タスク
「記事」ページ( http://novosibirsk.flamp.ru/articles )をやり直します。 結果は、PNGの単一レイアウトになります。 タスク:ユーザーがこのページにできるだけ長く滞在するようにします。

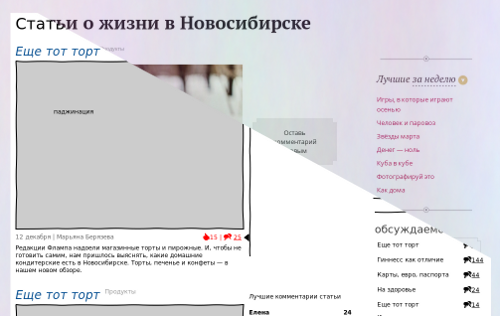
小さなリンチ
(写真はクリック可能です)

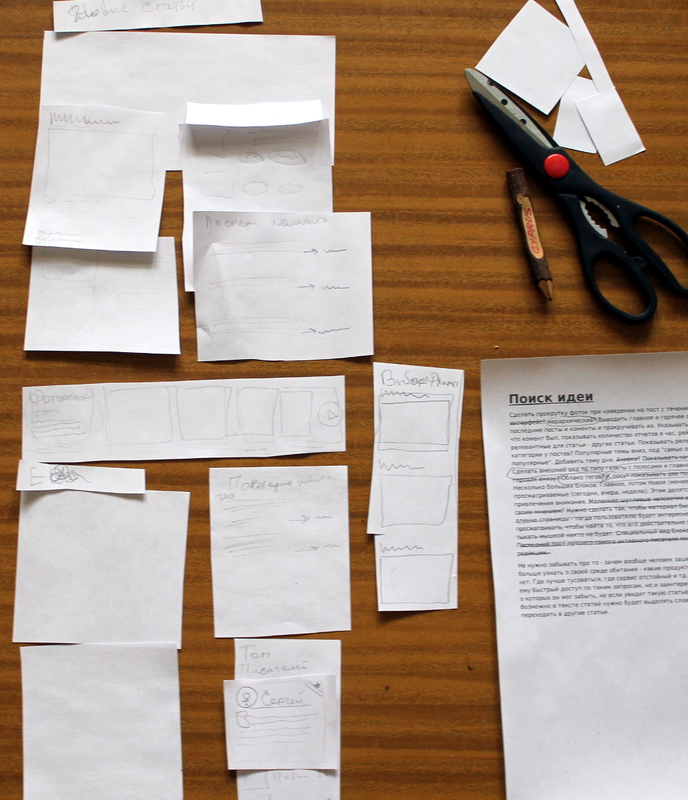
アイデアを検索する-タスクについて考え、頭に浮かぶすべてを書き出す
時間の経過に応じて投稿にカーソルを合わせると写真がスクロールされますか? 階層的? メインとホットを右側に表示します。 最近の投稿とコメントを表示し、スクロールします。 コメントの内容へのリンクを示し、1時間あたりのレポート数、記事の評価を示します。 関連記事を表示-他の記事。 関連するレビューを表示しますか? タグ、投稿カテゴリ? 「最も話題になった」および「最も人気のある」の下の人気のあるトピック。 その日のテーマを追加します。 実績? 記事のテキストの始まりを表示します。 ストライプとメインテーマで新聞の外観を作成します。 以下の他の都市のトピックは? タグクラウド? 投稿には、2つの同様の行を示します。 いくつかの大きなブロック:主なものは、新しい(アクティブではない)ですか? 