
問題の声明
それでは始めましょう。 Facebookをもっと便利にする方法を考え出すのに数時間かかります。 もちろん、このモンスターのすべてのインターフェースをこのように短時間で再設計することはできないため、まずはどの改善を優先するかを決定します。 前回の記事でのコメントとそのコメントに基づいて、多大なコストを必要とせず、最も明確なプラスの効果をもたらす可能性のある改善点のリストを作成しました。

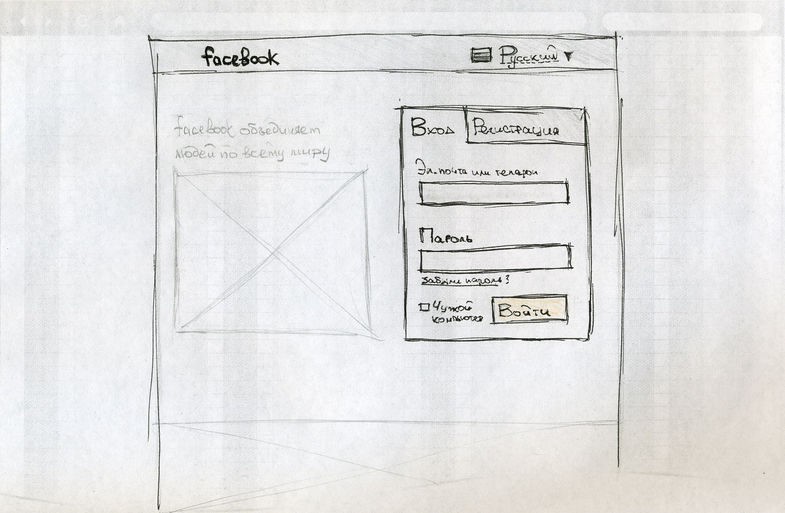
ログインページ
facebook.comにアクセスして、潜在的な問題領域を強調します。

通常のユーザーは、現在登録しているユーザーだけが持つのと同じ大きなログインフィールドに値します。 「パスワードの保存/忘れ」機能には、「別のコンピューター」など、より「世帯」の名前を付ける必要があります。 登録時に電子メールを繰り返す必要はありません。多くの場合、ユーザーはそれをコピーしますが、パスワードチェックを追加できます(たとえば、「パスワードの表示」機能の形式で)。 ユーザーに電話番号で登録する機会を提供する必要があります。 登録後に誕生日と性別を入力できます。 言語を変更するためのインターフェースは右上隅にあり、国旗アイコンで補足する必要があります。
これらすべてを念頭に置いて、このページはfacebook.comで開くことができます(曲がった線やひどい手書きを恐れないでください:簡単な紙のプロトタイプでは関係ありません)。

