かつて、1つの記事を読んだ後、特にDurovチームのMac用の適切なアプリケーションの状況が非常に厳しいため、好みと遊女と連絡を取るための同様のラッパーを作成したいと思いました。このアプローチでは、ほぼ本格的なデスクトップアプリケーションを取得できます。

そして、それがもたらしたもの-カットの下で。
まず、 公式サイトから無料版をダウンロードした後、特に開発者セクションで大切なAPIの略語がちらつくため、提供されているものと通知でどのように機能するかを把握したかったのです。 ただし、インストールとプログラムの最初の知り合いの直後に、わずかな失望がありました-無料版は通知を処理したくないため、この機能は4.99ドルのフルバージョンでのみ利用できます。 css、およびステータスバーにアプリケーションを固定する機能。 手頃な価格のビデオがこのサイトで作成されているため、プログラムの使用については詳しく説明しません。
それにもかかわらず、関心は犠牲になり、実験のための5人のグリーンバックされたアメリカの大統領は全く残念ではなかったことが判明した。 そして、購入直後(アクティベーションは、xmlのような.fluidlicenseファイルによって実行されます。このファイルは、support @ fluidapp.comからのレターに添付ファイルによって自動的に送信されます)、最も興味深いものが始まります。
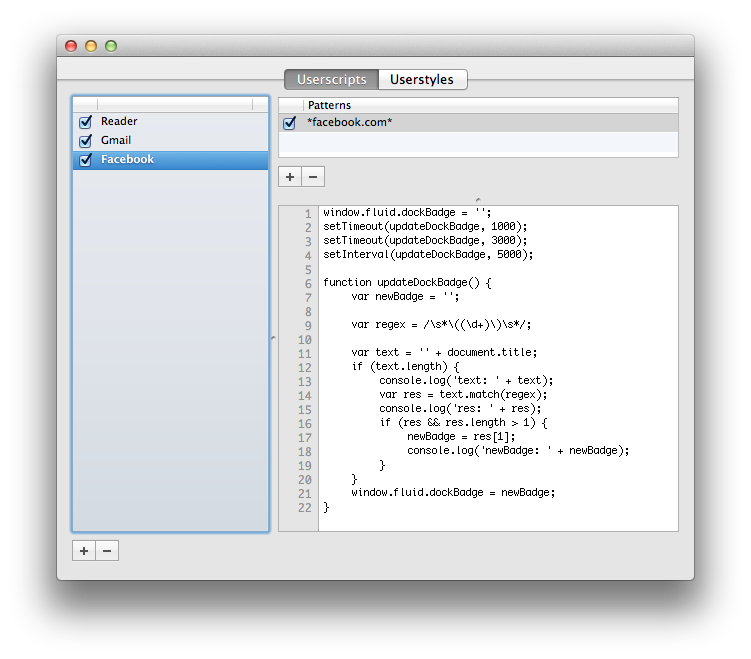
実際には、バンドルはFacebook、Gmail、Googleリーダー(hi-hi)の通知のみで事前に構成されており、プログラムのUserscripts設定に隠されている通常のJavaScriptコードにすぎません。

一方では、これは失望ですが、他方では、創造性の余地があります。
設定ウィンドウからわかるように、実行するスクリプト自体だけでなく、配布先のアドレスのマスクも設定できます。 たとえば、
*facebook.com*
という行は、
facebook.com
が含まれるすべてのサブドメインとページをカバーします。
上記のFacebookのコードから、APIを直接使用することはなく、スクリプトはページを解析して必要な部分を取得し、
window.fluid.dockBadge
を使用してドックのアプリケーションバッジの値として
window.fluid.dockBadge
ます。
facebookの既存の例のおかげで、私たちがやるべきことは、連絡にこのモデルを使用することだけです。
そのため、たとえばVKという新しいユーザースクリプトとマスク
*vk.com*
を追加します(
*vk.com*
を含む他のアドレスに対しても実行できますが、個人的には短い名前でしか通らないため、意味がありません)。
スクリプトを少し編集した後、Fluid APIの
window.fluid.playSound("Glass")
メソッドを使用して、新しい未読メッセージごとにサウンドを追加することにしました。
次に、コメント付きの結果のスクリプトの完全なコードを示します。
window.fluid.dockBadge = ''; // , setTimeout(updateDockBadge, 500); // setInterval(updateDockBadge, 1000); // function updateDockBadge() { var msgCounter = document.querySelector( "#l_msg>a>span>span>span" ); // DOM- var val = +msgCounter.innerHTML; // HTML , val if(isNaN(val)) { } else { newBadge = val; } // , -- , -- val if(val > window.fluid.dockBadge) {window.fluid.playSound("Glass");} // , , var newBadge; // window.fluid.dockBadge = newBadge; // API }
唯一の小さなpichalkaは、プログラムがドックのアイコンモードにある場合にのみメッセージ数が表示されることです。ステータスバーに最小化すると、通常の手段を使用して定量的なインジケータを表示できなくなります。
実際、私たちはメインタスクを完了しましたが、広告の形でまだ少し厄介な流行がありました。Userstylesでそれを取り除くこともできます。URLに同じマスクを持つ新しいスタイルを作成し、小さなCSSコードを挿入します:
#left_ads {display:none}
それだけです これらの簡単な操作のおかげで、Safariタブを詰まらせずにMac OS Xから連絡先を使用し、未読メッセージの数が表示されたサウンド通知を受信するための非常に便利なアプリケーションが得られました。
この記事が誰かに役立つことを願っています。vk.comの例のみを考慮しているという事実にもかかわらず、同様のアプローチはあなたにとって便利な他の膨大な数のサイトに適用できます。 最も貴重なのは、Vkontakte APIを使用しなかったため、多くの人に愛されておらず、わずか数行のコードで管理していることです。