
メニューは、ナビゲートする最も簡単で、最速で、最も便利な方法です。 サイトの成功は、メニューがどれだけうまく作られているかによって異なります。 メニューや既製のライブラリを作成する多くの例があります。 彼らの助けを借りて、ページにドロップダウンメニューを挿入できます。 しかし、残念ながら、それらのほとんどすべてに次のような欠点があります。
- 一般的なブラウザとの低い互換性
これが最も深刻な問題です。 実践によると、最新の標準を考慮して例を作成したとしても、最新のブラウザで同じように機能することは保証されません。 以前のバージョンですが、今日の一般的なブラウザは最新の標準を完全にはサポートしていません。
- 色、形状、構造の設定の難しさ
通常、サンプルメニューには、CSSスタイル、複数の画像(矢印、塗りつぶし、テクスチャなど)、HTML形式の構造、およびJavaScript形式のスクリプトが含まれます。 メニューを目的のフォームに移動するには、CSSのクラスを調べて調整し、グラフィックエディターを使用して画像を編集する必要があります。 そのような作業はかなり面倒であり、特定のスキルが必要です。
- メニューコードとサイトコードの競合
ページにメニューを配置すると、メニュー自体またはページ要素が正しく表示されなくなります。 このような競合が発生した場合、時間と労力を費やしてメニューコードやサイトコードを調整する必要があります。
- サイトに配置されたメニューのその後の更新の難しさ
サイトにメニューを配置し、完全にカスタマイズしました。 素晴らしい。 しかし、遅かれ早かれ、メニューの構造または外観を変更する必要があります。 変更を加えるには、コードをもう一度調べたり、画像を編集したりする必要があります。 これは非生産的な作業です。
- 不十分なメーカーのサポート
この問題は、ブラウザの新しいバージョンのリリース後に発生する可能性があります。 メニューデザイナが定期的に更新プログラムをリリースしない場合は、自分でメニューを新しいブラウザに適応させるか、インターネットで新しいメニューを探して再構成する必要があります。
このような問題を回避するために、色、形状、構造を簡単に設定し、ページに簡単に収まり、すぐにメニューを表示する完成したスクリプトを自動的に生成する可能性がある特別なEDITORがあると非常に便利です。
新しいエディター-ドロップダウンメニュージェネレーター
このようなエディターのアイデアに着想を得て、新しいWEBプロジェクト、 Drop Down Menu Generatorを作成しました。 このシステムの主な利点は、すべてを自動的、迅速、便利に実行し、さらなる開発を必要としないプロフェッショナルなメニューを提供することです。 これで、HTMLを詳しく調べたり、他の誰かのCSSのクラスの目的を理解したり、ブラウザとの互換性を管理したり、グラフィカルエディタを使用したりする必要がなくなります。

ドロップダウンメニュージェネレーターは、次の部分で構成されています。
- コア
このシステムの中核は、開発の長い歴史を持つプロの商用製品であるAPNSoft Menu Controlです。 メニューのスクリプトを生成するのは彼です。 製品は常に開発および改善されています。 最新のブラウザと互換性のある定期的にリリースされるアップデート。
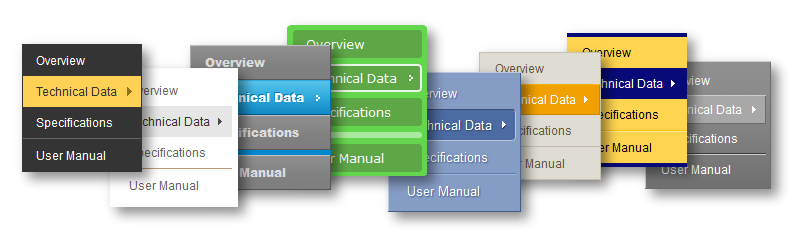
- パターン
テンプレートは、メニューの外観を定義します。 CSSファイルと一連の画像(矢印、塗りつぶし、テクスチャ、グラデーションなど)が配置されているディレクトリで構成されています。