最も多く視聴された(今日、昨日、週)。 共有しますか? 注目を集める異常なニュース。 ちょっとした遊び心のある小さな男性で、ヒントや意見がありますか? 素材をページの全長に沿って不均質にする必要があります。ユーザーは、ページをスクロールしてブラウジングし、本当に興味のあるものを見つけることに興味を持つでしょう。 繰り返しますが、誰もマウスを突きません。 フォトエッセイ用の特別なタイプのブロック。 最もアクティブな投稿作家、トップ作家の最後の投稿。 編集者の選択。
すべての人がこのページに来た理由を忘れないでください。 彼は自分の生活環境についてもっと知りたいと思っています。どの食べ物を食べたらいいのか。 たむろする場所、サービスがだらしない場所など そのようなリクエストにすばやくアクセスできるようにするだけでなく、忘れてしまう可能性のある同様の問題に関心を持つ必要もありますが、そのような記事を見つけた場合は、そのことを思い出します。 おそらく、記事の本文では、他の記事に移動するために使用できるように、単語を強調表示する必要があります。
モジュールのアプリケーションを作成する

スケッチ1
他の状況では見出しの上にある画像が多少使用されるため、ブロックの見出しの下に画像を送信します。 プレーンテキストで最高のものを追加します。 彼らはそれが最高だという理由だけで最高をクリックします。 