
この投稿の目的は、初心者開発者がOracleのMySQL Workbenchデータベースを視覚的に設計するツールの助けを借りて簡単なデータベースにすばやく慣れて設計し、ERモデルとSQLダンプを取得できるようにすることです。
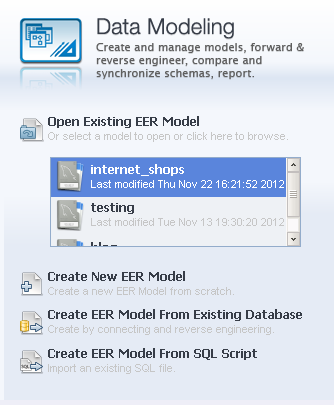
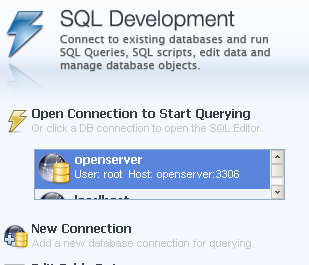
まあ、言葉を減らしてもっと意味を! プログラムウィンドウの外観、セクション「データモデリング」は次のようになります。

既存のモデルを開くには、リンクをクリックします: Open Existing EER Model 、新しいモデルを作成する-パラメーターを選択: Create New EER Model 、既存のデータベースからエンティティ関係モデルを作成する-パラメーターをクリック: Create EER Model [既存のデータベース]から 、およびSQLスクリプトからEERモデルを作成するには、[ SQLスクリプトからEERモデルを作成]を選択する必要があります。
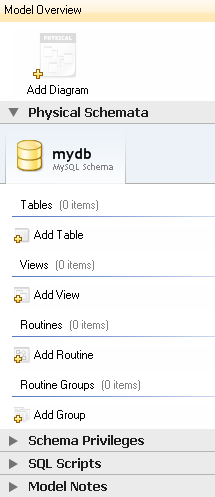
新しいモデルを作成するには、[新しいEERモデルの作成]リンクを使用します。クリックすると、パラメーターを含むウィンドウが表示されます。

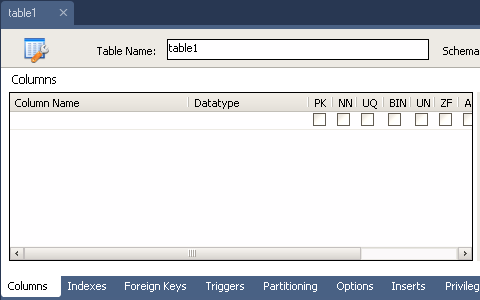
まず、テーブルを作成する必要があります。そのためには、[テーブルを追加 ]ボタンをクリックします。次のフォームが表示されます。

最初に、情報システムのユーザーに関するデータを保存するユーザーテーブルを作成し、 テーブル名フィールドにテーブル名を入力し、 列フォームセクションにテーブルフィールドを作成します。
-最初のidフィールドには一意のユーザー番号が含まれます。そのプロパティを設定します: Auto Increment、Not Null、Primary keyおよびUnique 、 データ型セクションで整数型整数を選択します。
- 名前が保存される2番目のfioフィールド ユーザーは、プロパティフィールドを設定します: Not Null 、 Primary key 、 Data typeセクションで、 VARCHAR文字列タイプを選択し、文字数を255に設定します。
-3番目のログインフィールドにはユーザーのログインが含まれます。idフィールドのように一意である必要があるため、 Uniqueプロパティを設定し、文字数を255に設定します。
-次のフィールド: パスワードを含むパスワード、電子メールアドレスを含むe_mail 、およびユーザータイプを含むタイプフィールドは、特別なプロパティなしで、文字列タイプVARCHAR 255文字、最後のタイプフィールドは45文字で十分です。
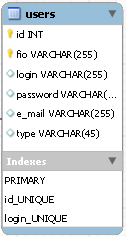
操作後、 usersテーブルの名前を持つフォームは次のようになります。

