
これは、psd to htmlメカニズムの自動化を実装する方法に関する注意事項です。
psd to htmlメカニズムが解決すべき主なタスクは、デザイナーの作業に影響を与えることなくレイアウトに費やす時間を削減することです(たとえば、psd2htmlconverterなどで行われるように、レイアウトレイヤーの名前に特別な構文を導入します)。
主な欠点は、このタスクでは、100%自動化できないことです。 レイアウトには、基本的なHTMLスキルを持つ人が必要です。 100%の自動化は不可能ですが、時間コストの最適化は依然として可能です:)。 これは、レイアウト内のブロックのサイズと座標を決定することで行われ、取得したデータに基づいて、次のことができます:サイトグリッドの生成、テキストおよびその他のブロックの配置(位置ではなく:絶対)、リンクの定義、画像の切り取り。
次のタスクは、プロジェクト全体を操作することです:サイトのグローバルブロック(ヘッダー、フッターなど)を選択し、これらのブロックのHTML / CSSを受信し、後続のレイアウトを使用する場合、それらに戻らないか、必要に応じて、これらのブロックにすばやくアクセスします(たとえば、フッターにリンクを追加します)。
また、重要なタスクの3番目は、手動でコードを記述するプロセスを可能な限り最小限に抑えることです。
まず、psdについて簡単に説明します
自動化できるものとそうでないものを理解するには、PSDファイルから取得できる情報を理解する必要があります。
PSDファイルには、レイヤーに関する情報が含まれています:レイヤーとフォルダーのリスト、各レイヤーとフォルダーのネスト、レイヤー効果、レイヤーの種類(通常、テキストなど)、画像レイヤーの場合は画像自体が含まれます。
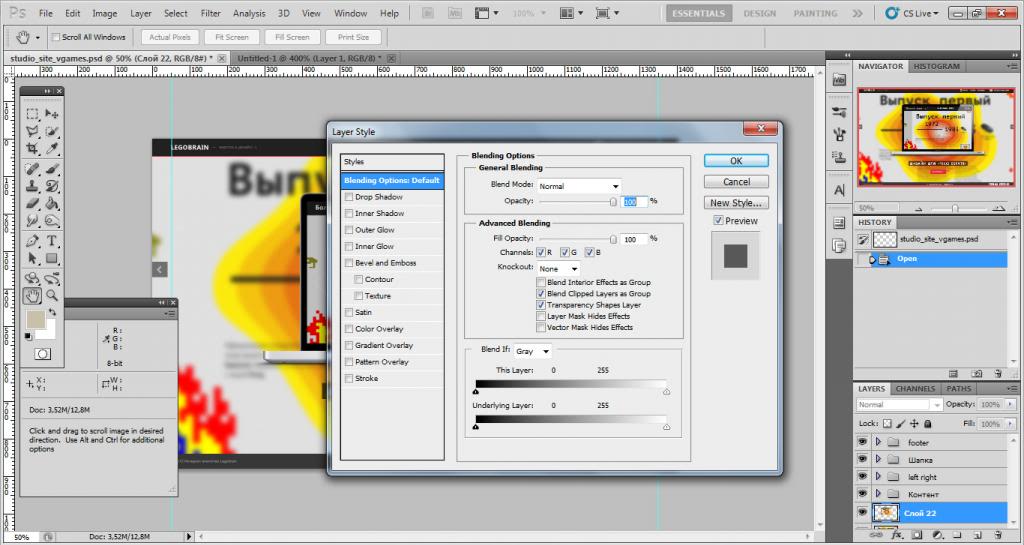
psdファイルから読み取られたレイヤー効果は、レイヤースタイルメニューを使用して表示できます(下の画像を参照)。 テキストレイヤーの場合、レイヤーを含むテキストが追加され、画像のあるレイヤーの場合、このレイヤーに添付されたpsdファイルに保存されている画像へのリンクが追加されます。

スキーム
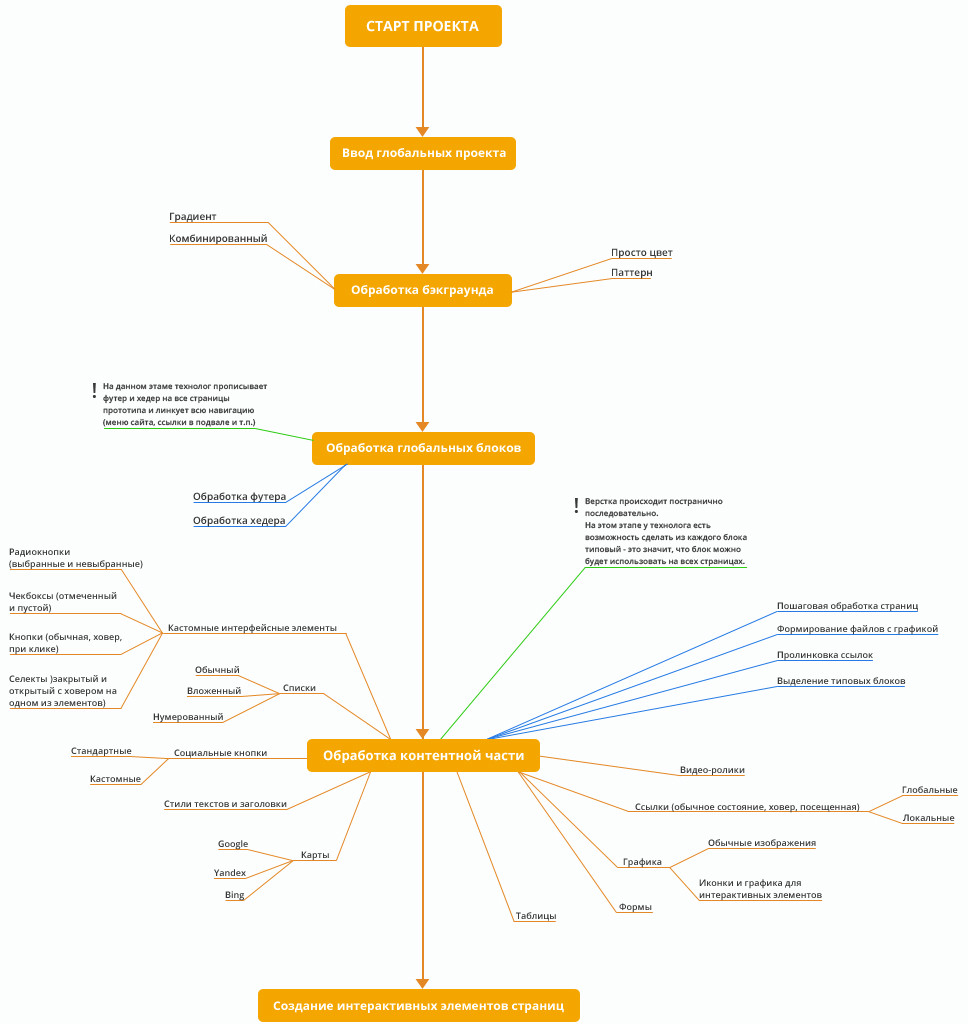