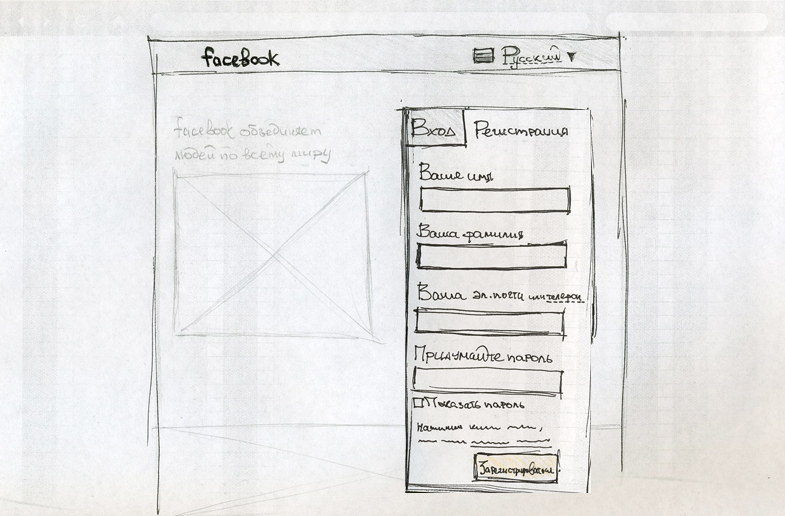
アカウントがまだない場合は、「登録」タブをクリックします。

フィールド数の削減に加えて、ユーザーは電話番号で登録できるようになりました。 このような機能はすでにFacebookに実装されていますが、登録に対応するインターフェースを追加するのを忘れたようです。
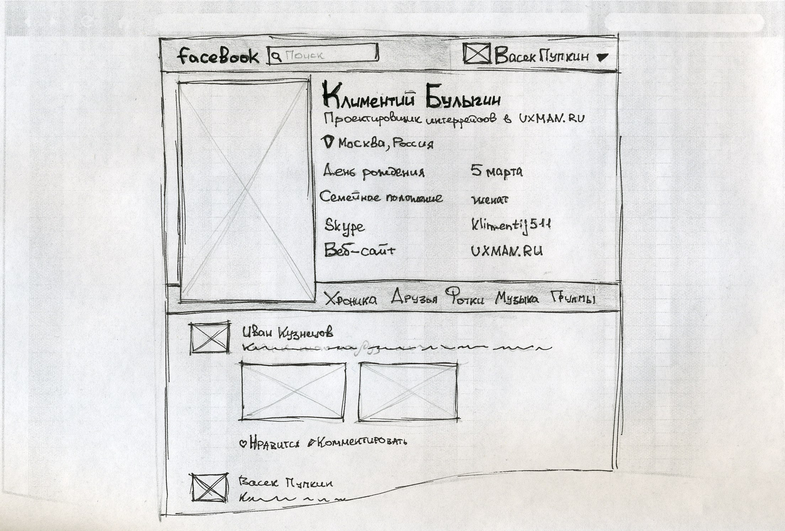
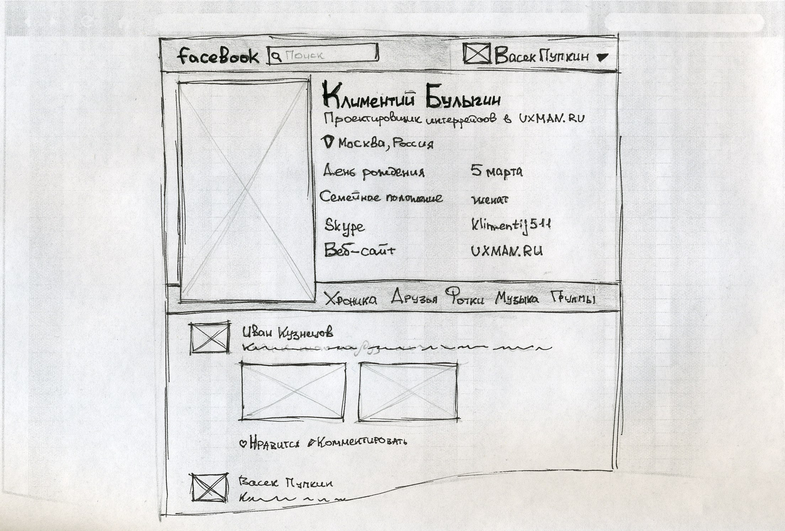
メインページ
アカウントにログインした後、ユーザーはプロファイルページに移動する必要があります。 ここでは、現在のインターフェイスのスクリーンショットは提供しません。 前の記事で何が間違っているかを読んだり、 自分で確認したりできます 。
トップパネルから不要なボタンを削除します。 気を散らす小さな便利なサイドパネルを除外します。 ユーザーの識別に役立つ情報をプロファイルヘッダーに入力します。 より便利に読むために、記録の出来事を単一の列として想像してください:

ロゴのあるトップパネルはブラウザウィンドウの境界に固定され、ページをスクロールするときにそこに残ります。

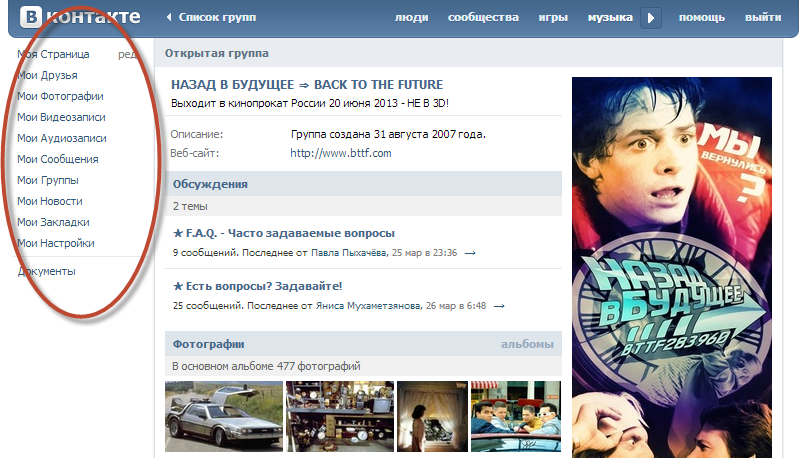
現在のインターフェイスの最も重大な問題の1つは、独自のコンテンツ(年代記、写真、音楽など)にアクセスするのが難しいことです。 VKontakteサービスでは、この問題は左側の静的パネルによって解決されました。このパネルは、ポータルのすべてのページからアクセスでき、いつでも同じ方法でコンテンツにアクセスできます。

このソリューションの欠点は、ページ上の視覚ノイズのレベルが高くなる(各2語の少なくとも10のメニュー項目)と、一部のユーザーが「マイフォト」、「マイフレンド」などのリンクをこのページで開いているプロファイルに関連付ける可能性があることです瞬間。
最初の問題は、たとえばドロップダウンリストによって解決でき、2番目の問題は、メニュー項目をプロファイルに視覚的にリンクすることによって解決できます。 論理的な解決策は、小さなアバターとユーザー名のある上部パネルの領域です。その上にマウスを移動すると、ユーザーコンテンツへのリンクを含むドロップダウンメニューが表示されます。

新しいイベントの数はセクションの近くのドロップダウンメニューに表示され、イベントの総数はこのドロップダウンリストが表示されるボタンに表示されます(後者はプロトタイプには表示されません)。
おわりに
実際、提示された紙のプロトタイプには、コンセプトの観点から最も基本的なインターフェイスがすべて含まれています。 コンテンツページ(写真、友人など)、設定ページ、およびサービスの一般情報ページのみがありますが、それらの使いやすさは既に技術の問題です。 提示された鉛筆スケッチにソリッドグラフィックデザインを「ねじ込んで」実装すると、少なくとも私自身は通常のFacebookユーザーになります。
コメントであなたのアイデアを共有し、より興味深い解決策を提案し、私のプロトタイプを合理的に批判してくれたら嬉しいです。 この場所を読んでくれたみんなに感謝します。