ユーザーテーブルは、フィールドとインデックスとともに図に表示されます。

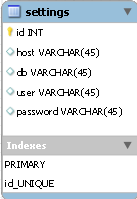
同様に、ISデータベースへのアクセスの設定を含む設定テーブルを作成します 。これには、リモートサーバーにISをインストールするためのid 、ホスト名(サーバーアドレス)を指定するホストフィールド、 db-ユーザー名とパスワードを含むデータベース名、 ユーザーとパスワードが含まれます。
次に、既知の方法に従って、店舗に関するデータをフィールドに格納するショップテーブルを作成します: 整数型のID-キー、非ゼロ、自動インクリメントで一意、店舗名を格納する名前フィールド、 住所フィールド-物理アドレス、電話番号フィールド-店舗電話番号、 サイト -ショップのメールアドレスが記載されたショップのウェブサイトとメール欄。
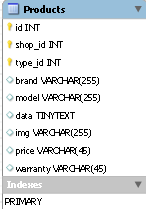
次に、フィールドに店舗の商品に関する情報を格納するテーブル商品を作成します: 整数型のID —キー、ゼロ以外、自動インクリメントで一意、店舗の名前を格納する名前フィールド、キー、ゼロ以外の整数フィールド店番号を格納するshop_id 、テーブルのアイテム番号に関する情報を含むtype_idフィールド製品の種類。 ブランドフィールドは、255文字のメーカーのブランド、 モデルフィールドは製品モデル、 データフィールドはTinytext型のデータと特性、 imgフィールドは製品の255文字の画像への完全なアドレス、 imgフィールドは製品の価格と保証付き45文字の長さの商品の保証期間に関する情報。
作成した設定、ショップ、および製品テーブルは次のとおりです。



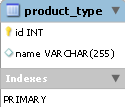
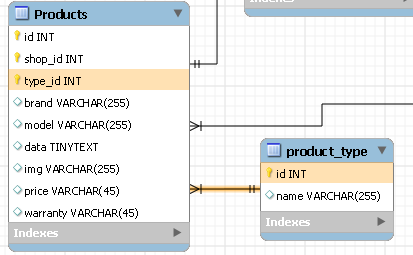
次に、 product_type製品タイプを格納するテーブルが必要です。これは、整数タイプの自動インクリメントを伴う一意のゼロ以外のキーIDフィールドと、製品タイプの名前を含む255文字の一意の名前フィールドで構成されます。
テーブルのビューは次のとおりです。

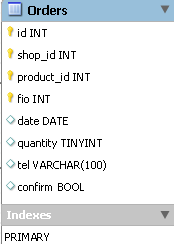
最後の2つのテーブルは注文と配達 、最初のテーブルには顧客の注文に関する情報が含まれ、最後のテーブルには製品の配達に関するデータが含まれます。
注文のフィールド: idテーブルは、キー、非ゼロ、自動インクリメントの一意の整数型フィールド、店舗番号を含むshop_idフィールド—キー、非ゼロの整数型、製品番号を格納するproduct_idフィールド—キー、非ゼロの整数型、注文を行ったユーザーの番号を持つfioフィールド—キー、注文日Cゼロ以外の整数、フィールド日付 -品の量とタイプ、日付、 数量フィールドが順序付け-整数、顧客の電話番号を持つ電話フィールド -このような含有長255文字の文字列とフィールド確認として 注文確認のすなわち情報 - 論理型。
配送テーブルのフィールド:注文番号付きのorder_id —キー、非ゼロ、自動インクリメント付きの一意の整数型フィールド、注文を完了したユーザーの番号付きのfioフィールド—キー、非ゼロの整数型、クライアントが指定した配送アドレスを格納するアドレスフィールド—文字列タイプ255文字、商品の希望配達時間を格納する時間フィールド-長さ255文字の文字列タイプ、クライアントが注文した日付を含む日付フィールド-DATEタイプ、および商品の配達に関する情報を格納する確認論理フィールド。
注文と配達の表は次のようになります。