テンプレート全体に新しい色を設定するには、マウスを2回クリックするだけで十分です。 カラーピッカーを使用して、目的の色を選択します。 プログラムは各メニュー項目の色相、明度、彩度を自動的に計算し、その場でCSSコードと画像の各ピクセルの色を変更します。
ライブラリには多数の既製のテンプレートがあり、新しいテンプレートは定期的に追加されると言わなければなりません。
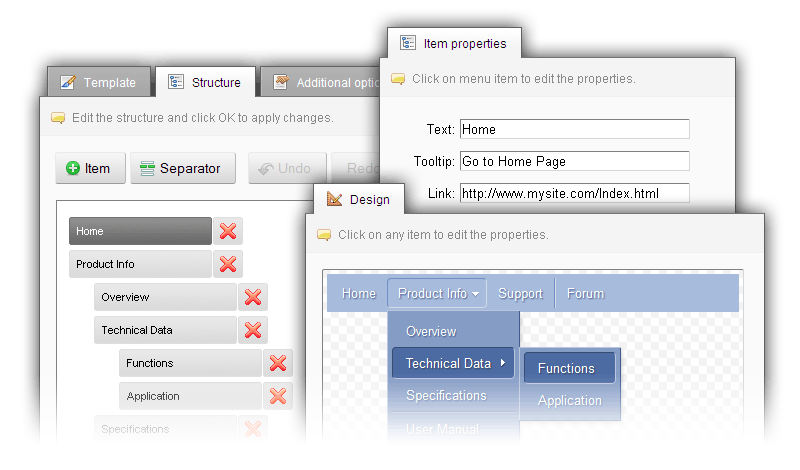
- 構造
メニュー構造は、ドラッグアンドドロップ機能を備えたシンプルなエディターを使用して作成されます。 (+)ボタンはアイテムを追加します。 各アイテムには、アイテムを削除するためのボタン(x)があります。 マウスで簡単にアイテムをドラッグできます。 アイテムに加えて、セパレーターを使用できます。 メニューをより使いやすくします。
構造は、メインメニューと第2レベルのサブメニューだけでなく、複数レベルにすることができます。
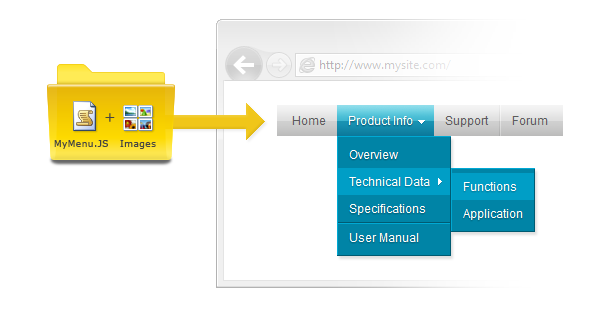
- ZIPアーカイバー
エディターでメニューを作成したら、ZIPアーカイブとしてダウンロードできます。 アーカイブには1つのディレクトリのみが含まれます。 画像とScript.JSファイルが含まれています。 メニュー構造とCSSスタイルはJSファイル内にあります。
ページ上のメニューの配置
ページにメニューを配置するには、まずZIPアーカイブからディレクトリを抽出し、WEBプロジェクトに配置します。 次に、ページのヘッダーにあるScript.JSファイルへのリンクを追加し、メニューを表示する場所に特別なIDを持つDIVを配置します。 できた

サイトの複数のページで、メニュー付きの単一のディレクトリを使用できます。 メニューを更新する必要がある場合は、1つのディレクトリの内容を変更するだけで、更新されたメニューがすべてのページに自動的に表示されます。
エディターによって作成されたメニューの主な機能
- ブラウザの互換性(IE 6.0以降、Firefox 0.8以降、Chrome 6.0以降、Safari 1.2以降、Opera 7.5以降など)
- 階層構造のサポート
- 水平または垂直方向
- UTF-8サポート
- 素敵なフェード効果
- 完全なPNGシャドウ
- 半透明
- Flash、ActiveXなどの上に表示されます
- コンパクトコード
- 自律性(jQueryのようなサードパーティライブラリは不要)
- ページに2つのメニューを配置する機能(メインとサイド)
おわりに
ローンチから3か月で、多くの人々が当社のエディターを積極的に使用し、サイトのメニューを作成し始めました。 かなりの数の肯定的なレビューを受けており、将来プロジェクトを開発するつもりです。
近い将来、アイコンのライブラリ、高いサブメニューのスクロールバー、メニュー項目で単純なHTMLコードを使用する機能などが追加されます。
システムは完全に無料です。 技術的なサポートが必要な場合は、お問い合わせください。 特に、エディターの改善に関するアドバイスをお待ちしております。
リンク集
ウェブサイトのアドレス: www.dropdownmenugenerator.com
ツール自体: www.dropdownmenugenerator.com/Generator.aspx
技術 サポート: www.dropdownmenugenerator.com/ContactUs.aspx