結果は、出力で高品質のコードを提供する主要なタスクを簡単に説明するスキームです。

グローバルプロジェクト設定-サイトで使用されるメインフォントに関する情報。サイトの最小幅と最大幅、エンコードなどを示します。サイトに関する一般情報。
psdファイルから自動的に取得するのはそれほど簡単ではないhtml要素もあります。 たとえば、サイトまたはテーブルの背景画像。 背景の主な難しさは、psdレイアウトの複数のレイヤーで構成される複合背景であり、テーブルでは、デザイナーはレイアウトで異なるスタイルのテーブルを描画します。テキストレイヤーを個別にしたり、テキストを折り返す1つのテキストレイヤーにすることができますスペースまたはタブとハイフン。 そのような要素の場合、これらの要素を識別するのに役立つモジュールを作成する必要があります。
インターフェース
インターフェイスが解決する主なタスクは、レイアウトプロセスの視覚化です。 レイアウトプロセス自体は、次の3つのタイプに分類できます。
- 自動。 レイアウトのロード時に、システムはpsdを可能な限りhtmlに自動的に変換します。
- ドラッグアンドドロップメソッド。 psd-layoutの選択したレイヤーとフォルダーをDOMツリーの領域にドラッグすることにより、それらをhtml / cssに変換できます。
- 手作りのレイアウト。 自動化と半自動化が常に100%効率的であるとは限らないため、DOMツリーで要素を手動で追加/編集したり、CSSを修正/追加したりする機能が必要です。

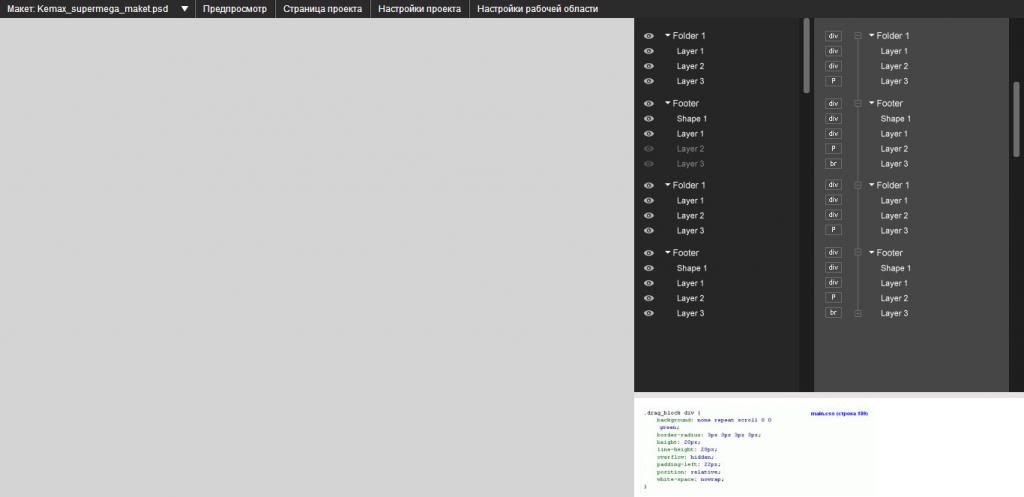
この問題を解決しようとする試みは、上の画像に表示されています。
画面は、レイアウトの表示領域、レイアウトレイヤーの表示領域、ドキュメントのDOMツリー、および要素のCSSスタイルの4つの部分に分かれています。
レイアウト表示エリア
画面の左側の広い領域。 この領域には、PSDレイアウトが表示され、そのレイヤーはPNG画像に変換されます。 必要に応じて、レイアウトの結果を確認し、psd-layoutの表示を生成された結果に切り替えます。
ドラッグアンドドロップ :レイヤー(または選択したレイヤーのグループ)をDOMツリー領域に移動すると、選択したレイヤーの効果に基づいて、ツリーハウスの要素とCSSスタイルが作成されます。