テーブルの関係
7つのテーブルで構成されるデータベースを作成しました。テーブルをリンクする必要があります。すでに整数型のキーフィールドを作成し、それらがリンクの基礎になります。
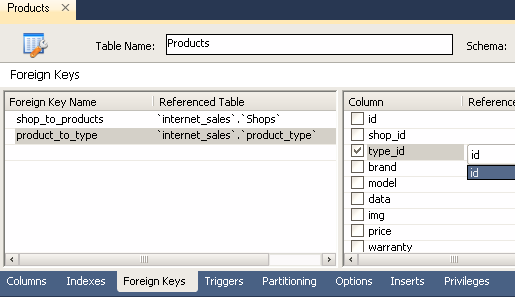
productsとproduct_typeなどの2つのテーブルをリンクするには、製品テーブルを含む図をダブルクリックして、[ 外部キー ]タブを選択し、[ 外部キー ]フィールドに一意の外部キー名を入力し、[ 参照 ]タブをダブルクリックする必要がありますテーブルを選択し、 product_type テーブルを選択してから、右側のフォームで、参照フィールドtype_idを選択し、ポップアップリストでidフィールドを選択します。

したがって、テーブルの両方のフィールドが接続されていることが判明したので、テーブル間の関係のタイプを設定し、テーブル間に表示される関係をクリックしてウィンドウを開き、「 外部キー」タブを選択し、「 カーディナリティー」セクションで一対多のタイプの関係を選択して、ウィンドウを閉じる必要があります この図は、テーブルの関係を示しています。

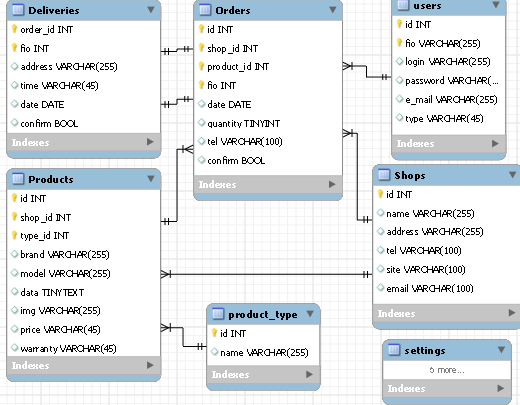
同様に、テーブル内のすべてのキーフィールドを論理的に相互接続されるように接続し、設計されたデータベースが3番目の標準形式に対応することを確認する必要があります。
正規形は、冗長性の観点からそれを特徴付けるリレーショナルデータモデルの関係プロパティであり、データのサンプリングまたは変更の論理的に誤った結果につながる可能性があります。 標準形式は、関係が満たす必要がある一連の要件として定義されます。
リレーショナルモデルでは、リレーションの定義により、リレーションは常に最初の正規形になります。 さまざまなテーブルに関しては、それらは関係の正しい表現ではない可能性があり、したがって、最初の標準形式ではない可能性があります。 リレーションシップ変数は、最初の標準形式であり、各非キー属性がその潜在的なキーに依存しない(機能的に完全な)場合にのみ、2番目の標準形式になります。 データベースは、2番目の標準形式に縮小され、各非キー列が互いに独立している場合、3番目の標準形式になります。
したがって、ベースは3番目の標準形になります。 各非キー列は互いに独立しています。 これは、データベースの図に明確に示されています。

ほとんどのテーブルは1対多の関係にありますが、1対1の関係にある配達と注文のテーブルは例外です。 配送済みの場合、配送できる注文は1つのみです。 1つの注文には1つの配送しかありません。 残りの接続は上に明確に示されています。
データベースをサーバーにアップロードします。 これを行うには、プログラムの開始ウィンドウで[ 新しい接続]リンクをクリックして、データベースへの新しい接続を作成します。

