov/lessonsにあります