マウスホバー :レイアウトレイヤー、psdレイアウトレイヤーのリスト内の要素、および単語をDOMツリー領域に移動するときにDOMツリーで作成されたタグが強調表示されます。
画面の右側には、レイアウトレイヤーを操作するための3つのセル、ページのDOMツリー、および生成されたcssスタイルがあります。
psdレイアウトレイヤーのリストがある領域
画面の右側にある2列の左側。 ネストを表示するためのインデント付きのフォルダー/レイヤーのリストと、レイヤーまたはフォルダーを非表示/表示する機能が表示されます(レイヤーはレイアウト表示エリアで非表示/表示されます)。
ドラッグアンドドロップ :レイヤー(または選択したレイヤーのグループ)をDOMツリー領域に移動すると、選択したレイヤーの効果に基づいて、ツリーハウスの要素とCSSスタイルが作成されます。
マウスホバー :単語がDOMツリーの領域に移動すると、psdレイアウトの領域のレイヤーとDOMツリーで作成されたタグが強調表示されます。
リストは変更されません(アイテムの並べ替えや削除はできません)。
DOMツリーエリア
画面の右側にある2つの列の右側。 DOMツリー要素とネストのリストが表示されます。
ドラッグアンドドロップ :レイヤーを移動すると、DOMツリーで選択した要素のネストと位置が変わります。
マウスホバー :psdレイアウトエリアのレイヤーとpsdレイアウトレイヤーリストの要素は、要素がレイアウトエリアからドラッグアンドドロップによって作成された場合、強調表示されます。
Onclick :要素に割り当てられているCSSスタイルを表示します。
リスト内の要素の数を変更したり(既存の要素を削除したり、新しい要素を追加したり)、要素の位置とネストを変更したりできます。
CSSスタイル領域
一番下のセルは画面の右下にあります。 FFのファイヤーバグ、またはGoogle Chromeの開発者パネルの表示と機能:新しいスタイルを追加するか、既存のスタイルを編集/削除します。
追加機能
各プロジェクトについて、生成されたhtml / cssを保存するためにgithubにリポジトリを作成する予定です。
ギャラリー(ライトボックス、ファンシーボックス)、スライダー、タブなど、開いているjsスクリプトをコードに自動的に埋め込むためのモジュールを作成する