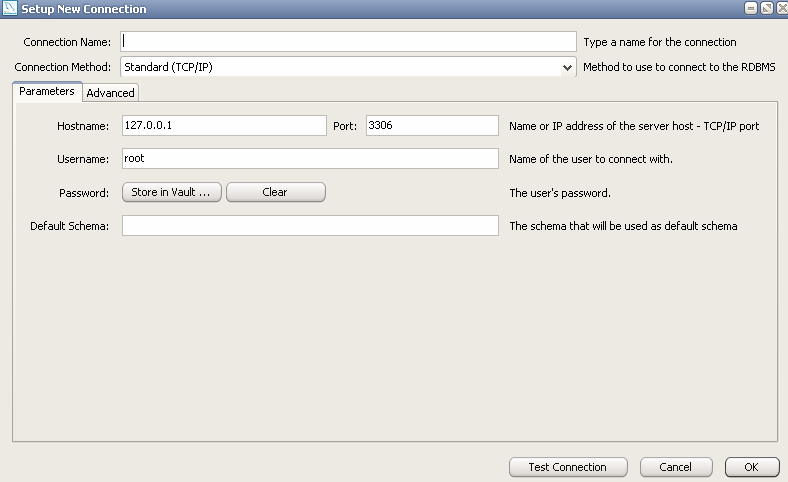
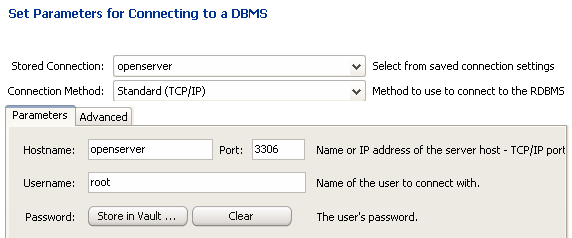
次に、開いたウィンドウのフィールドに入力します。

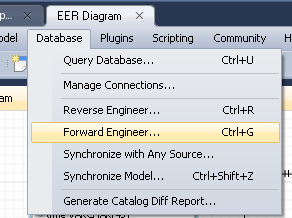
[ 接続名]フィールドで接続名を指定し、[ 接続方法]リストで接続方法を選択し、[ パラメータ ]タブでホスト名とポートを設定し、ユーザー名とパスワードを指定し、[OK]をクリックします。 次に、 EER Diagramタブを開き、パネルでDatabaseアイテムを選択して、 Forward Engineerパラメーターをクリックします。

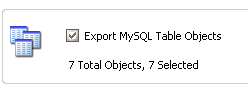
ウィンドウが表示されたら、[ 次へ ]ボタンをクリックし、[ MySQLテーブルオブジェクトのエクスポート ]パラメーターを選択して、[ 次へ ]ボタンをクリックします。

ボタンをクリックすると、SQLコードのタブが表示されます。必要に応じて[ ファイルに保存 ]ボタンをクリックして保存し 、[ 次へ ]ボタンをクリックします。 接続パラメーターを示すウィンドウが表示されます。

接続パラメーターが正しいかどうかを確認し、SQLコードにエラーが含まれていない場合は[ 実行 ]ボタンをクリックします。コードを実行すると、テーブルのリストを含むウィンドウが表示され、そうでない場合はエラーメッセージが表示されます。 これで、データベースがサーバーにアップロードされました。
ご清聴ありがとうございました 。 こちらからプログラムをダウンロードできます。
UPD :
一部の居住者は、フィールド間モードでテーブルリンク行を表示する機能に関心がありました。
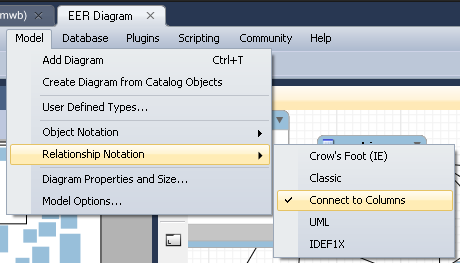
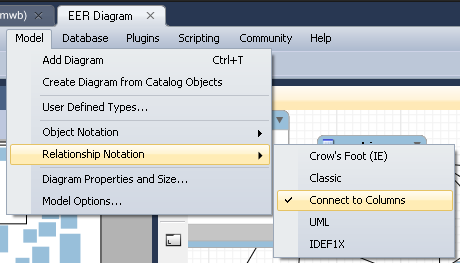
ユーザーの1人のアドバイスに基づいて、リレーションシップとテーブルの外観を変更する方法について簡単に説明します。このため、[ リレーションシップ表記法 ]メニューセクションで次のオプションを選択する必要があります。