記事の見出しは非常に短いため、最高の場所と位置で遊ぶことができます。 私たちは、最も重要なニュースを大きなブロックの形で作成することを考えていますが、これまでのところ私はそれが好きではありません。 多くの人が記事を読む前にセクションを見るので、記事のセクションを追加します。 記事の著者の名前を追加します。 人はコンテンツを生成するので、その名前がメインの名前で誇示されることを誇りに思うべきです-あなたには忠誠心が必要です。 そして人々は、「私の記事を見てください」という精神で、特定の記事だけでなく、記事のあるメインページにもリンクを張るでしょう。 最良のコメントのブロックの横にある結論について考えています-多くの場合、人々は記事自体よりも有用な情報を持っているため、最高の評価でコメントを読むために記事に行きます。 画像とタイトルのみでガイドされているため、記事を読む必要があるかどうかを理解するのは難しいため、記事の冒頭を追加します。 人にキーワードを「目を引く」ようにした方が良いでしょう。

スケッチ番号2
メインブロックには7つの記事、大きな写真のある記事は3つ、残りは4つです。 最初の3つのブロックにコメントを残し、大きなメインバナーを削除し、ベストを取り、ベストの期間を追加し、「推奨ランプ」を追加します。 記事からランダムな写真のストリップを追加します。 このようなストリップは、いくつかの目標を一度に実現します。