 こんにちは、Habrasociety様!
こんにちは、Habrasociety様!
私はウェブサイトを開発しています。 原則として、これらは顧客の個々のニーズに対するソリューションです。 したがって、既製のCMSは使用しませんが、自分でレンガを積み重ねることを好みます。 もちろん、顧客が必要とする機能を実行する必要があるため、管理部分を自分で作成する必要がありますが、余分なものはないはずです。 また、データを編集するためのいくつかのメソッドを作成する場合、これは問題の半分であり、便利で便利なインターフェイスを作成する必要がありました。
長い間、私はTwitter Bootstrapを使用しましたが 、すべてのニーズを満たすことはできませんでした。 追加のボタンを作成し、スクリプトを作成する必要がありました。 しかしある日、私はすばらしいTelerik KendoUI UIフレームワークに出会いました。 カットの下でそれが来たもの。
Habréに関する記事は、フレームワーク自体について既に書かれています。 KendoUI Web Webコントロールライブラリを使用します 。 作成できるものを理解するには、 デモページにアクセスしてください。 コントロールを作成するには、ASP.NET、JSP、またはPHPの両方のヘルパーとjavascriptウィジェットを使用できます。 後者はGPL v3ライセンスの下でライセンスされているので、私はそれらを使用しました。 こちらまたはそのパッケージをこちらからダウンロードしてください 。 サーバー側では、Microsoft ASP.NET Web API OData 4.0.0パッケージでASP.NET MVC 4を使用します。これは、 PM> Install-PackageコマンドMicrosoft.AspNet.WebApi.ODataを使用して設定できます
デモのために、単純なArticleクラスを作成し、3つの異なるタイプのプロパティを追加します。
public class Article { public int ID { get; set; } public string Title { get; set; } public bool Hidden { get; set; } }
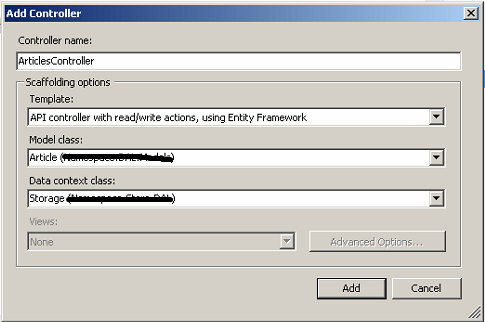
次に、データを操作するApiControllerを作成します。 この例では、Entity Frameworkを使用しているため、すぐにScaffoldingオプションを指定します

その後、次の例に示すように、GetArticlesアクションのみを変更します。 まず、ODataResultを返します。 また、パラメーターはODataQueryOptionsを取るため、これはシリアル化されたクエリ文字列パラメーターのコレクションです。 アクション自体で、コレクションとその中の要素の総数を取得します。 そして、着信パラメーターをそれに適用します。 その結果、コレクションにパラメーターを適用した後、コレクションと合計数量を返します。ページネーションに必要です。
public class ArticlesController : ApiController { private Storage db = new Storage(); // GET api/Articles public ODataResult<Article> GetArticles(ODataQueryOptions options) { var items = db.Articles; var count = items.Count(); var res = (IEnumerable<Article>)options.ApplyTo(items); return new ODataResult<Article>(res, null, count); } // GET api/Articles/5 public Article GetArticle(int id) { Article article = db.Articles.Find(id); if (article == null) { throw new HttpResponseException(Request.CreateResponse(HttpStatusCode.NotFound)); } return article; } // PUT api/Articles/5 public HttpResponseMessage PutArticle(int id, Article article) { if (ModelState.IsValid && id == article.ID) { db.Entry(article).State = EntityState.Modified; try { db.SaveChanges(); } catch (DbUpdateConcurrencyException) { return Request.CreateResponse(HttpStatusCode.NotFound); } return Request.CreateResponse(HttpStatusCode.OK); } else { return Request.CreateResponse(HttpStatusCode.BadRequest); } } // POST api/Articles public HttpResponseMessage PostArticle(Article article) { if (ModelState.IsValid) { db.Articles.Add(article); db.SaveChanges(); HttpResponseMessage response = Request.CreateResponse(HttpStatusCode.Created, article); response.Headers.Location = new Uri(Url.Link("DefaultApi", new { id = article.ID })); return response; } else { return Request.CreateResponse(HttpStatusCode.BadRequest); } } // DELETE api/Articles/5 public HttpResponseMessage DeleteArticle(int id) { Article article = db.Articles.Find(id); if (article == null) { return Request.CreateResponse(HttpStatusCode.NotFound); } db.Articles.Remove(article); try { db.SaveChanges(); } catch (DbUpdateConcurrencyException) { return Request.CreateResponse(HttpStatusCode.NotFound); } return Request.CreateResponse(HttpStatusCode.OK, article); } }
以上です。 クライアント側に移る時が来ました。 開始するには、KendoUIとjQueryをページに接続します。
<link href="~/Content/kendo/kendo.common.min.css" rel="stylesheet" /> <link href="~/Content/kendo/kendo.default.min.css" rel="stylesheet" /> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script> <script src="~/Scripts/kendo/kendo.web.min.js"></script>
その後、ウィジェットをインストールして構成します。 ウィジェットの設定の詳細については、 こちらをご覧ください 。
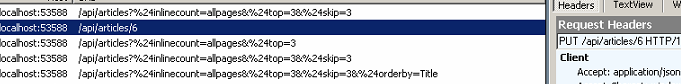
<div id="grid"></div> <script> $(document).ready(function () { $("#grid").kendoGrid({ dataSource: { pageSize: 3, serverSorting: true, serverFiltering: true, serverPaging: true, type: 'odata', transport: { read: { url: "/api/articles", dataType: "json", type: "GET" }, create: { url: "/api/articles", dataType: "json", type: "POST" }, update: { url: function (article) { return "/api/articles/" + article.ID }, dataType: "json", type: "PUT" }, destroy: { url: function (article) { return "/api/articles/" + article.ID }, dataType: "json", type: "DELETE" } }, schema: { data: function (data) { return data.Items; }, total: function (data) { return data.Count; }, model: { id: "ID", fields: { ID: { editable: false }, Title: { type: "string", editable: true, nullable: false, validation: { required: true } }, Hidden: { type: "boolean", editable: true } } } } }, height: 250, filterable: true, sortable: true, pageable: true, toolbar: ["create"], editable: "popup", columns: [ { field: "ID", filterable: false, width: 50 }, { field: "Title", title: "", width: 300 }, { field: "Hidden", title: "", width: 100 }, { command: ["edit", "destroy"], title: " ", width: "210px" } ] }); }); </script>
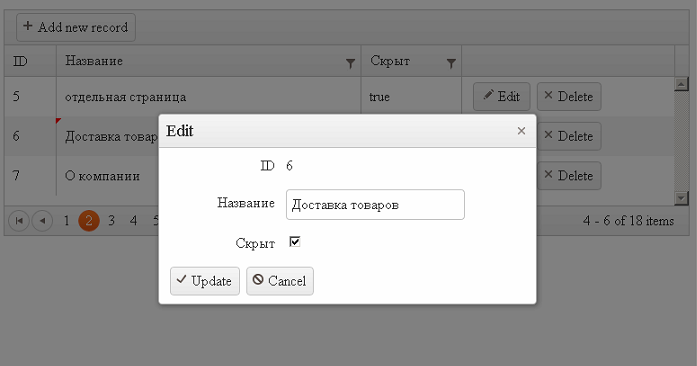
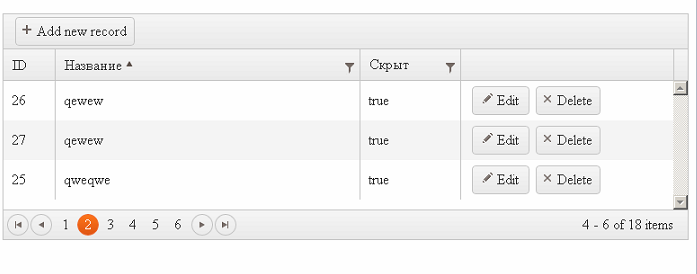
できた! これで、実行して確認できます。 10分未満で、ページ分割、並べ替え、およびフィルタリングを行う機能を備えた、データ管理用の完全なインターフェイスを作成しました。 快適で楽しい。 KendoUIとODataフォーマットに感謝します。




追伸 ところで、ウィジェットをローカライズする可能性があります。 これを行うには、アーカイブに含まれるjs / culturesフォルダーから適切なスクリプトをフレームワークに接続する必要があります。