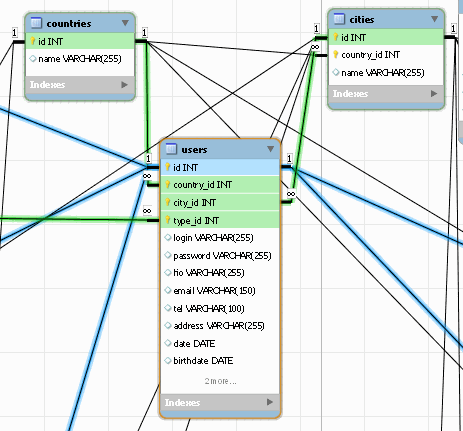
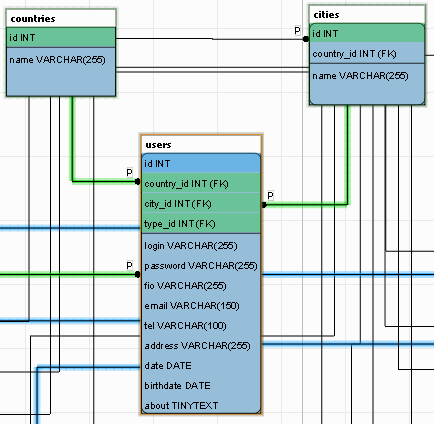
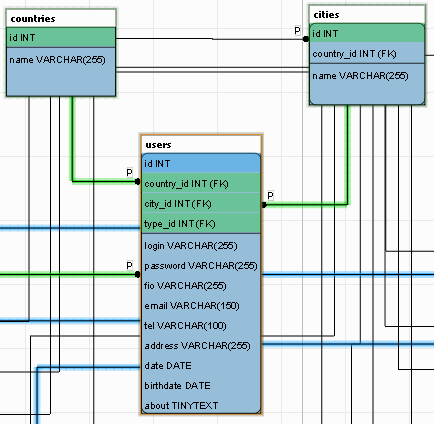
この接続テーブルの形式は次のとおりです。

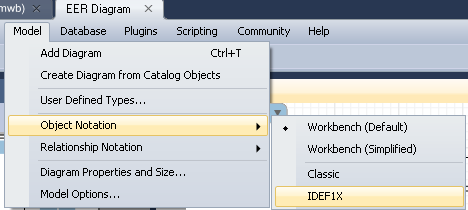
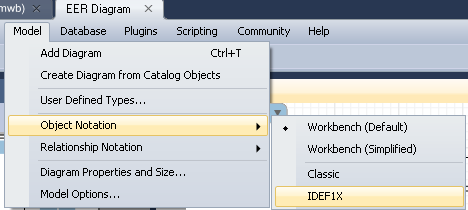
テーブルの外観を変更することもできます。そのためには、メニューの上のセクションと次のオブジェクト表記にチェックを入れる必要があります。

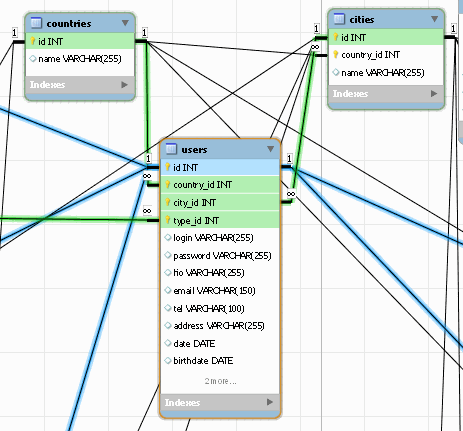
これは、チャート上のテーブルがIDEF1X標準に縮小された様子です。

有益なコメントをありがとう!

この接続テーブルの形式は次のとおりです。

テーブルの外観を変更することもできます。そのためには、メニューの上のセクションと次のオブジェクト表記にチェックを入れる必要があります。

これは、チャート上のテーブルがIDEF1X標準に縮小された様子です。

有益なコメントをありがとう!