ページを視覚的に部分に分割し、ユーザーが好きな写真をクリックするように強制し、ユーザーに単純にそれらを見るだけでより多くの写真を表示させます。 画像をクリックすると、対応する記事に送信されます。

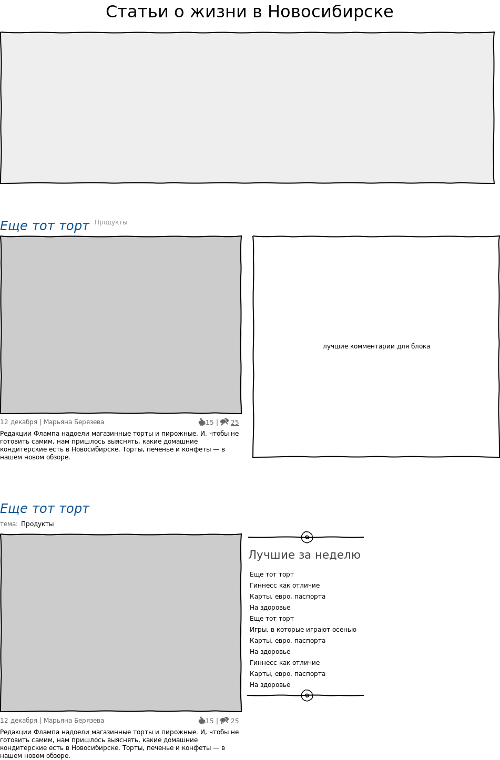
スケッチNo. 3
ブロックを再配置し、結果がどうなるかを確認します。 上部のテキストが多すぎます。 それでも、ブロックにコメントがない場合でも、3番目の列をブロックに追加し、4番目の列ではすべての種類の追加情報を書き込みます。 以下では、トピックごとに独自のブロックを割り当て、ブロックごとに表示のハイライトを作成します。 コメントの数が考えられる制限と考えられない制限を超える場合、問題アイコンのコメントは赤になります。

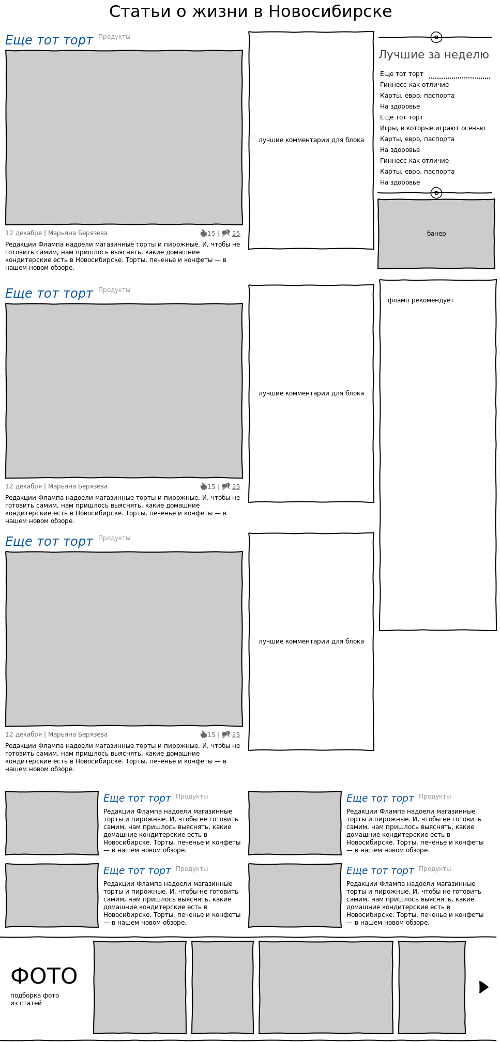
スケッチNo. 4
まだコメントがない場合は、トピックブロックのコメントの模範的なビューを描画します-招待状を入れます(バナーもできます)。 下に各トピックの大きなブロック、3つのピース、そしてそれらの下のトピックがあり、一種のフラクタルを取得します。 ページの下部にあるブロックがあまりにもパターンに似ていることが判明したため、何らかの方法で修正する必要があります。 ほとんどの場合、ショッピングブログを少し変更する必要があります。

