
日食のコードナビゲーションを改善する方法を探すのにうんざりして、最初に検索して、私はほとんど自分の自転車を書くことに決めましたが、幸いなことに、私はGlanceとEditBoxの2つの必須プラグインの形で解決策を見つけました。
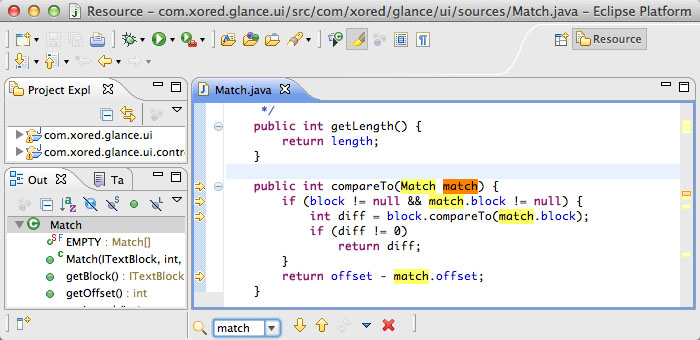
一目
すべての最新ブラウザーの精神に基づく便利な検索。
- ステータスバーまたは別のウィンドウに表示する機能
- 検索履歴
- キャメルケース検索
- プロジェクトツリーやオフラインを含むすべてのウィンドウで検索します。ウィンドウを選択するだけです

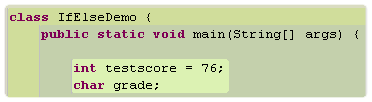
編集ボックス
ループ内のケースに埋め込まれたifで特に役立つコードブロックの強調表示。
- ネストレベルとコンテンツタイプに基づいて色をカスタマイズする
- ホットキーで現在のブロックを強調表示する
- 修飾キーを押しながらマウスカーソルの下のブロックを視覚的に選択

素敵なコーディングを!