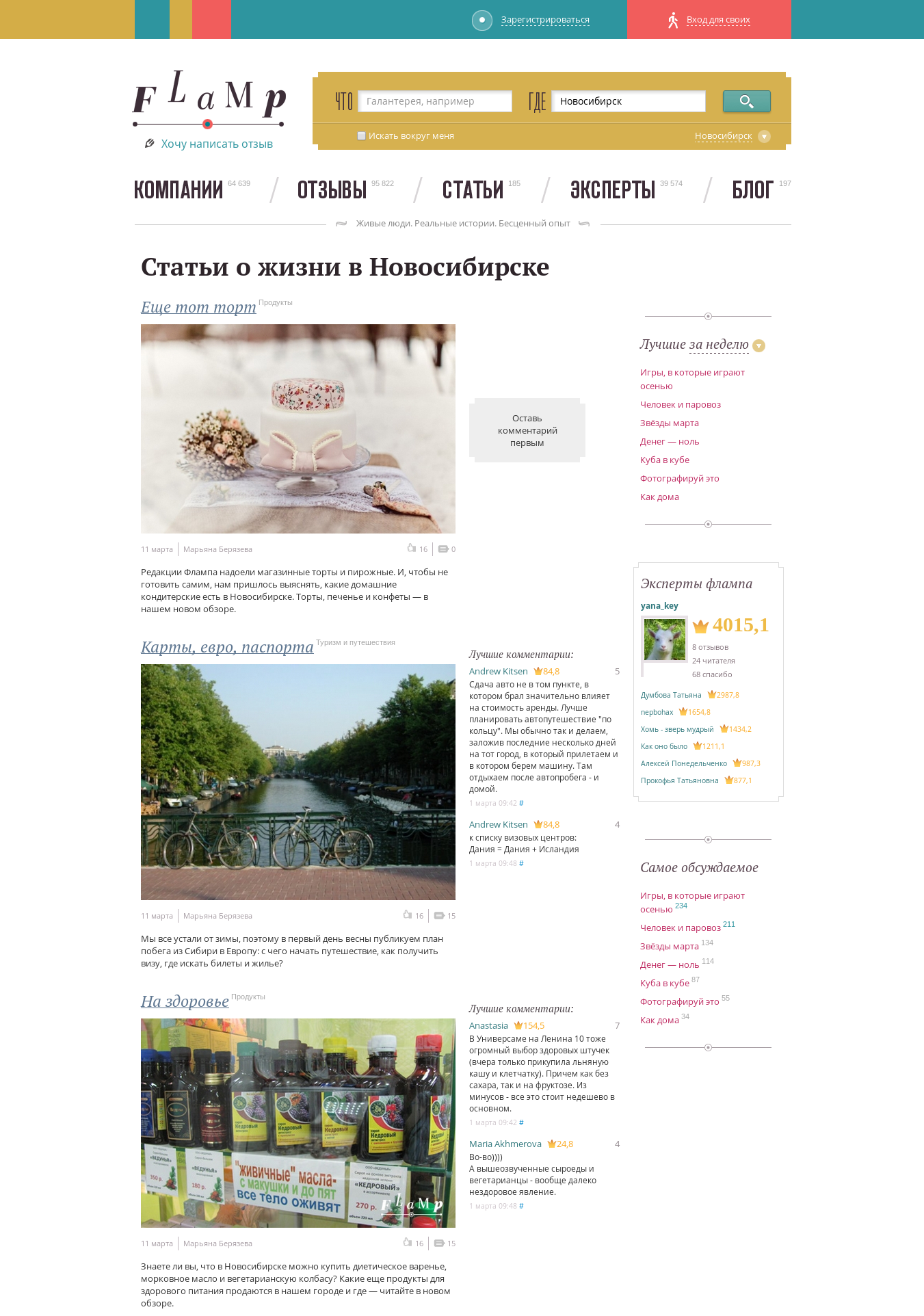
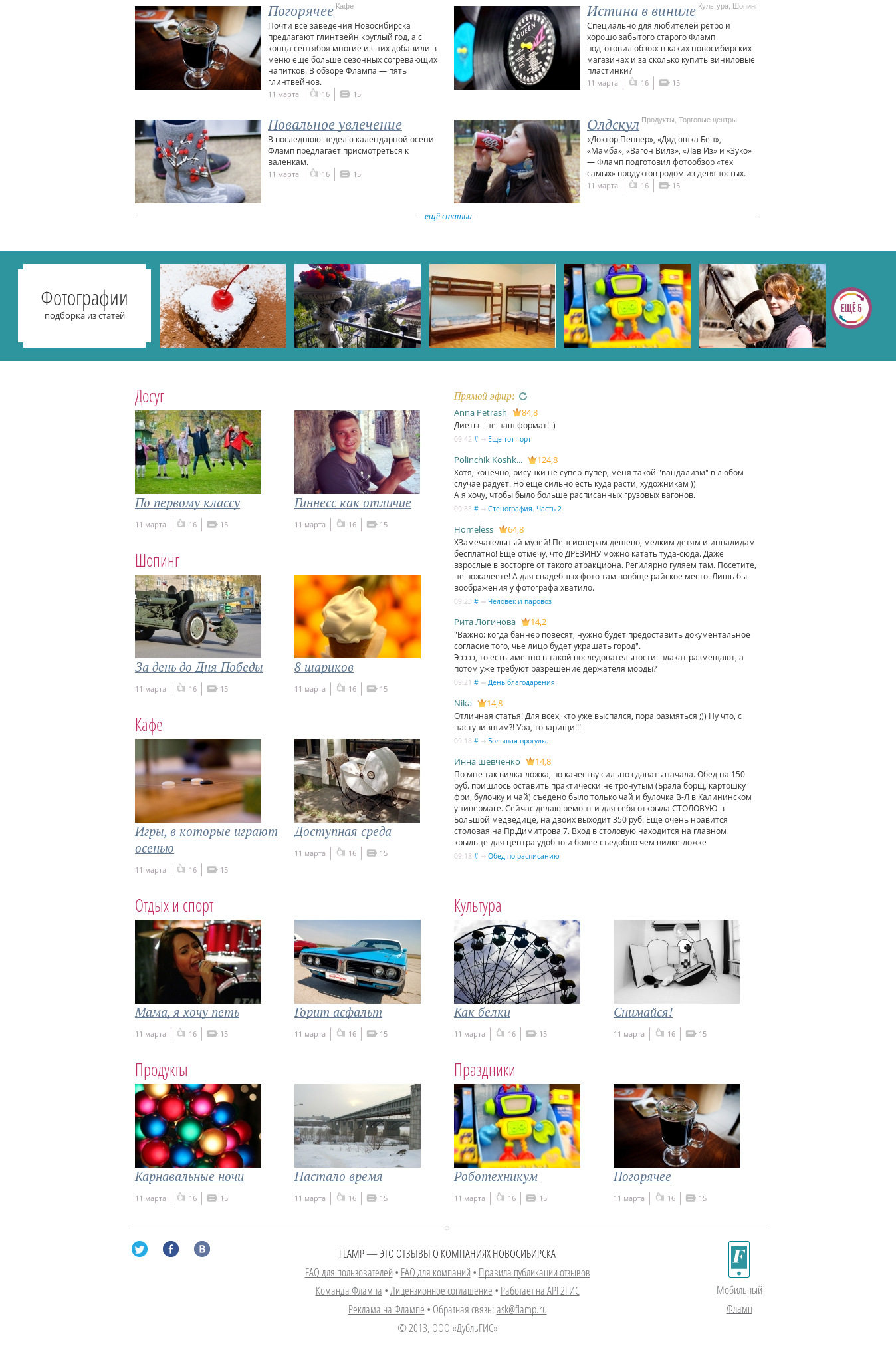
概要ページ
余分なものを削除し、ページが空であるとユーザーが考え、感じないように十分なだけ残します。 上部(写真の前)はより詳細です。ユーザーがよく見るため、写真の下に各カテゴリーの記事をいくつか追加し、ユーザーを好きな記事に「フック」することを望んでいます。 写真付きのストリップは、ユーザーにとって視覚的な区切りとして機能し、ランダムな写真を見ることができるため、ページで費やされる時間が長くなります。
現在、上部(スクイーズを含む)と下部(各セクションの詳細)の2つの大きな視覚部分があります。


何がありますか?
合計で、私は仕事に2日間を費やしましたが、まだ終わっていません。 次のステップは、フォーカスグループの調査と、デザイナーへのレイアウトの転送です。これにより、デザイナーはできる限り完璧に近い状態になります。
また、記事ページを長く保つにはどうすればよいですか? (Habrは考慮されていません。彼のページの外観は何世紀にもわたって磨かれてきました)。
PSこれは、インターフェイス設計者向けの2gisのテストタスクです。
PPSだから消えないように-オタク誌に載せることにしました